این آموزش در مورد یک انیمیشن قدرتمند css , که بعنوان یک لودینگ زیبا برای جایگزینی صفحه استفاده میشه رو شرح میده . این یک ایده زیبا و جالبه که زمانی که شما با استفاده از ajax یک صفحه رو فرامیخونین با یک انیمیشن زیبا صفحه قدیمی به صفحه جدید انتقال پیدا میکنه . شما میدانید زمانی که از ajax برای انتقال یک صفحه استفاده میکنید این پروسه کمی زمان میبره برای همین ما این ایده به ذهنمون رسید که یک انیمیشن زیبا برای این زمان اختصاص بدیم تا برای کاربر هم جالب و هم کاربردی باشه .
- ساختار کد Html
ساختار کلی از یک عنصر html با نام <main> تشکیل شده ، که محتویات صفحه ما در اون قرار میگیره و div با کلاس .cd-cover-layer برای زمانی استفاده میشه که محتویات صفحه ما در حال انتقاله و div با کلاس .cd-loading-bar برای انیمیشن لودینگ استفاده میشه .
<main>
<div class="cd-index cd-main-content">
<div>
<h1>Page Transition</h1>
<!-- your content here -->
</div>
</div>
</main>
<div class="cd-cover-layer"></div> <!-- this is the cover layer -->
<div class="cd-loading-bar"></div> <!-- this is the loading bar -->
- ساختار استایل css
ما از دو شبه کلاس body::before و body::after برای زمانی که صفحه در حال انتقاله استفاده میکنیم که دو بلوک خالی رو نمایش میده . این دو شبه کلاس دارای position ثابت (fixed) و دارای ارتفاعی برابر با 50hv و عرض 100% برای نمایش در صفحه میباشند . بصورت پیش فرض این دو شبه کلاس در صفحه پنهان هستن و با استفاده از خوصیت transform در css این دو شبه کلاس جا به جا میشن (translateY(-100%)/translateY(100%)) . زمانی که کاربر درخواست انتقال صفحه رو میده این دو شبه کلاس به مرکز صفحه میان و بعد از کامل شدن انیمیشن لودینگ ، دوباره به عقب بر میگردن . (این کار با اضافه کردن کلاس .page-is-changing در تگ <body> انجام میشه ) .
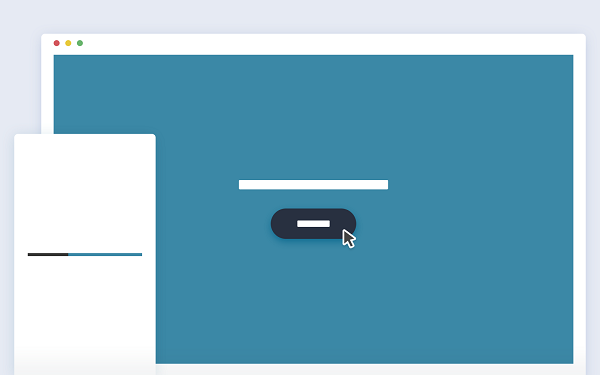
در زیر این توضیحات رو در قالب یک تصویر gif میتونید مشاهده کنید که چطور شبه کلاس های body::before و body::after انتقال پیدا میکنن و عنصر با کلاس .cd-loading-bar چطور کار میکنه .

body::after, body::before {
/* these are the 2 half blocks which cover the content once the animation is triggered */
height: 50vh;
width: 100%;
position: fixed;
left: 0;
}
body::before {
top: 0;
transform: translateY(-100%);
}
body::after {
bottom: 0;
transform: translateY(100%);
}
body.page-is-changing::after, body.page-is-changing::before {
transform: translateY(0);
}
عنصر با کلاس .cd-main-content کل عناصر رو پوشش میده و دارای یک background-color نیز می باشد و زمانی که کلاس .page-is-changing به تگ <body> اضافه میشه ، opacity اونو از 0 به 1 تغییر میکنه . انیمیشن نوار پیشرفت با استفاده از شبکه کلاس .cd-loading-bar::before ساخته میشه . بطور پیش فرض فعلا اون کوچیک شده ((scaleX(0) و transform-origin: left center)) ، و زمانی که به عقب بر میگرده scaleX(1) میشه .
.cd-loading-bar {
/* this is the loading bar - visible while switching from one page to the following one */
position: fixed;
height: 2px;
width: 90%;
}
.cd-loading-bar::before {
/* this is the progress bar inside the loading bar */
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
transform: scaleX(0);
transform-origin: left center;
}
.page-is-changing .cd-loading-bar::before {
transform: scaleX(1);
}
انتقال نوار پیشرفت هم با استفاده از انیمیشن ها در css انجام میشه . ما از مقادیر مختلفی transition-delay برای عناصر استفاده میکنیم تا انیمیشن های موجود دارای ترتیب ورود خروج خاصی بشن که به طرح یک زیبایی خاصی بده .
- دستکاری عمکلرد ها
ما از data-type="page-transition" برای لینکی که قراره روش کلیک بشه برای انتقال صفحه استفاده میکینم . هنگامی که یک رویداد کلیک تشخیص داده بشه ، تابع changePage فراخونی میشه .
$('main').on('click', '[data-type="page-transition"]', function(event){
event.preventDefault();
//detect which page has been selected
var newPage = $(this).attr('href');
//if the page is not animating - trigger animation
if( !isAnimating ) changePage(newPage, true);
});
خب این تابع (changePage ) زمانی که اجرا بشه انیمیشن رو به صفحه اضافه میکنه و همینطور محتویات جدید رو فراخونی میکنه با استفاده از تابع loadNewContent .
function changePage(url, bool) {
isAnimating = true;
// trigger page animation
$('body').addClass('page-is-changing');
//...
loadNewContent(url, bool);
//...
}
زمانی که محتویات جدید در صفحه لود شد اون با محتویات قدیمی در تگ <main> جایگزین میشه و بعد کلاس .page-is-changing از body حذف میشه . (برای معکوس کردن انیمیشن صفحه) . در آخر محتویات که تازه لود شده بودن به window.history اضافه میشن (با استفاده از متد pushState)
function loadNewContent(url, bool) {
var newSectionName = 'cd-'+url.replace('.html', ''),
section = $('<div class="cd-main-content '+newSectionName+'"></div>');
section.load(url+' .cd-main-content > *', function(event){
// load new content and replace <main> content with the new one
$('main').html(section);
//...
$('body').removeClass('page-is-changing');
//...
if(url != window.location){
//add the new page to the window.history
window.history.pushState({path: url},'',url);
}
});
}
زمانی که کاربر روی دکمه Go back کلیک کنه . ما به رویداد popstate گوش میدیم و زمانی که این رویداد انجام بشه تابع changePage هم انجام میشه و تا آخر که خودتون باید فهمیده باشین چه اتفاقی میفته .
$(window).on('popstate', function() {
var newPageArray = location.pathname.split('/'),
//this is the url of the page to be loaded
newPage = newPageArray[newPageArray.length - 1];
if( !isAnimating ) changePage(newPage);
});
شما میتونید اطلاعات بیشتر رو در مورد رویداد popstate در اینجا مشاهده کنید .
نکته : ما برای لود کردن محتویات جدید از تابع load() استفاده کردیم اما شاید شما بخواین اونو با تابع ajax جایگزین کنید و از ajax برای بارگذاری محتواتون استفاده کنید .
با تشکر که تا اینجای این مقاله همراه ما بودید امیدوارم مورد قبولتون قرار گرفته باشه .


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید