Vue.js یک فریمورک جاوااسکریپت محبوب است که به شما امکان ساخت برنامههای تک صفحهای و رابطهای کاربری را میدهد. این فریمورک دارای یک جامعهی متن بازِ بزرگ و فعال بوده که هزاران ابزار مرتبط با فریمورک را توسعه دادهاند. شما در این مجموعه میتوانید استارتر کیتها، بویلرپلیتها، ابزارهای توسعهدهنده، کتابخانههای کامپوننت و سایر منابع مورد نیاز برای کارهای روزانه Vue.js خود را پیدا کنید.
1. Official Vue.js Guide

این راهنما به شما در آشنا شدن با فریمورک Vue کمک میکند. شامل راهنمای یادگیری جامع، مستندات Vue.js API، راهنمای استایل کد، نمونه کد و سایر موارد است. شما با ملحق شدن به یک انجمن یا شرکت در گفتگوها و نشستها میتوانید با جامعه Vue در تماس باشید.
2. Vue CLI 3

شما با کمک Vue CLI 3 میتوانید به یک جعبه ابزار استاندارد برای توسعه سریع Vue.js دسترسی داشته باشید. از ابزارهای توسعهدهندگی مانند PostCSS، Babel، TypeScript، ESLint و غیره پشتیبانی میکند. این برنامه دارای یک رابط کاربری گرافیکی است که به شما امکان ساخت سریع نمونهی اولیهای از اپلیکیشن Vue.js را میدهد. میتوانید Vue CLI 3 را با پکیج منیجرهای npm و Yarm نیز نصب کنید.
3. Vue Starter For PWAS

Vue Starter یک بویلرپلیتِ (boilerplate) Vue.js برای PWAهای (وب اپلیکیشنهای پیش رونده) آمادهی تولید است. این مورد روی عملکرد و سرعت توسعه تمرکز دارد و دارای نمره فوقالعاده 90+ در Lighthouse است. این بویلرپلیت معتبر از بهینهسازیهای متنوع و بهترین روشها استفاده میکند. اگر میخواهید با استفاده از Vue.js یک PWA بسازید، پیشنهاد من به شما این بویلرپلیت است.
4. Vue Design System

این بویلرپلیتِ منبع باز برای ساخت سیستمهای طراحی UI به وسیلهی Vue.js است. شامل مجموعهای از ابزارها، الگوها و روشهایی است که میتوانید به عنوان یک پایه برای پروژه خود استفاده کنید. این ابزار از روی Webpack و Theo ساخته شده است. برای مشاهده قابلیتهای این ابزار میتوانید از دموی زنده در سایت آنها دیدن کنید.
5. Nuxt.JS

این یک فریمورک محبوب Vue.js است که به شما امکان ساخت رابطهای کاربری و اپلیکیشنهای تک صفحهای با عملکرد بهینه را میدهد. این امر باعث ممکن شدن SSR (رندرگیری سمت سرور) در اپلیکیشنهای Vue.js میشود. SSR باعث بهبود سئو در اپلیکیشنهای وب شده و افزایش واکنشگرایی UI را به دنبال خواهد داشت. این فریمورک دارای معماری ماژولار است و بیش از 50 ماژول دارد.
6. Hare

این یک بویلرپلیت برای اپلیکیشنهای وب است و به شما امکان ساخت برنامههای full-stack را با Vue.js میدهد. این بویلرپلیت براساس کتابخانه Element UI، Nuxt.js و Koa2.x ساخته شده است. شما میتوانید Hare را با پکیج منیجرهای Yarn و PM2 نصب کنید.
7. Vue.js Wordpress Theme Starter

این ابزار به شما کمک میکند تا تم وردپرس خود را با استفاده از Vue.js بسازید. این ابزار مبتنی بر استارتر تم BlankSlate WordPress است. مواردی مثل VueRouter و Vuex نیز در آن گنجانده شدهاند. استارتر تم از دستورالعملهای توسعه Vue.js پیروی میکند و با پشتیبانی Firebase همراه است.
8. Vue.js DevTools For Firefox

شما میتوانید این افزونه را به DevTools خود در فایرفاکس اضافه کنید. این افزونه یک بخش Vue را به جعبه ابزار شما اضافه میکند تا بتوانید اپلیکیشنهای Vue.js خود را آنالیز و اشکالزدایی کنید. با کمک آن میتوانید کامپوننتها، وضعیت و موارد دیگر را بررسی کنید. همچنین با استفاده از این افزونه میتوانید کد منبع پروژهی خود را در GitHub مشاهده کنید.
9. Vue.js DevTools For Chrome

این ابزار یک بخش Vue را به DevTools شما در کروم اضافه میکند. همچنین یک افزونهی ساده برای کروم است که تنها با یک کلیک میتوانید آن را به راحتی نصب کنید. اساس این ابزار مانند ابزار گفته شده برای فایرفاکس است. میتوانید از این افزونه برای بررسی کامپوننتهای Vue.js، وضعیتها و غیره در مرورگر استفاده کنید.
10. Vue.js Package For Atom

این پکیج میتواند پشتیبانی از کامپوننت Vue را به ویرایشگر کد محبوب Atom اضافه کند. میتوانید این پکیج را از بخش تنظیمات و سپس منوی Install موجود در ویرایشگر نصب کنید. این ابزار میتواند ویرایشگر شما را با هایلایت کردن سینتکس و اسنیپتهای کد Vue.js بهبود ببخشد.
11. Vue.js Extension Pack For VS Code

این ابزار مجموعهای از افزونههای مرتبط با Vue است که برای ویرایشگر VS Code ساخته شده است. این ابزار هایلایت کردن سینتکس، فرمت کردن کد و اسنیپتها را به فایلهای .vue شما اضافه میکند. این ابزار دارای پکیجهای توسعهای مثل ESLint، IntelliSense و چند مورد دیگر است. میتوانید این مجموعه را از پنل افزونههای VS Code نصب کنید.
12. Vuetify

این یک فریمورک کامپوننت Vue.js محبوب است که از دستورالعملهای متریال دیزاین گوگل پیروی میکند. این ابزار بیش از 80 کامپوننت Vue مانند کارتها، کاروسلها، دکمهها، آیکونها، نوار ابزار و سایر المانهای طراحی را در اختیار شما قرار میدهد. Vuetify از تمام مرورگرهای وب مدرن (حتی IE11 و Safari 9+) پشتیبانی میکند. این ابزار با یک scaffolding آماده در اختیار شما قرار میگیرد تا بتوانید اپلیکیشنهای Vue.js خود را تنها با یک دستور بسازید.
13. Bootstrap-Vue

این ابزار یک پیادهسازی جامع از فریمورک Bootstrap 4 برای پروژههای Vue.js است. یک سیستم گرید BS4 را به اپلیکیشنهای Vue شما اضافه میکند. همچنین به شما امکان استفاده از کامپوننتهای BS4 مانند هشدارها، دکمهها، ورودیها و غیره را در پروژههای Vue شما میدهد. این ابزار با نشانگذاری گسترده و اتوماتیک WAI-ARIA نیز همراه است.
14. Buefy

این یک کتابخانهی کامپوننت UI برای Vue.js است. این کتابخانه واکنشگرا بوده و براساس فریمورک Bulma ساخته شده است. Bulma به نوبه خود براساس flexbox ساخته شده و به همین دلیل Buefy به شما امکان استفاده از کامپوننتهای مربوط به flexboxرا در اپلیکیشنهای Vue میدهد. این کتابخانه بسیار سبک بوده و از Font Awesome و Materiak Design Icons نیز پشتیبانی میکند.
15. Element UI

در حال حاضر Element UI یکی از محبوبترین تولکیتهای Vue.js 2.0 UI است. این ابزار کامپوننتهای Vue زیادی را برای شخصیسازی در اختیار شما قرار میدهد و شما با استفاده از آنها میتوانید یک اپلیکیشن وب حرفهای را خلق کنید. این ابزار دارای یک جامعهی بسیار بزرگ و فعال است. برای شروع به کار کردن میتوانید از استارتر کیت Element UI که توسط Vue CLI ساخته شده استفاده کنید.
16. Quasar Framework

این یک فریمورک فرانتاند و مبتنی بر Vue است که برای ساخت اپلیکیشنهای تک صفحهای، PWA، اپلیکیشنهای موبایل، اپلیکیشنهای Electron و غیره خلق شده است. این ابزار بهترین روشهای توسعه وب مانند کوچکسازی HTML/CSS/JS، نگاشت منبع، Linting، Cache Busting و غیره را دنبال میکند. این ابزار دارای کامپوننتهای واکنشگرای زیادی است که میتواند هر نیازی را برآورده کند.
17. Cube UI

Cube UI یک کتابخانه مبتنی بر کامپوننت، مخصوص رابط کاربری موبایل است که با Vue.js توسعه داده شده. در این کتابخانه، کامپوننتها با تست یونیت کاملا سازگاری داشته، بنابراین با خیال راحت میتوانید از آنها استفاده کنید. کامپوننتهای Cube خیلی به کامپوننتهای اصلی موبایل شباهت دارند. شما با ویرایش کردن فایل theme.styl میتوانید کامپوننتها را مطابق با نیازهای خود شخصیسازی کنید.
18. Storybook

این یک محیط توسعه و تست برای UI است که با فریمورکهای مختلف جاوااسکریپت مثل Angular، React Native، React، Vue و Amber کاربرد دارد. شما با کمک آن میتوانید کتابخانه کامپوننت خودتان را در قالب دنبالهای از استوریها بسازید. هر استوری یک وضعیت واحد از کامپوننت را توصیف میکند. هر کامپوننت میتواند چندین استوری داشته باشد. یک Storybook معمولاً شامل کامپوننتهای زیادی است.
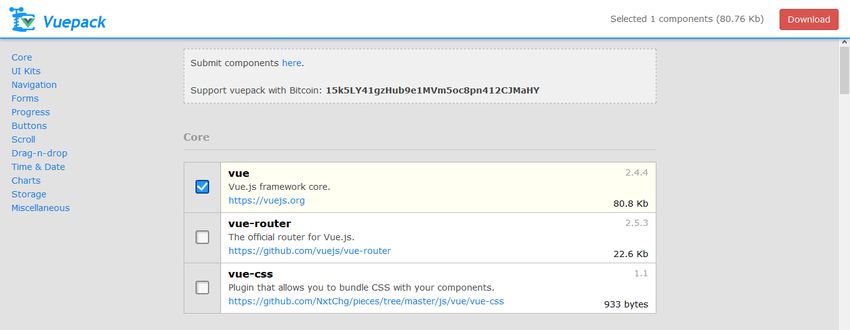
19. VuePack

این ابزار یک استارتر کیت آسان برای پروژههای Vue.js شماست. VuePack به شما این امکان را میدهد تا بتوانید کامپوننتهای Vue.js را از یک لیست انتخاب کرده و آنها را به عنوان یک فایل جاوااسکریپت کوچک شده دانلود کنید. این ابزار شامل مجموعهای از کامپوننتهای انتخابی Vue مانند المانهای ناوبری، فرمها، نمودارها، اعلانها و غیره است. VuePack دارای قابلیتهای بسیار خوبی نظیر ESLint، Babel 6، PostCSS و پشتیبانی از Electron هم هست.
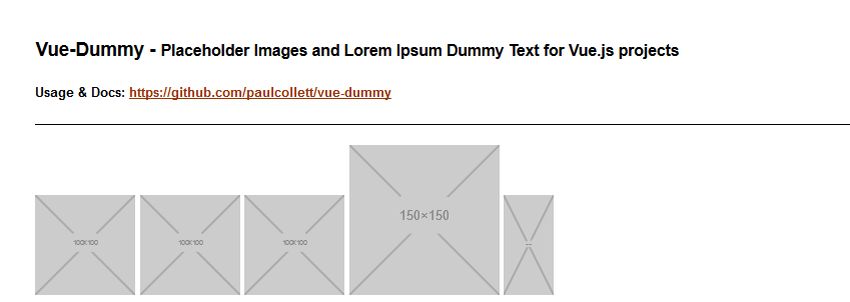
20. Vue Dummy

این یک پروژه ساده اما فوقالعاده GitHub است که نمونهسازی اپلیکیشنهای Vue.js را آسان میکند. این ابزار به عنوان دستورالعمل، متن Lorem Ipsum و تصاویر dummy را به پروژه Vue.js شما اضافه میکند. ابزار دارای یک سینتکس بسیار ساده است. مثلاً میتوانید یک پاراگراف 150 کلمهای را با استفاده از کد زیر بسازید:
<p v-dummy="150"></p>
گامهای بعدی
Vue.js یکی از بهترین پروژههای پشتیبانی شده در دنیای منبع باز است. این مجموعه تنها مجموعه کوچکی از تمام ابزارها و منابع Vue.js است و امیدوارم برای شما مفید بوده باشد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید