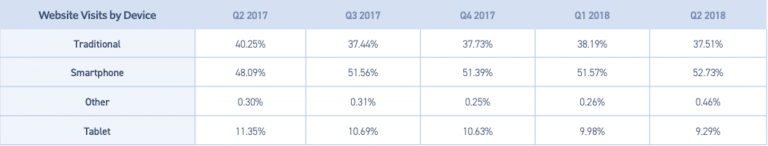
اگر نگاهی به این گزارش داشته باشید، شاید نسبت به وضعیت وبسایتهای موبایلی که نشان میدهد خوشحال نباشید. خبر خوب این است که تلفنهای هوشمند نسبت به باقی دستگاهها، به مقدار ۵۲.۷۳ درصد ترافیک قابل مشاهدهتری را به وبسایتها میرانند.

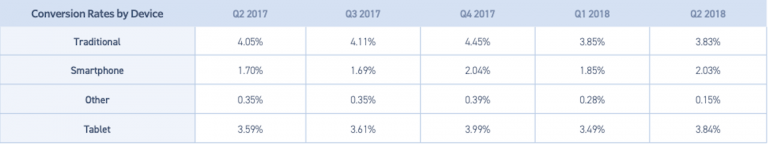
اما بازدهیها...

بازدهیهای تلفنهای هوشمند به مقدار ۲.۰۲ درصد از باقی دستگاهها عقب میمانند.
فقط نرخ بازدهیها نیستند که کمتر میباشند. همچنین به صفحات کمتری نگاه میشود، که یعنی نرخ اشتغال هم از وب موبایل رنج میبرد. پس جای تعجب ندارد که چرا کسب و کارها میخواهند برنامههای موبایل بسازند. طبق گفته یک گزارش از سال ۲۰۱۷، برنامههای موبایل در یک نرخ سه برابری نسبت به همتایان خود بازدهی دارند. با توجه به این مسئله، اهمیت ندارد که کاربران به چه صورت بر روی برنامههای موبایل بازدهی دارند، هزینه ساخت و نگهداری آن برای بسیاری از کسب و کارها، خارج از دسترس است. پس وقتی که مشتری شما میخواهد در این دنیای بر پایه موبایل سرمایهگذاری کند، چه کاری انجام میدهید؟ آیا به آنها میگویید که فعلا به برنامه موبایل راضی باشند؟
نه! وقت این است که توجه آنها را به وباپلیکیشنهای پیشرونده جلب کنید.
یک وباپلیکیشن پیشرونده چیست؟
به سادهترین بیان، وباپلیکیشنهای پیشرونده (یا PWAها = Progressive Web Application) شکاف بین برنامههای وب و برنامههای موبایل را از بین میبرند. آنها مجموعهای پایه از کامپوننتها (یک پوسته برنامه، سرویسها و بیانیه برنامه) را میگیرند و از طریق HTTPS آنها را ارائه میدهند، تا راحتی برنامههای وب را داخل یک تجربه برنامه مانند ارائه دهند.
برخی ویژگیهای وباپلیکیشنهای پیشرونده:
امن
وباپلیکیشنهای پیشرونده باید بر روی HTTPS اجرا شوند، که آنها را ذاتا امنتر از وبسایتهای موبایل میکند که همیشه گواهی SSL را به همراه ندارند.
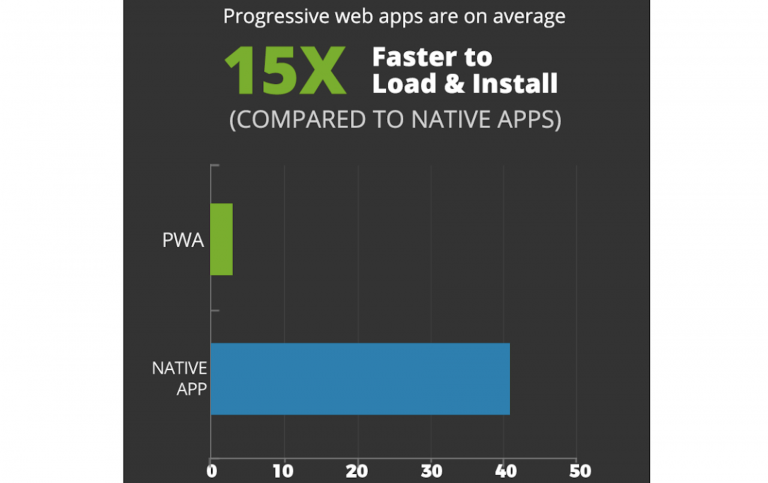
سریع
طبقه گفته این اینفوگرافیک، وباپلیکیشنهای پیشرونده ۱۵ برابر سریعتر از برنامههای موبایل بومی هستند.

برخلاف برنامههای موبایل که باتری و پهنای باند شما را خشک میکنند، وباپلیکیشنهای پیشرونده این مشکل را ندارند؛ زیرا بر روی وب ارائه میشوند.
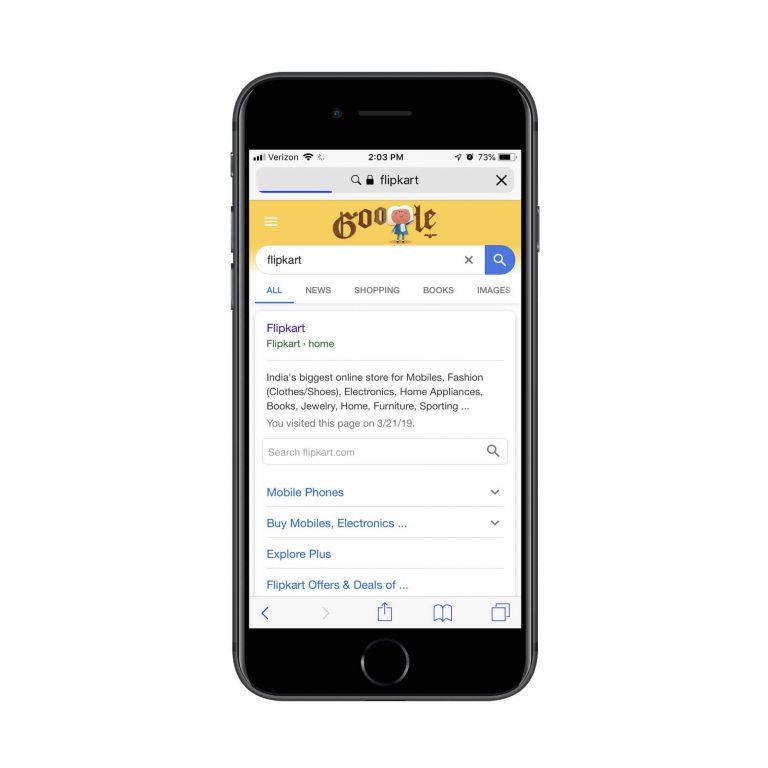
قابل جستجو
کاربران مجبور نیستند در یک فروشگاه برنامه به دنبال یک وباپلیکیشن پیشرونده بگردند. آنها میتوانند وباپلیکیشنهای پیشرونده را در بخش جستجوی مرورگر موبایل خود بیابند. مانند این تصویر که در آن برای وباپلیکیشن پیشرونده Flipkkart جستجو شده است:

این همچنین یعنی کار کمتر برای شما.
آماده کردن اطلاعات و اسکرینشاتها برای لیست یک فروشگاه برنامه، زمان میبرد. اگر شما همین حالا نیز در حالا انجام کارهایی در زمینه SEO برای وبسایت مشتری خود هستید، پس میتوانید از همان برای وباپلیکیشن پیشرونده خود استفاده کنید. کار کردن با قوانین فروشگاههای برنامه دیگر هم سخت است. چه در حال انتشار یک برنامه یا بروزرسانی آن باشید، با توجه به این که تیمهای آنها اول باید برنامه را بازبینی و تایید کنند، انتشار آن خیلی قابل پیشبینی نخواهد بود. باز هم وباپلیکیشنهای پیشرونده بسیار آسانتر هستند. شما صاحب همه چیز هستید، که یعنی وقتی یک نفر برای یک وباپلیکیشن پیشرونده جستجو کرده و آن را مییابد، با آخرین و بهترین نسخه آن مواجه خواهد شد. هیچ محدودیتی در اینجا وجود ندارد.
راحت
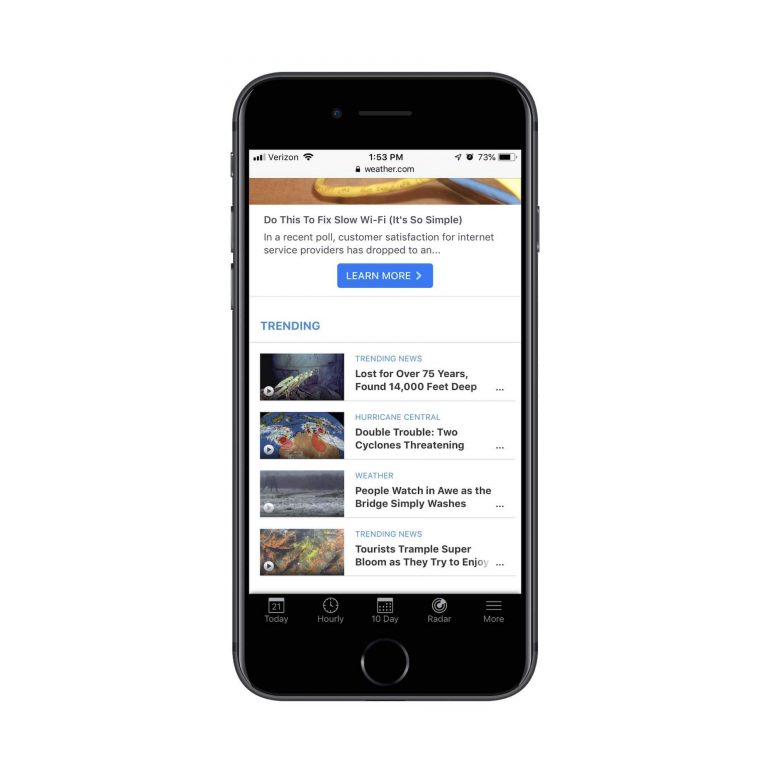
وباپلیکیشنهای پیشرونده میتوانند به مانند برنامهها در صفحه خانه موبایل ذخیره شوند. برای مثال در وباپلیکیشن پیشرونده Weather Channel:

شما میتوانید آن را در صفحه خانه خود ذخیره کنید تا آیکون آن در کنار برنامههای دیگر نمایش داده شود:
![]()
اگر میخواید به کاربران موبایل کمک کنید که در حد ممکن از آن بهره ببرند، بگذارید بدانند که دسترسی به آنها با استفاده از یک کلیک، بسیار ساده است.
آنلاین / آفلاین
وباپلیکیشنهای پیشرونده یک انتخاب بسیار عالی برای کسب و کارهایی هستند که میخواهند ظاهر موبایل شرکت خود را به دست مخاطبان جهانی برسانند. برای کسانی که در نواحی دور زندگی میکنند یا کسانی که فقط به اینترنت دسترسی ندارند، کامپوننت ذخیرهسازی وباپلیکیشنهای پیشرونده باعث میشود انتخاب خوبی نسبت به وبسایتهای موبایل باشند.
غنی از امکانات
برخلاف وبسایتهای موبایل که توسط فناوری پشت خود محدود هستند، وباپلیکیشنهای پیشرونده به مانند برنامههای موبایل هستند و میتوانند از امکانات تلفنهای هوشمند بهره ببرند. با این که وباپلیکیشنهای پیشرونده قابلیت ادغام مستقیم با برنامههای موبایل را ندارند، اما میتوانند با ویژگیهای تلفنی کاربر شما (مانند اعلانات) همگامسازی شوند.
ظاهری عالی
ساختن یک وبسایت که در دسکتاپ هم به خوبی موبایل کار کند، میتواند یک چالش باشد. با تشکر از پوسته برنامه، یک وباپلیکیشن پیشرونده ظاهر بهبود یافته و ارتقا یافته بهتری نسبت به یک وبسایت استاندارد بر روی موبایل دارد.
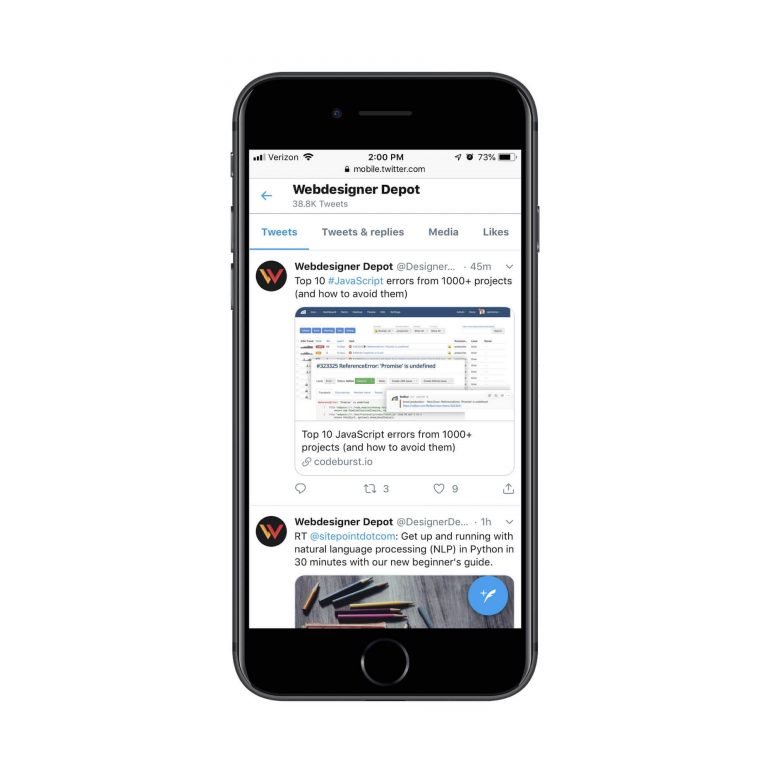
برای مثال، این رابط Twitter Lite:

به نحوه تطابق جریان محتویات داخل حاشیههای صفحه دقت کنید. همچنین header و دکمه توییت آبی جدید را ببینید. این عناصر بدون توجه به این که کاربر در کجای صفحه قرار دارد، ثابت باقی میمانند.
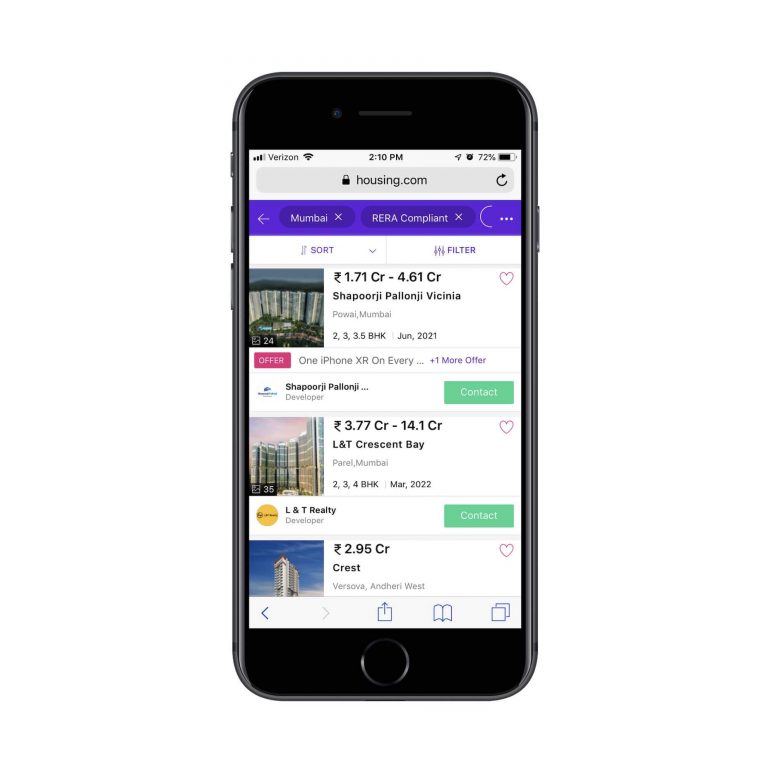
شما همچنین میتوانید رابط کاربری چیزهایی مانند جستجوی داخلی و فیلتر کردن را به مانند Housing.com بهبود دهید:

با بهبود ظاهر و عملکرد وبسایت خود با یک وباپلیکیشن پیشرونده، شما کاربران بیشتری را به مشارکت تشویق میکنید.
وباپلیکیشنهای پیشرونده در حال مشارکت هستند!
اگر در حال جا به جایی از یک وبسایت موبایل به یک وباپلیکیشن پیشرونده هستید، تمام عناصر بالا قطعا در رانش نرخ مشارکت و بازدهیها به شما کمک خواهند کرد. همچنین تعداد زیادی مدرک آنلاین وجود دارند که نحوه و علت این اتفاق را توضیح میدهند:
AliExpress دو برابر تعداد کاربران موبایل و رشد ۸۲ درصدی در نرخ بازدهی کاربران iOS را تنها پس از جا به جایی به یک وباپلیکیشن پیشرونده به خود دید.
Lancome زمان مورد نیاز برای تعاملی شدن وبسایت خود را به میزان ۸۴ درصد کاهش داد. در عوض آنها یک تسریع ۱۷ درصدی در بازدهی داشتند.
MakeMyTip از سرعت افزوده وباپلیکیشن پیشرونده خود برای افزایش فروش به مقدار ۱۶۰ درصد و بازدهی به میزان ۳۰۰ درصد استفاده کرد.
دیگر نیازی به گفتن نیست که مشتریان شما مجبور نیستند حس محدودیت توسط وبسایتهای موبایل را داشته باشند. با این که داشتن حضور برای شروع مهم است، اما وباپلیکیشن پیشرونده جایی است که شما باید در مقصد بعدی خود به سراغش بروید. ساخت یک وباپلیکیشن پیشرونده نسبت به یک برنامه موبایل ارزانتر است و از نظر مشارکت و بازدهی، منفعتهای زیادی در آن برای شما وجود دارد.
مقالات مرتبط:



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید