در سال 2020 ترافیک اینترنت بین دسکتاپ و موبایل با نسبت 46 به 54 تقسیم شده است. از آنجا که اکثر مشتریان انتظار دارند که یک محصول قابل مقایسه در کانالها داشته باشد، شرکتها به سمت برنامههای وب پیش رونده ( PWA ) - وب سایتهای پیشرفتهای که قابلیتهای مشابه برنامه بومی را در دستگاههای تلفن همراه ارائه میدهند – میروند.
ادامه این مقاله را بخوانید تا دریابید که چگونه این 10 برنامه PWA با عملکرد بالا موفقیت شغلی مجددی را برای شرکتهایی که آنها را پذیرفتهاند، به وجود آوردهاند.
وب اپلیکیشن پیش رونده چیست؟
یک وب سایت واکنش گرا را تصور کنید و امکانات برنامههای بومی را به آن اضافه کنید. این همان چیزی است که برنامههای وب پیش رونده را تعریف میکند. آنها با فناوریهای وب سبک مانندHTML ، CSS و JavaScript توسعه یافتهاند، زیرا سرعت برای اجرای قابلیتها امری ضروری است.

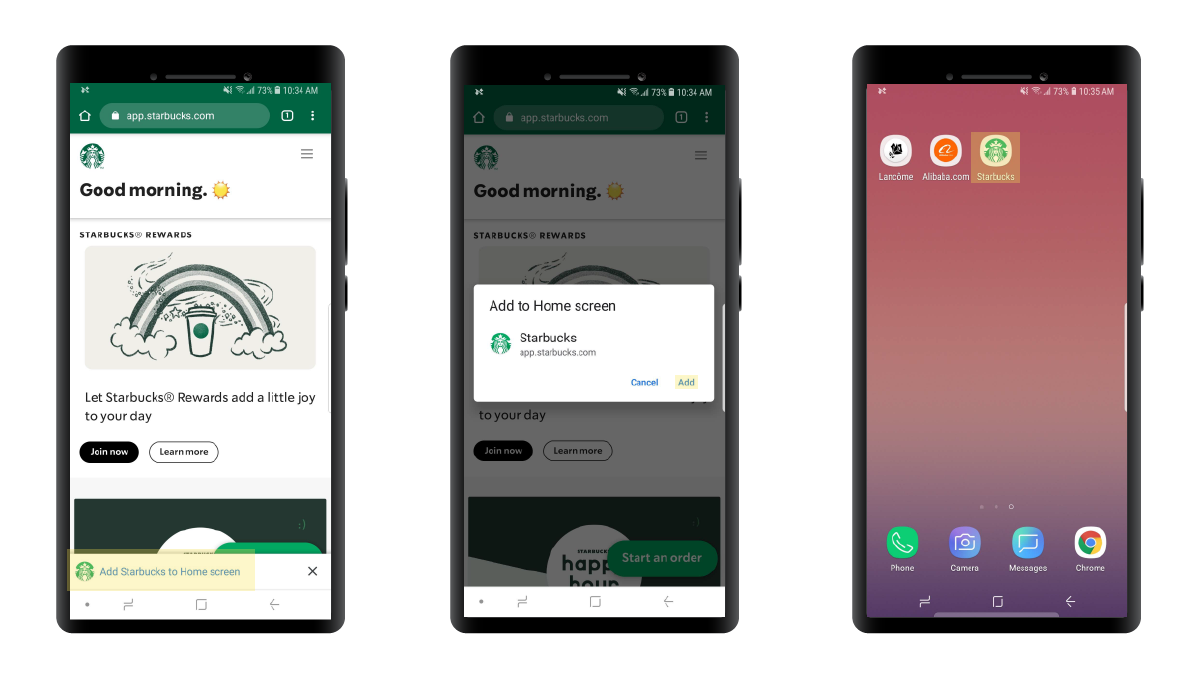
روند نصب PWA با دو بار کلیک صورت میگیرد.
ما وب سایتهای قابل اجرا بر روی مرورگر را توسط PWA به یک برنامه مجزا تبدیل میکنیم که در تلفن همراه سریعتر و سبکتر از برنامههای بومی با عملکردهای مشابه هستند و نیازی هم به نصب از طریق فروشگاه برنامه نیست.
یک وب سایت PWA را در مرورگر تلفن همراه مانندChrome ، Firefox یا Opera باز کنید و یک میانبر به دسکتاپ اضافه کنید، سپس میتوانید از وب سایت مورد نظر در قالب یک برنامه استفاده کنید. PWAها امکانات زیر را ارائه میدهند:
- ضبط از طریق دوربین
- دسترسی به تماس
- دسترسی به موقعیت جغرافیایی
- مشاهده اعلانها
- اتصال به بلوتوث
- انتشار تصویر به صورت AR / VR
- تشخیص گفتار
- به روزرسانیهای پس زمینه
- حالت آفلاین
میتوانید آخرین قابلیتهای PWA را در whatpwacando.today مشاهده کنید.

ما به طور متوسط روزانه 3.15 ساعت از تلفن همراه خود استفاده می کنیم، بنابراین همه این ویژگیها برای به حداکثر رساندن تعامل کاربر لازم است. اما وب سایتهای واکنش گرا نمیتوانند همه آنها را ارائه دهند. برنامههای بومی میتوانند بیشتر این قابلیتها را فراهم کنند، اما هزینههای توسعه بیشتر است و محصول نهایی باید بسیار پیچیده باشد تا بتواند به اندازه کافی به پایداری برسد (البته با بهره گیری از جاوا). همچنین توسعه دهنده برای جلب توجه نرمافزار مجبور است از طریق فروشگاه برنامه، اقدام به انتشار آن کند و غالبا مردم بیش از حد صبر ندارند تا 10 دقیقه برای نصب آن وقت بگذارند.
PWA به اندازه کافی برای جایگزینی یک برنامه بومی به عنوان گزینهای مناسب در نظر گرفته میشود.
نمونههایی از PWA که نتایج قابل قبولی کسب کردهاند
فناوری PWA به عنوان رقابتی برای فریمورکهای بومی است، زیرا کاربران نمیخواهند زمان یا فضای ذخیره سازی خود را برای نصب یک برنامه سرمایه گذاری کنند. اگر وب سایت متناسب با موبایل کار کند، آنها همچنان استفاده خواهند کرد. مطالعات موردی زیر نشان میدهد که برنامههای وب پیش رونده میتوانند نتایج بیشتری نسبت به نسخههای مشابه خود به دست آورند.
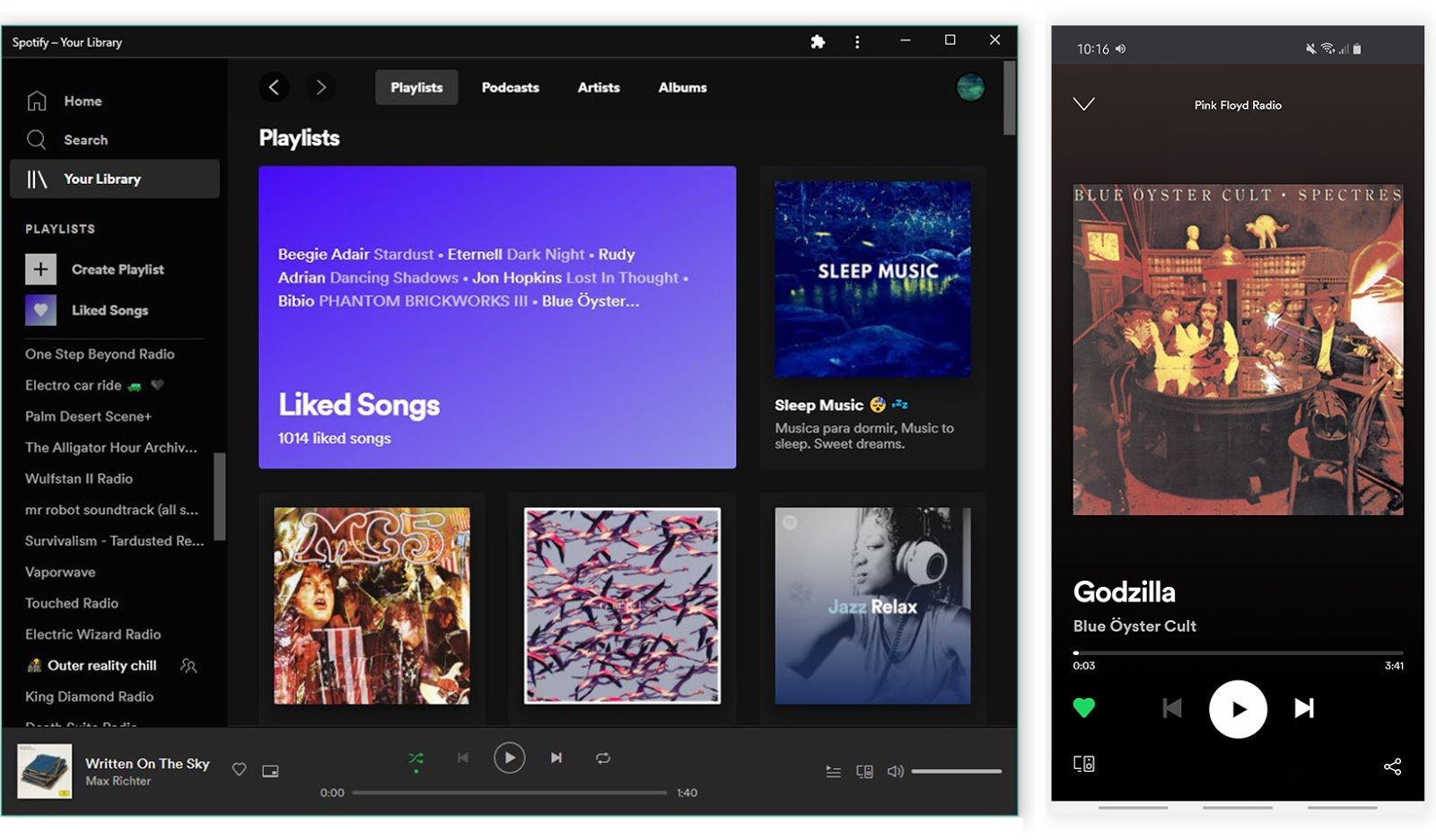
1. Spotify

برنامه دسکتاپ در سمت چپ و موبایل در سمت راست تصویر قرار دارند.
هدف از راهاندازی PWA ثبت نام کاربران جدید برای نسخه رایگان بود که پس از مشاهده تجربه خارق العاده محصول میخواستند اشتراکشان را به پریمیوم ارتقا دهند، آنها حتی مجبور نبودند به دنبال لینک بگردند.
پس از استقرار، ادعا میشود که هزینه پرداختی برای خرید اشتراک از 26.6 درصد در سال 2015 به رکورد 46 درصد در سال 2019 رسیده است.
پس از راهاندازی وب اپلیکیشن پیش رونده Spotify:
- تعداد کاربران فعال به بیش از 30 درصد در ماه رسیده است.
- تعداد کاربران دسک تاپ 45 درصد افزایش یافته است.
- ساعت پخش موسیقی 40 درصد در ماه اضافه شده است.
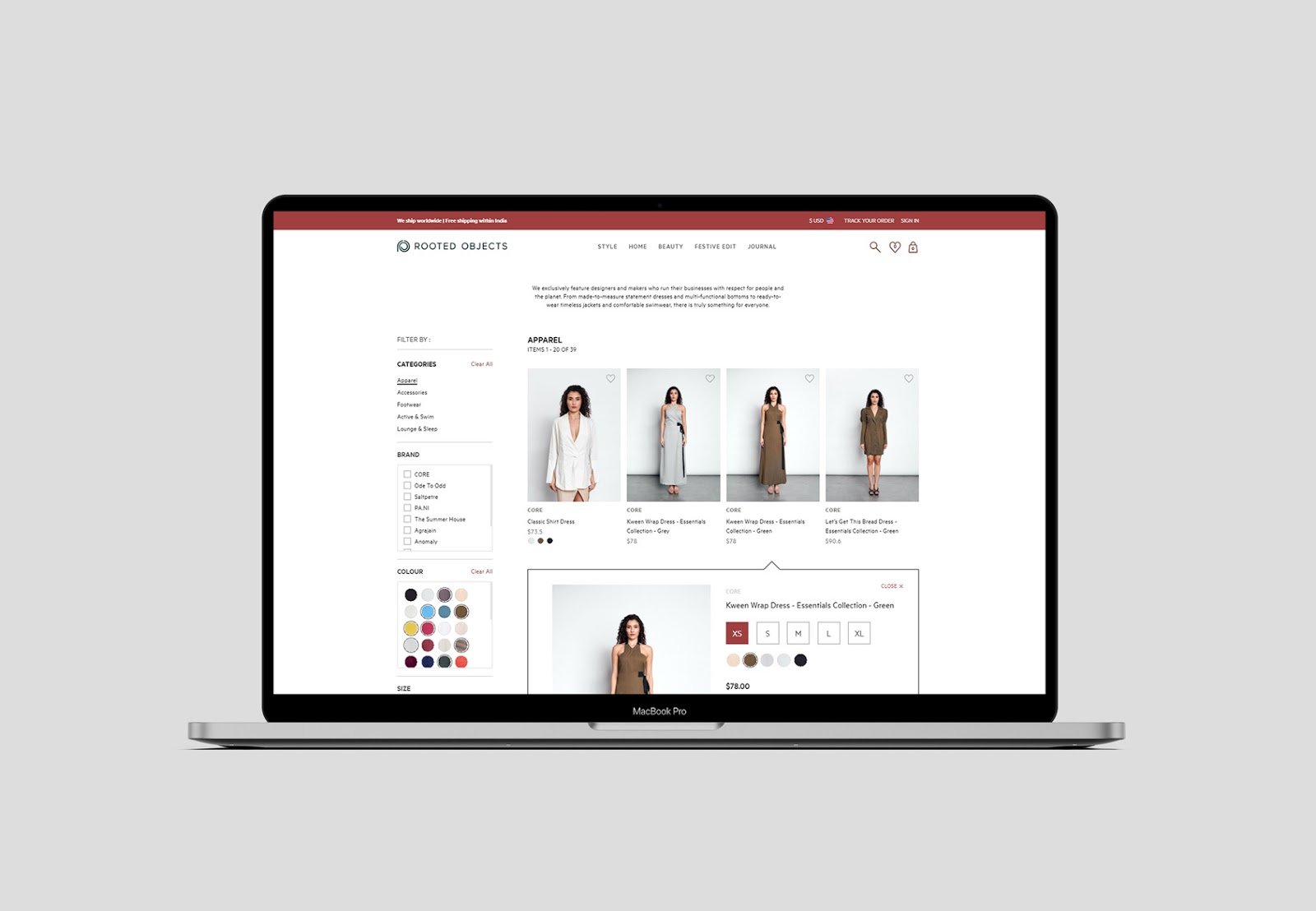
2. Rooted Objects

این فروشگاه الکترونیکی پوشاک لوکس و محصولات خانگی را به بازار هند وارد میکند که بسیار به استفاده از تلفنهای هوشمند متکی است. از آنجا که موسسین ثبت خرید را بررسی کردند، به این نتیجه رسیدند که استقبال ضعیف از فروشگاه مسئلهای فنی است. سپس با فرانت-اند جدید PWA سرعت صفحه را برای مرور دادههای تلفن همراه از طریق بهبود حافظه پنهان افزایش دادند.
پس از راهاندازی وب اپلیکیشن پیش رونده Rooted Objects:
- درآمد آنها 44 درصد رشد کرده است.
- صفحات 25 درصد سریعتر بارگیری میشوند.
- ضریب بازگشت (bounce rate) 10 درصد کاهش یافته است.
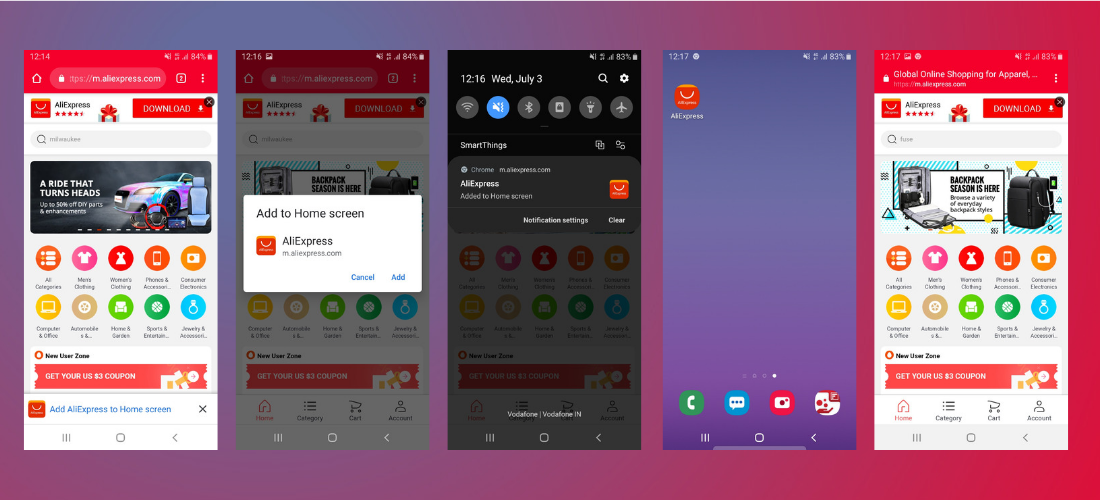
3. AliExpress

بزرگترین رقیب شرقی آمازون نمیتوانست برنامه بومی را به اندازه کافی امن کند. در نهایت استفاده از برنامه وب پیش رونده جدید فروشگاه با ارائه یک تجربه بدون نصب که در دسکتاپ و موبایل ارائه میشود، به سازگاری بازار در بیش از 230 کشور کمک کرد. پس از آن تعداد خریداران برون مرزی از 50 میلیون در 2016 به 150 میلیون در 2018 افزایش یافت.
پس از راهاندازی وب اپلیکیشن پیش رونده AliExpress:
- عضویت کاربران 104 درصد رشد کرده است.
- کاربران 2 برابر بیش از قبل از صفحات بازدید میکنند.
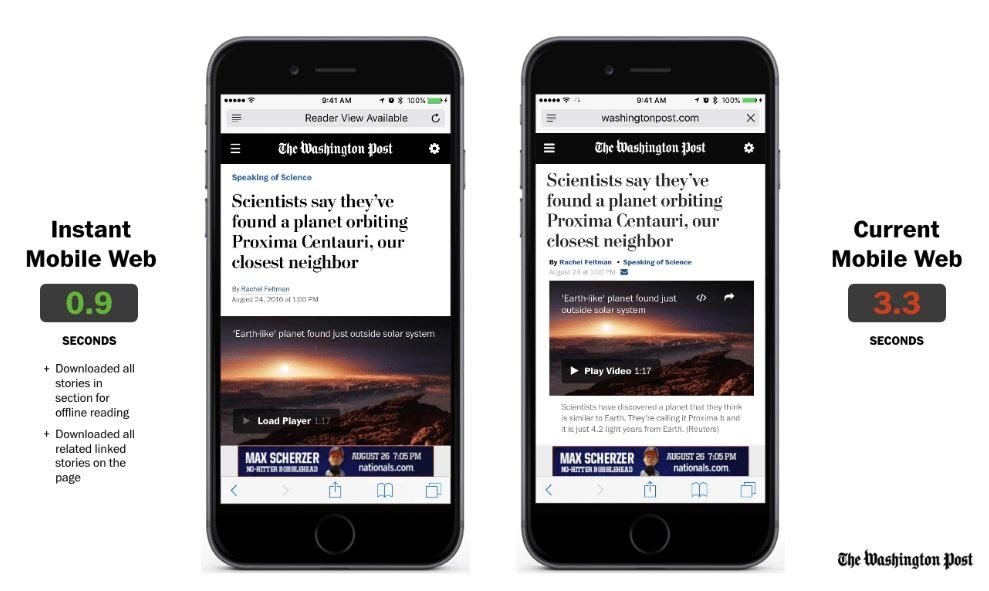
4- The Washington Post

The Post به عنوان یکی از بزرگترین ناشران ایالات متحده شناخته میشود تا اخبار فوری را به 80 میلیون دنبال کننده ارائه دهد. آنها با 55 درصد خوانندگان در دستگاههای تلفن همراه، یک PWA را سفارش دادند تا میزان ماندگاری کانال را افزایش دهند. برنامه وب پیش رونده این رسانه از فریمورک AMP برای بارگیری فوری صفحه استفاده میکند. هنگامی که کاربر مقالهای را باز میکند، تمام لینکهای مربوط نمایش داده شده در پس زمینه بارگیری میشوند تا مطالعه بیشتر را ترویج دهند.
پس از راهاندازی وب اپلیکیشن پیش رونده The Washington Post:
- زمان بارگیری صفحه 90 درصد کاهش یافته است.
- محتوای AMP در مقایسه با وب سایت واکنش گرا 88 درصد سریعتر در PWA بارگیری میشود.
- 23 درصد از کاربران تلفن همراه در 7 روز به PWA روی آوردند.
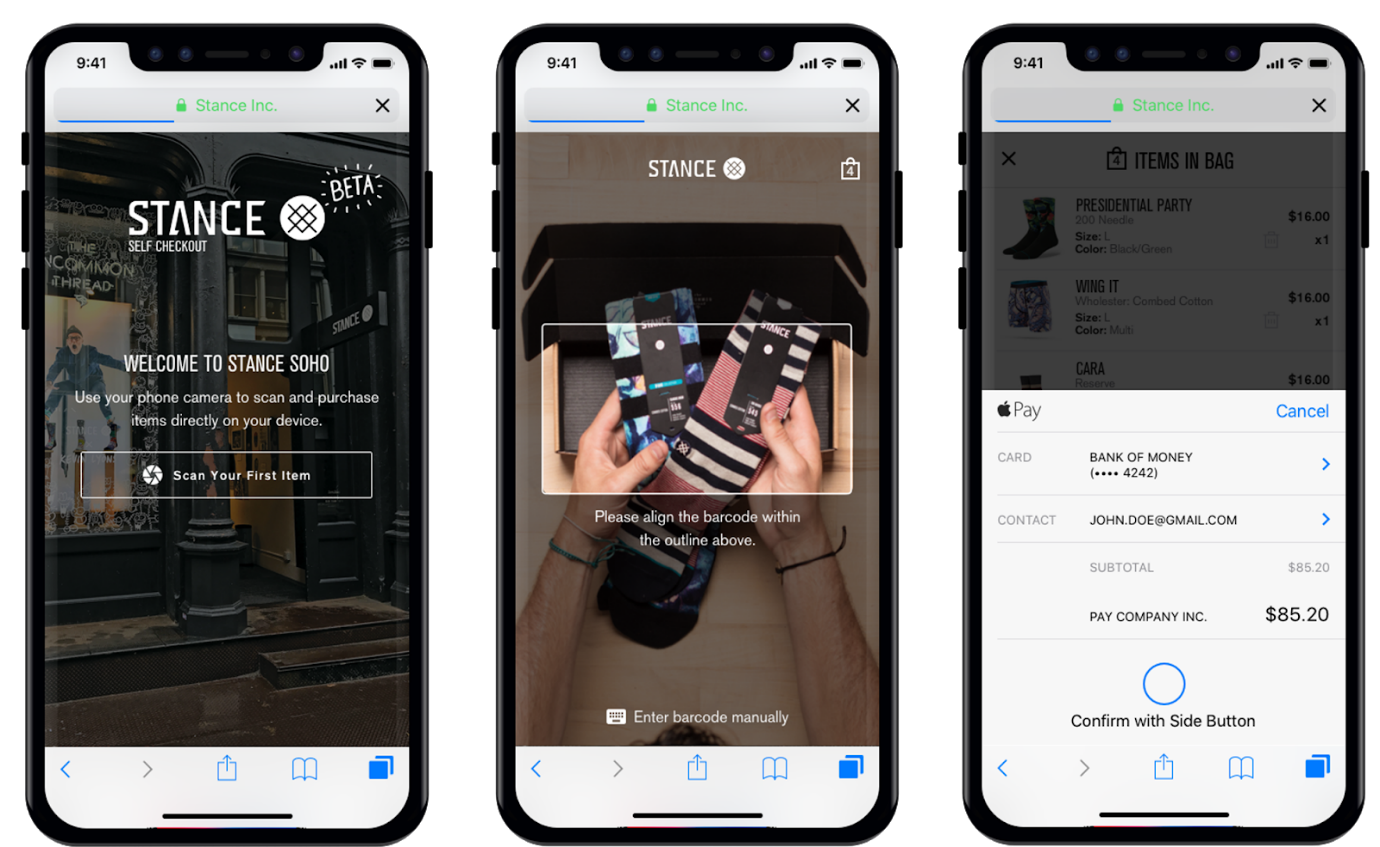
5. Stance

فناوری PWA به خرده فروشان هم کمک زیادی میکند. Stance - یک مارک لوازم جانبی نوپا – میخواست بدون صرف هزینه زیاد برای تجهیزات، خریدهای فروشگاهی را برای 18 فروشگاه خود در ایالات متحده افزایش دهد. اکنون خریداران از طریق یک لینک به صفحه پرداخت دسترسی پیدا میکنند، محصولات را با دوربین خود اسکن کرده و با کارت اعتباری یا از طریق گوگل یا Apple Pay پرداخت میکنند. رسیدها از طریق ایمیل ارسال شده و در نهایت بازخورد خوبی را برای این برند به همراه دارد.
پس از راهاندازی وب اپلیکیشن پیش رونده Stance:
- 91 درصد ایمیلهای مربوط به همه معاملات انجام شده در برنامه را ثبت کرده است.
- این برنامه 30 درصد از معاملات فروشگاه را پوشش داده است.
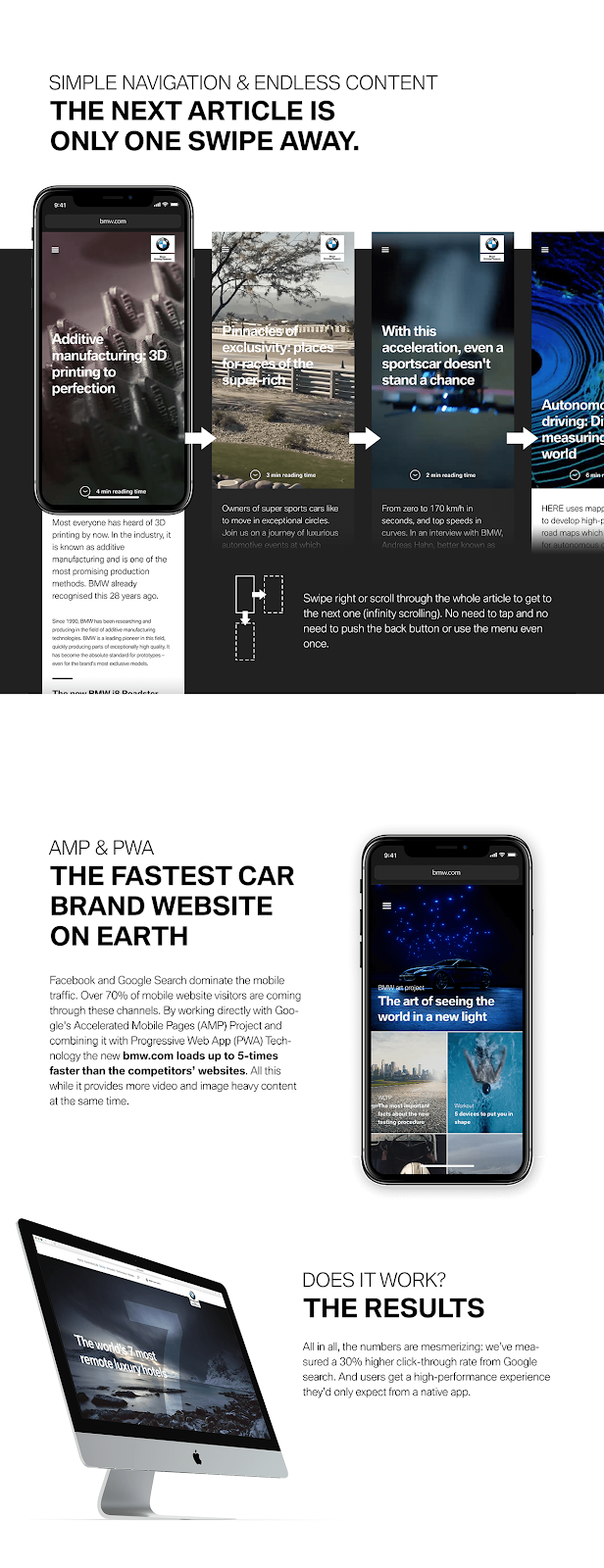
6. BMW

برنامه وب پیش رونده BMW برای ارائه مقالات، پادکستها و تبلیغات مختلف از طریق یک صفحه وب با طراحی درجه یک ساخته شده است به طوری که لوکس بودن خودروساز را منعکس میکند.
بر روی تلفن همراه، کاربر میتواند محتوای شناوری را که در صفحه نمایش داده شده است جابجا کند، جایی که به نظر میرسد انتخاب واقعا پایان نمییابد. با بهره گیری از یک برنامه ریزی خوب با PWA، بیشتر خریداران اتومبیل به مرور برای BMW آینده خود علاقمند شدند.
پس از راهاندازی وب اپلیکیشن پیش رونده BMW:
- کاربران جدید 50 درصد افزایش یافتهاند.
- صفحات به طور متوسط 4 برابر سریعتر بارگیری میشوند.
- افراد 4 برابر بیشتر از صفحات فروش BMW بازدید کردند.
- بهینه سازی جدید سئو، بازدید از سایت را 49 درصد افزایش داده است.
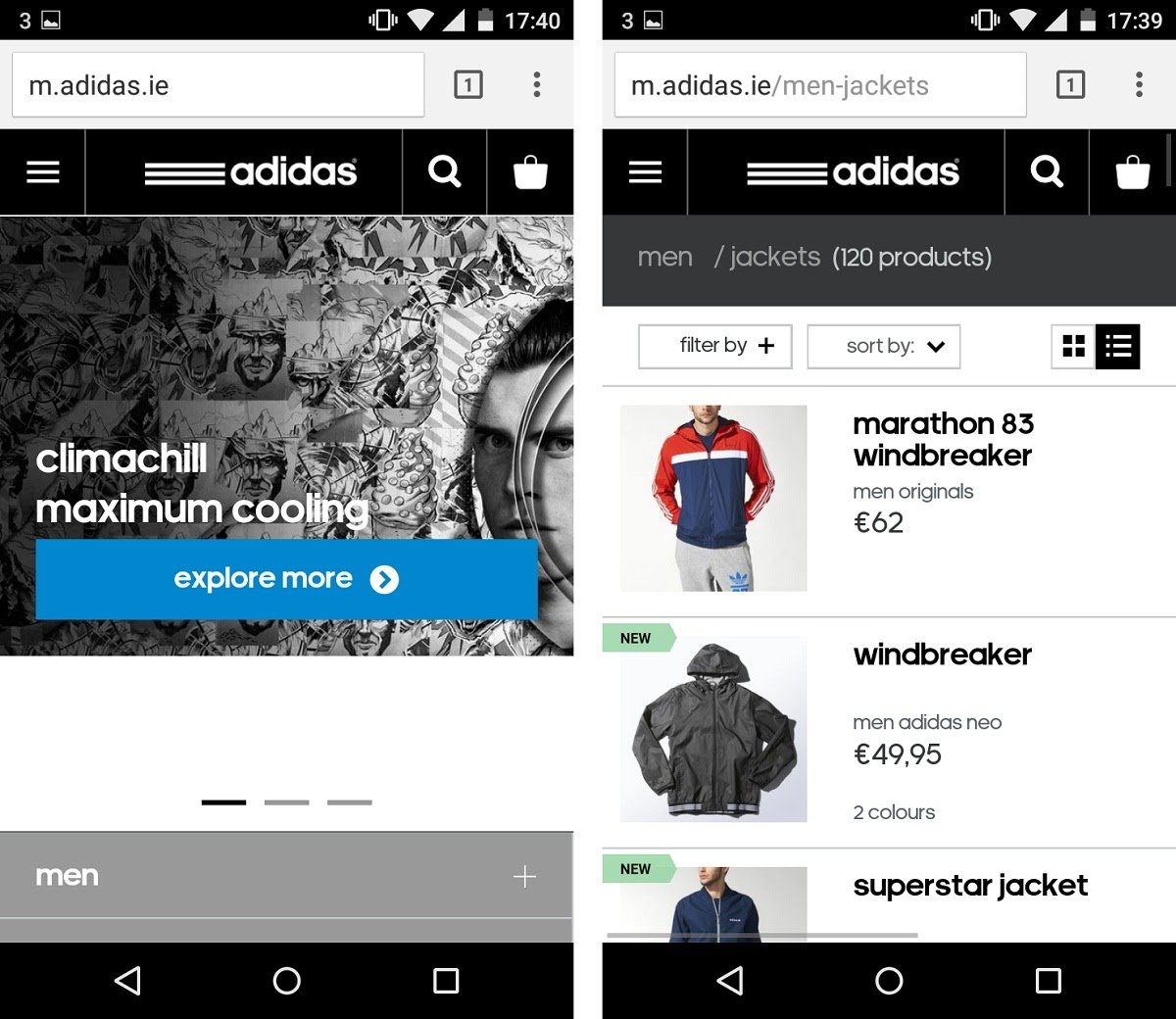
7. Adidas

در تحقیقاتی در سال 2018 در مورد هزار وب سایت برتر در انگلستان، فروشگاه آدیداس به دلیل عملکرد ضعیف مورد انتقاد قرار گرفت. در همان سال این برند تجاری یک PWA را برای استفاده کاربران تلفن همراه که برنامه بومی را ندارند، معرفی کرد. استراتژی جدید آنها بر ثبت سریعتر کاربران از طریق استفاده از پنجرههای پاپ آپ در مرحله اولیه فرآیند خرید تأکید داشت. سال انتشار وب اپلیکیشن پیش رونده یکی از موفقترین سالهای اخیر آدیداس بود.
پس از راهاندازی وب اپلیکیشن پیش رونده Adidas:
- 36 درصد درآمد جهانی در سال 2018 افزایش یافت (سال راهاندازی PWA).
- وب سایت آدیداس در نظرسنجی خرده فروش اینترنتی 2018 در رده 61 قرار گرفت.
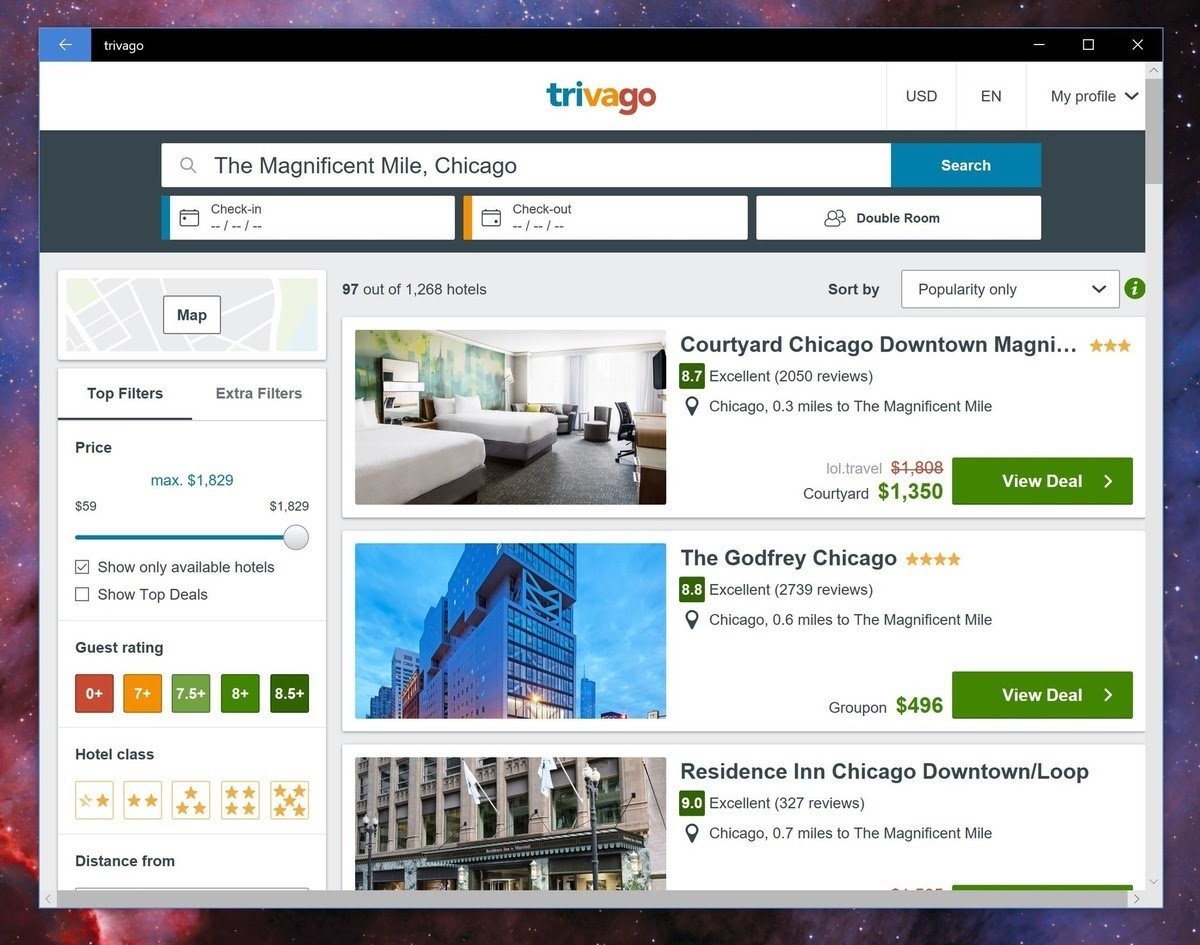
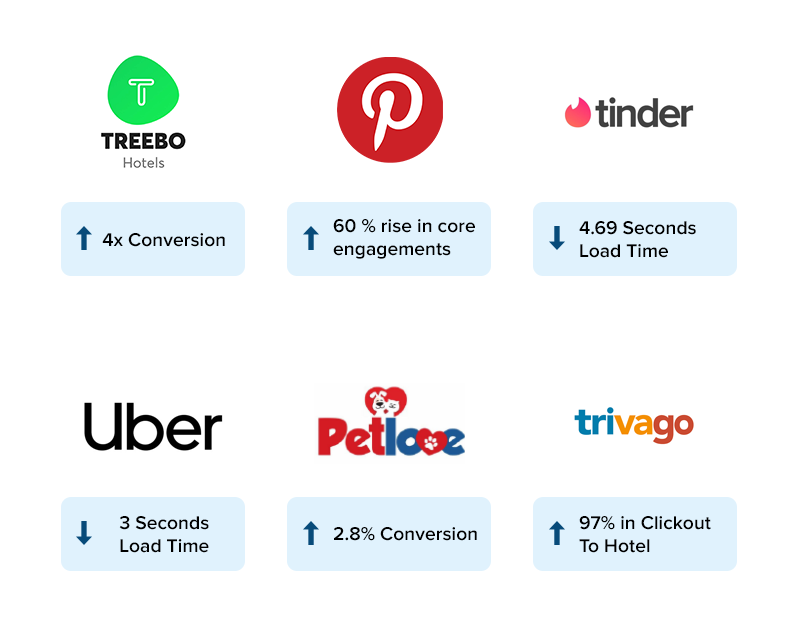
8. Trivago

برنامه Trivago را میتوان از طریق فروشگاه Microsoft نیز نصب کرد.
پلتفرمهای مشابه کار سختی در پیش دارند، زیرا مردم بیشترین علاقه را به بررسی متقابل قیمت هتل دارند. این رفتار رشد تلفن همراه Trivago را محدود کرد.
در نهایت این برند تصمیم گرفت یک برنامه وب پیش رونده ایجاد کند و معتقد است اگر پلتفرم با حداقل استفاده از داده کار کند، تعامل کاربر افزایش خواهد یافت. سپس استقرار گام به گام انجام شد، در ابتدا عملکرد آفلاین صورت گرفت و به دنبال آن اعلانها و عملکرد "افزودن به صفحه اصلی" انجام شد. سرانجام وقتی تیم آنها نتایج امیدوار کنندهای دید، یک PWA کامل ارائه داد.
پس از راهاندازی وب اپلیکیشن پیش رونده Trivago:
- 97 درصد کلیک از نتایج هتل برای پیشنهاد صفحات افزایش یافت.
- 150 درصد تعامل کاربران بیشتر شد.
- 67 درصد از کاربران قطع شده پس از آنلاین شدن دوباره به مرور صفحات ادامه میدهند.
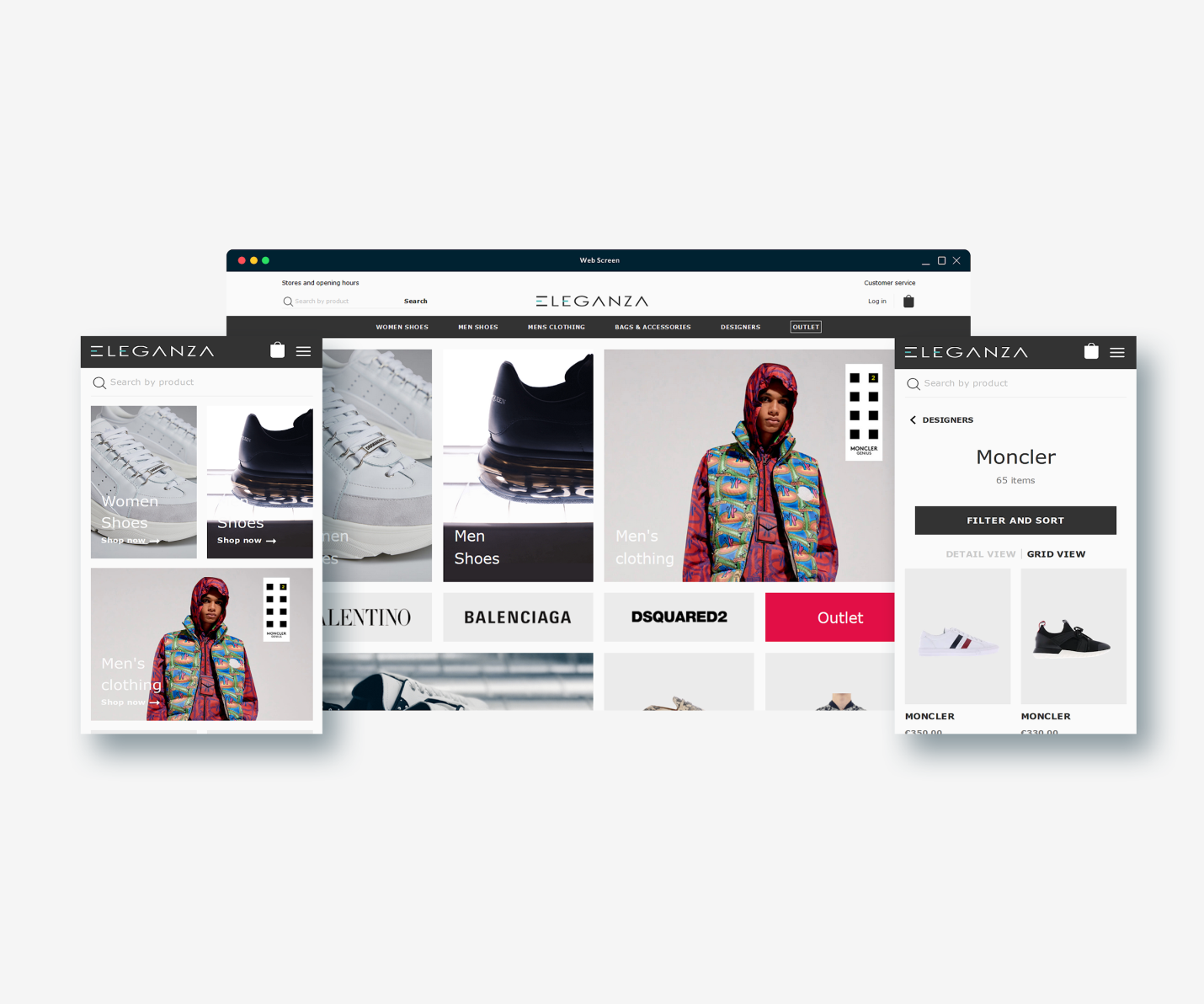
9. Eleganza

فروشگاه لباس Eleganza نیاز به تغییر نسخه جدیدی از موتور تجارت الکترونیکی مجنتو خود داشت، اما صاحبان آن آرزو داشتند زمان بارگیری و خرابیهای احتمالی سرور را کاهش دهند. طی سه ماه، الگانزا فریمورک Magento 2 را در یک مدل PWA پیاده سازی کرد. از آنجا که منابع این صفحه بیشتر در سمت کلاینت بارگیری میشدند، فروشگاه ثبات خود را در زمان اندکی به دست آورد و نام تجاری همچنین موفق به کاهش هزینههای سرور شد.
پس از راهاندازی وب اپلیکیشن پیش رونده Eleganza:
- سرعت پاسخ سرور به 372 درصد افزایش یافت.
- به طور متوسط بارگیری صفحات 23 درصد سریعتر شد.
- بازدید از صفحه 76 درصد رشد داشته است.
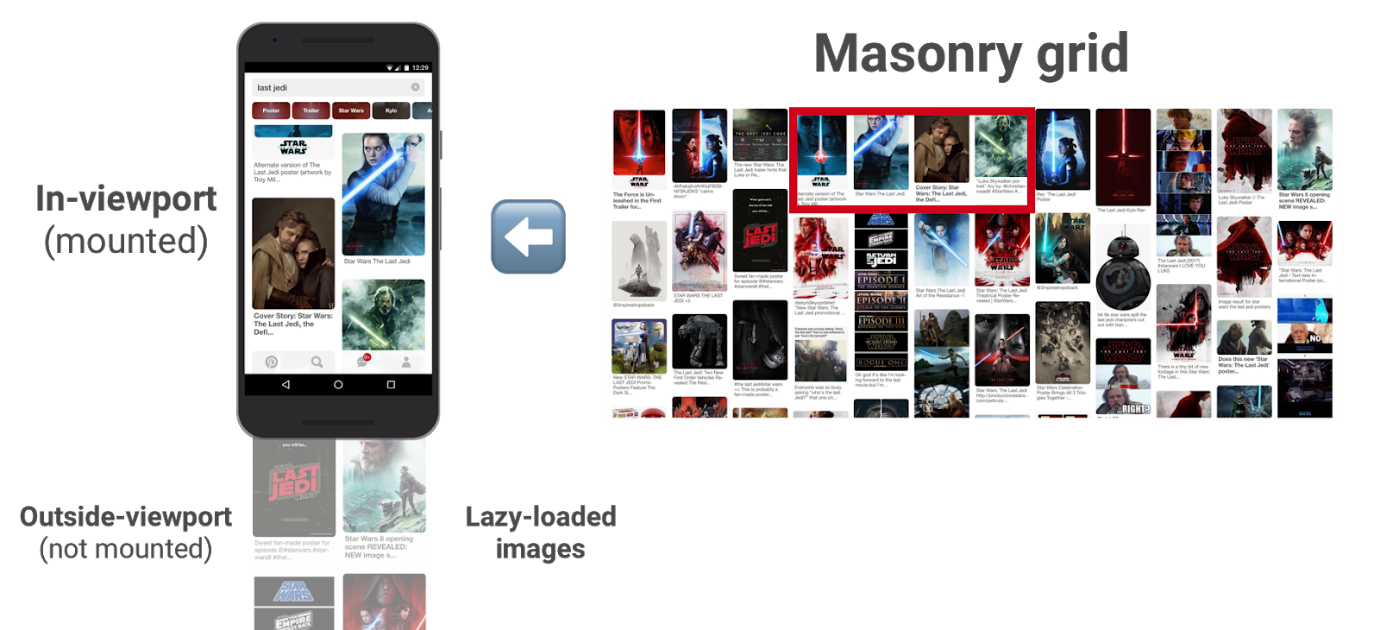
10. Pinterest

طرفداران Pinterest اولین برنامه بومی اندروید و آی او اس را آنقدر تحقیر کردند که تیم مهندسی آن را از صفر بازسازی کرد و فقط 1 درصد از کاربران تلفن همراه به آن روی آوردند، زیرا تجربه کاربری در مقایسه با نسخه دسکتاپ مورد علاقه میلیونها نفر نبود.
پس از گذشت هفت سال، تیم مهندسی یک PWA طراحی کرد که عملکردهای اصلی را فقط در بسته نرم افزاری به حجم 150 کیلوبایت فراهم میکند. این برنامه به بارگیری تنبل (lazy-loading) تصویر متکی است که فقط در صورت مشاهده بارگیری میشود تا زمان لود صفحه در حالی که کاربر پیمایش میکند کاهش یابد.
پس از راهاندازی وب اپلیکیشن پیش رونده Pinterest:
- 843 درصد کاربران جدید در طول سال انتشار عضو شدند.
- 44 درصد افزایش درآمد تبلیغات تولید شده توسط کاربران صورت گرفت.
- ورود به سیستم 370 درصد افزایش یافت.
آیا باید در توسعه PWA سرمایه گذاری کنید؟
رویکرد بی نظیر استارتاپها را دیدید؟ انتخاب برنامه وب پیش رونده به عنوان یک نقطه عطف میتواند به تیم شما انعطاف پذیری بیشتری دهد تا قبل از اینکه برنامه بومی منابع یک ساله را هدر دهد، بتواند آزمایشات لازم را انجام دهد. همانطور که توسط مطالعات موردی که خواندید ثابت شده است، کاربران فقط ویژگیهای نرمافزار را بدون نصب آن میخواهند. طبق تجربیات، مشتریانی که تصمیم میگیرند در PWA سرمایه گذاری کنند:
- میخواهند از موقعیت سئو تثبیت شده خود برای به دست آوردن کاربران بیشتر استفاده کنند.
- به ویژگیهای برنامههای بومی نیاز ندارند.
- هر کاری میکنند تا از 30 درصد حق کمیسیون فروشگاههای دانلود برنامه جلوگیری کنند.
- بودجه کمی برای توسعه برنامه موبایل مجزا دارند.

برنامههای وب پیش رونده در بسیاری از صنایع نتیجه خوبی میگیرند.
توسعه PWA میتواند در هدر رفتن منابع زیادی صرفه جویی کند. در 10 سال گذشته ما به بیش از 177 مشتری در پروژههای این چنینی کمک کردهایم. اگر به PWA نیاز دارید، در بخش نظرات بنویسید و ما به شما کمک میکنیم تا برای راه اندازی یک برنامه با عملکرد خوب برنامه ریزی کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید