تا به حال از افزونههای کروم استفاده کردهاید؟ اگر جوابتان بله است، پس مطمئنا تا به حال از خودتان پرسیدهاید که این افزونهها چگونه ساخته میشود. اگر این موضوع دغدغهتان بوده است پس بدانید در جای درستی قرار گرفتهاید.
قبل از اینکه شروع به کدنویسی بکنیم، چند چیز ساده وجود دارد که باید از آنها اطلاع پیدا کنید:
- افزونه کروم چیزی جز یک برگه وب که شامل HTML, CSS و جاوااسکریپت میشود نیست.
- HTML برای ساخت ظاهر افزونه و CSS برای زیباسازی آن استفاده میشود.
- از طرفی دیگر جاوااسکریپت استخوانبندی اصلی یک افزونه است. با این حال اگر جاوااسکریپت بلد نباشید میتوانید از یک جایگزین استفاده کنید، پایتون! در این حالت به کامپایلر برای ترجمه کدها به جاوااسکریپت نیاز خواهیم داشت.
اگر میخواهید با استفاده از جاوااسکریپت یک افزونه را مستقیما ایجاد کنید، به شما پیشنهاد میکنم این مطلب را مطالعه نمایید.
در این مقاله قصد داریم بجای استفاده از جاوااسکریپت برای ساخت افزونههای کروم از پایتون استفاده کنیم.
پکیجهای مورد نظر برای نصب کردن:
برای ایجاد افزونه کروم ما به دو پکیج زیر نیاز داریم:
- NPM
- Rapydscript - برای تبدیل کدهای پایتون به Rapydscript
NPM
برای نصب np, کافیست که دو قدم زیر را بردارید:
قدم ۱: دانلود نودجیاس
شما تنها به یک چیز در این قسمت نیاز دارید و آن هم نودجیاس است. برای این مورد سعی کنید نودجیاس را از این لینک دانلود کنید.
همواره دو نسخه برای دانلود وجود دارد، شما آخرین نسخه را دانلود کنید.
قدم ۲: نصب نودجیاس
برای نصب کردن نودجیاس مانند دیگر پکیجهای موجود رفتار میکنید و آن را از طریق فایل نصب شده استفاده میکنید.
Rapydscript
در ادامه به شما میگویم که در چه مرحلهای به نصب Rapydscript نیاز دارید. اما برای حال حاضر اگر میخواهید اطلاعات بیشتری را راجع به Rapydscript بدست بیاورید، این لینک را مطالعه کنید.
افزونه کروم:
برای ایجاد افزونه کروم به صورت زیر پیش بروید:
قدم ۱: یک دایرکتوری ایجاد کنید
یک دایرکتوری ایجاد کرده و نام extension را روی آن بگذارید. مانند زیر:

قدم ۲: فایل مانیفست را ایجاد کنید
برای ایجاد افزونه کروم، فایل مانیفست یکی از مهمترین موارد است. کدهای زیر را به عنوان فایل مانیفستتان در نظر بگیرید:
{
"manifest_version": 2,
"name": "Chrome Python Extension",
"description": "This extension is running the Python code.",
"version": "1.0",
"browser_action":
{
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab",
"https://ajax.googleapis.com/"
]
}
کدهای بالا در یک فایل با نام manifest.json قرار داده و آن را در پوشه اصلی پروژه ذخیره کنید. در این کدها چند مورد مهم وجود دارد که نیاز است به آنها توجه کنید:
- name: از این مورد برای تعریف نام مربوط به افزونه که در حال ایجاد آن هستید استفاده میشود.
- description: توضیحات مربوط به افزونه در این قسمت قرار میگیرد.
- icon: آیکونی که برای افزونه استفاده میکنید را باید از طریق این فیلد آدرسدهی کنید. این فایل باید در پوشه اصلی پروژه و در کنار فایل manifest.json قرار بگیرد. (بدین شکل آدرسدهی سادهتری خواهید داشت).
قدم ۳: ایجاد فایل Popup.html
در این قسمت باید فایل Popup.html را ایجاد کنید. این فایل برای نمایش ظاهر پلاگین بسیار مهم است و وظیفه اصلی را به دوش دارد. به صورت بسیار مختصر این همان فایل HTMLایست که در اوایل مطلب راجع به آن صحبت کردیم:
<!doctype html>
<!--
This page is shown when the extension button is clicked, because the
"browser_action" field in manifest.json contains the "default_popup" key with
value "popup.html".
-->
<html>
<head>
<title>Getting Started Extension's Popup</title>
<style>
body {
font-family: "Segoe UI", "Lucida Grande", Tahoma, sans-serif;
font-size: 100%;
}
#status {
/* avoid an excessively wide status text */
white-space: pre;
text-overflow: ellipsis;
overflow: hidden;
max-width: 400px;
}
</style>
<!--
- JavaScript and HTML must be in separate files: see our Content Security
- Policy documentation[1] for details and explanation.
-
- [1]: https://developer.chrome.com/extensions/contentSecurityPolicy
-->
<script src="jquery.min.js"></script>
</head>
<body>
<div id="result">Answer</div>
<button id="computebutton">Display</button>
<script type="text/javascript" src="helloworld.js"></script>
</body>
</html>
فایل HTML بالا شامل یک دایو با آیدی result میشود، همراه با آن نیز یک دکمه قرار گرفته که آیدی computebutton را دارد. این دکمه وقتی روی آن کلیک شود، نتیجه جمع دو عدد که در مراحل بعدی تعیین میشود را برمیگرداند.
فایل را با پسوند html ذخیره کرده و در پوشه اصلی قرار دهید. فایلهای پروژه تا به اینجای کار بدین صورت بودهاند:

قدم ۴: دانلود فایل جیکوئری
فایل HTML بالا به جیکوئری نیز نیازمند است. به جهت دانلود فایل جیکوئری به این لینک رفته و نسخه کوچکسازی شده جیکوئری را دانلود کنید. در نهایت آن را به پوشه افزونه اضافه کنید.
قدم ۵: ایجاد فایل پایتون
حال یک فایل جدید پایتون را با نام helloworld.py ایجاد کرده و در پوشه اصلی پروژه آن را قرار دهید. در این فایل قرار است دو عدد را گرفته و آنها را در یک تابع با همدیگر جمع کنیم.
کد پایتون به صورت زیر خواهد بود:
a = 10
b = 30
def addition():
document.getElementById("result").innerHTML = a+b
document.getElementById("computebutton").addEventListener("click", addition())
قدم ۶: شروع NPM
در این مرحله نیاز است که npm را در پوشه CE (براساس تصاویر بالا) init کنیم. برای اینکار دستور زیر را در محیط خط فرمان اجرا کنید:
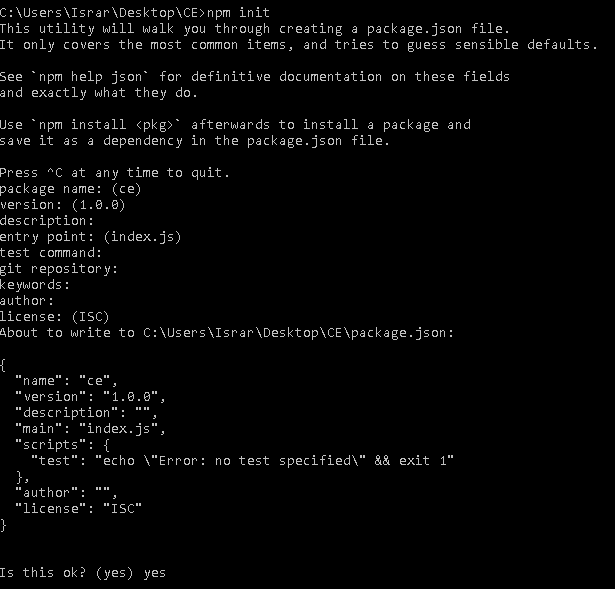
npm init
بعد از آن اینتر را زده و حال با چندین سوال مختلف همراه میشوید. میتوانید آنها را جواب بدهید و یا اینکه میتوانید از آنها صرف نظر کنید (کاری که من کردم):

قدم ۷: نصب Rapydscript
حال زمان نصب Rapydscript در پوشه اصلی پروژه است. برای نصب Rapydscript به صورت زیر عمل کنید:
npm install rapydscript
قدم ۸: تبدیل پایتون به جاوااسکریپت
همانطور که پیشتر گفتم افزونههای کروم نیاز به نصب فایل جاوااسکریپتی دارند. حال با استفاده از اسکریپت Rapydscript باید فایل پایتون را به جاوااسکریپت تبدیل کنیم.
در جهت ایجاد این موضوع، ما نیاز داریم که فیل shell را با نام make.sh در پوشه CE ایجاد کرده و خطوط زیر را به آن اضافه کنیم:
rapydscript -b -p -m helloworld.py > helloworld.js
تا به اینجای کار ساختار پروژه ما به این صورت بوده است:

قدم ۹: اجرای فایل Shell
در این قسمت از کار نیاز است که فایل make.sh را اجرا کنیم. تنها کافیست در محیط خط فرمان make.sh را نوشته و اینتر را بزنید. حال فایلی با نام helloworld.js را در پوشه اصلی خواهیم دید.
این فایل را به پوشه extension منتقل کنید.
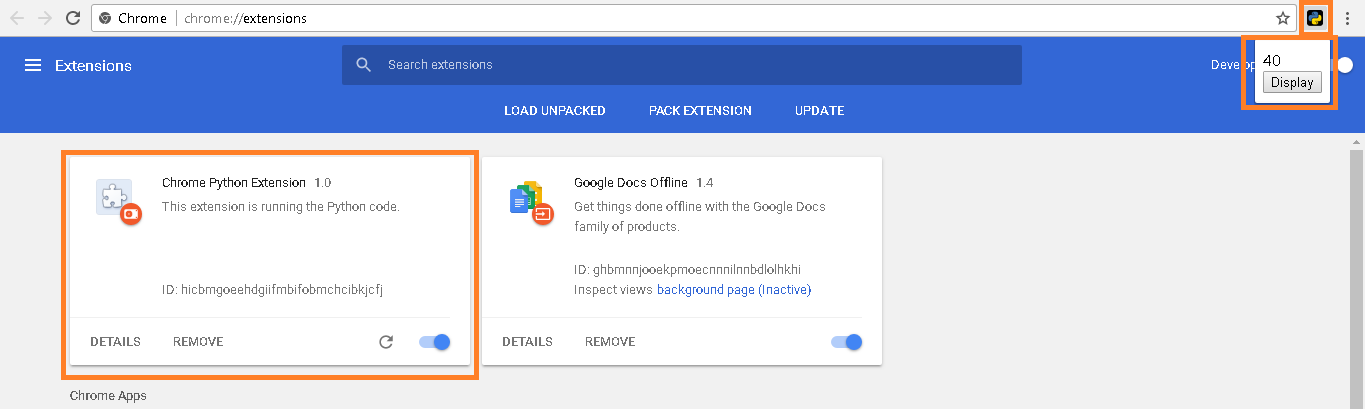
قدم ۱۰: اضافه کردن افزونه به کروم
به قسمت افزونهها در محیط مرورگر کروم بروید. حال روی گزینه Load Unpacked کلیک کنید و پوشه extension را انتخاب نمایید.
تمام شد! شما افزونهتان را ساختید. میتوانید آیکون آن را در گوشه مرورگرتان مشاهده کنید.

در پایان
در این مطلب شیوه ایجاد افزونه کروم را با استفاده از پایتون و اضافه کردن آن به مرورگر را یاد گرفتیم. همچنین تبدیل کردن پایتون به جاوااسکریپت را آموختیم. امیدوارم این مطلب برایتان مفید بوده باشد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید