در پست 25 وبسایت با تایپوگرافی های زیبا تعدادی از دوستان درمورد تایپوگرافی در ایران سوال کردن و از من خواستن کمی در موردش توضیح بدم و مثال های بزنم . من برای خودم تایپوگرافی رو به این صورت تعریف میکنم ، نوع فونت ، اندازه فونت ، ساختار ( رنگ پس زمینه ، رنگه خود فونت ) ، مکان قرار گیری و المنت های که در اطرافش هستن . همه اینها با هم دیگه باید تناسب خوبی رو ایجاد کنند تا شما تایپوگرافی خوبی داشته باشین اینطور نمیشه که بیاین یه نوع فونت خوب مثل یکان یا ایران سنس هر فونت خوبی دیگه ای رو انتخاب کنید اما ساختار یا اندازه فونت خوب نباشه ، پس همه موارد بالا برای داشتن یک تایپوگرافی خوب به هم مرتبا و مهمتر از همه هم نوع فونته . چرا ؟ خوب در ادامه میگم ؟
نوع فونت
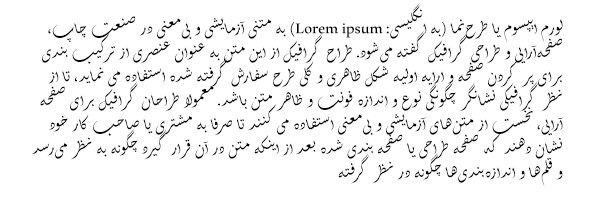
نوع فونت به این صورته که شما اگه یک فونت درست حسابی برای وبسایتتون انتخاب نکنین هر چقدر اندازه فونتون خوب باشه ، ساختارش خوب باشه ، مکان قرار گیری خوبی داشته باشه نمی تونه تاثیر خوبی بزاره . هیچی مثل یه مثال خوب نمیشه . سعی کنید متن زیر رو بخونید .

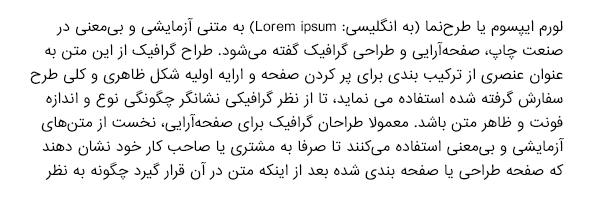
تونستین بخونین ؟ راحت بود ؟ چشاتون خسته نشد ؟ خب حالا متن زیر رو بخونید .

حالا چطور بود ؟ خوندش راحت تر شده نه ؟ چشاتونم کمتر اذیت میشه . فک کنم منظورم از نوع فونت رو به خوبی درک کرده باشید . پس همیشه سعی کنید در طراحی هاتون از فونت های استفاده کنید که برای وب بهینه سازی شده باشن . خوب این یعنی چی ؟ فکر کنم همه اتون میدونید که فونت های زیادی به زبان فارسی برای استفاده در وبسایت ها وجود نداره . تعداد خیلی کم شاید 10 تا یا یکم بیشتر . اینکه چرا بیشتر نیست رو نمیخوام واردش بشم ، به بحث ما هم مربوط نمیشه ! پس دقت داشته باشید که باید از همین تعداد بهترینشو برای کار خودتون انتخاب کنید.
اندازه فونت
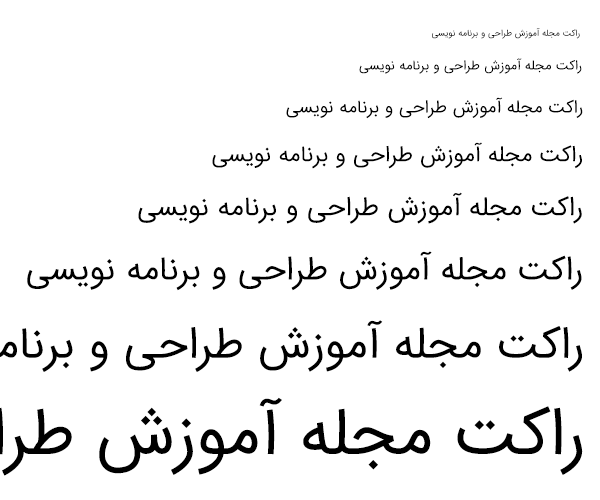
برای اندازه فونت هم بدونه توضیح مثالی میزنم چون فک کنم مثال تاثیرش بیشتر باشه :) ! در زیر یک فونت با اندازه های متفاوت قرار داره .

اندازه فونت در بالا رو ببینید ، تاثیرش در خوانیش رو میتونید به راحتی درک کنید . اندازه مناسب بستگی به ساختار و جای که نمایش داده میشه داره . پس اینطور نیست که بگیم خوب ما فونت خوبی داریم اندازاشم که خوبه پس تمومه . اصلا اینطور نیست . در زیر دو مثال میزنم با فونتی با اندازه و نوع خوب اما ساختار متفاوت .
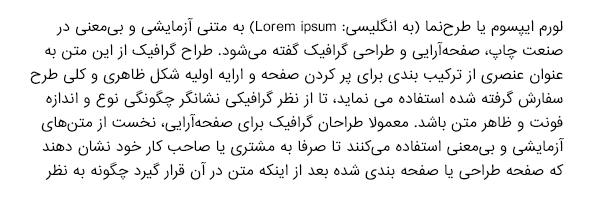
ساختار شماره 1

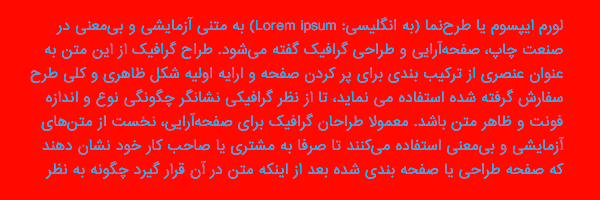
به نظرم مشکل خواصی تو خوندن متن بالا ندارید و یه متن معمولی به نظر میاد و اصولا یه ساختار قابل قبول داره بکگراند سفید با فونت مشکی حالا در زیر فونت رو به آبی و بکگراند رو قرمز تغییر میدم ! ببنید چه اتفاقی میوفته .
ساختار شماره 2

ما یه فونت با اندازه و نوع کاملا یکسان داریم اما دوتا ساختار کاملا متفاوت ببینید چی شده ساختار دوم اصلا قابل دیدنم نیست . من که حتی 1 ثانیه هم تحمل دیدنش رو ندارم . امیدوارم تا اینجا فهمیده باشید که نوع فونت ، اندازه اش و ساختارش کاملا به هم مرتبا . در ضمن اینم یادتون نره که اندازه بین خطوط فونت ها هم خیلی خیلی مهمه و در خوندن مطالب تاثیر زیادی داره .
در مورد مکان قرار گیری و المنت های اطراف فونت ها هم چند نمونه از تایپوگرافی های که در سایت های ایرانی بصورت مطلوب استفاده شده رو بهتون نشون میدم .
کلیک یاب
ای نتورک
من یک طراحم
در سه تا مثال بالا به نظر مکان قرار گیری فونت ها با نوع و اندازاشون تناسب داره و شما مشکل خواصی در خوندن مطالبشون ندارید .
امیدوارم منظورمو در این پست به خوبی رسونده باشم و این پست مورد استفاده اتون قرار گرفته باشه .حتما منتظر شنیدن نظراتتون هستم و اگه مطلب رو نگفتم حتما بگین تا به این پست اضافه کنم .




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید