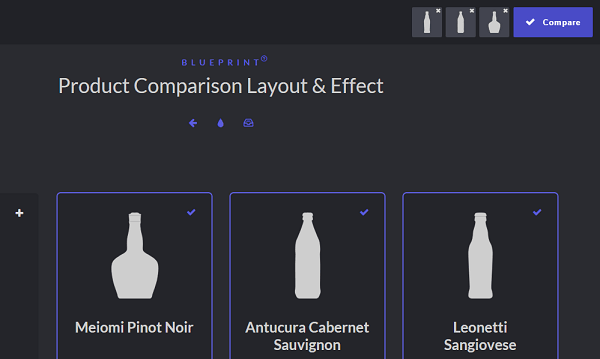
این طرح کاملا رسپانسیو بوده و قادره که محصولات رو با یک gird خوب با هم مقایسه کنه . البته حداکثر قادرین که سه محصول رو در یک زمان با هم مقایسه کنید . این طرح برای نشون دادن مقایسه ها از قابلیت flexbox استفاده میکنه که بتونه نمایش خوبی داشته باشه . زمانی که روی مقایسه کلیک کنید با یک انیمیشن اسلایدی صفحه مقایسه ظاهر میشه . در صفحه نمایش های کوچیک از media query استفاده میشه تا بخوبی نمایش داده بشه . امیدوارم لذت ببرین


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید