من همیشه از اینکه میبینم چکارهایی با سیاساس می توان انجام داد، شگفت زده میشوم. توسعه دهندگان وب میدانند که با سیاساس میتوان لایههای خارق العاده و انیمیشن های سفارشی زیبایی را ساخت.
اما جدای از این موارد شما میتوانید با آن برای پروژه های جالب و خندهدار نیز کد نوشت. برای مثال می توان به ساخت کاراکترهای کارتونی اشاره کرد. جادویی به نظر میرسد نه؟
خب در واقع نیز چنین است. برای همین من قصد دارم در این نوشته ۱۰ مورد از کاراکترهای عجیب و غریبی که ۱۰۰ درصد با HTML و CSS نوشته شده اند را به شما نشان دهم.
چه کسی عاشق انگری بیردز نیست؟ این مجموعه ابتدا کارشان را با یک بازی شروع کردند و پس از آن انیمیشن های ویدیویی نیز معرفی نمودند.
در این مورد Rachel Bull نیز اثبات کرده که میشود آن ها را به دنیای CSS آورد.
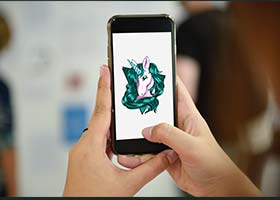
به نظر می رسد که در این برگه تنها یک تصویر قرار دارد. در این طرح بجز قسمت نوشته که از یک فونت استفاده میکند، المان های دیگر همگی به صورت خالص با سیاساس نوشته شده اند.
امکان دارد که این مورد تخصصی نباشد، اما باید گفت که کاری زیبا و تاثیر گذار است.
Mary Shelley’s Frankenstein به عنوان افسانهای که در آن فردی با استفاده از بدن مردگان دیگر انسانی میساخت را تقریبا همگان می شناختند. در این گزینه میتوانید تصویر هیولای فرانکشتاین را مشاهده کنید.
هرچند که ممکن است این طرح نام و عنوان خود را از دست داده باشد اما باور دارم که این مورد یکی از بهترین نمونههاست.
این طرح تنها با ۴۰ خط کد اچتیامال نوشته شده است و در آن سیاساس نیز به کار رفته است. Victoria Ninni Bergquist توسعه دهنده این طرح از سیاساس برای پلک زدن طرح نیز استفاده کرده است. بسیار زیبا!
Pixar’s Toy Story شخصیت های به یاد ماندنی بسیاری دارد و در این بین این موجود بیگانه حواس پرت یکی از بهترین های آنهاست.
Sunyoung Park این طرح را برای پیشنمایشی از سیاساس و آزمایش توانایی های فرانت اند ساخته است. این مورد باید به خوبی در مرورگرهای جدید و قدیم نمایش داده شود. همچنین این طرح از خاصیت rotate() نیز استفاده میکند.
خوشبختانه این طرح از ویژگیهای transform سیاساس استفاده می کند، که بدین معناست از بعد اینترنت اکسپلورر 9 تمام مرورگرها از آن پشتیبانی میکنند. پس این طرح زیبا می تواند در اکثر ارتباطات اینترنتی نمایش داده شود.
اگر پلیاستیشن داشته باشید مطمئنا با بازی Crash Bandicoot آشنایی دارید. خب این شخصیت Aku Aku نام دارد. باید بگویم که این بهترین شخصیت ماسکی است که تا به امروز دیدهام.
هرکدام از قسمت های این مورد از Divهای خودشان بهره میبرند که دارای کلاس سیاساس با مفهومی است.
این مورد ممکن است باعث شود که علاقه مندان به بازیهای کامپیوتری به سمت نسخه قدیمی این بازی برگردند.
این مورد نیز یکی از نمونههای دیگر برای انیمیشن های مخلوط شده با کاراکترهای سیاساس است.
Josh Bader توسعه دهنده این مورد در تنها ۱۵ خط کد اچتیامال آن را نوشته و به صورت کامل در آن از سیاساس استفاده کرده است. جذاب است!
برای جلوه حرکت کردن در این طرح، توسعه دهنده از شبه-کلاسهای :after برای هرکدام از المان ها استفاده کرده است. این طرح از ویژگی های ساده اما بسیار مهم و شگفت انگیزی استفاده کرده است، بسیار مهم است که به این ویژگی ها نگاه کنید.
در این مورد شما یک طرح عجیب و غریب ساخته شده توسط James Gilmore را میبینید. در این طرح می توانید مجموعهای از سایههای ساخته شده با سیاساس را مشاهده کنید که طرح را بسیار زندهتر می کند. همچنین در آن از یک انیمیشن تکرار شونده استفاده شده است.
این مورد براساس Sass نیز کار میکند که با در نظر گرفتن آن باید بدانید که میتوانید از متغیرهای آن استفاده کنید. این مورد بسیار خوب قالب بندی شده است پس با کمی دانستن Sass می توانید بهترین استفاده را از آن ببرید.
مورد بعدی توسط توسعه دهنده Rachel Bull ایجاد شده است که در آن تصویری از مجموعه Family Guy’s Brian Griffin خلق شده است.
اگر بدانید که چه مقدار می توانید از ویژگی های سیاساس بهره بگیرید، مطمئنا شگفت زده می شوید. استایل کلی این طرح بسیار به طرح اصلی Brian شباهت دارد. همچنین استفاده از سایه ها در این طرح آن را بسیار زنده تر کرده است.
در این طرح از بیش از ۱۵۰ خط سیاساس استفاده شده همچنین برای تسریع کار از کتابخانه Compass استفاده شده است.
اگر The Lego Movie را دنبال کرده باشید مطمئنا می دانید که Emmet از شخصیت های برجسته آن است. Rachel این طرح را با استفاده از سیاساس و Haml نوشته که راهی مدرن برای نوشتن کدهای اچتیامال است.
برخی از المان های آورده شده در این طرح واقعا دور از ذهن است که با سیاساس نوشته شده باشند، برای مثال به موهای طرح نگاه کنید، متوجه موضوع خواهید شد.
هرکدام کدها و طرح نهایی واقعا زیبا و باشکوه هستند.
این کاراکتر از کاراکترهای مجموعه Pokemon Go است که توسط David Khourshid خلق شده است.
صحنه کلی این مورد از بازی گرفته شده است و به صورت تمام و کمال از سیاساس بهره می برد. با استفاده از الگوهای متنی و لایه های منحصر به فرد، توسعه دهنده سعی کرده که حالت سه بعدی ایجاد نماید. تمام سعی توسعه دهنده این بوده که طرح به واقعیت نزدیک باشد و باید بگویم که چنین کاری نیز انجام گرفته است.
اگر که از طرفداران این بازی بوده باشید و یا خیر مطمئن نمی توانید از زیبایی این طرح بگذرید.
با وجود آنکه ساختن میکی موس به نظر ساده تر است اما با این وجود این مورد نیز کار بزرگی است. شاید با دیدن اینکه طرح ایستا است فکر کنید ساده است اما باید بگویم که این طرح از ۴۵۰ خط کد ساخته شده است. مهمترین بخش ساختن این طرح، قرار دادن المان های مختلف روی همدیگر است. نتیجه این کار واقعا زیبا است و تاثیرگذار!
من بهترین مورد را برای انتهای لیست قرار داده ام. قسمت های پایین تنه و پای این طرح مشاهده نمی شود اما با این وجود طرح درست و ظریف است.
توسعه دهنده این کار Charlie Marcotte از Sass و transformهای سفارشی سیاساس برای قرار دادن المانهای مختلف در کنار هم استفاده کرده است.
اگر شما نیز میخواهید که محدودیتهای سیاساس خود را به چالش بکشید و آن ها را رها کنید چرا دست به ساختن چنین پروژه هایی نمی کنید. این کار راه بسیار خوبی برای به چالش کشیدن کارهایتان است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید