رنگ هم مانند سایر چیزها به اعتدال نیاز دارد و شما نباید در استفاده از آن زیادهروی کنید. اگر در شماتیک رنگ خود به حداکثر ۳ رنگ اصلی دقت کنید، نتایج بهتری را بدست خواهید آورد. بکارگیری رنگ در یک پروژه طراحی با تعادل رابطه بسیاری دارد و هر چه رنگ های بیشتری در طرح خود استفاده کنید، رسیدن به تعادل پیچیدهتر میشود.
پیِر بورنارد گفته است:« رنگ کیفیت دلپذیری را به طراحی نمیبخشد، بلکه آن را تقویت میکند.»
اگر شما به رنگ هایی فراتر از آنچه در پالت خود تعریف کردهاید نیاز دارید، از سایهها و سایر حالات رنگی استفاده کنید. آنها حالت متفاوتی را برای کار کردن به وجود خواهند آورد.
قانون ۱۰-۳۰-۶۰
این قانون طراحی داخلی یک روش آنی است که به شما کمک میکند تا بتوانید به راحتی شماتیک رنگی خود را در کنار یکدیگر قرار دهید. نسبت ۶۰٪+۳۰٪+۱۰٪ به معنای تعادل رنگ ها است. این فرمول کاربردی است زیرا باعث ایجاد تعادل میشود و به چشم اجازه میدهد تا به راحتی نقاط کانونی متمایز را مشاهده کند. شایان ذکر است که استفاده از این قانون هم بسیار ساده است.
٪۶۰ رنگ غالب شما، ۳۰٪ رنگ ثانویه و ۱۰٪ رنگ لهجه است.

معنای رنگ
دانشمندان طی قرنها تاثیرات فیزیولوژیکی رنگ های خاص را مورد مطالعه قرار دادهاند. رنگ ها علاوه بر زیبایی شناسی، خالق احساسات و ارتباطات نیز هستند. معنای رنگ ها بسته به فرهنگ و شرایط میتواند متفاوت باشد. دلیل وجود فروشگاههای مد black&white هم همین است. آنها میخواهند ظریف و متمایز به نظر برسند.
قرمز: شور، عشق، خطر
آبی: آرام، مسئولیت پذیر، ایمن
سیاه: راز، ظرافت، شر
سفید: خلوص، سکوت، پاکیزگی
سبز: جدید، تازه، طبیعت
ابتدا خاکستری
ما در ابتدای روند طراحی خود بسیار دوست داریم که با رنگ ها و سبکها بازی کنیم. بهتر است بدانید که این رفتار گاهی اوقات میتواند به ضرر شما تمام شود. این اتفاق زمانی رخ میدهد که شما متوجه میشوید ۳ ساعت از زمان با ارزش خود را صرف تنظیم رنگ اصلی کردهاید. این مورد بسیار وسوسهانگیز است اما شما باید یاد بگیرید که از این نوع نگرش دوری کنید.
در عوض سعی کنید روی فاصله و چیدمان عناصر دقت بیشتری را به خرج دهید. این کار سبب صرفهجویی در زمان شما خواهد شد. این نوع محدودیتها بسیار سازنده هستند. نیازی نیست که این کار برای شما خسته کننده باشد. اگر میخواهید طرح شما ظاهر خوبی داشته باشد، سبکها و حالات مختلفی را امتحان کنید.

از خاکستری و مشکیِ خالص اجتناب کنید
یکی از مهمترین ترفندهای رنگی که تاکنون یاد گرفتهام، این است که از رنگ های غیر اشباع خاکستری استفاده نکنم. تقریباً در زندگی واقعی، هرگز رنگ خاکستری خالص وجود ندارند. همین امر برای رنگ مشکی نیز صدق میکند.

به یاد داشته باشید که همیشه کمی اشباع را به رنگ خود اضافه کنید. به طور ناخودآگاه این برای کاربران طبیعیتر و آشناتر به نظر خواهد رسید.

به طبیعت اعتماد کنید
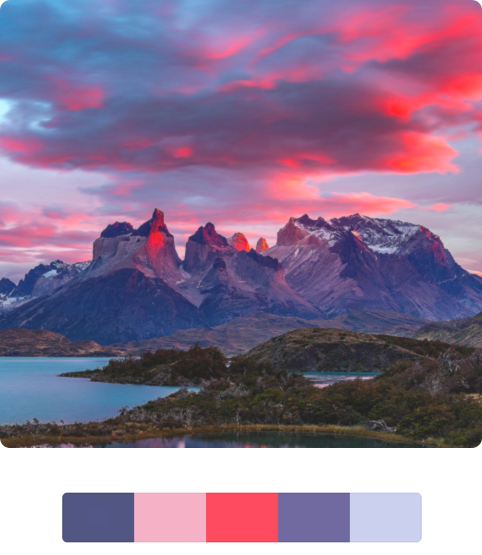
بهترین ترکیبات رنگی از طبیعت سرچشمه میگیرند. این ترکیبات همیشه طبیعی به نظر میرسند. هنگامی که در طبیعت به دنبال راهحل طراحی خود میگردید، بهترین مزیت این است که پالت شما همیشه در حال تغییر است. برای الهام گرفتن، کافیست به اطراف خود نگاه کنید.

کنتراست را حفظ کنید
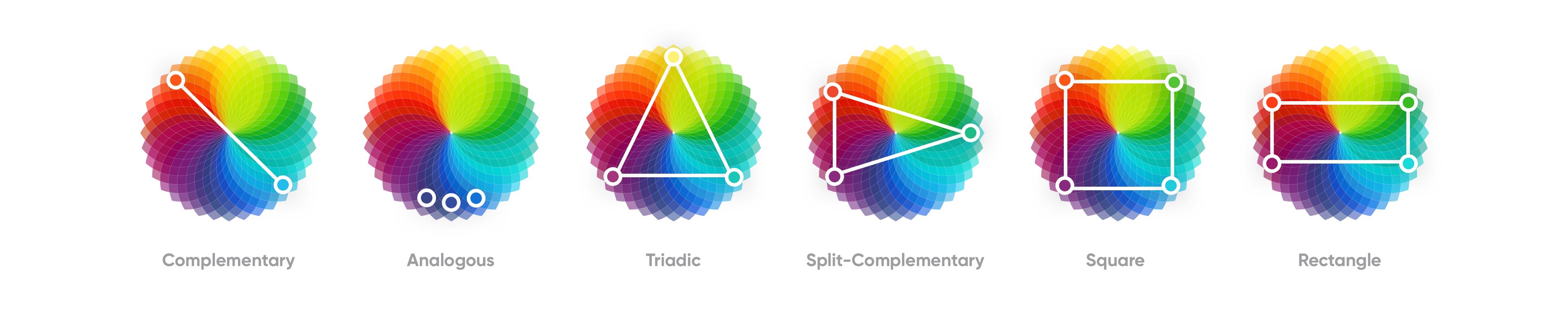
برخی از رنگ ها در کنار یکدیگر بسیار خوب به نظر میرسند، اما برخی دیگر با هم تضاد دارند. قوانین قطعی وجود دارد که بهترین نحوه جایگیری آنها در کنار یکدیگر را نشان میدهد. شما باید از این روشها آگاه باشید اما نیازی نیست که این کارها را به صورت دستی انجام دهید.

الهام بگیرید
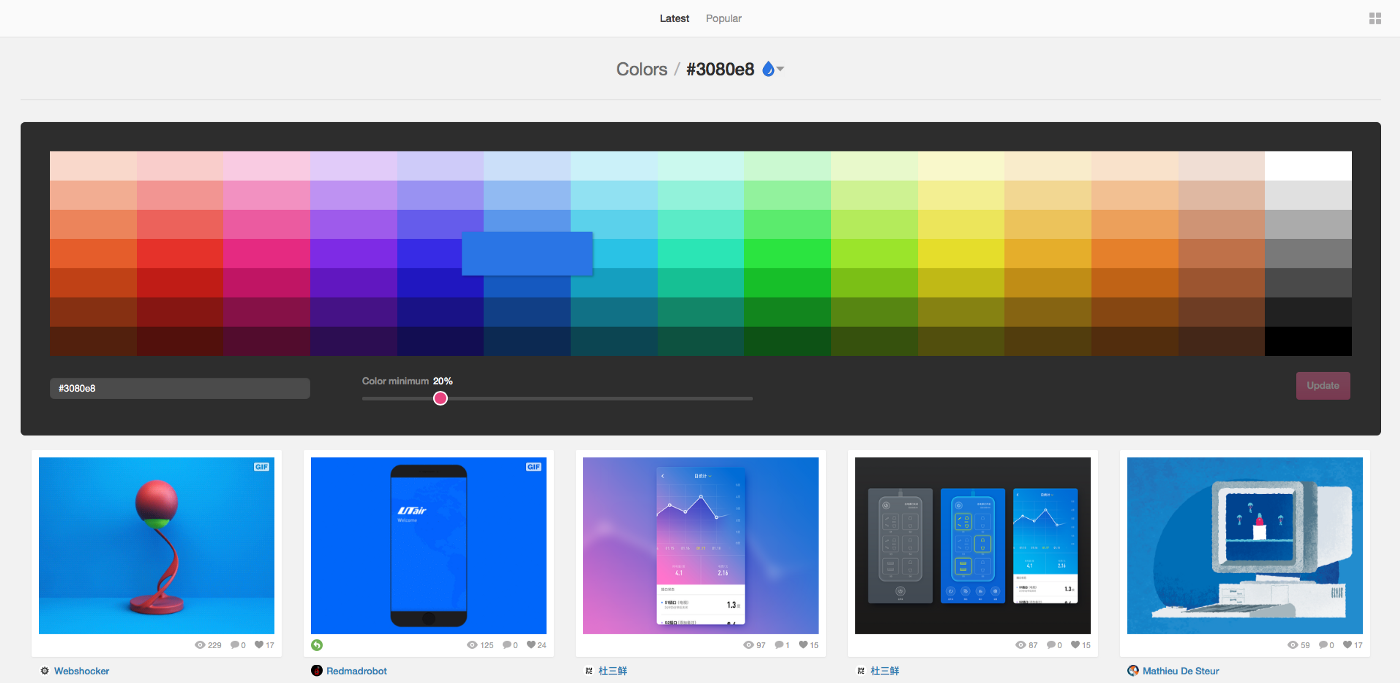
هنگامی که ما در مورد منابع UI صحبت میکنیم، بهترین مکان برای آن Dribbble است. این سایت همچنین دارای یک ابزار برای جستجوی رنگ ها است، بنابراین وقتی میخواهید یک جستجوی بصری در مورد نحوه بکارگیری یک رنگ خاص توسط سایر طراحان داشته باشید، به " dribble.com/colors " بروید.

فیلمها، طراحی داخلی، مد و غیره جزو مکانهایی هستند که شما میتوانید الهامات بسیاری را از آنها دریافت کنید. خودتان را محدود به یک پالت نکنید و هر آنچه را که به نظرتان جالب است ذخیره کنید.
ابزارها
به منظور آسانتر کردن کارهای شما، بهترین ابزارها برای انتخاب پالتهای رنگی را گرد هم آوردهام. آنها باعث صرفهجویی در زمان شما خواهند شد.
Coolors.co
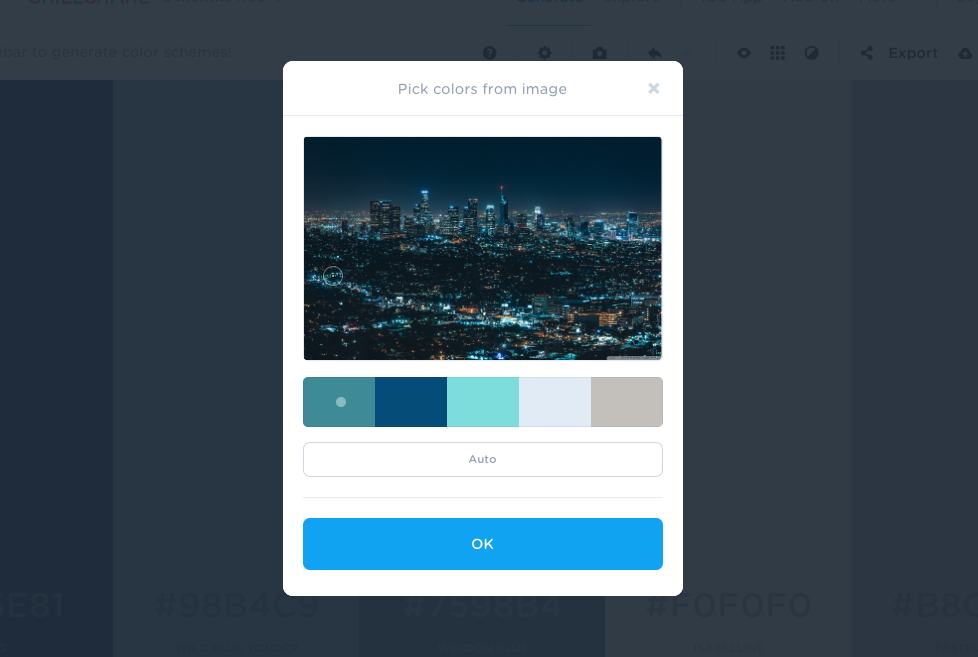
قطعاً این ابزار مورد علاقه من در انتخاب رنگ ها است. شما به سادگی میتوانید رنگ مورد نظر خود را انتخاب کرده، دکمه space را فشار داده و سپس پالت رنگی شما آماده خواهد بود. این ابزار همچنین به شما این امکان را میدهند که یک تصویر را بارگذاری کرده و سپس یک پالت رنگ مشابه تهیه کنید.

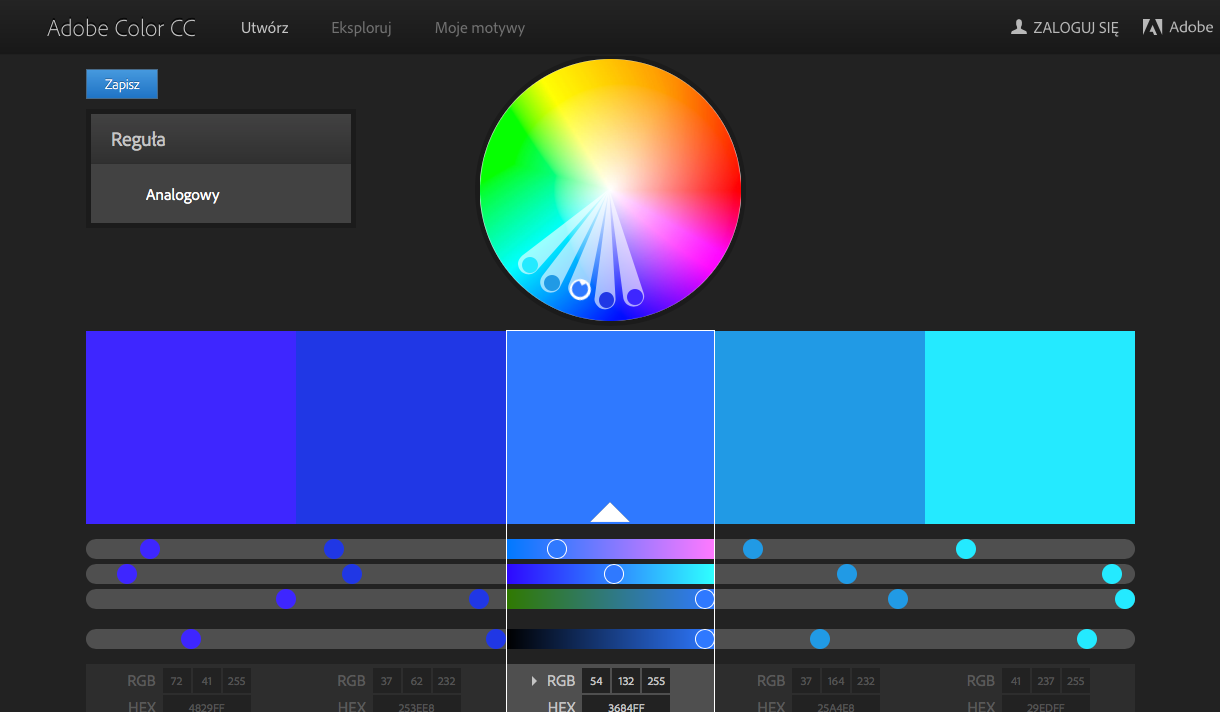
Kuler
این ابزار از Adobe میباشد و برای مدتها در کنار ما بوده است. در مرورگرها و نسخههای دسکتاپ نیز در دسترس میباشد. اگر از نسخه دسکتاپ استفاده میکنید، میتوانید یک طرح رنگی را به Photoshop ارسال کنید.

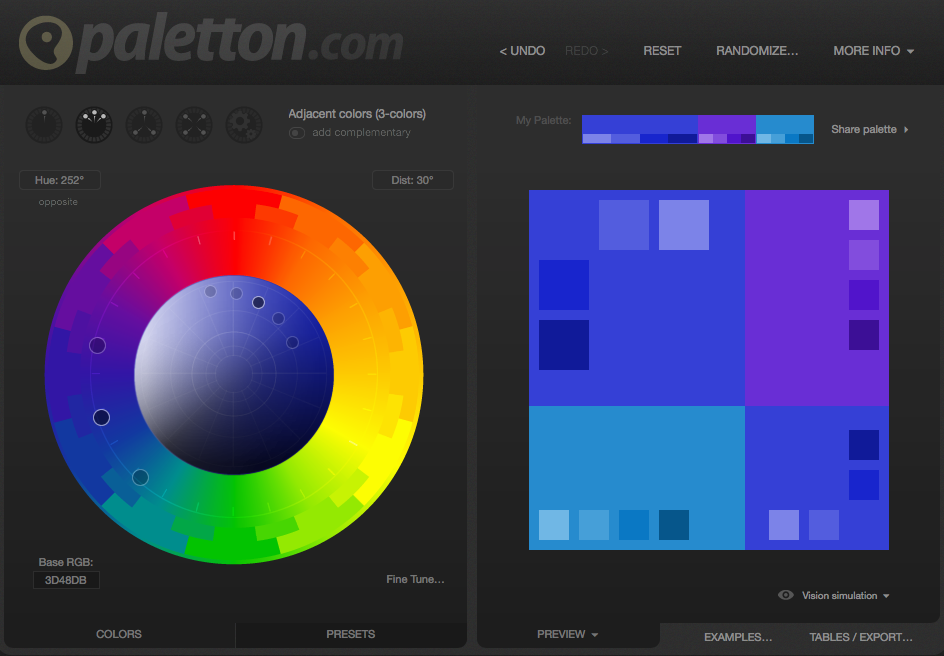
Paletton
این ابزار مشابه kuler است با این تفاوت که شما دیگر تنها به ۵ حالت محدود نیستید. هنگامی که رنگ های اصلی را در اختیار دارید اما میخواهید با حالتهای متفاوت امتحان کنید، استفاده از این ابزار یک انتخاب بسیار فوقالعاده خواهد بود.

Designspiration.net
تصور کنید که شما یک ایده برای پالت رنگ خود دارید، اما میخواهید نمونههایی از این ترکیب را ببینید. این یک ابزار خوب برای انجام چنین کاری است. شما میتوانید حداکثر ۵ رنگ را انتخاب کرده و تصاویر دلخواه خود را جستجو کنید. عملکرد این ابزار بسیار خوب است؛ نه برای پیدا کردن تصاویری با پالت دقیق و خاص بلکه برای توانایی اجرای واقعی آنها در طراحی شما.
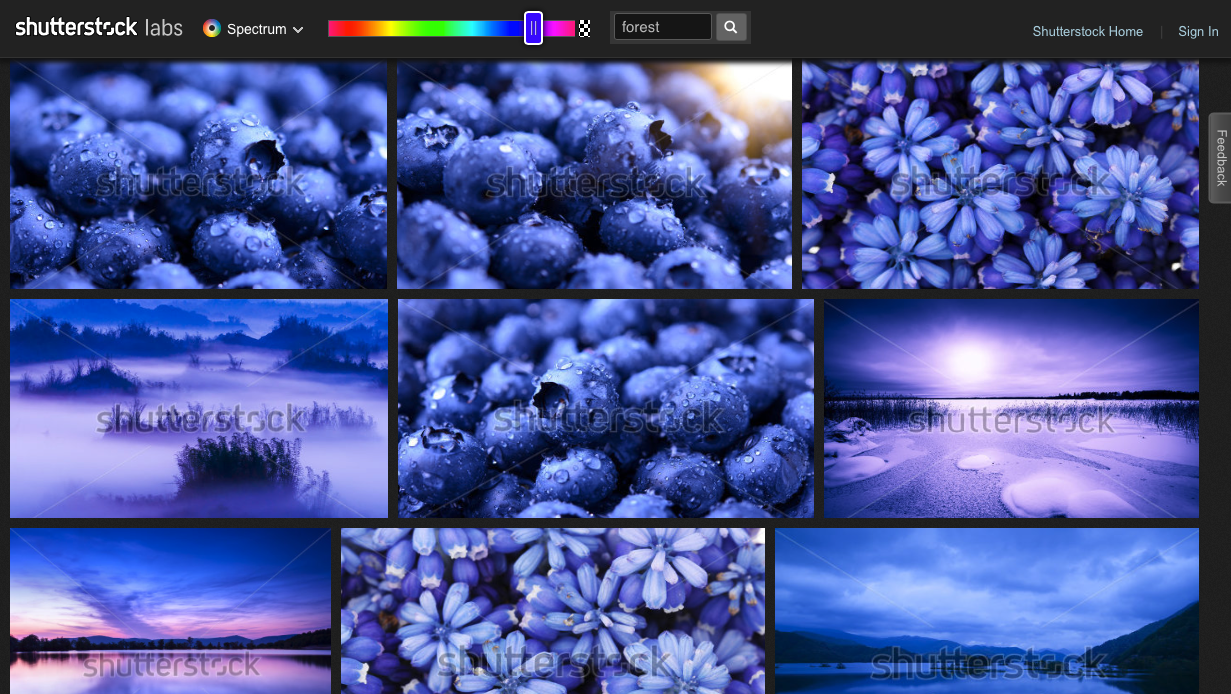
Shutterstock Lab Spectrum
شاید بپرسید:«اگر بخواهم با رنگ انتخابی خود عکس جستجو کنم چه؟»
خب Shutterstock ابزاری به نام Spectrum دارد که در آن میتوانید عکسهایی با حالتها و سبکهای خاص را جستجو کنید. شما حتی نیازی به سابسکرایب ندارید، زیرا یک تصویر کوچک با واترمارک برای ساخت پالت کافی خواهد بود.

Tineye Multicolr
اگر میخواهید ترکیب رنگ ها را در عکس جستجو کرده و مقدار آن را مشخص کنید، بهتر است از این سایت استفاده کنید. این وبسایت از یک دیتابیس با ۱۰ میلیون تصویر خلاقانه استفاده میکند.
جمعبندی
در عصر دیجیتالی امروز، رنگ یک مفهوم پیچیده بوده و مسلط شدن در آن به مراتب دشوارتر میشود. نکاتی که در بالا ذکر شد، کار شما را در پیدا کردن رنگ مناسب آسانتر میکند. بهترین روش برای ایجاد شماتیکهای رنگی خیرهکننده، تمرین کردن و بازی با رنگ ها است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید