همه ما میدانیم که دنیای کدنویسی پر از دستورات و کارهای تکراری است. در این شرایط برای اینکه میزان زمان از دست رفته را به حداقل برسانیم میتوانیم از ابزارهای مختلفی استفاده کنیم. یکی از راهحلها خودکارسازی است. اما در این مطلب قرار است با ابزاری بسیار سادهتر از اینها شروع کنیم. ابزاری که کدنویسی HTML/CSS را برای ما بسیار سریعتر و لذتبخشتر میکند.
این ابزار Emmet نام دارد و برای استفاده از آن نیاز است که آن را نصب کنید. البته روی بیشتر ویرایشگرهای مدرن به صورت پیشفرض این ابزار نصب شده است. VS Code ویرایشگری است که در این مطلب قرار است از آن استفاده کنیم. برای نصب این ابزار روی ویرایشگرهای دیگر میتوانید به این لینک مراجعه کنید.
در ادامه قصد داریم تا شما را با ویژگیهای مختلف این ابزار آشنا کنیم.
۱. ایجاد ساختار پایهای HTML
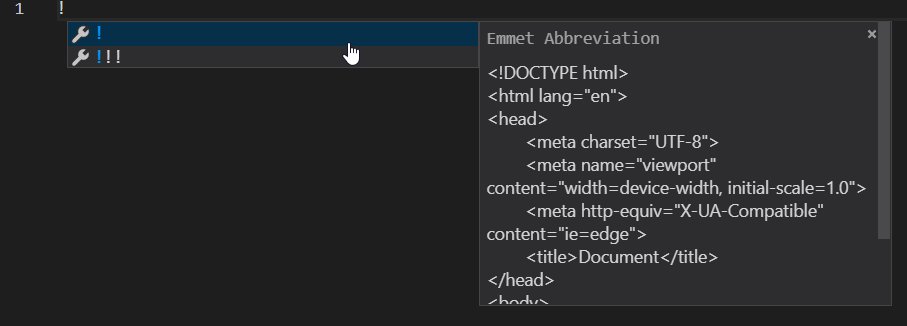
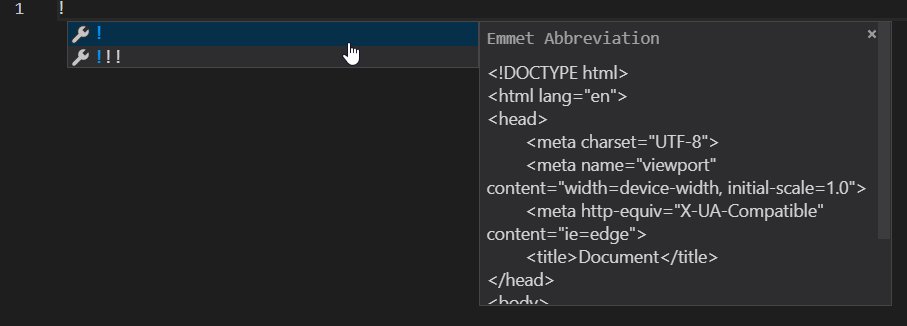
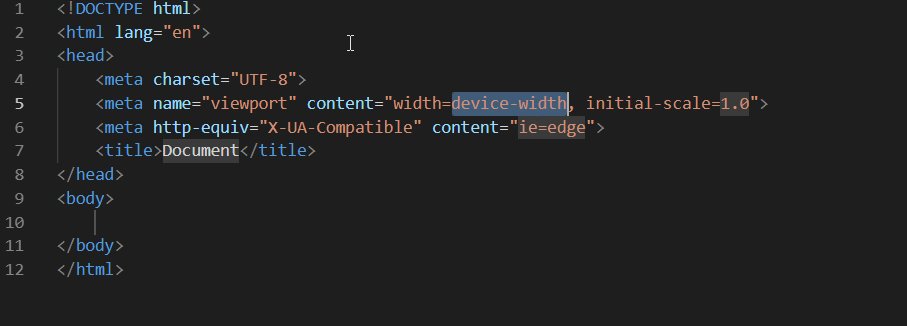
برای اینکه ساختار پایهای HTML را در یک سند متنی به صورت سریع ایجاد کنید کافیست یک علامت تعجب را وارد نمایید. به تصویر زیر دقت کنید:

۲. ایجاد کامپوننتهای HTML
تصور کنید که قصد ایجاد یک کامپوننت برای خلاصه یک مطلب را دارم. برای انجام این کار به یک تگ article و در داخل آن به یک تگ img و تگهای متنی نیاز دارم. برای پیادهسازی این حالت میتوانم به شکل زیر از اختصارات Emmet استفاده کنم:
article>img+h3+h4بعد از وارد کردن Enter خروجی زیر برای شما به نمایش گذاشته میشود:
<article>
<img src="" alt="">
<h3></h3>
<h4></h4>
</article>در قسمت اختصارات Emmet منظور از علامت < این است که تگ بعدی در داخل تگ قبلی قرار بگیرد. همچنین علامت جمع به این معناست که این دسته از تگها با همدیگر در داخل تگ article قرار بگیرند. اگر بخواهید چند عبارت مختصر را با همدیگر وارد کنید میتوانید برای جداسازی آنها از علامت ^ استفاده نمایید.
۳. خصوصیات
حال که ساختار اصلی صفحه را ایجاد کردیم نیاز است که یکسری از خصوصیات را به آنها وارد نماییم. برای اینکار میتوانیم چهار گزینه زیر را بررسی کنیم:
- # برای id
- . برای کلاس
- {} برای قرار دادن متن
- [attr=”value”] برای قرار دادن شکلهایی دیگر از خاصیت
برای مثال به قطعه کد زیر دقت کنید:
article.news>img.news-img+h3.news-title{title text}+h4.news-resume{resume text}نتیجه این قطعه کد، HTML زیر خواهد بود:
<article class="news">
<img src="" alt="” class="news-img">
<h3 class="news-title">title text</h3>
<h4 class="news-resume">resume text</h4>
</article>۴. ایجاد Loerm Ipsum
برای آنکه بتوانید متن لورم ایپسوم را به صورتی سریعتر به کدها اضافه کنید میتوانید از دستور lorem در emmet بهره بگیرید. البته به صورت پیشفرض این دستور تعداد کلمات بسیار زیادی را تولید میکند اما اگر یک عدد را بعد از آن قرار دهید میتوانید تعداد کلمات را نیز کنترل کنید:
article.news>img.news-img+h3.news-title{title text}+h4.news-resume>lorem8خروجی دستور بالا به صورت زیر خواهد بود:
<article class="news">
<img src="" alt="" class="news-img">
<h3 class="news-title">title text</h3>
<h4 class="news-resume">Lorem ipsum dolor sit amet consectetur adipisicing elit.</h4>
</article>۵. تکرار محتوا
حال که یک کامپوننت بسیار کاربردی را ایجاد کردیم بیایید یک لیست از آنها را در وبسایت قرار دهیم. برای اینکار میتوانیم به صورت دستی چندین بار کدهای کامپوننت را تکرار کنیم. اما راهکاری سادهتر استفاده از عملگر تکرار * در Emmet است. همچنین با استفاده از متغیر $ میتوانیم تعداد تکرارها را بدست بیاوریم و از آن در خود کدها نیز استفاده کنیم:
.news-list>(article.news>img.news-img+h3.news-title{title $}+h4.news-resume>lorem8)*3خروجی کدهای بالا به صورت زیر خواهد بود:
<div class="news-list">
//Repetição 1
<article class="news">
<img src="" alt="" class="news-img">
<h3 class="news-title">title 1</h3>
<h4 class="news-resume">Lorem ipsum dolor sit amet consectetur, adipisicing elit.</h4>
</article>
//Repetição 2
<article class="news">
<img src="" alt="" class="news-img">
<h3 class="news-title">title 2</h3>
<h4 class="news-resume">Accusantium quas, odio inventore pariatur.</h4>
</article>
//Repetição 3
<article class="news">
<img src="" alt="" class="news-img">
<h3 class="news-title">title 3</h3>
<h4 class="news-resume">Repudiandae qui totam minus, quam eum et rem.</h4>
</article>
</div>۶. اختصارات CSS
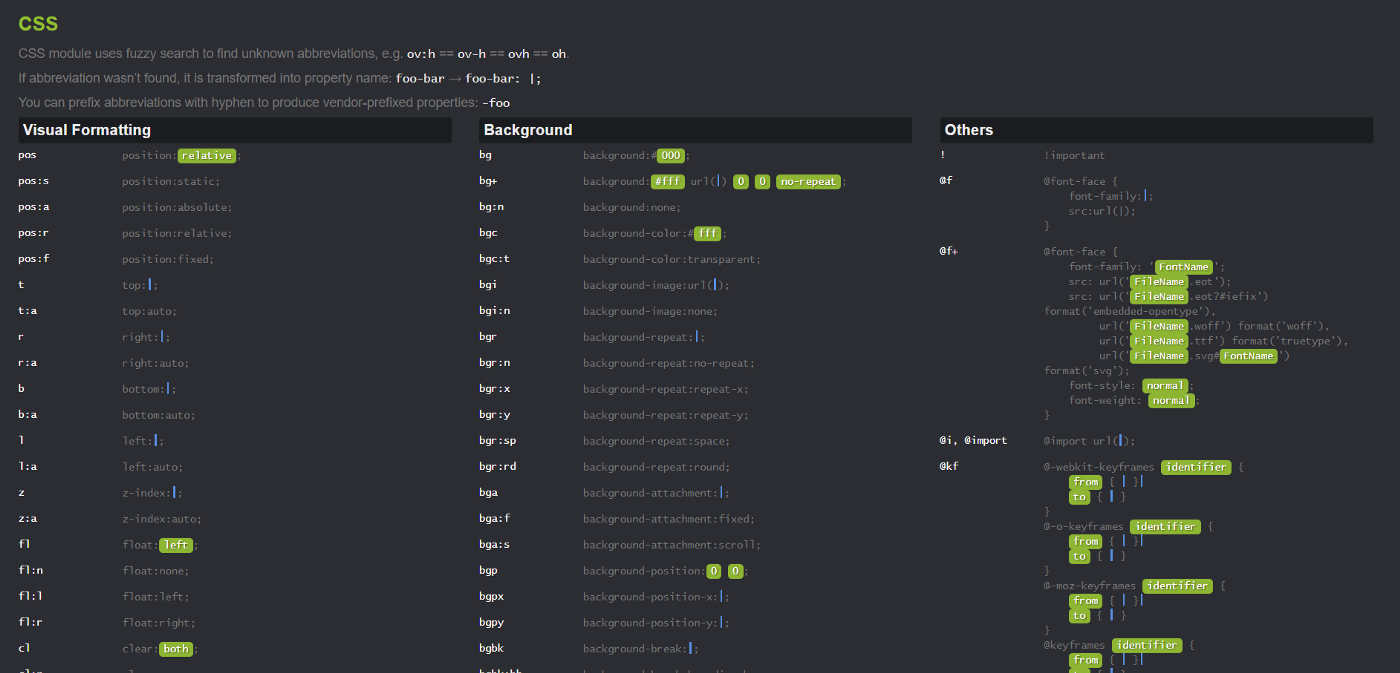
Emmet به شما در کدنویسی CSS نیز کمک میکند. البته از آنجایی که صدها دستور مختلف برای این قسمت وجود دارد قصد ندارم که در ارتباط با آنها صحبت کنم اما شما میتوانید لیست کامل آنها را در این لینک مشاهده کنید.

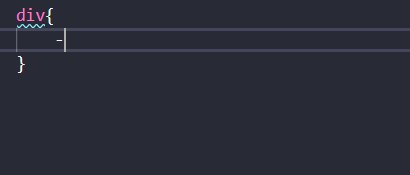
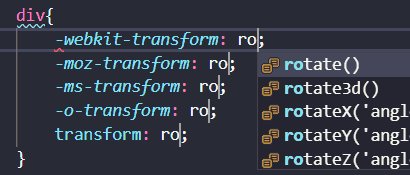
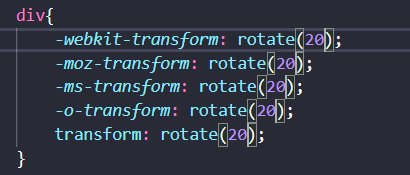
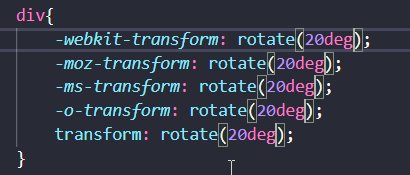
۷. CSS Vendor Prefix
برای اینکه سریعتر بتوانید حالتهای پشتیبانی برای مرورگرهای مختلف را بنویسید میتوانید از یک – استفاده کنید. با انجام اینکار تمام vendor prefixها ایجاد میشوند.

در پایان
در این مطلب سعی کردیم تا شما را با ۷ مورد از اختصارات و کاربردهای Emmet آشنا کنیم. برای آشنایی کاملتر با این ابزار میتوانید به مستندات اصلی آن مراجعه کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید