برای رسیدن به اهداف این مقاله دو قسمتی، ما فرض میكنیم پاسخ سوال "آیا طراحان باید كدنویسی را بلد باشند؟" این است:"بستگی دارد." اگر چندین دوره را در مدارس آموزش آنلاین كدنویسی را شروع كردید و هرگز به پایان نرساندید – یا اگر دورهها را به پایان رساندید اما پیادهسازی این روش یادگیری در كار روزمرهتان برایتان سخت به نظر میرسد، این دو مقاله چندین روش مختلف یادگیری را به شما ارائه میدهند و فرصتهای مختلف را برای پیادهسازی روزانه را برجسته میكنند. در قسمت اول این مجموعه، ما نگاهی به روشهای راحتتر شدن با كدنویسی و خطهای دستورها و ویرایشگرهای متن خوهیم انداخت.
به عنوان یك طراح با سالهای زیادی از تجربه، من معمولا همكاران و گزارشهای خود را تشویق به كسب مهارتهای جدید برنامه نویسی میكنم. در حالی كه بسیاری از افراد معمولا نسبت به این ایده فكری باز دارند، تعدادی دیگر در برابر آن مقاومت میكنند. من معمولا نظرات مختلفی مانند "من طراحی نخواندهام تا یك توسعهدهنده شوم." میشنوم. اگرچه این یك نگرانی قابل قبول است، من میخواهم بر روی دو نكته تاكیید كنم: درك بهتری ازابزارها معمولا به نتایج بهتر ختم میشود، و تفاوت بزرگی بین "كدنویسی" و "مهندسی نرمافزاری" وجود دارد.
این مجموعه دو قسمتی مقاله باید برای هر طراحی كه میخواهد مهارتهایی در كدنویسی نیز كسب كند، مفید باشد.
درك مواد و ابزارهای خام
برخلاف تفكرات عدهای، طراحی تنها درمورد ساخت ماكتها و ظاهر زیبا نیست، بلكه درمورد ارائه یك تجربه شهودی و عملكردی به كاربران نهایی است. این كار به سادگی بدون داستن دركی از بلوكهای ساخت راهحل امكانپذیر نیست. یك معمار نمیتواند در كار خود بدون درك موادی كه نقشههایش نیازمند آن هستند، موفق باشد، و یك طراح نیز بدون درك موادی كه به طراحیاش جان میبخشد – یعنی كدها، خوب عمل كند. تجربه كدنویسی به طراحان در درك مواردی كه امكانپذیر و موارد ناممكن و اینكه آیا طراحیشان عملكردهای موردنظرشان را به خوبی و موثر پیش میبرند یا خیر كمك میكند.
من همچنین به همكارانم اطمینان میبخشم كه داشتن دانش كدنویسی به این معنی نیست كه فرد حتما باید تبدیل به یك مهندس شود. این دو به مجموعه مهارتهای مختلف، و در عین حال، مرتبط منسوب میشوند. همانطور كه Kyle Thayer یك نامزد PhD در دانشگاه واشنگتون جدیدا نوشته است، رشته علوم كامپیوتری (یا مهندسی كامپیوتری) درمورد ارائه یك "دید كلی نسبت به رشته علمی محسابه كردن" است:
"هدف مدرك علوم كامپیوتری دادن دیدی كلی از رشته علمی محاسبه كردن به دانشجویان است. درحالیكه شامل مقداری برنامه نویسی نیز است، برنامه نویسی در وهله نخست با هدف یادگیری درمورد زمینههای دیگر (مانند، عملیات سیستمها، الگوریتمها، یادگیری ماشینها، تعامل انسان-كامپیوتر) صورت میگیرد. یك مدرك CS قدم اول خوبی جهت ورود به رشته علوم كامپیوتری است." "Kyle Thayer"
برخلاف آنچه تصور میشود، كدنویسی به سادگی درمورد داشتن آشنایی كافی با یك زبان برنامه نویسی از پیش داده شده جهت انجام یك عملیات است. اینكه از یك فرد بخواهید HTMLیا جاوااسكریپت پایه را یاد بگیرد ملزوم تبدیل آنها به یك معمار نرمافزاری تمام و كمال نیست. برعكس تصورات عدهای، ناخنك زدن به مطالب و كپی/پیست كردن دستههای پاسخ انبوه شما را تبدیل به یك مهندس نرمافزار نمیكند – اما ارزشی كه شما به عنوان یك طراح به تیم توسعهدهندگی میدهید را میافزاید.
درمورد “Low Code” چه؟
عدهای ممكن است بگویند ما داریم وارد یك آینده low code میشویم كه در آن طراحان (و توسعهدهندگان) میتوانند برنامهها را با عملكرد كشیدن و رها كردن و یك GUI (اینترفیس گرافیكی كاربر) بسازند. پس "ارزش" صرف كردن زمان برای یادگیری زبان برنامه نویسی را "ندارد". پا به عرصه گذاشتن ابزارهایی مانند Webflow، Modulz، FramerX، UXPin و غیره به ظاهر این طرز تفكر و این منطق را پشتیبانی میكند. این امر ممكن است برای برنامههای زیادی صادق باشد – ساختن یك سایت یا اپ بدون استفاده از حتی یك خط كد راحتتر است. هرچند، اگر قوانین موجود و نهفته را درك نكنید، شما ارزشی را كه میتوانید ارائه دهید را توسط یك پیادهسازی low code پوشاندهاید.

Webflow، Modulz، FramerX، UXPin و برنامههای دیگر – هنوز هم كدهای زیادی درون آنها وجود دارد...
همچنین ما هنوز در جایگاهی نیستیم كه بتوانیم برنامههای در مقیاس شركتی با پلتفرم low code بسازیم. به عنوان طراح ما باید در دنیایی كه درون آن كار زندگی میكنیم، كار كنیم، نه در دنیایی كه تصور داریم میآید.
با گفتن این، هركسی یك تركیب منحصر به فردی از مهارتها را رو میكند. دانش كدنویسی یك نیاز و ضرورت قطعی نیست و همیشه باید؛ داشتن و كسب آن را تشویق، نه اجبار، كرد.
از كجا شروع كنیم؟
برای هركسی كه به اینترنت دسترسی دارد، تعداد بیشماری ابزار، زبان، مدارس، راهنماها و سایر منابع در دسترس وجود دارد – پس باید از كجا شروع كرد؟ یك نكته مهم – من به هیچ وجه در این زمینه حرفهای نیستم، و به پای یك مهندس نرمافزار نمیرسم – و موارد زیر تنها بر اساس تجارب شخصی من هستند، و روشهایی با موفقیت تضمین شده نیستند و من نیز در مورد گفتههایم مسئولیتی نمیپذیرم.
بسیاری از طراحان/توسعهدهندگانی كه میشناسم از پیشتر هك كردن قالبهای HTML و CSS بر روی سایتهایی مانند MySpace، Geocities،Tumbler ،Neopets و غیره را شروع كردهاند. اكنون كه موضع خودم را به خوبی مشخص كردهام، به هر شخصی كه از امروز شروع میكند، توصیه میكنیم كه از پوسته واسط خط فرمان (CLI) سازگار با خودتان، شروع كنید.
ترمینال : یك ابزار ضروری
برنامه مورد رجوع كارگردان هالیوودی، برای زمانی كه از یك هكر فیلمبرداری میشود، ترمینال یك اینترفیسی است كه به سادگی به شما اجازه میدهد اقدامات را از طریق یك ورودی متن به جای یک اینترفیس كاربر گرافیكی (GUI) كه بیشتر مردم به آن خو گرفتهاند، اجرا كنید. من به توسعهدهندگان واقعی اجازه میدهم پیچیدگیها و نحوه انجام فنی كار را توضیح دهند، اما برای مقاصد این مقاله آشنا كردن خودتان با CLI به دلایل چندتا از دلایل منفاعش به اندازی كافی خوب است.
ترمینال به شما امکان دسترسی به ساختار فایل و فولدر كامپیوترتان را میدهد – به همان صورتی كه بر روی Finder یا Explorer كلیك میكنید – شما در ترمینال به كمك كیبورد راهبری خواهید كرد. قطعا عادت كردن به آن اندكی زمان میبرد اما توسعه مدل ذهنیتان در این مورد برای كار در زمینه كدنویسی بنیادی است.
مانند بسیاری از طراحان، من از محیط macOS(كه پیشتر با عنوان OS X شناخته میشد) استفاده میكنم، اما روش زیر بر روی سیستمعاملهای دیگر (nix* (Linux, Unix و همچنین بر روی PowerShell ویندوز اجرا میشود. درحالی كه بین سیستمعاملهای مدرن مختلف، همپوشانیهایی وجود دارد، چندین تفاوت نیز وجود دارد كه من تمام تلاشم را میكنم تا آنها را برجسته كنم.
نكته: برای یك معرفی كاملتر درمورد ترمینال، من مقاله Paul Tero، مقدمهای به دستورهای لینوكس را توصیه میكنم.
Regular Expressions (عبارات باقاعده)
یك ویژگی كلیدی در CLI قدرت استفاده از Regular expressions یا (regex) در دستورهایتان است. به regex به عنوان یك عملیات جست و جوی بولی بر روی استروئیدها (كه از نشانهای نقلقول برای جست و جوی عبارات دقیق یا علامت تفریق برای شامل نكردن كلمات) نگاه كنید – آنها به شما اجازه میدهند كه یك الگو را بر روی یك رشته متن تعریف كنید تا بتوانید بر روی خروجی اقداماتی را اجرا كنید. در اینجا چند مثال در دنیای واقعی را ذكر میكنیم:
1. اگر لیستی بلند بالا از شماره تلفن در فرمتهای مختلف دارید، شما میتوانید متنی را تعریف كنید كه به شما یك خروجی یكپارچه بر اساس عبارات باقاعده – به عنوان مثال: (###) ###-#### برای فرمت شماره تلفنهای آمریكایی – را ارائه دهد.
2. اگر میخواهید به سرعت نام یك گروه فایل را به یك كیس و نگارش مشخص – از نگارش كبابی (Kebab-case) به نگارش شتری (CamelCase) یا حد واسط هركدام – تغییر دهید.
من به شدت توصیه می کنم Command Line Power Wes Bos را - یا حداقل فیلم مقدماتی وی که ایده خوبی درباره چند دستورالعمل ضروری برای شما است را مشاهده کنید.
در ایجا چند دستور پایهای ترمینال برای كمك به شما در شروع كردن این مبحث ذكر شده است:
1. cd مخفف "فهرست راهنمای تغییرات (Change Directory) " است، این را تایپ كنید؛ یك مسیر فولدر یا فایلی پیش رویتان قرار میگیرد – به یاد داشته باشید كه شما میتوانید اسم یك فولدر را تایپ كنید اما باید درون فولدر كنونی شما قرار داشته باشد تا بتوانید وارد آن شوید.
2. ls فولدرها وفایلهای موجود در فولدر فعلی را لیست میكند.
3. pwd مخفف "پرینت فهرست راهنمای كاری (Print Working Directory) " است – این گزینه مكان فعلی شما در كامپیوترتان را لیست میكند.
4. mkdir به همراه یك اسم فولدر، یك فولدر را در فهرست ماری شما ایجاد میكند.
5. استفاده از cd به همراه .. شما را یك مرحله بازمیگرداند – اگر شما در /users/username/documents/2019 هستید و cd ../.. را وارد كنید، شما به /users/username باز خواهید گشت.
6. نكته اضافه – كلیك كردن بر روی Tab زمانی كه یك مسیر فولدر/فایلی را تایپ میكنید به صورت خودكار آن را تكمیل میكند.
نكته: مورد زیر بر روی خط دستوری ویندوز یا (Window command line (cmd كار میكند:
- cd, cd .., mkdir و Tabكلید برای تكمیل خودكار متن ( ls و pwd در اینجا كار نمیكند)
خط دستوری وینوز (ویندوز پاورشل) مدرنتر تمامی این موارد را پشتیبانی میكند:
- cd, cd .., ls, pwd, mkdir و Tab برای تكمیل خودكار مسیر.
جهت مشاهده لیست كاملی از دستورهای دردسترس در پاورشل به این صفحه كمك مایكروسافت "استفاده از اسامی دستوری آشنا" سر بزنید.
مدیریت حجم فایل
شما میتوانید كلیه فایلها و پوشهها را از طریق ترمینال مدیریت كنید – در اینجا چند ایده بیان شده است:
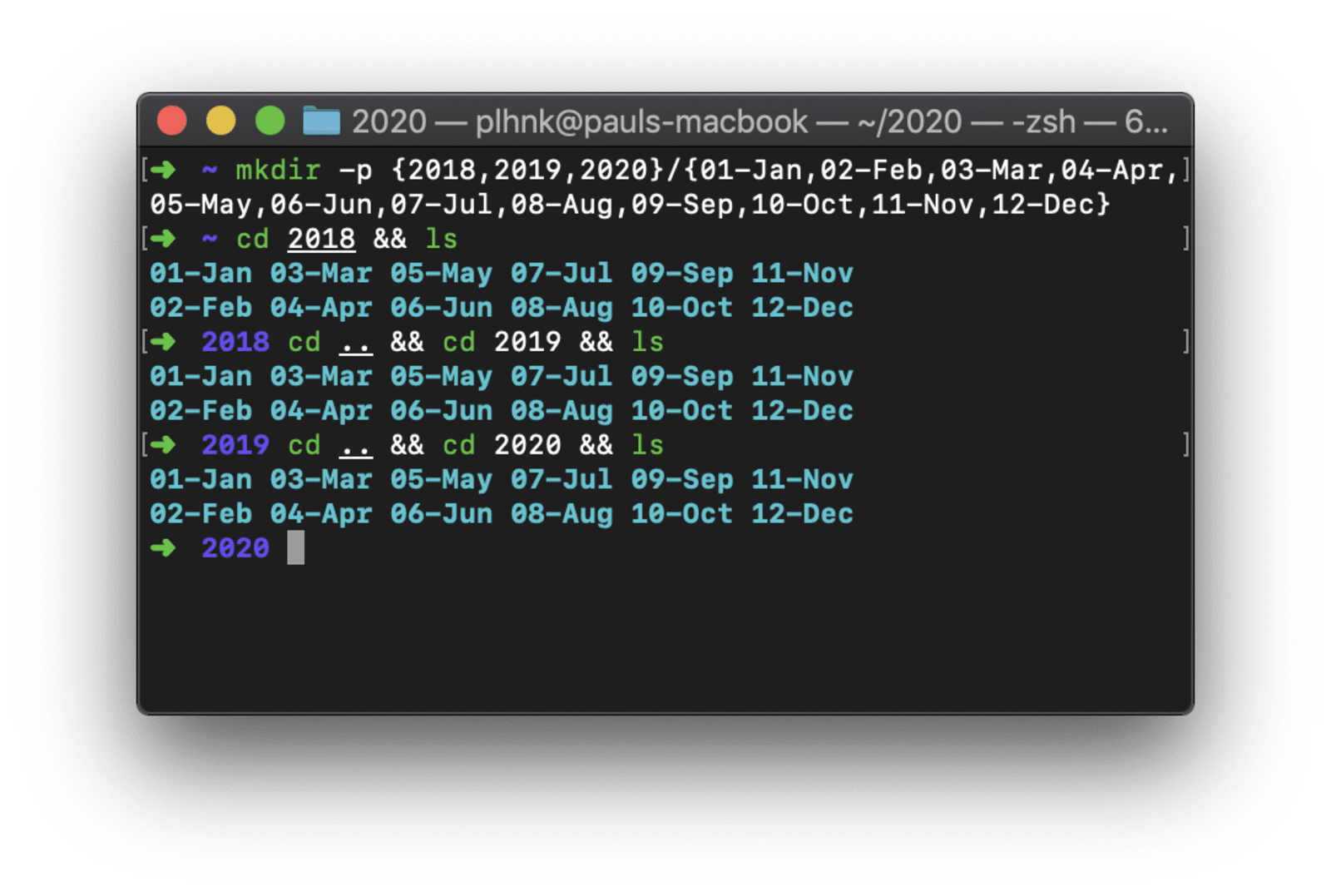
1. شما میتوانید سه سال را با پوشه و پوشههای زیر مجموعه به عنوان هرماه را تنها با یك دستور بسازید – با استفاده از mkdir -p و {list-of-years}/{list-of-months} میتوانید برای هرسال و فولدرهای زیرمجموعه برای هر ماه بسازید. با استفاده از تخیلات خودتان، من مطمئنم كه میتوانید از آن به خوبی بهره ببرید!
2. شما میتوانید به سرعت دسكتاپ خود را با استفاده از mv Screen\ Shot* Screenshots پاكسازی كنید – این خط تمامی فایلهایی كه با "اسكرین شات (Screen Shot)" شروع میشوند را به فولدری به نام “Screenshots” منتقل میكند.

تنها با یك خط دستوری، 36 فولدر بر روی كامپیوتر خود بسازید!
نكته: این دو مثال به احتمال زیاد تنها در محیط *nix كار میكند، اما این ایده همچنان اجرایی است. و پاورشل ویندوز نیز یك ابزار خط دستوری بسیار قوی است، شما تنها باید ویژگیهایش و دستورهای خاص آن را یاد بگیرید.
كدنویسی و پایداری
اكنون كه ما دورنمایی از توانمندیها عبارات باقاعده و ویژگیهای در دسترس ترمینال داریم، میتوانیم از این موارد در كدنویسی استفاده كنیم. یك اسكریپت خیلی ساده و در عین حال بسیار مورد استفاده تغییر دهنده اسم Mike G است:
criteria=$1
re_match=$2
replace=$3
for i in $( ls *$criteria* );
do
src=$i
tgt=$(echo $i | sed -e "s/$re_match/$replace/")
mv $src $tgt
doneاین اسكریپت به شما امكان میدهد محدوده (criteria)، اینكه مایل به تغییر چه چیزی را دارید (re_match) و اینكه میخواهید آن را به چه چیزی تغییر دهید (replace)، را تعریف كنید و سپس آن را اجرا كنید.
كدهای بیشماری وجود دارند كه میتوانید آنها را فراتر از تنها ساختن و تغییر اسم فایلها بسازید – كد تغییر سایز Vlad Batch یك مثال عالی از تواناییهای ذخیره زمان است كه میتوانید با استفاده از كدهای خام (Bash) آن را بسازید.
نكتهها و حقههای پیشرفته
یكی از چیزهایی كه طی این مدت یافتهام این است كه ریست كردن مداوم كامپیوترم و نصب مجدد سیستم عامل، در جلوگیری از بهم ریختگی سیستم عامل و پرهیز از كندی آن كه طی سالها خرابی دیجیتال كه بر روی هارددرایوها تلنبار میشود رخ میدهد، كمك میكند. برای بسیاری، فكر پاكسازی كامپیوتر و ریست كردن همه چی در بهترین حالت حكم روزها كار را دارد، و در بدترین حالت یك كابوس محال است كه ممكن است هرگز نتوان پس از آن بهبود بیابند.
اما لزوما این اتفاق نمیافتد – با استفاده از چند خط كد دستوری، زمانی كه شما بكآپ گرفتید، سیستم عامل خود را پاك و مجددا نصب كردید، میتوانید نه تنها لیستی از اپهای مورد علاقهتان را، بلكه میتوانید فونتها را تنها در عرض چند دقیقه با استفاده از Homebrew مجددا نصب كنید. (Homebrew تنها برای مك و لینوكس است. برای ویندوز از Chocolateyاستفاده كنید، كه یك جایگزین مناسب است.)
اگر علاقمند هستید – ما یك راهنمای آسان جهت آمادهسازی مناسب كامپیوترتان جهت توسعهدهندگی تهیه كردهایم. راهنمای ما برای macOs است اما Owen Williams یك راهنمای یكپارچه برای ویندوز نیز نوشته است.
اگر برای دیدن كل مجموعه آموزشی Wes درمورد خطهای دستوری زمان ندارید – حداقل به شدت دیدن موارد زیر را توصیه میكنم:
1. Oh My ZSH
2.zsh-autosuggestions
3. zsh-syntax-highlightin
4.z-jump-around
انتخاب یک ویرایشگر متن
زمانی كه پای انتخاب یك ویرایشگر كد درمیان باشد – Sublime Text و Visual Studio Code) VS Code) دو تا از مواردی است كه من بیشترین تجربه استفاده از آنها را دارم و درحال حاضر از آنها استفاده میكنم.
Sublime Text یكی از اولین ویرایشگرهایی بود كه درمیان توسعهدهندگان صفحه و جبهه نخست محبوب شد – كه تا چند سال پیش استاندارد طلایی در این زمینه بود. ویژگیهایی مانند داشتن چندین مكاننما یا Cursor، یك مدیریتكننده پكیج قدرتمند، و میانبرهایی با قابلیت بالای شخصیسازی كه به شما امكان راهبری سریع درون و بین فایلها و فولدرها را میدهد. لازم به ذكر نیست كه یك پیادهسازی بسیار سبك و سریع بود كه باعث شد این ویرایشگر یك انتخاب ساده باشد.
(VS Code (Visual Studio Code حدود سال 2015 به عرصه آمد، و مدتی طول كشید تا مردم ویرایشگر خود را از Atom و Sublime به آن تغییر دهند، اما VS Code جایگاه خود را به عنوان ویرایشگر مورد علاقه بیشتر توسعهدهندگان تثبیت كرد. علاوه بر تقریبا تمامی ویژگیهای Sublime، VS Code با یك ترمینال كه درون خودش قرار دارد و ادغامی سفت و سخت با Git خود را متمایز ساخت. همچنین، Visual Studio Code یك محیط پلاگین غنی دارد كه به شما امكان گسترش و شخصی سازی محیط بسته به تمایل خودتان را میدهد.
تمام چیزی كه برای گفتن باقی میماند این است كه – شما برای درك ویژگیهای یك ویرایشگر كد خوب نیازی ندارید كه حتما یك توسعه دهنده باشید. من در كار روزانه خود استفادههای زیادی برای آن یافته ام؛ دوتا از این موارد، توانایی استفاده از مكاننماهای متعدد و استفاده از regex برای یافتن و جایگزین كردن متن در تمام فولدرهای فایلها است. بیایید نگاهی نزدیكتر به هردواین موارد بیاندازیم.
ویرایش با چندین مكاننما
واژهپرداز یا word Processor- خط چشمكزنی كه نشان میدهد خطی را كه تایپ كردهاید به كجا میرود – را تصور كنید. اكنون توانایی اضافه كردن بیش از یك مكاننما را در این پنجره تصور كنید تا هرچیزی را كه تایپ كردید در هرجا كه یك مكاننما قرار دارد پدیدار شود!
این مساله ممكن است شما را اكنون شگفتزده نكند – پس در اینجا مثالی ذكر كردهایم تا چند روش را كه یك ویرایشگر متن پیشرفته میتواند به شما در جریان كاری موثر روزمره شما كمك كند، نشان دهیم.

ویرایش كلی در یك ویرایشگر متن بسیار سریعتر و شهودیتر از یك صفحه گسترده یا Spreadsheet است.
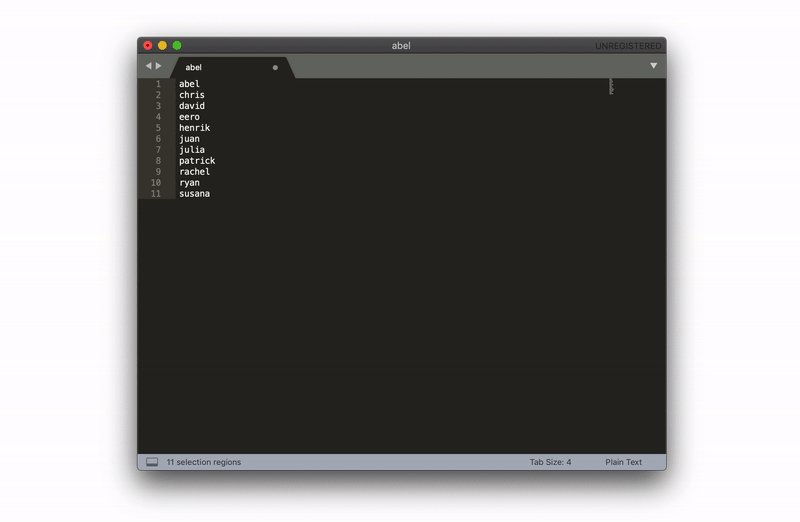
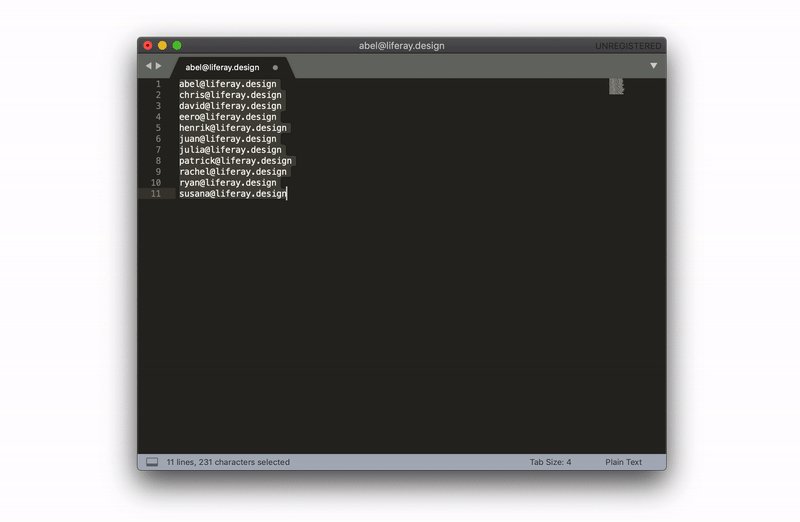
در اینجا ما لیستی از اسامی داریم كه باید به آدرس ایمیل تبدیل كنیم – همچنین میخواهیم تمام آنها را به lowercase تبدیل كرده و به ترتیب حروف الفبا مرتب كنیم. این كار را میتوان با چند ضربه بر روی كیبورد انجام داد.
استفاده از یك ویرایشگر متن برای دستكاری تعداد زیادی متن در Sublime Text (ویدیو كوتاه)
زمانی كه لیست را پیست میكنید، Cmd + Shift + P پالت دستوری (اصطلاح تجملی برای منویی با توانایی جستوجو در آن كه به شما تمام ویژگیهای در دسترس را ارائه می كند) را بالا میآورد. شما اصولا میتوانید در این منو كاری را كه میخواهید انجام دهید را تایپ كنید، تقریبا هر اقدامی كه میتوانید بر روی متن پیاده كنید در اینجا در دسترس است. در غیر این صورت احتمالا یك پلاگین یا افزونه است كه میتوانید آن را بیابید.
ما میتوانیم قالب را تغییر داده و خطها را در تنها چند ثانیه مرتب كنیم – سپس با زدن + نشانههای فلش مكاننما اضافه كرده، وهرچه را كه تایپ میكنیم به هر خط اضافه میشود – در این مورد، ما اسامی را به آدرس ایمیل تبدیل میكنیم، اما با قدرت تخیلات قویتان شما میتوانید بیشمار روش دیگر برای استفاده از این قابلیت را بیابید.
شاید بگویید – خب من میتوانم این كار را در اكسل و یا Google Sheets انجام دهم، كه درست است، اما من دریافتهام كنترل این موارد در یك ویرایشگر متن بسیار سریعتر است. شما نیازی به نوشتن فرمولها ندارید و میتوانید همه چیز را تنها با یك ماوس انتخاب كنید.
از كدام ویرایشگر باید استفاده كنم؟
من یك طراحم پس قطعا جواب من این است: "بستگی دارد".
- اگر با این مفاهیم آشنا باشید، من استفاده از دوره رایگان Sublime را توصیه میكنم – همچنان یك برنامه سبك است و منابع سیستمی زیادی را درگیر نمیكند. شما میتوانید شیرازه كلیدهای خود یا Key binding (اصطلاح تجملی برای hotkeys یا كلیدهای میانبر) شخصی كنید و قابلیتهای ذاتی آن را با پلاگینها گسترش دهید.
- اگر در حال استفاده از Sublime، Atom، یا ویراشگرهای دیگر هستید – من توصیه میكنم نگاهی به VS Code هم بیاندازید. تیم مایكروسافت تمام تلاش خود را كردهاند تا یك برنامه ویرایش متن سبك، قدرتمند و ساده بسازند.
به شخصه، من از هردوری ویرایشگرها استفاده میكنم – Sublime بسیار سریع بوده و تنها در چند ثانیه باز میشود و به من امكان پیست آسان و ویرایش متن را میدهد. اما زمانی كه میخواهم كارهای مهمتری انجام دهم از VS Code استفاده میكنم. تسلط بر تمام ویژگیهای VS Code دشوار است – یك پلاگین پویا و محیط گسترده، پالت دستوری قوی، و یك اینترفیس با قابلیت بالا جهت شخصیسازی به این معنی است كه شما میتوانید آن را به شكل دلخواه خود تبدیل كنید و از آن بهره ببرید.
نتیجهگیری
در این مقاله شما اصول ترمینال، چندین حقه بهرهوری برای شروع را یاد گرفتهاید و باید درمورد انتخاب ویرایشگر كد مناسب آگاهی كسب كرده باشید. در قسمت بعد، ما به موضوعاتی مانند كنترل نسخه، HTML،CSS و مقدمهای به قواعد مهندسی خواهیم پرداخت.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید