باز زمان اين رسيده است كه ما منابع جديد را با دوستان توسعهدهنده خود به اشتراك بگذاريم. در اين دور، ما چندين ابزار عالي از نامهاي بزرگي در صنعت تكنولوژي شامل مايكروسافت، Github و JetBrains داريم.
ما همچنين تعدادي از مجموعههاي با كيفيت جاوااسكريپت را براي ساخت يك فلوچارت، شبكه داده و تقويم به همراه يك مجموعه PHP كه اجراي آنرا بر درخواست HTTP ساده ميكند، داريم. پس بدون اتلاف وقت بيشتر، بياييد ليست كامل ابزارها را ببينيم.
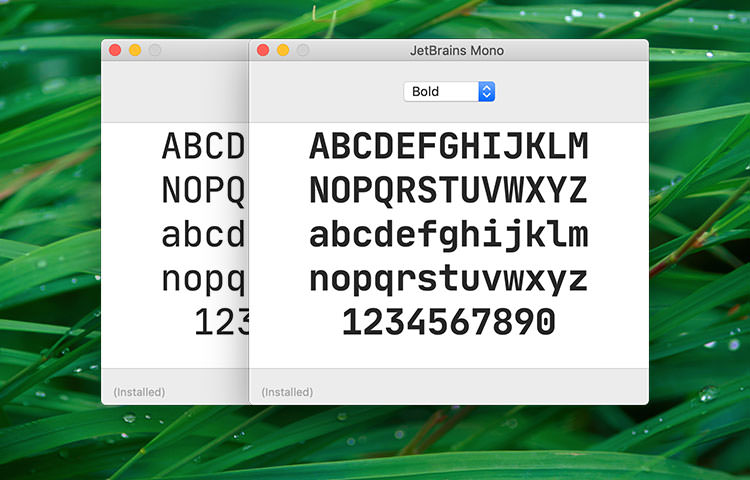
Jetbrains Mono
يك فونت تايپ تكفاصله كه توسط Jetbrains ساخته است. اين فونت براي توسعهدهندگان طراحي شده است و تجربه خواندن بهتري هنگام كار درون ويرايشگر كد ارائه ميدهد. Jetbrains Mono با 4 وزنه، بيش از 100 نماد ويژه كدنويسي مانند => و === عرضه ميشود و بهتر از تمامي اينها رايگان است.

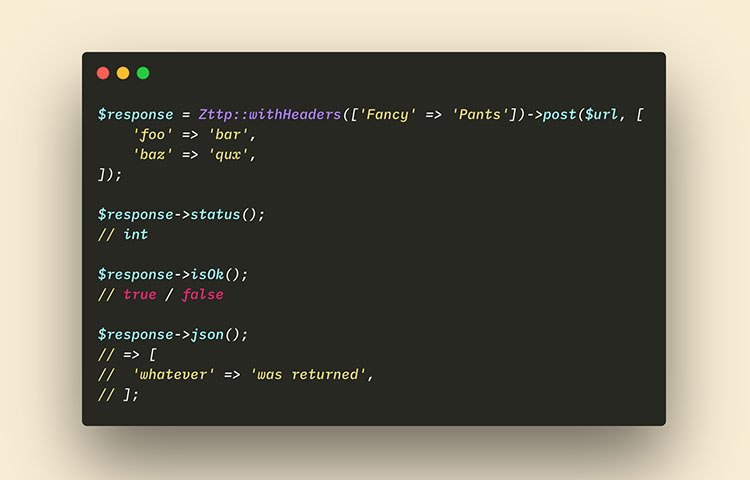
Zttp
Zttp يك مجموعه جهت ساخت درخواستهاي HTTP با PHP است. يك لايه مفهومي براي Guzzle، كه مجموعهاي استوار و قوي براي مواجهه با HTTP در PHP كه ميتواند استفاده از آن دشوار باشد است. Zttp در 90% موارد استفاده، روند را سادهتر و سرراستتر ميكند.

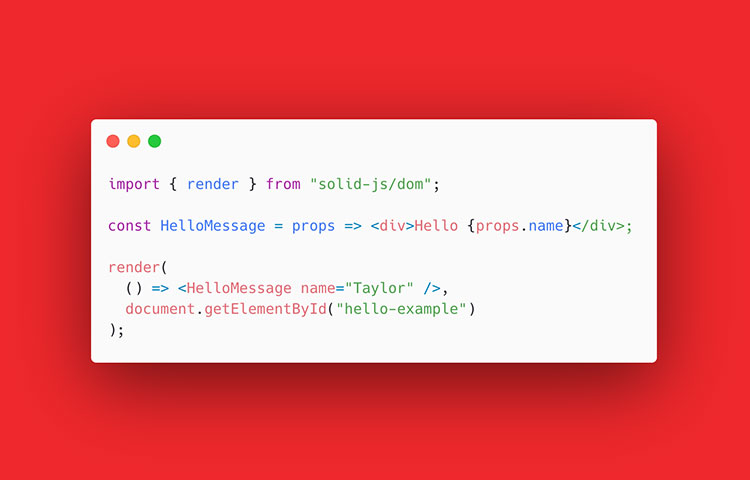
Solid.js
يك مجموعه جاوااسكريپت براي ساخت اينترفيس كاربر. برخلاف تعدادي از مجموعههاي محبوب در اين حوزه مانند React.js، از DOM مجازي استفاده نميكند. Solid.js كدها را به گرههاي DOM بومي گردآوري ميكند كه باعث ميشود سريعتر اجرا شود. درعين حال، با وجود اتكا بر DOM بومي، چندين ويژگي مدرن نيز ارائه ميدهد و كار با مواردي مانند State و JSX را لذت بخشتر ميكند.

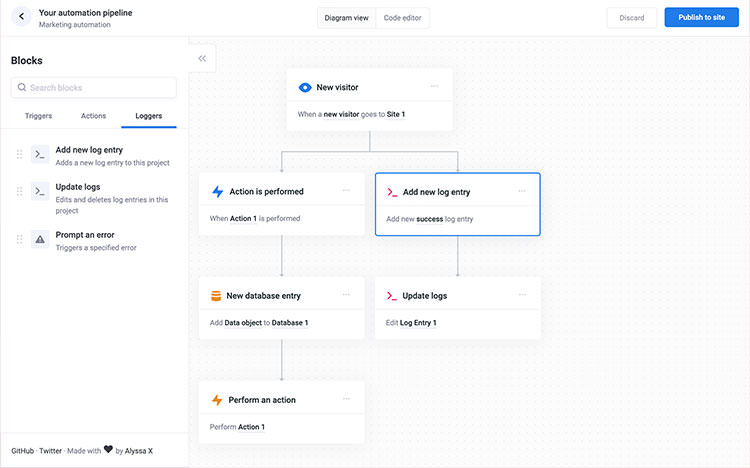
Flowy
Flowy ساخت يك فلوچارت را ساده ميكند. شما ميتوانيد به آساني يك بلوك را كشيده و رها كنيد، آن را به سمت بالا يا پايين، و چپ به راست منتقل كنيد تا فلوچارت را تنظيم كنيد. تجربه كاربر با ظاهري خوب خواهد داشت، بر روي موبايل به خوبي عمل كرد، ريسپانسيو و در سطح كد با API و تابعهاي Callback، ميتوان آن را شخصيسازي كرد.

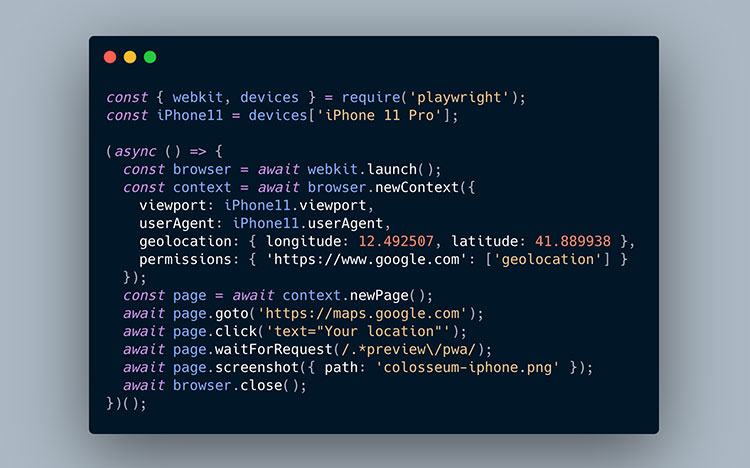
Playwright
يك ابتكار متنباز از مايكروسافت، Playwright يك ابزار خودكارسازي براي آزمايش مرورگر است. اين ابزار تست و آزمايش را در يك مرورگر واقعي مانند كروم، فايرفاكس و مرورگرهاي برپايه Webkit و چندين اقدام را كه شما براي آن تعريف كردهايد اجرا ميكنيد. اين يك ابزار عالي جهت بررسي اينكه آيا يك ويژگي بهخصوص زماني كه كاربر شما از آن استفاده ميكند، مطابق انتظار شما عمل ميكند يا خير، ميباشد.

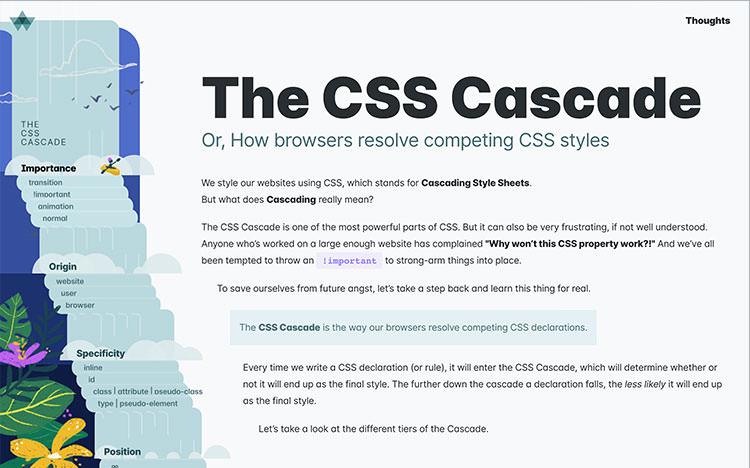
CSS Cascade
CSS Cascade يك مقاله عمقي درمورد نحوه كار آبشاري يا Cascade در CSS است. براي هر طراح و يا توسعه دهنده كه ميخواهد وارد اين مبحث شده و يا شكاف موجود در دانش پايه اي خود از CSS را پر كنند، بسيار آموزنده است.

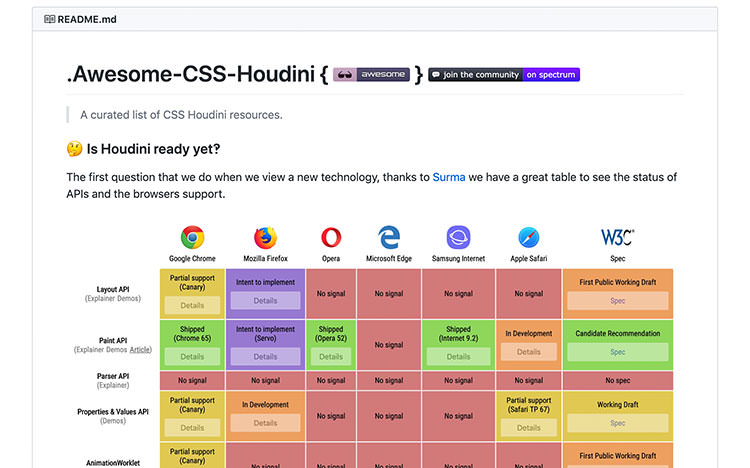
CSS هوديني خارقالعاده
يك مورد جالب ديگر كه به CSS مرتبط است، CSS هوديني است. معمولا، يك ويژگي جديد در CSS، بسيار طول ميكشد تا در مرورگرها، پياده شود؛ ممكن است چند سال و يا حتي يك دهه زمان ببرد.
مشخصات CSS هوديني بر روي پرداختن به اين موضوع، تمركز دارد. به شما امكان ساخت يك ويژگي شخصي كه با اعمال API مرورگر پياده ميشود را ميدهد و شما ميتوانيد آن را براي كار در مرورگرهاي مختلف مديريت كنيد.

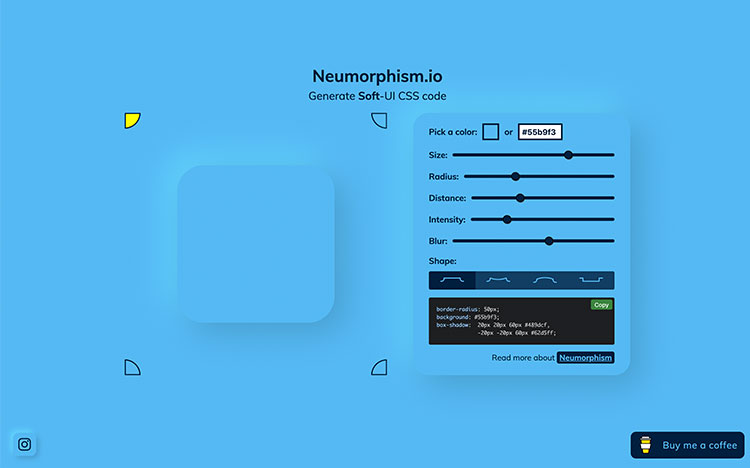
Neumorphism
ابزاري كاربردي برا ساخت اينترفيس كاربر بر پايه neurphomism با CSS است. شما ميتوانيد يك رنگ را انتخاب كرده، سايهها و شكل را تنظيم كنيد، و كد CSS را براي كپي كردن ميسازد.

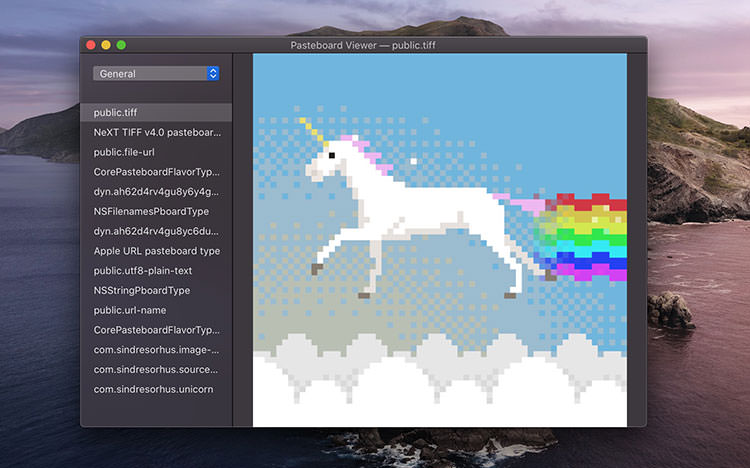
Pasteboard Viewer
Pasteboard Viewer ابزاري سودمند است كه كار را براي توسعه دهندگان جهت اطمينان حاصل كردن از اينكه برنامهشان دادههاي درست را در NSPasteboard قرار ميدهد يا خير، راحت ميكند. برنامه محتواهاي Pasteboard را به صورت زنده رفرش ميكند و ميتواند متن، RTF و تصاوير را پيشنمايش دهد. يك برنامه قوي ديگر از Sindre Sorhus.

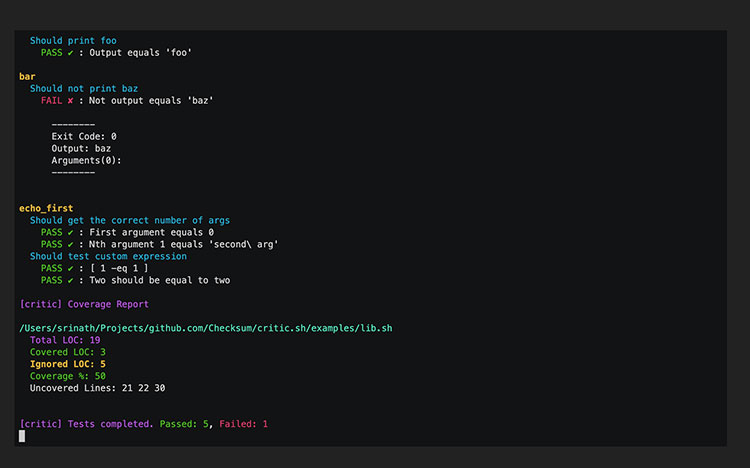
Critic.sh
Critic.sh يك مجموعه كوچك است كه به شما امكان آزمايش متون Bash شما را ميدهد. مانند يك فريمورك آزمايشي، شما ميتوانيد اين ادعا را كه آيا تابع شما نتايج مورد انتظار را ارائه ميدهد يا طبق انتظار شما عمل ميكند يا خير، آزمايش كنيد.

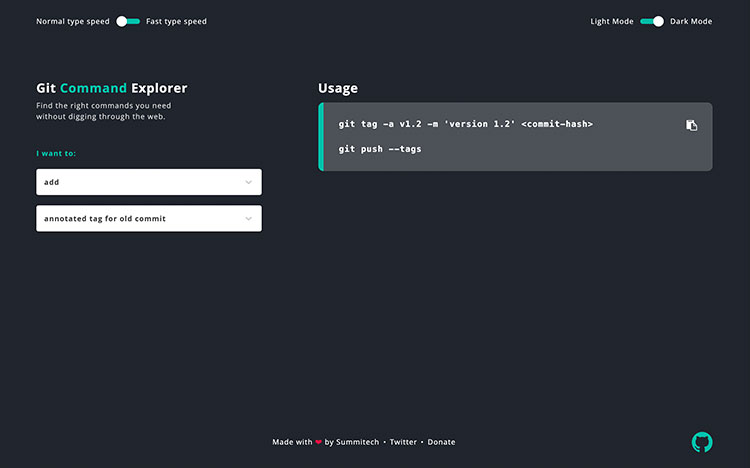
GitExplorer
GitExplorer به شما كمك ميكند دستورهاي Git مناسب را در شهوديترين روش ممكن، بيابيد. به شما چندين گزينه ميدهد كه ميتوانيد از طريق آنها دستور و متن يا سناريويي كه دستور را اجرا ميكند، را انتخاب كنيد. به عنوان مثال، شما اگر clone و submodules after cloning the existing repo انتخاب كنيد، git submodule update --init --recursive را فعال ميكند.

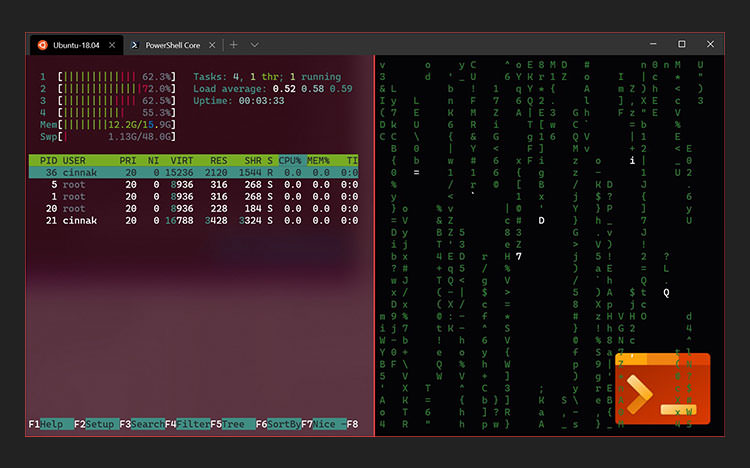
Windows Terminal
يك برنامه ترمينال به ويندوز خواهد آمد. مايكروسافت اخيرا جديدترين نسخه با رفع مشكلات باگها و ويژگيهاي جديد را اعلام كرده است. با اين برنامه ترمينال، شما ميتوانيد متنها را در محيط پوسته (Shell)هاي مختلف شامل PowerShell يا Windows Linux Subsystem مانند Debian و Ubuntu اجرا كنيد.

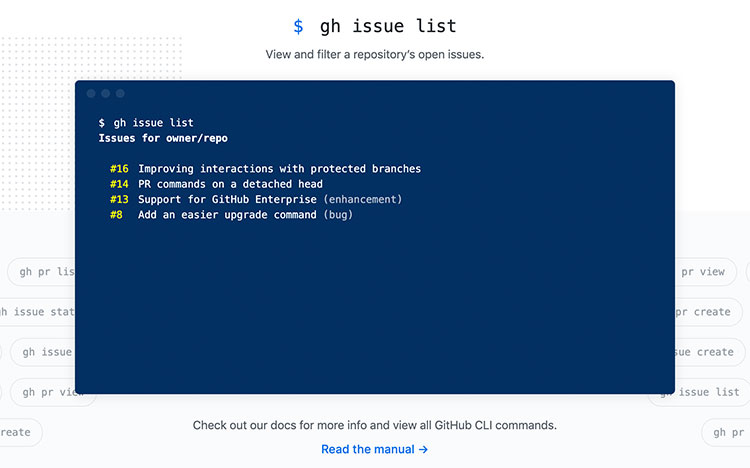
Github CLI
GitHub اخيرا CLI رسمي خود را اعلام كرده است. اين CLI به شما امكان مديريت مخازن Github خود از ترمينال را ميدهد و اين بدين معناست كه شما احتمالا ميتوانيد چند مورد ديگر را نيز خودكار كنيد. شما ميتوانيد چند وظيفه را كه معمولا از وبسايتهايشان انجام ميدهيد مانند ساختن درخواست (Pull (PR، يك مشكل و بررسي وضعيتشان را اجرا كنيد.

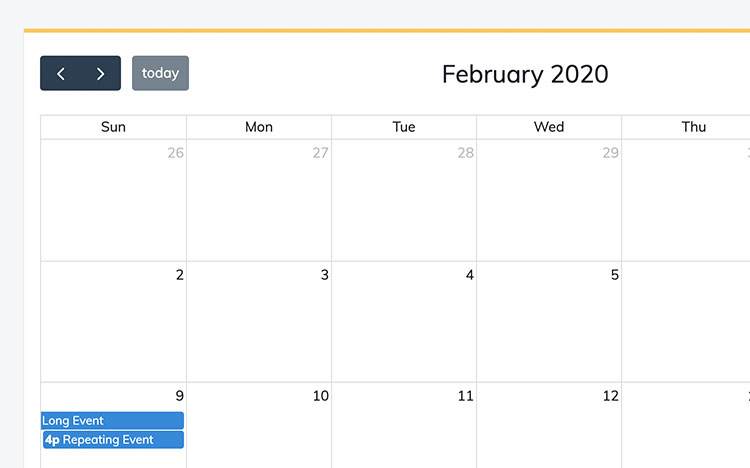
FullCalendar
يك مجموعه جاوااسكريپت جهت ساختن يك تقويم تمام عيار. FullCalendar ميتواند يک تقويم را مشابه آنچه كه در تقويم گوگل ميبينيم را رندر كند اما با ويژگيهاي بيشتر و قابليت شخصيسازي كردن همراه است. توسعه دهندگان ميتوانند به سادگي آن را با چند تا از فريموركهاي مشهور مانند React.js، Vue.js و Angular بگنجانند.

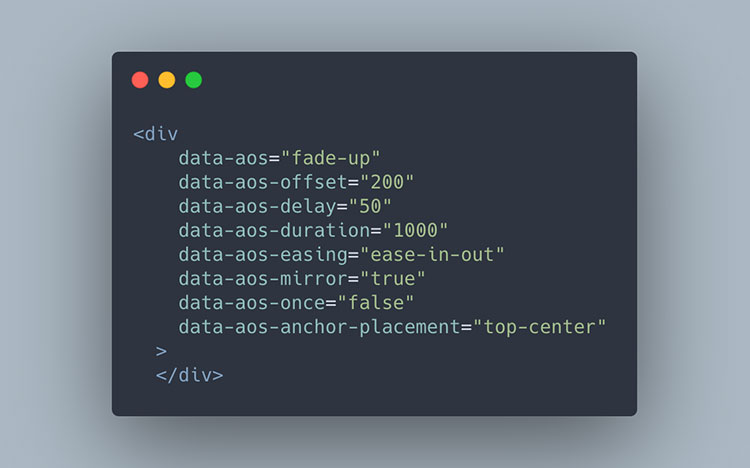
Aos
يك مجموعه جاوااسكريپت جهت متحركسازي محتوا به صورتي كه بر روي Viewport ظاهر ميشوند ميباشد. اين مجموعه بر پايه جاوااسكريپت وانيلا بدون هيچ وابستگي خارجي عمل ميكند. Aos با يك API به صورت يك جاوااسكريپت و HTML همرا ميشود كه اين امر، آن را جهت ادغام با هر وبسايتي، بسيار انعطافپذير ميكند.

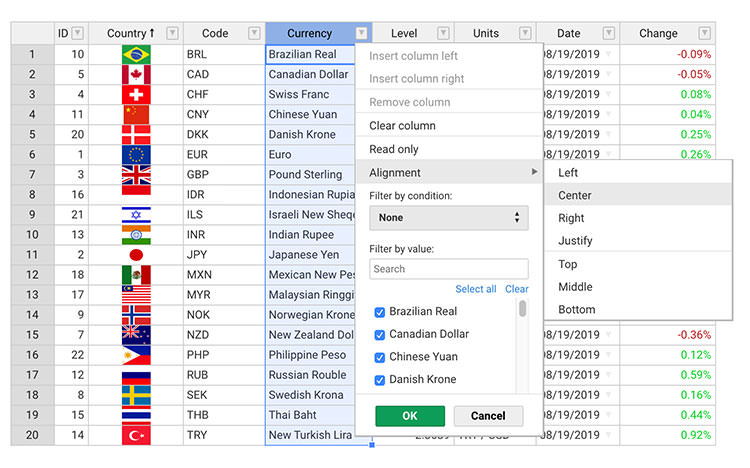
Handstonable
يك مجموعه پيشرفته جاوااسكريپت جهت ساخت يك شبكه دادهاي كه مشابه يك صفحه گسترده يا Spreadsheet بوده و همان حس را القا كند. اين مجموعه API را كه به شما امكان اجراي بسيار ساده data blinding، اعتبارسنجي دادهها يا data Validation، فيلتر كردن، طبقهبندي كردن و عمليات CRUD را ميدهد، ارائه ميكند. اين مجموعه همچنين با فريموركهاي مشهوري مانند Vue، React و Angular سازگار است.

Must Watch JavaScript
يك مجموعه از گفت و گوها و سخنان درمورد جاوااسكريپت. اين مجموعه موضوعاتي مانند ES6، فريموركها، برنامههاي طرف مشتري، عملكرد جاوااسكريپت، ابزارها و موارد ديگر را پوشش ميدهد. يك منبع رايگان عالي براي بهبود مهارتهاي جاوااسكريپتتان.

HeroIcons
مجموعهاي از آيكونها در فرمت SVG. اين مجموعه به دو صورت است – حالت يكپارچه و حالت حاشيهاي. هر كدام از اين حالتها شامل بيش از 140 آيكون و موارد ديگري كه همراه با مجموعه است، ميباشد. از آنجايي كه اين آيكونها SVG هستند، ميتواند سايز آنها را به هر ميزان دلخواه بدون افت كيفيت تغيير داد.
![]()
SceneJS
Scene.js يك جاوااسكريپت جهت ساختن انيميشن با تايملايني بر پايه CSS است. درصورتي كه شما از قبل با انيميشن CSS آشنا باشيد و بخواهيد آن را با زبان پوياي جاوااسكريپت اجرا كنيد، اين يك مجموعه عالي است.

OpenPeeps
مجموعهاي از عناصري مانند بازوها، مو، لباس، لوازم جانبي و حالتهاي صورت ساخته شده از SVG . شما ميتوانید تمامي اين عناصر را جهت ساختن شخصيتهاي مختلف با ويژگيهاي متفاوت تركيب كنيد.
همچنين چندين تركيب پيشساخته از اين عناصر را به فرمتهاي PNG و SVG فراهم ميكند كه شما ميتوانيد آنها را به صورت رايگان دانلود كنيد. در صورتي كه نياز داريد شخصيتهايي را به وبسايت يا برنامه وب خود اضافه كنيد، اين مجموعه براي هر دوي طراحان و توسعه دهندگان زمان زيادي را ذخيره ميكند.


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید