در این مقاله، ما در مورد نکات مثبت و منفی React، Angularو Vue بحث میکنیم و اینکه در چه شرایط و موقعیتی کدام بهتر عمل میکند را هم بررسی میکنیم
یکی از مهمترین پرسشها برای هر کسبوکار که مایل به توسعه یک برنامه یا وبسایت باشد، این است که از کدام تکنولوژی برای فرانتاند (سمت کاربر) استفاده کنند؟ با این همه فریمورک جاوا اسکریپت که در دسترس است ، تیم توسعه شما باید احتیاط کند که کدام یک از آنها را انتخاب کند.
در این مقاله به بررسی نکات مثبت و منفی React ، Angular و Vue و موقعیتهایی که هر یک از آنها در آن بهینهتر عمل میکنند میپردازیم.
شما همچنین میتوانید بعد از مطالعه این مقاله به راکتکستی با عنوان : مقایسه ۳ فریمورک جاوااسکریپت گوش دهید
Angular چیست؟
Angular یک فریمورک متنباز است که توسط گوگل ارائه شده است که دارای معماری Model-View-Controller (MVC) است و توسعه ، نگهداری و آزمایش را برای توسعه دهندگان آسانتر میکند. برای ساخت برنامههای وب پیچیده و تعاملی فوقالعاده است ، اما برای برنامههای تک صفحهای محبوبیت زیادی دارد.
دوره آموزش Angular در وبسایت راکت

React چیست؟
React که توسط فیسبوک معرفی شده است یک کتابخانه متنباز JavaScript است.
که برای ساخت رابط کاربری تعاملی و stateful و همچنین رابطهای کاربری قابل استفاده مجدد معرفی شده است . برای رندر کردن رابطهای پیچیده با ویژگیهای زیاد خوب عمل میکند.همچنین با کمک دام مجازی ( virtual DOM ) میتوان وب اپلیکیشنهای بسیار پایدار ساخت.
آموزش مقدماتی تا پیشرفته React در وبسایت راکت
Vue چیست؟
Vue یک فریمورک وب پیشرونده JavaScript است که برای ایجاد رابطهای کاربری معرفی شده است. Vue از ابتدا برای این طراحی شده است که از همه نظر قابل قبول باشد. Vue ابزارهای مختلف زیادی برای ایجاد رابط کاربری دارد . و قابلیتهای زیادی برای پشتیبانی از برنامههای تک صفحهای دارد زمانی که از ابزارهای مدرن و کتابخانههای پشتیبان به همراه آن استفاده کنیم.
آموزش مقدماتی تا پیشرفته Vue در وبسایت راکت
محبوبیت
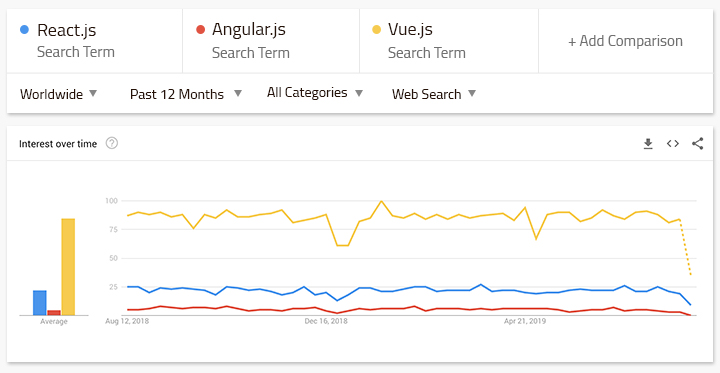
خوب ، اگر نمودار و آنالیز گوگل را مشاهده کنیم ،میبینیم Angular تا سال 2016 بسیار محبوب بود ، اما از سال 2017 به بعد ، جستجوهای برای React به طور پیوسته در حال رشد هستند.

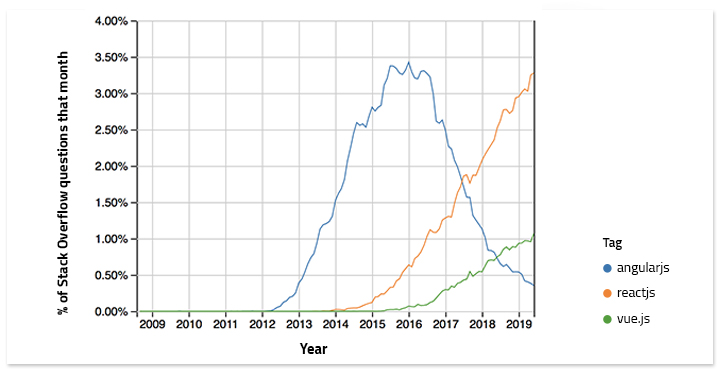
StackOverflow همچنین محبوبیت تگها را نشان می دهد. بین AngularJS ، ReactJS و VueJS که محبوبیت React در آن مشخص است.

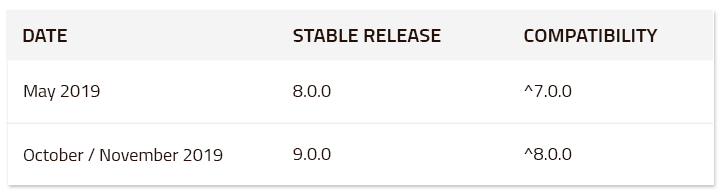
با هر بروزرسانی جدیدی که میدهند ، React ، Angular و Vue ویژگی های جدیدی به آنها اضافه میشود که قابلیتها ، اطمینان و پایداری برنامههای وب را بیشتر میکند.
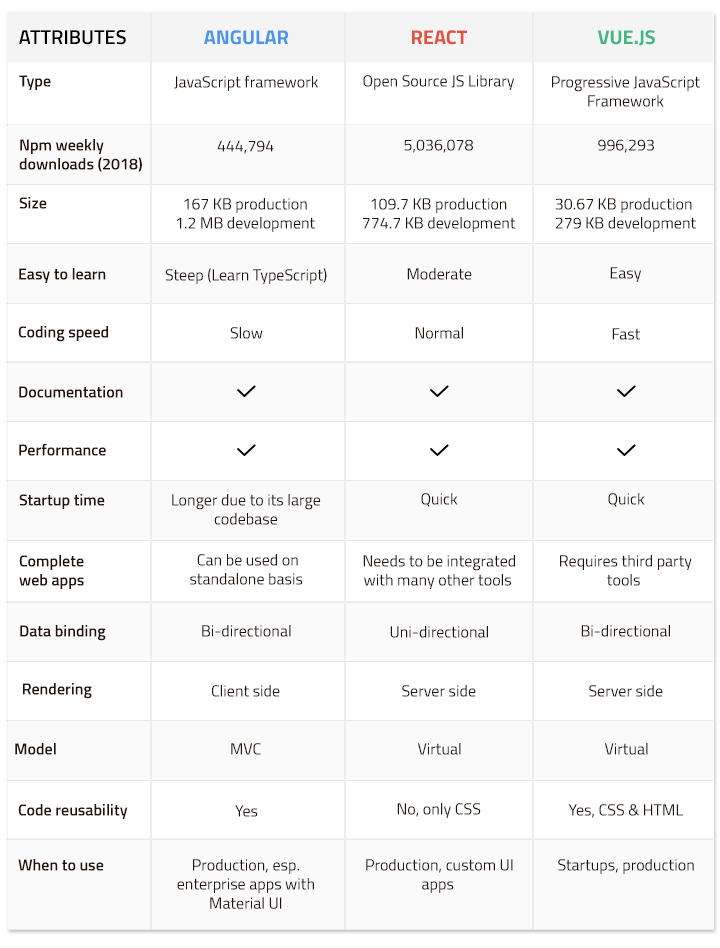
تفاوتهای بین Angular ، React و Vue

مزایای AngularJS
- وب اپلیکیشنهای ساخته شده با Angular ، بدون در نظر گرفتن سیستم عامل ، در هر محیطی درون مرورگر اجرا می شوند.
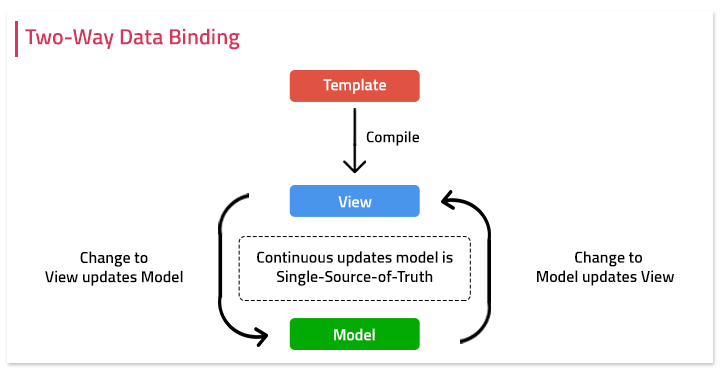
- Two-Way data binding اطمینان حاصل میکند که وقتی دادهها در مدل تغییر میکنند بلافاصله تغییرات بر روی برنامه اعمال میشود ، و هنگامی که داده ها در نما ( View ) تغییر کند ، مدل نیز به روز می شود.

- کامپوننتهای از قبل طراحی شده به ساخت یک رابط کاربری بسیار تعاملی و با قابلیت پیمایش راحت که برای ساخت برنامه موبایل / وب شما کمک میکنند.
- رابط Command Line Anglugar ، تضمین میکند که بهروزرسانی اجزا از طرف شخص ثالث به راحتی انجام شود که زمان ایجاد برنامههای کاربردی و استقرار آنها را کاهش میدهد.
مزایای React
- DOM مجازی به توسعه دهندگان React کمک می کند تا بدون ایجاد تأثیر بر سایر قسمت های رابط کاربری ، به راحتی هرگونه تغییر در برنامه را انجام دهند.
- React به کاربران امکان استفاده مجدد از کامپوننت را می دهد. این باعث می شود توسعه برنامه آسانتر و کارآمدتر شود.
- React از Redux استفاده می کند ، که ذخیره سازی و مدیریت استیتها را در برنامه های بزرگ ساده می کند.
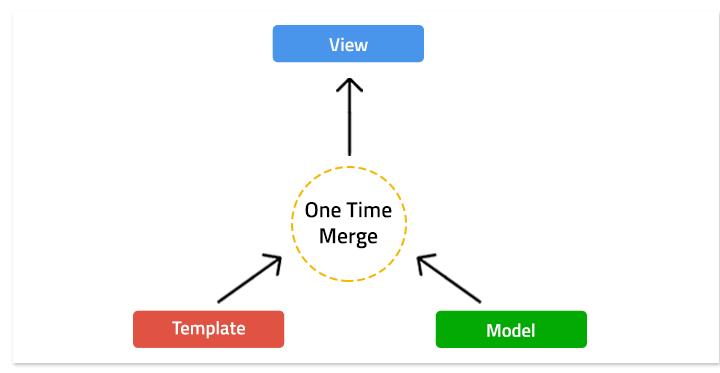
- Unidirectional data binding کد را پایدار ساخته و توسعه برنامه در آینده پشتیبانی میکند زیرا جریان داده به یک جهت هدایت می شود.

مزایای Vue
- یکی از مهمترین مزایای Vue سایز کم آن است.
- مستندات با جزئیات زیاد
- این کار به توسعه دهندگان اجازه میدهد تا با استفاده از گره مجازی یک قالب با یک فایل HTML، فایل JavaScript ، و فایل Pure JavaScript بنویسند.
- معماری MVVM آن ، کار با بلوک های HTML را بسیار آسان می کند.
پیدا کردن فریمورک مناسب
کارایی
عملکرد مهمترین جنبه یک برنامه کاربری است . HTML نیاز به توجه زیاد توسعهدهندگان دارد . هر دو React و Angular رویکردهای کاملاً متفاوتی برای بهروزرسانی HTML دارند که به نوبه خود بر عملکرد یک برنامه تأثیر می گذارد.
با این حال ، با توجه به تغییرات مستقیم DOM در مرورگر ، Angular برای برنامه های تک صفحه ای مناسب است ، جایی که محتوای آن گاه به گاه به روز می شود. از طرف دیگر ، React را می توان برای برنامه هایی با هر اندازه انتخاب کرد ، که به طور منظم به بروزرسانی محتوا نیاز دارند به عنوان مثال Instagram))
در حالی که در مورد عملکرد Vue.js صحبت می کنیم ، کتابخانه اصلی آن فقط بر روی فرانتاند متمرکز است و انتخاب و ادغام آن با سایر کتابخانهها یا برنامههای موجود آسان است. Vue.js همچنین با DOM مجازی ارائه شده است که عملکرد بالا و تخصیص حافظه را ارائه میدهد.
با این حال ، این سه فریمورک نسبت به سایر فریمورکهای جاوا اسکریپت سریعتر هستند.
سرعت توسعه
اگرچه توسعه با React و Angular آسان است ، اما سرعت برنامه شما بستگی به تعداد کتابخانهها با ویژگیهایی دارد که در اختیار توسعه دهندگان قرار میدهد. معماری React نسبت به Angular مقیاس پذیرتر است ، اما توسعه یک برنامه وب در Angular سریعتر از React است.
برای رندر یک رابط کاربری نسبتاً پیچیده با تعامل با کاربر ، هر سه فریمورک یک انتخاب عالی هستند. اما اگر به دنبال چیزی هستید که بتوانید فوراً به برنامه خود اضافه کنید ، Vue یک انتخاب عالی است. Vue حرکت از نمونه اولیه به محصول را آسان می کند.
Vue تبدیل نمونه اولیه به محصول نهایی را آسان می کند.
اندازه برنامه
Angular تمام امکانات لازم را برای تولید یک برنامه تک صفحهای کاملاً کاربردی را در اختیار دارد. اگر می خواهید اندازه برنامه خود را خودتان تنظیم کنید و آن را کوچک و فشرده نگه دارید ، پس Angular بهترین انتخاب برای این کار است.
از طرف دیگر ، React یک انتخاب عالی برای برنامههایی است که میخواهید در آینده برای سیستمعاملهای مختلف آن را گسترش دهید.
کتابخانه اصلی Vue ایجاد شده است تا متمرکز و انعطافپذیر باشد. در نتیجه ، Vue برای تمام برنامهها در هر سایز عالی است: کامپوننتهای تک فایلی ، رابط کامپوننت کاملاً ماژولار ، گزینههای بسترهای نرمافزاری با Vue CLI3 و غیره. شامل ناوبری بین چندین صفحه میشود ، خوب کار خواهد کرد. بنابراین ، اگر از آن برای یک صفحه متوسط نسبتاً پیچیده یا برنامه در مقیاس بزرگ استفاده میکنید که شامل پیمایش بین چندین صفحه است ، به خوبی کار خواهد کرد.
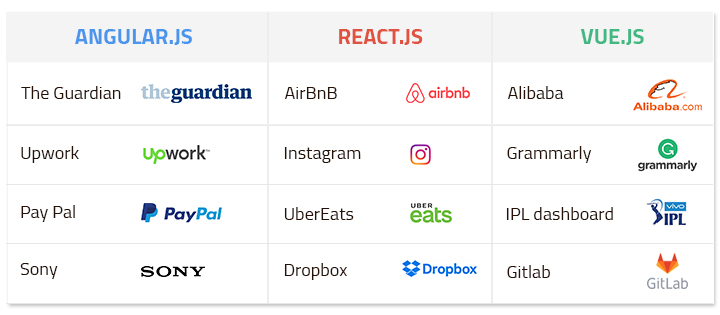
چند نمونه شرکتهایی بزرگ که از این فریمورکها استفاده کردهاند

نتیجه
در حالی که React به شما انعطافپذیری و سادگی بیشتری ارئه میدهد، Angular یک فریمورک جامع است. اما وقتی توسعهدهندگان نیازی به بیشتر ویژگیهایی که Angular ارائه می دهد ،ندارند، کمک زیادی نمیکند. به دلیل اجرای Reactjs با DOM مجازی ، عملکرد بهتری را نسبت به Angular تضمین می کند.
به عنوان یک فریمورک پیشرونده ، Vue را می توان با یک پروژه موجود ترکیب کرد. این فریمورک با مجموعه گستردهای از ابزارها و كتابخانه های همراه است كه این فریمورک را قادر میسازد به نیازهای پیچیده برنامههای كاری سازمانی پاسخ دهد.
همچنین ، با استفاده از Vue CLI 3 و Vue UI ، برای ارائه سریع MVPها بسیار عالی است. Vue همچنین یک راه حل مقرون به صرفه برای برنامههای کوچک و متوسط است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید