توسعه دهنده وب front end شخصی است که رابط کاربری یک وب سایت یا یک برنامه وب را ایجاد میکند. او اساسا روی ایجاد قسمت بصری و پویایی آن کار میکند تا به کاربر امکان تعامل با صفحه وب یا برنامه را بدهد.
امروزه توسعه وب فرانت بسیار پیچیدهتر از گذشته شده است که این موارد فراتر از HTML ، CSS و JavaScript هستند. فناوریهای زیادی وجود دارد که شما باید آنها را بیاموزید و به تبع آن وظایفتان نیز بیشتر میشود. با این حال اگر اشتیاق و نظم و انضباط داشته باشید، قطعا میتوانید به یک توسعه دهنده وب front end موفق تبدیل شوید.
در این مقاله به شما یک نقشه راه در زمینه توسعه وب و چگونگی یادگیری آن در سال 2021 خواهیم داد.
1. وب چگونه کار میکند؟
قبل از شروع به یادگیری هر فناوری، اگر ابتدا اصول آن را به طور کلی یاد بگیرید برایتان مفیدتر است. در اینجا یاد میگیریم که وب چگونه کار میکند و دانستن آن برای هر توسعه دهنده ضروری است. شما باید درباره مواردی مانند HTTP، دامنه، هاستینگ، مرورگرها و نحوه کار آنها بیاموزید.
در زیر لیستی از برخی موضوعات موجود در نظر گرفته شده است:
- اینترنت چیست؟
- اینترنت چگونه کار میکند؟
- HTTP چیست و چگونه تکامل یافته است؟
- مرورگرها چگونه کار میکنند؟
- دامنه و هاست چیست؟
- DNS چگونه کار میکند؟
2. اصول را بیاموزید: HTML و CSS
HTML مخفف Hypertext Markup Language است که برای ساخت ستون یا اسکلت هر صفحه و نشانه گذاری صفحات وب سایت استفاده میشود. شما باید اصول HTML را بیاموزید، اما باید بیشتر به فرمهای موجود در آن توجه کنید زیرا در آینده اساسی خواهند بود.
پس از درک کلی از HTML، میتوانید اصول CSS را یاد بگیرید. CSS مخفف Cascading Style Sheets است که برای تعریف نحوه شکل گیری عناصر HTML استفاده میشود. همچنین با ایجاد طرحهای واکنش گرا و استایل دادن به صفحه وب، آن را زیباتر میکند.
یادگیری CSS آسان است، اما تسلط بر آن دشوار. چند موضوع وجود دارد که باید بیشتر به آنها توجه کنید، مانند:
- باکس مدل: نحوه کار margin، padding و borderها.
- واحدهای CSS: برای اندازهگیری طول و عرضها (rem ، px و ...) استفاده میشوند.
- پوزیشن: نوع موقعیت یابی را مشخص میکند. این مورد بسیاری از افراد را سردرگم میکند، بنابراین مطمئن شوید که زمانی را صرف تسلط بر آن میکنید.
- متغیرها: موجودیتهایی هستند که میتوانند در طول یک پروژه مورد استفاده مجدد قرار گیرند. این ویژگی مورد علاقه من در CSS است. آنها کار با CSS را بسیار لذت بخش میکنند و شما فقط با چند خط کد میتوانید یک تم دلخواه ایجاد کنید.
- مدیا کوئری: تصمیم میگیرد چه چیزی را در اندازههای مختلف صفحه نمایش نشان دهد. آنها کامپوننت اصلی طراحی واکنش گرا هستند.
- انیمیشن: اجازه میدهد تا یک عنصر از یک استایل به استایل دیگری تغییر کند. اگر بدانید چگونه از انیمیشن به درستی استفاده کنید، باعث برجسته شدن سایت شما میشود. در غیر این صورت موجب میگردد وب سایتتان غیرحرفهای به نظر برسد، بنابراین مراقب باشید.
- گرید و فلکس باکس: برای ساخت طرحهای واکنش گرا مورد استفاده قرار میگیرند.
همچنین توصیه میکنیم که برخی از اصول طراحی وب و رابط کاربری را بیاموزید. این به شما امکان میدهد که به عنوان یک توسعه دهنده وب front end، صفحات وب زیبایی را خلق کنید.
3. استفاده از Git و Github
گیت یک سیستم کنترل نسخه است که به شما اجازه میدهد تغییرات پایگاه کد و فایلهای خود را پیگیری کنید. همچنین به شما امکان میدهد بدون هیچ مشکلی به برخی از نسخههای قبلی کد مراجعه کنید. به علاوه به همکاری افرادی که روی یک کد یکسان کار میکنند، کمک میکند.
بنابراین اصول گیت و نحوه استفاده از آن را در خط فرمان بیاموزید. همچنین یک حساب کاربری در گیت هاب ایجاد کنید و یاد بگیرید چگونه اولین مخزن خود را ایجاد کنید تا کد HTML و CSS را با استفاده از گیت به اصطلاح در آن پوش کنید. این کار به شما کمک میکند که از گیت و گیت هاب برای پروژههای آینده خود در توسعه وب فرانت استفاده کنید.
4. استقرار وب سایت
اکنون که HTML و CSS را شناختید، میتوانید با استفاده از این دو فناوری صفحات وب سادهای ایجاد کنید. اما شما باید آنها را در اینترنت قرار دهید تا افراد بتوانند مشاهده کنند.
در سالهای گذشته انجام این کار دشوارتر بود. اما اکنون فوقالعاده آسان است و می توانید از ابزارهایی مانند GitHub Pages یا Netlify استفاده کنید.
5. JavaScript
جاوااسکریپت ملکه توسعه وب است و نمیتوان وب را بدون آن تصور کرد. این بهترین زبان برنامه نویسی و اسکریپت نویسی برای توسعه دهندگان وب است. با آن میتوانید کارهای زیادی در زمینه front end، بک-اند و حتی برنامههای موبایل انجام دهید.
وقتی نوبت به جاوااسکریپت میرسد، ابتدا باید اصول را یاد بگیرید. مواردی مانند متغیرها، انواع دادهها، توابع، آرایهها، اشیا و موارد دیگر. همچنین باید در مورد نحوه دستکاری در DOM و مواردی از این دست اطلاعات کافی داشته باشید.
در اینجا لیستی از مواردی وجود دارد که باید در نظر بگیرید:
- سینتکس و اصول اولیه
- دستکاری DOM
- نحوه واکشی دادهها از API / Ajax
- ES6+
- جاوااسکریپت ماژولار
- شناختن مفاهیم:Closures ،Scope ، Async/Await ، Prototype، Bubbling Event، Shadow DOM ،Hoisting ، Strict و ...
6. Sass را یاد بگیرید
Sass مخفف Syntactically Awesome Stylesheets است. این یک پیش پردازشگر CSS است که کار با CSS، کاهش تکرار و صرفه جویی در وقت را فراهم میکند. همچنین به شما کمک میکند تا به راحتی صفحات خود را با خطوط کد کمتری استایلدهی کنید.
اگر خیلی با CSS کار میکنید، Sass میتواند ابزاری قدرتمندی برای شما باشد. بهره گیری از آن زندگیتان را آسانتر میکند و به شما کمک میکند تا از تکرار در CSS پرهیز کنید.
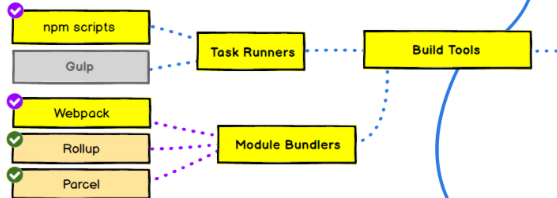
7. مدیران پکیج و باندلرهای وب
وقتی صحبت از مدیران بسته میشود، اولین چیزی که به ذهن خطور میکند NPM و Yarn است. بنابراین یکی از این دو مورد را انتخاب کنید و اصول آن را فرا بگیرید.

مدیر بسته در اصل ابزاری است که فرآیند نصب، به روزرسانی، پیکربندی و حذف برنامهها یا پروژهها را خودکار میکند.
پس از آن باید در مورد ابزارهای ساخت اطلاعات کسب کنید. مواردی مانند اجرای برنامهها (اسکریپتهای NPM یا Gulp) و باندلرهای وب (Webpack یا Parcel).

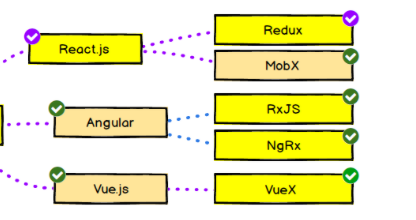
8- فریمورکی را انتخاب کنید
پس از یادگیری تمام اصول و ابزارهای فوق، میتوانید هر فریمورک جاوااسکریپت را انتخاب کنید. من واقعا توصیه میکنم با React یا Vue شروع کنید. اگر این چیزی نیست که میخواهید، میتوانید با Angular پیش بروید.
React در واقع یک کتابخانه جاوااسکریپت برای ساخت رابط کاربری است. این برنامه مبتنی بر کامپوننتهای سازنده میباشد و دارای یک DOM مجازی است که باعث میشود برنامه وب شما عملکردی بهتر و سریعتر داشته باشد. Vue نیز یک فریمورک عالی است، هر دوی آنها دارای یک جامعه پشتیبانی و مستندات شگفت انگیز هستند.
برای جمعبندی بسته به بازار هدف خود، هر فریمورکی را که میخواهید انتخاب کنید. در نهایت آنها فقط ابزار هستند، مهم این است که شما اصول را بدانید.
همچنین باید در مورد مدیریت stateها بیاموزید، در آنجا از ابزارهای زیادی میتوانید بر اساس فریورکی که انتخاب میکنید استفاده کنید (Redux، VueX). در زیر یک تصویر از نقشه راه میبینید.

9. رندرینگ سمت سرور (SSR) و مولدهای Static
Next.js برای رندرینگ سمت سرور یا تولید وب سایتهای ایستا استفاده میشود. درست است که Next.js هنوز کاملا جدید است، اما من معتقدم این مهارتی است که باید به عنوان توسعه دهنده React داشته باشیم. اگر از Vue استفاده میکنید، باید ابزار دیگری به نام Nuxt.js را که آن هم برای رندرینگ در سمت سرور استفاده میشود، بیاموزید. برای Angular هم فکر میکنم بهتر است Universal را یاد بگیرید.
پس از آن میتوانید برخی از برنامههایی مانند جستجوی شغل، یک وبلاگ یا یک صفحه ساده را ایجاد کنید.
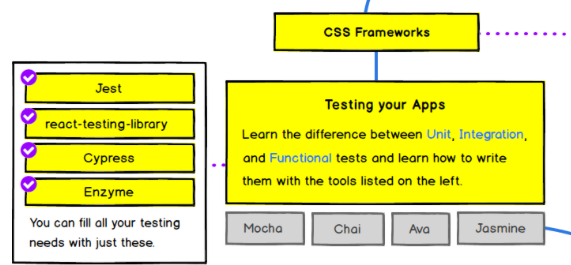
10. تست برنامهها
وقتی نوبت به تست میرسد، باید تفاوت بین تستهای واحد، یکپارچه سازی و عملکردی را بدانید و نحوه نوشتن آنها را نیز بیاموزید.

نقشه راه فرانت اند javascript
جاوا اسکریپت یک زبان برنامهنویسی متن باز و چند منظوره است که بیشتر برای توسعه وب استفاده میشود. این زبان ابتدا به عنوان یک روش برای افزودن برنامههای کاربردی به صفحات وب طراحی شد، اما اکنون در بسیاری از زمینههای دیگر نیز کاربرد دارد.
کاربردهای جاوا اسکریپت شامل موارد زیر است:
- توسعه وب فرانتاند (Front-end Development): جاوا اسکریپت به طور گستردهای برای افزودن تعاملات و دینامیک بودن به وبسایتها استفاده میشود. به کمک آن، توسعهدهندگان میتوانند عناصر UI، انیمیشنها، و تعاملات کاربری را به وبسایت اضافه کنند.
- توسعه وب بکاند (Back-end Development): با استفاده از محیطهای اجرایی مانند Node.js، جاوا اسکریپت همچنین میتواند برای ساخت بکاند وبسایتها استفاده شود، که این امر امکان توسعه کامل یک وبسایت را با استفاده از یک زبان واحد فراهم میکند.
- توسعه اپلیکیشنهای موبایل: فریمورکها و پلتفرمهای مبتنی بر جاوا اسکریپت مانند React Native این امکان را فراهم میکنند که توسعهدهندگان بتوانند اپلیکیشنهای موبایل را برای سیستمعاملهای iOS و Android با استفاده از جاوا اسکریپت بسازند.
- توسعه اپلیکیشنهای دسکتاپ: فریمورکهایی مانند Electron امکان ساخت اپلیکیشنهای دسکتاپ برای سیستمعاملهای مختلف را با استفاده از جاوا اسکریپت، HTML و CSS فراهم میکنند.
- توسعه بازیها: جاوا اسکریپت همچنین میتواند برای ساخت بازیهای وب استفاده شود، به خصوص با استفاده از کتابخانهها و ابزارهای گرافیکی پیشرفته.
نقشه راه فرانت اند HTML
HTML، که مخفف "زبان نشانهگذاری ابرمتن" (Hypertext Markup Language) است، استانداردی برای ساخت و طراحی صفحات وب است. این زبان نقش اساسی در ساختاربندی محتوای وب ایفا میکند و بنیادیترین زبان برای توسعه وب محسوب میشود.
کاربردهای HTML عبارتند از:
- ساختاردهی محتوای وب: HTML برای تعریف ساختار و محتوای صفحات وب استفاده میشود، مانند متنها، تصاویر، لینکها و فرمها.
- ایجاد صفحات وب: تمام صفحات وب از HTML به عنوان اساس ساختاری خود استفاده میکنند. این زبان امکان میدهد تا عناصر مختلف مانند عناوین، پاراگرافها، لیستها و جداول در یک صفحه وب قرار گیرند.
- نشانهگذاری و ارتباط متنی: HTML برای تعیین چگونگی نمایش متن در مرورگرها استفاده میشود، مانند تعیین اینکه کدام بخشهای متن به عنوان، عنوان اصلی، فهرستها، لینکها یا پاراگرافها نمایش داده شوند.
- ایجاد لینکهای ابرمتنی: یکی از ویژگیهای کلیدی HTML امکان ایجاد لینکهای ابرمتنی است که امکان پیوند دادن صفحات وب به یکدیگر یا به بخشهای مختلف یک صفحه را فراهم میکند.
- تعامل با دیگر فناوریهای وب: HTML به طور معمول با CSS (برای طراحی ظاهری) و جاوا اسکریپت (برای تعامل و عملکرد) همکاری میکند تا تجربه کاربری غنی و پویا ایجاد شود.
به صورت خلاصه، HTML پایه و اساس هر صفحه وب است و برای تعریف محتوا و ساختار اصلی یک وبسایت به کار میرود.
نقشه راه فرانت اند CSS
CSS، که مخفف (Cascading Style Sheets) است، یک زبان طراحی است که برای تعریف سبک و طراحی صفحات وب به کار میرود. CSS به توسعهدهندگان و طراحان وب امکان میدهد تا ظاهر و احساس صفحات وب را کنترل کنند، بدون اینکه نیازی به تغییر محتوای HTML آن صفحات داشته باشند.
کاربردهای اصلی CSS عبارتند از:
- تعریف طراحی و ظاهر صفحات وب: CSS برای تعیین رنگها، فونتها، اندازهها، فاصلهها، و سایر جنبههای طراحی وبسایتها استفاده میشود.
- طراحی پاسخگو (Responsive Design): CSS امکان میدهد تا صفحات وب بر اساس اندازه و ویژگیهای دستگاه نمایشدهنده (مانند موبایل، تبلت یا دسکتاپ) تنظیم شوند. این به ایجاد طراحی پاسخگو کمک میکند که تجربه کاربری بهتری را برای انواع دستگاهها فراهم میکند.
- سازماندهی طرح بندی صفحات: CSS امکان میدهد تا طرح بندی صفحات وب، مانند موقعیت عناصر، ترتیب نمایش، و رفتار شناور، به طور دقیق کنترل شود.
- ایجاد انیمیشنها و ترانزیشنها: با استفاده از CSS، میتوان انیمیشنها و تغییرات پیشرفتهای را برای عناصر وب ایجاد کرد، که این امکان به افزایش تعامل و جذابیت وبسایت کمک میکند.
- بهبود کارایی و سرعت بارگذاری: استفاده از CSS به جای اسکریپتها یا تگهای سبک در HTML، میتواند به بهبود کارایی وبسایت و کاهش زمان بارگذاری صفحات کمک کند.
- در نهایت، CSS نقش حیاتی در طراحی وب دارد و برای ایجاد صفحات وب زیبا، پاسخگو و کاربرپسند ضروری است.
جمعبندی
همانطور که میبینید امروزه توسعه وب front end پیچیده شده است. ابزارهای زیادی برای یادگیری وجود دارند. اما اگر اشتیاق دارید، میتوانید این کار را انجام دهید و به یک توسعه دهنده عالی تبدیل شوید. فقط باید به صورت مداوم تمرین کنید، زیرا بدون تمرین هرگز در کارهایی که انجام میدهید مهارت نخواهید داشت.
با تشکر از شما برای خواندن این مقاله، امیدوارم مفید واقع شده باشد. اگر هرگونه سوال یا نظری دارید، دربخش زیر با ما در میان بگذارید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید