طراحی UI و طراحی UX دو تا از قاعد طراحی وب و اپ هستند كه بسیار باهم اشتباه گرفته میشوند. و اشتباه نیز درك میشوند. این دو معمولا در كنار هم و به صورت یك قاعده مشترك، طراحی UI/UX، قرار میگیرند و با نگاهی سطحی به نظر میرسد كه مطلب یكسانی را بیان میكنند. یافتن توصیفی یكپارچه از این دو كه بیمعنی و دست و پا شكسته نباشد، معمولا دشوار است. اما نگران نباشید!
موضوع پیش رو یك مقدمه آسان به این قواعد است.
در پایان این مقاله، شما درك خوبی از تفاوتهای میان این دو و ارتباطشان باهم خواهید داشت. پس بیایید شروع كنیم!
طراحی UI چیست؟
UI در طراحی UI مخفف "رابط کاربری User interface" است. User interface لیاوتی گرافیكی از یك برنامه است. این layout شامل دكمههایی است كه كاربران بر روی آن كلیك میكنند، متنی كه میخوانند، تصاویر، اسلایدرها، قسمتهای ورودی متن، و تمامی موارد دیگری كه كاربران با آن در تعامل هستند، میباشد. این شامل layout صفحه، انتقالها، انیمیشنهای اینترفیس و هر میكروتعامل دیگر است. هر گونه عنصر بصری، تعامل، یا انیمیشن باید تماما طراحی شود.
این كار بر عهده طراحان UI است. آنها تصمیم میگیرند كه برنامه باید به چه شكل باشد. آنها باید رویه و طرح رنگها و شكل دكمهها – پهنای خطوط و فونتهای مورد استفاده برای متن – را انتخاب كنند.

فرآیند طراحی UI از Remotion
طراحان UI، طراحان گرافیك هستند. آنها نگران جلوههای زیبایی شناختی هستند. اطمینان حاصل كردن از جذابیت اینترفیس برنامه، ترغیب بصری و قالببندی مناسب جهت هماهنگی با هدف یا/و برنامه بر عهده آنها است. و آنها باید مطمئن شوند تك تك عناصر بصری ظاهری یكپارچه، زیبا و هدفمند دارند.
طراحی UX چیست؟
UX مخفف "تجربه كاربر یا user experience" است. تجربه یك كاربر از برنامه به كمك نحوه تعامل آنها با برنامه مشخص میشود. آیا این تجربه روان و خلاقانه است یا گیج كننده و ناخوشایند؟ راهبری در برنامه منطقی به نظر میرسد یا دل به خواهی است؟ تعامل با برنامه احساس انجام موفق عملیاتهایی را كه میخواهند تكمیل كنند القا میكند یا انجامشان دشوار است؟ تجربه كاربر بر اساس میزان راحتی یا سختی تعامل با عناصر User interfaceی كه طراحان UIساختهاند، تعیین میشود.

عكس از CareerFoundry
پس طراحان UX نیز نگران User interface یك برنامه هستند و به همین دلیل است كه مردم درمورد تفاوتهای بین این دو گیج میشوند. اما اگرچه وظیفه طراحان UI تصمیمگیری درمورد ظاهر اینترفیس است، طراحان UXباید نحوه عملكرد User interface را تعیین كنند.
آنها ساختار و عملكرد اینترفیس را تعیین میكنند. نحوه سازماندهی و ارتباط همه بخشها را نیز تعیین میكنند. به صورت خلاصه، آنها نحوه عملكرد اینترفیس را طراحی میكنند. اگر اینترفیس به خوبی كار كند وبینقص به نظر بیاید، كاربر تجربه خوبی خواهد داشت. اما اگر راهبری گیج كننده و پیچیده باشد، تجربه كاربری ضعیف حاصل میگردد. طراحان UXبرای جلوگیری از سناریو دوم تلاش میكنند.
طراحی بدون داشتن آگاهی، منجر به نتایج ضعیفتر میشود.
همچنن تعداد مشخصی از آنالیزهای تكراری در طراحی UXدخیل است. طراحان UX وایرفریمهایی نیز جهت رندر كردن تعاملات اینترفیس و دریافت بازخورد كاربر میسازند. آنها این وایرفریمها را با طراحی ادغام میكنند. برای طراحان UX داشتن دركی جامع از چگونگی تمایل كاربران به تعامل با برنامههایشان مهم است.
چگونه در كنار همدیگر عمل میكنند؟
پس یك طراح UX تصمیم میگیرد كه User interface به چه صورت باید عمل كند، در حالی كه یك طراح UI درمورد ظاهر اینترفیس تصمیمگیری میكند. این فرآیند نیازمند همكاری زیاد است و دو تیم طراحی باید در كنار هم كار كنند. همانطور كه تیم UXنحوه عملكرد برنامه را مشخص میكند، چگونگی راهبری تمام دكمهها برای انجام عملیاتتان، و نحوه ارائه موثر اطلاعات مورد نیاز كاربر، تیم UI بر روی ظاهر این عناصر اینترفیس بر روی صفحه كار میكند.
بیایید بگوییم كه در جایی طی فرآیند طراحی تصمیم گرفته میشود كه دكمههای بیشتری باید به صفحه داده شده اضافه گردد. این مساله نحوه سازماندهی دكمهها را تغییر داده و نیازمند تغییر سایز یا شكل دكمهها است. تیم UXباید بهترین روش را جهت layout كردن دكمهها تعیین كند درحالی كه تیم UIطراحیهایشان را برای جایگیری در layout جدید تطبیق میدهند. ارتباط دائم و همكاری بین طراحان UI و UX كمك میكند درمورد ظاهر نهایی User interface به بهترین صورت ممكن و همچنین، موثرترین و بصریترین عملكرد، طمینان حاصل شود.
تحقیق كلید این كار است
تحقیق برای طراحان UI و UX حیاتی است. برای هر دو گروه، جمعآوری هرچه بیشتر اطلاعات خوب برای به كارگیری در طراحیهای مناسب مهم بوده، و هردو گروه رویكرد یكسانی را در پیش میگیرند.
هردو باید درمورد خواستههای كاربران تحقیق كنند. چیزی كه آنها از یك برنامه در حال توسعه انتظار دارند موضوع تحقیق است. این تحقیق معمولا بصری و شامل جلسههایی جهت سنجش عملكرد كه طی آنها كاربران واقعی با نسخههای آزمایشی برای مقایسهی یك عملكرد یا ویژگی تعامل خواهند كرد تا مشخص شود طراحان در مسیر درستی قرار دارند یا خیر، میباشد. بازخورد و فیدبك با هریك از موارد تكراری یكپارچه است.
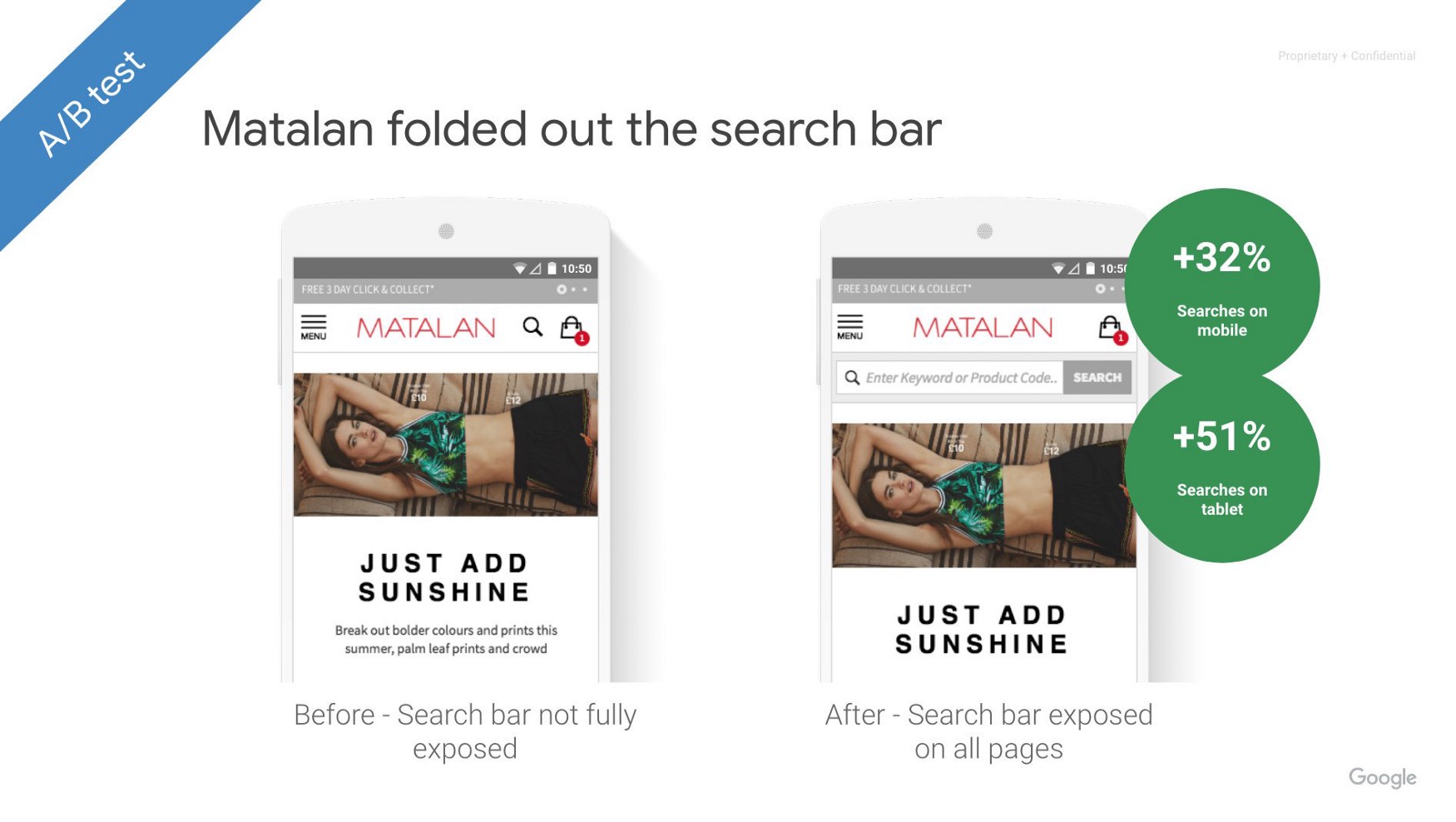
این فرآیند شامل جمعآوری نسخههای اولیه دارای تفاوتهای اندك، مانند رندر كردن عناصر اینترفیس توسط وایرفریم برای سنجش پاسخ دقیق كاربر به یك عملكرد مورد آزمایش میباشد. این كار ممكن است شامل نسخههای اولیه بصری و تستهای A/B از نسخههای احتمالی و متفاوت ظاهر و احساس اینترفیس برای تعیین نسخهای كه كاربران ترجیح میدهند نیز باشد.

تویتی از LukeW
در تمامی موارد تحقیق كردن به راهنمایی كردن قدمهای كاربران طی ساخت پروژهشان كمك میكند و هرچند، اطلاعاتی كه طراحانUI و UXبه دنبالشان میگردند، بسیار متفاوت هستند.
تحقیق درمورد طراحیهای UI
طراحان UI باید مطمئن شوند زبان بصری مورد انتخابشان با كلاس و شرایط برنامهای كه مینویسند همخوانی داشته باشد. آنها در تلاش هستند انتظارات كاربران را پیشبینی كنند. اگر تیم شما درحال طراحی یك برنامه سفری هستند، تحقیق درمورد برنامههای سفری كه در گذشته توسعه یافتهاند، مهم است. كدام برنامهها موفق بودهاند؟ كدامین شكست خوردند؟ درسهای طراحی جهت یادگیری از كارهایی كه دیگران پیشتر انجام دادهاند، وجود دارد.
تحقیق ممكن است مشخص كند كه مردم آیكونهای دارای خطوط حاشیهای را نسبت به طرحهای بولد (bold)ترجیح میدهند. این یك طراحی مختصر بصری است كه مردم با آن راحت هستند و از آن لذت میبرند. سپس طراحان UI باید این درسهای را كه فرا گرفتهاند را پیاده كنند.
موارد زیبایی شناختی كه آنها انتخاب میكنند، به خودشان بستگی دارد، اما "قوانین" پایه، یا نیاز به طراحی مطابق با انتظارات كاربر، ریسكی است كه نادیده گرفتنشان، بر عهده خودشان است.
منظور این نیست كه هیچ ریسكی نباید كرد. طراحان UI میخواهند طراحی طراحیهای اینترفیسشان برجسته و بهیادماندنی باشد. اما این مساله باید در كنار اطمینان حاصل كردن از این امر كه كاربران باید كاربرد و مقصود عناصری را كه بر روی صفحه به كار بردهاند، درك كنند، در تعادل باشد.
تحقیق درمورد طراحی UX
طراحی UX به صورت ویژه به انتظارات كاربر علاقمند است. تمامی تجارب و تعاملات با كاربری كه كاربران با هر برنامهای كه در زندگیشان استفاده كردهاند، به آنها در ایجاد انتظارتشان درمورد نحوه عملكرد اینترفیسها كمك كرده است. اگر یك طراح UX با این انتظارات از نزدیك آشنا نباشد، ممكن است سهوا تعاملات اینترفیس را به نحوی بسازند كه برای خودشان منطقی باشد اما قراردادهای پذیرفته شده توسط عموم مردم را نقض كند. كاربران معمولا از این امر كه برنامه بسیار متفاوتتر از انتظارشان عمل كند، خوششان نمیآید و همین مطلب ممكن است تاثیری منفی برروی تجربهشان داشته باشد.
اگر یك طراح UXبخواهد كاری متفاوت انجام دهد، باید دلیل خوبی داشته باشد. زیرا شكستن یك هنجار بسیار پذیرفته شده ممكن است باعث شود مردم یك اشتباه را مكررا تكرار كنند.
به عنوان مثال بیشتر مردم با این فرض كه با دوبار كلیك بر روی یك فایل برای باز كردن آن و یكبار كلیك برای انتخابش، راحت هستند. این یك رفتار اینترفیسی است كه تقریبا از همان زمانی كه اینترفیس گرافیكی كاربر وجود داشته است، به كار میرفت.
UI و UX: دو قاعده متفاوت كه دركنار هم و با هارمونی عمل میكنند
طراحی UI و UX مجموعه مهارتهای بسیار متفاوتی را شامل میشود، اما هردو برای موفقیتشان به همدیگر وابسته هستند. یك طراحی زیبا نمیتواند یك اینترفیس با راهبری گیج كننده و دشوار را نجات دهد، و یك تجربه كاربر بسیار مناسب میتواند توسط اینترفیسی دارای طراحی بصری بد كه استفاده از برنامه را بسیار ناخوشآیند میكند، از بین برود. هردوی طراحی UI و UX باید دركنار هم و به صورتی بینقص اجرا شود و دقیقا با انتظارات از پیش تعیین شده كاربران جهت ساخت یك تجربه/User interface عالی، همجهت شده باشند و زمانی كه تمامی این موارد صورت پذیرد نتیجه خارقالعاده خواهد بود.
اگر از این مقاله لذت بردید، آن را به اشتراك گذاشته، و به كار ببرید، اما بكلینك كردن را فراموش نكنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید