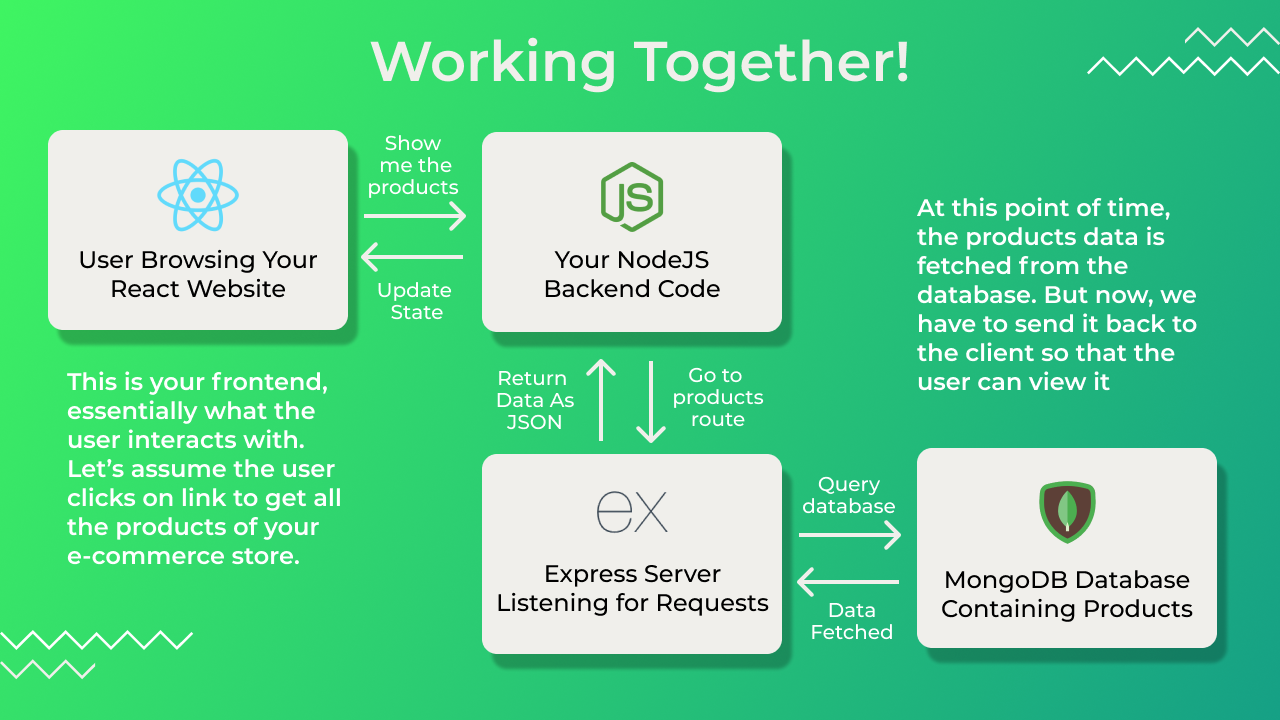
در بخش قبلی نگاهی به چهار فناوری ساخت MERN Stack انداختیم. هرچند که کار با هر یک از آنها به صورت جداگانه فوق العاده است، اما ترکیب این فناوریها با هم خروجی بهتری را تولید میکند. این همان چیزی است که میخواهیم در این بخش بدانیم. کسب اطلاعات در مورد هر فناوری خود نیمی از مهارت است و نیم دیگر این است که آنها را در یک مثال واقعی ببینیم. چه چیزی بهتر از نمایش تصویری یک وب اپلیکیشن MERN Stack ،جایی که کاربر در حال تعامل با فرانت-اند است و به نوبه خود به بک-اند و پایگاه داده دسترسی دارد.

در تصویر بالا میتوانیم کل مکانیزم را درک کنیم. فرض کنید ما یک برنامه وب تجارت الکترونیکی عالی ساختهایم که یک نوع فروشگاه لباس است. مشتریهایی داریم که در حال حاضر برای خرید برخی از کفشهای کتانی به وب سایت ما مراجعه میکنند. در صفحه فرود لینکی داریم که کاربر را به صفحه کفش ورزشی منتقل میکند. بنابراین چگونه میتوانیم داده ها را از بک-اند بگیریم؟ بیایید هر بار یک قدم پیش برویم.
- کاربر از صفحه فرود وبسایت ما که با استفاده از ریاکت ساخته شده بازدید میکند.
- کاربر بر روی لینک خرید کفشهای ورزشی کلیک میکند. صفحه کفشها بدون بارگیری مجدد صفحه رندر میشود، زیرا یک برنامه تک صفحهای ساختهایم.
- در این مرحله اطلاعات در مورد کفش ورزشی نداریم، یعنی state خالی است. بنابراین برای به دست آوردن دادهها یک API از بک-اند خود فراخوانی میکنیم.
- از آنجا که روند واکشی دادهها از پایگاه داده ناهمزمان است، به این معنی که برای اجرای آن کمی زمان لازم است، همزمان با اینکه دادههای کفش ورزشی در حال بازیابی هستند، یک انیمیشن یا GIF در حال بارگذاری را به کاربر نشان میدهیم.
- در قسمت بک-اند، ExpressJS به نقطه پایانی نگاه کرده و عملکرد کنترل کننده مناسب را که برای بازیابی اطلاعات کفشها استفاده میشود، اجرا میکند.
- در داخل این کنترل کننده، ما از mongoose برای جستجوی پایگاه داده خود و دریافت دادهها و همچنین بازگرداندن آنها در قالب JSON (JavaScript Object Notation) استفاده میکنیم.
- سپس دادههای JSON به قسمت فرانت-اند برنامه ریاکت ما فرستاده میشود، جایی که میتوانیم اطلاعات را با دادههای تازه دریافت شده به روز کنیم.
- از آنجا که state ما به روز شد، ریاکت کامپوننتهای وابسته به آن را دوباره رندر کرده و متعاقبا ما انیمیشن یا همان GIF بارگذاری را با اطلاعات کفش ورزشی جایگزین میکنیم.
به این صورت که گفته شد همه این فناوریها با هم کار میکنند. اگر هنوز کاملا آن را درک نکردهاید، نگران نباشید. از آنجا که این سازوکار به طور معمول استفاده میشود، در نهایت آن را درک خواهید کرد و بر آن تسلط پیدا میکنید. بگذارید اکنون در مورد مواردی مانند احراز هویت، تعیین سطح دسترسی و مدیریت state صحبت کنیم.
احراز هویت
امروزه بیشتر وبسایتها به شما امکان میدهند از طریق مراحل ورود به سیستم یک حساب کاربری برای خود ایجاد کنید. ما هم این قابلیت را در وب اپلیکیشن خود میخواهیم. اگر بتوانیم سطح دسترسی را با کاربرانی که وارد شدهاند مرتبط کنیم، حتی سادهترین برنامهها مانند لیست کارها (to-do) نیز میتوانند جالب باشند. اما چگونه میتوانیم یک کاربر را احراز هویت کنیم؟
هنگام ثبت نام در یک وبسایت، ما اساسا یک کاربر با فیلدهای ایمیل و رمزعبور ایجاد میکنیم و آنها را در پایگاه داده خود ذخیره میکنیم. اما این یک ریسک است. چراکه ذخیره رمزعبور کاربر در یک متن ساده به دلایل امنیتی معقولانه نیست. برای غلبه بر آن میتوانیم رمزهای عبور کاربر را با استفاده از چند الگوریتم هش (hash) قوی برای ایمن سازی آنها رمزنگاری کنیم. برای این منظور از پکیج bcryptjs توسط npm استفاده میکنیم.
گزینه دیگر استفاده از OAuth مانند Google OAuth برای ثبت نام کاربر در وبسایت با استفاده از حساب گوگل است. این کار باعث میشود که ما از انجام دستی تمام اقدامات امنیتی خودداری کنیم اما به دلیل مدیریت دقیق کلیدهای API برای OAuth، پیچیدگی بیشتری به پروژه میدهد.
تعیین سطح دسترسی
در سادهترین تعریف به معنی محدود کردن برخی از مسیرها فقط به انواع خاصی از کاربران است. به عنوان مثال ما نمیخواهیم کاربری که به سیستم وارد نشده است، ثبت سفارش کند. به همین ترتیب نمیخواهیم که هیچ کاربری تصادفی حساب شخص دیگری را حذف کند و چنین عملکردی فقط باید به ادمین محدود شود. بنابراین به این دلایل ما نیاز به تعیین مجوز برای سطح دسترسی داریم.
میتوانیم برای جلوگیری از سوء استفاده از مجوز، دسترسی به API بک-اند خود را محدود کنیم. یکی از محبوبترین راههای اجرای مجوز استفاده از JSON Web Tokens یا به اختصار JWT است. هر زمان که کاربر ثبت نام میکند یا وارد سیستم میشود، یک رمز موقت برای او ارسال میکنیم. با انتقال این توکن به هدرها در هنگام فراخوانی API میتوانیم با رمزگذاری شناسه کاربر، او را به صورت منحصر به فرد شناسایی کنیم. این کار میتواند به ما کمک کند که بفهمیم آیا کاربر به سیستم وارد شده است؟ مدیر است یا کاربر معمولی؟ و همچنین مشخص کنیم کاربر به کدام مسیرها دسترسی دارد.
مدیریت state
کم کم با رشد وبسایت، مدیریت state مشکل ساز میشود. اما state چیست؟ کاربری که به سیستم وارد شده است میتواند نمونهای از state باشد. زیرا اطلاعات او ممکن است در چندین کامپوننت مانند منو، پروفایل و ... مورد نیاز باشد. از آنجا که ما باید state مشترک خود را در تمام کامپوننتهای سازنده ثابت نگه داریم، داشتن یک کامپوننت تنها با useState عملی نخواهد بود.
راه حل دیگر ممکن است ذخیره سازی state در بالاترین کامپوننت و انتقال آن به سایر کامپوننتهایی باشد که به عنوان prop مورد نیاز است. حتی گاهی اوقات این روش هم توصیه نمیشود، زیرا ممکن است مجبور شوید state را به عنوان prop به چندین کامپوننت در چندین سطح منتقل کنید، حتی در کامپوننتهایی که نیازی به عبور state از کامپوننتهای سطح بالا به کامپوننتهای سطح پایین نیست.
به همین دلیل است که میتوانیم از Context API یا Redux برای نگهداری یک global store از state که از طریق آن به تمام کامپوننتهای مورد نیاز خود بدون عبور از آن به عنوان prop به state دسترسی داشته باشیم، استفاده کنیم. هرچند برخی معتقدند از زمان انتشار API Context به Redux نیازی نیست، اما من شخصا هنوز بسیاری از پایگاههای کد را با استفاده از آن پیدا میکنم و یادگیری آن میتواند کاربردی باشد.
چگونه میتوان به یک توسعه دهنده MERN Stack تبدیل شد؟
در مطالبی که گفته شد، نکات بسیار خوبی برای یادگیری وجود داشت. اما نکته خوب این است که شما نیازی به یادآوری هیچ یک از آنها ندارید. چراکه توسعه دهندگان با عمل کار یاد میگیرند، نه با حفظ کردن مطالب! بنابراین باید از خود بپرسید که چگونه میتوانید یک توسعه دهنده MERN Stack شوید. این مهمترین قسمت این مقاله خواهد بود، جایی که من نقشه راه شخصی خود را در اختیار شما قرار میدهم تا بتوانید از آن الهام گرفته و سفر خود را آغاز کنید. چه در توسعه وب تازه وارد باشید و چه بخواهید از فناوریهای دیگر استفاده کنید.
اگر در زمینه توسعه وب یا حتی به طور کلی برنامه نویسی تازه وارد هستید، اکیدا توصیه میکنم زمانی را اختصاص دهید و اصول آن را یاد بگیرید که شامل نحوه کار وب،HTML ، CSS و JavaScript است. هنگامی که خودتان چندین سایت استاتیک پیاده سازی کردید، سپس میتوانید یک فریمورک جاوااسکریپت مانند React را بیاموزید. راهی که انتخاب میکنید به خود شما بستگی دارد، اما در نهایت باید هر دو سمت را یاد بگیرید. یک روش خارق العاده برای ارتقای مهارتهایتان ساخت پروژههای جاوااسکریپت ابتدایی و ساده است.
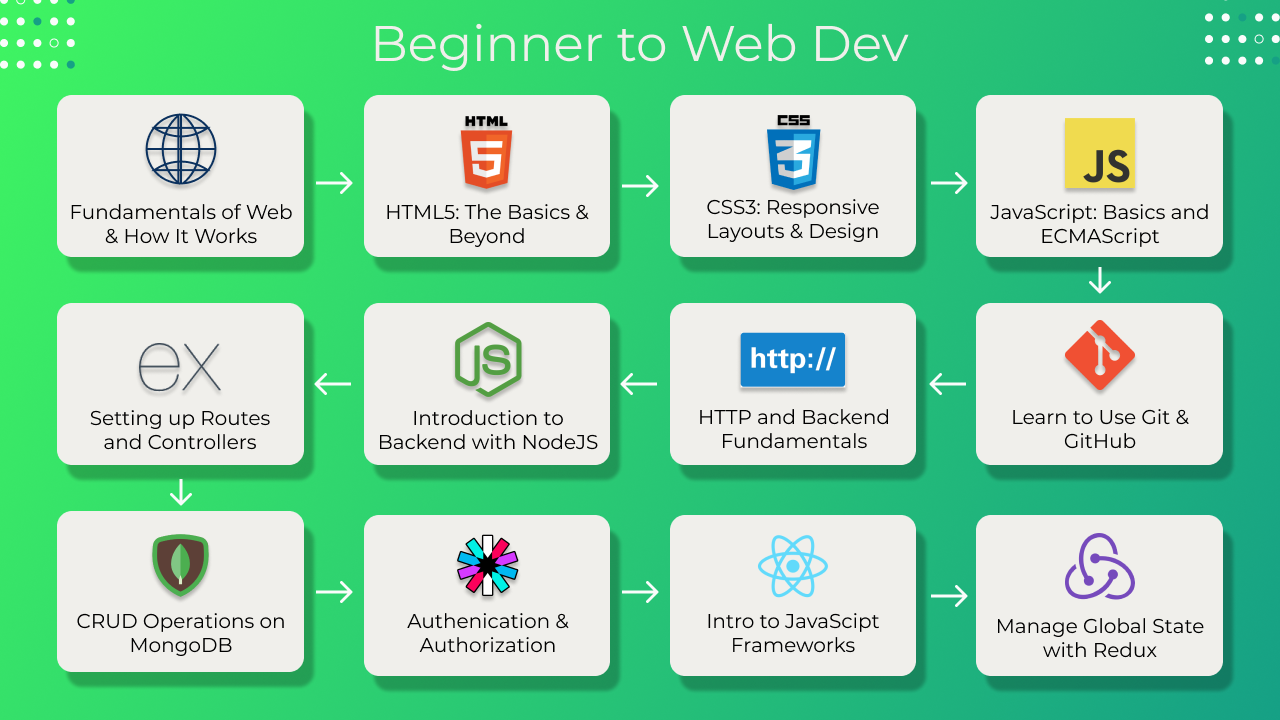
مسیر یادگیری پیشنهادی در تصویر زیر قرار داده شده:

بنابراین با درک اصول اولیه، سازوکار وب و کاوش در دنیای فرانت-اند شروع کنید و HTML ، CSS و JavaScript را بیاموزید تا بتوانید وبسایتهای استاتیک جذاب به عنوان مثال صفحاتی با طراحی واکنش گرا ایجاد کنید. در آخر هم استفاده از سیستمهای کنترل نسخه مانند Git را فراموش نکنید، زیرا در آینده بسیار زیاد از آن استفاده خواهید کرد.
سپس برای کدنویسی در قسمت بک-اند، باید HTTP و متدهای آن مانند GET و POST را درک کنید. برای MERN Stack از NodeJS در ترکیب با ExpressJS برای طرح بندی بک-اند خود استفاده خواهید کرد. برای تعامل با پایگاه داده MongoDB هم میتوانید از mongoose بهره بگیرید. در نهایت مهارت خود را در احراز هویت و تعیین مجوز برای سطح دسترسی بالا ببرید و بعد آماده ساختن یک برنامه وب کامل شوید.
سرانجام دوباره به فرانت-اند برمیگردیم و React را مییابیم، فریمورکی (البته از نظر فنی بهتر است بگوییم کتابخانه) که وبسایتها و تجربه توسعه شما را به سطح بالاتری میرساند. بنابراین میتوانید با کمک هر آنچه تاکنون یاد گرفتهاید، خود را در حال ساخت برنامههای وب شبکههای اجتماعی، برنامههای وب تجارت الکترونیکی و تقریبا هر برنامه وبی که مد نظر داشته باشید، ببینید.
با اینکه نقشه راه حتی برای توسعه دهندگان باتجربه هم یکسان است، میتوانید از بخشهای HTML، CSS و JavaScript صرف نظر کنید. چراکه قبلا با آنها آشنایی دارید و به جای آن بر نحوه عملکرد NodeJS متمرکز شوید. با توجه به دانش قبلی شما اطمینان دارم که خیلی زود میتوانید NodeJS را هضم کنید. همچنین شما در تصمیم گیری دقیق برای انتخاب معماری بهتر برنامه وب، بهینه سازی آن و نوشتن کد تمیز قطعا نسبت به سایرین مزیت خواهید داشت.
گزینههای جایگزین
روشهای زیادی برای دستیابی به نتیجه یکسان هنگام برنامه نویسی وجود دارد. توسعه وب نیز از این قاعده مستثنی نیست. بیایید برخی از گزینههای جایگزین محبوب برای MERN Stack را بررسی کنیم.
MEVN Stack
این فناوری به جای React از Vue در فرانت-اند استفاده میکند. VueJS یک فریمورک متن باز جاوااسکریپت با بیش از 175 هزار ستاره در گیت هاب است و بدون شک یک انتخاب عالی به حساب میآید. از طرفی یادگیری آن نسبت به ریاکت آسانتر است، اما از نظر تعداد مشاغل موجود برای توسعه دهندگان Vue نسبتا کمی عقب میافتد. با این حال این فریمورک شگفت انگیز است و ارزش امتحان آن را دارد. به علاوه برخلاف React و Angular توسط شرکت خاصی پشتیبانی نمیشود.
MEAN Stack
Angular فریمورکی است که از TypeScript به جای JavaScript برای ساخت برنامههای وب استفاده میکند. به تبع یادگیری آن در مقایسه با React و Vue کمی دشوارتر است اما توسط بسیاری از شرکتها نیز مورد استفاده قرار میگیرد. این فریمورک توسط گوگل ساخته شده و بر عملکرد بالا و معماری MVC تمرکز دارد.
ابزارهای مورد استفاده
Visual Studio Code - متن باز، رایگان و یکی از بهترین ویرایشگرهای متن
Figma - ابزار طراحی رابط کاربری
GitHub - سیستم کنترل نسخه برای همکاری تیمی
Google Lighthouse - تست عملکرد وبسایت و سئو
React Developer Tools - افزونه کروم برای تست وبسایتهای ریاکت
Redux DevTools - افزونه کروم برای تست Redux
JSON Viewer - افزونه کروم برای نمایش JSON به روشی کاملا خواناتر
WhatRuns - بررسی اینکه وبسایت موردعلاقه شما از چه فناوریهایی استفاده میکند
Postman - تست APIها
منابع طراحی
Design Resources for Developers - ریپازیتوری پر از منابع طراحی
Coolors - ایجاد طرحهای رنگی
Grabient - ایجاد رنگهای گرادیانت
Google Fonts - مجموعهای از فونتهای مختلف
FontAwesome - مجموعهای از آیکونهای مختلف
سخن پایانی
توسعه دهنده بودن کار سادهای نیست. زبانها، فریمورکها و فناوریهای زیادی وجود دارد که به طور مداوم ظاهر میشوند، در نتیجه به روز بودن با همه اینها سخت است. سعی کنید هیچوقت تسلیم نشوید و به روند کار خود ایمان داشته باشید. به خودتان اجازه دهید، وقت بگذارید و اشتباه کنید. این اشتباهات است که از آنها درس میگیرید. امیدوارم این راهنما به شما کمک کرده باشد تا بتوانید با MERN Stack شروع به کار کنید. موفق باشید!

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید