فایلهای CSS میتوانند به راحتی با گذشت زمان حجمهای اضافی به دست آورند. این ممکن است به دلیل پس مانده استایلهای قدیمی یا صرفا به این دلیل باشد که شما از یک فریمورک CSS بزرگ مانند بوت استرپ استفاده کردهاید (در صورت فشرده سازی 147 کیلوبایت) و احتمالا فقط بخش کوچکی از آنچه را که ارائه میدهد استفاده کردهاید. CSS استفاده نشده سرعت بارگیری صفحه را کاهش میدهد و تعمیر و نگهداری را بسیار دشوارتر از آنچه لازم است، میکند.
CSSهای بلااستفاده در کامپوننتهای مشترک UI قابل استفاده مجدد
حذف CSS بلااستفاده به ویژه در هنگام به اشتراک گذاری کامپوننتهای رابط کاربری قابل استفاده مجدد از پروژه با استفاده از Bit (گیت هاب) بسیار مفید است.

مثال: اجزای React را در bit.dev به اشتراک گذاشته اید
به عنوان مثال من یک برنامه ریاکت ساده با عنوان ("Search") و یک کامپوننت search-bar دارم.

هدر و کامپوننت نوار جستجو به CSS گلوبال یکسانی نیاز دارند. هنگام اکسپورت کردن کامپوننت نوار جستجو به مجموعه Bit ، Bit آن فایل را به عنوان یک وابستگی شناسایی میکند.
$ bit add src/components/*سعی کنید تمام کامپوننتهای ردیابی شده را تگ کنید.
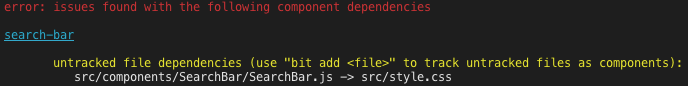
$ bit tag --allBit خطایی را برمیگرداند - این کامپوننت به یک فایل CSS گلوبال وابسته است:

سپس فایل CSS را اضافه میکنیم:
$ bit add src/style.css![]()
بیایید کامپوننت را با CSS خود به مجموعه "unused-CSS-example" اکسپورت کنیم:
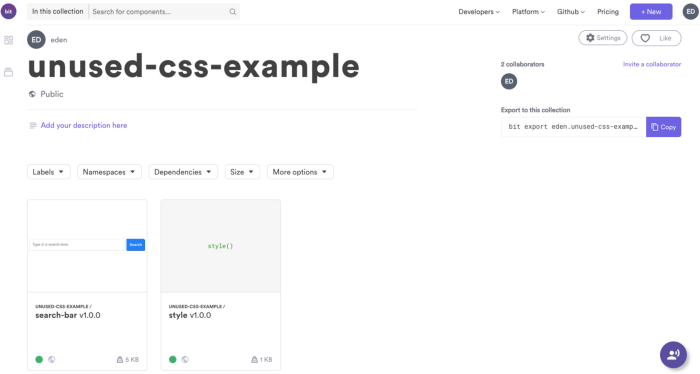
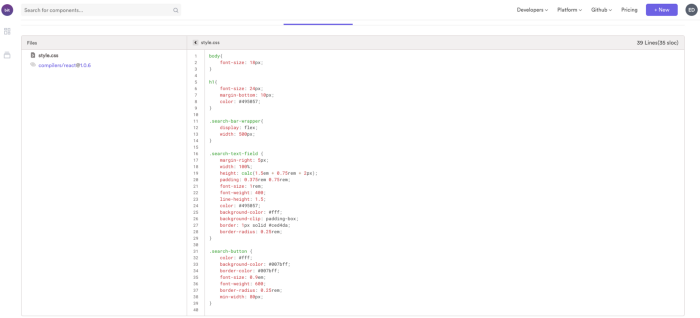
$ bit export eden.unused-css-exampleکامپوننت نوار جستجو اکنون در مجموعه "unused-CSS-example" است:

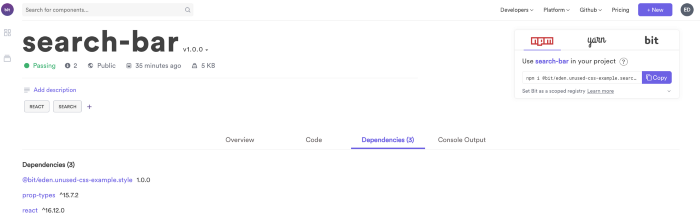
عکس بالا به ما میگوید که فایل style.CSS نیز به مجموعه اضافه شده است. اکنون به نوار جستجو وابسته است. هر زمان که npm آن را نصب کنیم یا آن را به یک پروژه جدید ایمپورت کنیم، یک ظاهر طراحی اضافی دریافت خواهیم کرد که هیچ ارتباطی با کامپوننت نوار جستجو ما ندارد.


امیدوارم که تا اینجا متقاعد شده باشید!
بیایید با این لیست همراه شویم:
1. PurgeCSS
این ابزاری است که در پاکسازی استایلهای CSS بلااستفاده بسیار موثر است.
نکته جالب در مورد purgeCSS این است که میتواند در گردش کار توسعه شما ادغام شود. از PurgeCSS میتوان به عنوان یک ابزار CLI در ترمینال استفاده کرد. نصب آن در سطح گلوبال:
npm i purgecss -gدستور زیر را در ترمینال اجرا کنید:
purgecss --css index.css --content index.htmlموارد بالا index.CSS (همانطور که توسط فلگ CSS-- نشان داده شده است) و index.html (همانطور که توسط فلگ content-- نشان داده شده است) را جمع آوری میکند و تمام سلکتورهای CSS استفاده نشده را در آنها حذف میکند.
این در رجیستری NPM موجود است و میتواند به صورت زیر نصب شود:
npm i purgecss -Dمشاهده کنید که به عنوان یک وابستگی توسعه نصب شده است، بنابراین هنگام push از شما پیروی نمیکند.
ما یک فایل جاوااسکریپت ایجاد کرده و کد زیر را وارد میکنیم:
// purgecss.js
var Purgecss = require('purgecss') // ES5
import Purgecss from 'purgecss' // ES6
var purgecss = new Purgecss({
content: ['**/*.html'],
css: ['**/*.css']
})
var purgecssResult = purgecss.purge()محتوا و CSS موجود در شی منتقل شده به new PurgeCSS(...) حاوی الگوی glob است که به PurgeCSS میگوید فایلهای html. و CSS. را در پروژه جمع آوری کرده و از کد CSS استفاده نشده پاک کند.
متد purge فراخوانی میشود و purgeCSSResult حاوی نتیجه CSS تمیز شده است.
ما فایل را با استفاده از دستور زیر اجرا میکنیم:
node purgecss.jsاطلاعات بیشتر در ریپازیتوری گیت هاب موجود است.
2. PurifyCSS
این یک ابزار عالی دیگر است، دقیقا مانند purgeCSS. PurifyCSS با گرفتن تمام فایلهای HTML مشخص شده برای مقایسه فرآیند با هر فایل CSS مشخص کار میکند. این برنامه از طریق فایلهای HTML و فایلهای CSS داده شده جستجو میکند، استایلهای اضافی CSS را حذف میکند و CSS تمیز شده را در فایل دیگری مینویسد، سپس فایلهای HTML را دوباره به فایل CSS تمیز شده پیوند میدهد.
به گفته نویسندگان:
تابعی محتوا (HTML / JS / PHP / و ...) و CSS را میگیرد و فقط CSS استفاده شده را برمیگرداند. PurifyCSS فایلهای اصلی CSS را اصلاح نمیکند. فقط میتوانید مانند minification در یک فایل جدید بنویسید. اگر برنامه شما از فریمورکهای CSS استفاده میکند، این خصوصا بسیار مفید است زیرا بسیاری از سلکتورها اغلب استفاده نمیشوند.
استفاده از آن هم بسیار آسان است:
npm i purify-css -Dدر مرحله بعد، یک فایل ایجاد کنید (من purify.js را فراخوانی خواهم کرد) و کد زیر را اضافه کنید:
// purify.js
const purify = require("purify-css")
const htmlFiles = ['*.html'];
const cssFiles = ['*.css'];
const opts = {
output: 'purified.css'
};
purify(htmlFiles, cssFiles, opts, function (res) {
log(res);
});ما تابع purify را از پکیج "purify-CSS" استخراج کردیم.
سپس فایلهای html و فایلهای CSS را که میخواهیم از استایلهای بلااستفاده پاک شوند، به ترتیب بر روی htmlFiles و CSSFiles تنظیم میکنیم. آنها فایلها را در یک آرایه نگه میدارند. در اینجا ما از الگوی glob استفاده کردیم تا به purify-CSS بگوییم که همه فایلهای html. و CSS. پروژه را جمع آوری و پاک کند.
سپس تنظیمات را در opts انجام میدهیم. و فقط مسیر فایل و نام محل ذخیره CSS را تنظیم میکنیم. پیکربندیهای زیادی وجود دارد که میتوانیم تنظیم کنیم. مانند کم حجم کردن CSS خالص برای نمایش مقدار CSS استفاده نشده که پاک شده است.
در مرحله بعدی تابع purify را که از htmlFiles ، CSSFiles ، opts و یک تابع برگشتی فراخوانی میشود، صدا میزنیم که با تکمیل فراخوانی با نتیجه تصفیه فراخوانی میشود.
بنابراین ما فقط purify.js را اجرا میکنیم تا تمام CSSهای استفاده نشده را پاک کنیم:
node purify.jsریپازیتوری گیت هاب را بررسی کنید.
3. unCSS
این نیز یک ماژول Node است که البته CSS استفاده نشده را حذف میکند. درست مثل کاری که با purifyCSS انجام دادیم، این نیز یک API جاوااسکریپت دارد که آن را برای حذف استایلهای CSS استفاده نشده فراخوانی میکنیم.
طبق گفتهی نویسنده:
UnCSS ابزاری است که CSS استفاده نشده را از صفحه استایل شما پاک میکند. این برنامه در چندین فایل کار میکند و از Javascript-injected CSS نیز پشتیبانی میکند.
ما میتوانیم آن را به عنوان یک ماژول گلوبال نصب کرده و از ترمینال استفاده کنیم:
npm i uncss -gو از هر جایی در سیستم استفاده کنید.
یک استفاده اساسی از خط فرمان برای unCSS این است:
uncss src/app/app.component.html >> usedcss.cssتمام CSSهای استفاده شده src/app/app.component.html در usedCSS.CSS نوشته خواهد شد.
استفاده از جاوااسکریپت نیز ساده است:
// uncss.js
const uncss = require("uncss")
const htmlFiles = ["./index.html"]
const opts = {
csspath: "styles/",
stylesheets: ["themes.css"]
}
uncss(htmlFiles, opts, (err, res) => {
if(err)
console.error(err)
console.log(res)
})تابع unCSS از کتابخانه "unCSS" استخراج میشود. ما فایلهای html را در یک آرایه htmlFiles قرار میدهیم. پیکربندی در opts انجام شده است. سرانجام unCSS با htmlFiles ، opts و یک تابع بازگشتی با پارامتری که خطا را نگه میدارد و دیگری با نتیجه فراخوانی گرفته میشود.
سپس فایل unCSS.js قابل اجرا است:
node uncss.jsریپازیتوری گیت هاب را بررسی کنید.
4. استفاده از تبCoverage در Chrome DevTools
تبCoverage به ما کمک میکند تا کد JS و CSS استفاده نشده را پیدا کنیم.
مرورگر کروم خود را باز کنید، به "Developer Tools" بروید، روی "More Tools" کلیک کرده و سپس "Coverage" را بزنید.
میبینید که تب Coverage باز میشود. دکمههایی را برای شروع coverage، برای بارگیری مجدد و شروع به گرفتن coverage و متوقف کردن آن و نمایش نتایج خواهیم دید.
اگر یک صفحه وب دارید و میخواهید پوشش کد آن را تجزیه و تحلیل کنید. صفحه وب را بارگیری کنید و روی دکمه o در تب coverage کلیک کنید.
بعد از مدتی یک جدول با منابعی که تجزیه و تحلیل کرده و میزان کد در صفحه وب در تب نشان داده میشود. تمام فایلهای پیوند داده شده در صفحه وب (CSS ، js) در تب coverage فهرست میشوند. با کلیک بر روی هر منبع، در پانل Sources تجزیه تعداد بایت استفاده نشده باز میشود.
با استفاده از این تجزیه و تحلیل میتوان تعداد بایتهای بلا استفاده در فایلهای CSS خود را مشاهده کرد، بنابراین میتوانیم آنها را به صورت دستی حذف کنیم یا از هر یک از ابزارهایی که در بالا توضیح دادیم استفاده کنیم.
برای اطلاعات بیشتر در این مورد به این لینک مراجعه کنید.
جمع بندی
ابزارهایی وجود دارد که میتوانیم از آنها برای حذف کدهای اضافی CSS و استفاده نشده در برنامههای وب خود استفاده کنیم.
بنابراین برنامههای وب خود را بررسی کنید تا بدانید که آیا کدهای بی فایده و بلا استفادهای در پایگاه کد خود دارید یا خیر، و از ابزارهایی که توضیح دادیم برای پاکسازی آنها استفاده کنید. به یاد داشته باشید حذف کد بلا استفاده میتواند بارگذاری صفحه شما را سرعت بخشیده و برای کاربران تلفن همراه در بارگذاری دادهها صرفه جویی کند.
آیا شما از این ابزارها استفاده میکنید، یا اصلا استفاده از آنها را توصیه میکنید، یا با آنها مشکل دارید؟ در صورت تمایل میتوانید نظر خود را بنویسید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید