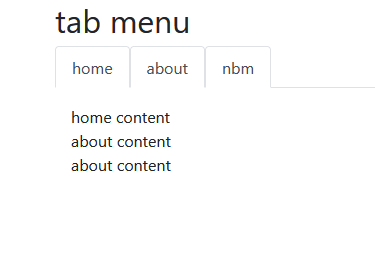
کد ایجاد منو
سلام کسی میتونه کمکم کنه چرا رویداد click کار نمیکنه؟
<html lang="en">
<head>
<meta charset="UTF-۸">
<meta name="viewport" content="width=device-width, initial-scale=۱.۰">
<title>Vuejs</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@۵.۰.۲/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div id='app'>
<div class="container ">
<h۲>tab menu</h۲>
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item" role="presentation" v-for="{title} in tabs">
<button class="nav-link active" :class="{'active':curenttab=title}" id="home-tab" type="button" @click="curenttab = title"> {{title}} </button>
</ul>
<div class="tab-content p-3 " id="myTabContent ">
<div class="tab-pane fade show active " id="home " role="tabpanel " v-for=" {title , content} in tabs" v-show="curenttab=title">{{content}}</div>
</div>
</div>
</div>
<script src="https://unpkg.com/vue@next "></script>
<script>
const App = {
data() {
return {
curenttab: 'home',
tabs: [
{
title: 'home',
content: 'home content'
},
{
title: ' about',
content: 'about content'
}, {
title: ' nbm',
content: 'about content'
}
]
}
}
}
Vue.createApp(App).mount('#app')
</script>
</body>
</html></body></html>
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
برای کار کردن رویداد کلیک از defer استفاده کن این کار توسط گوگل پیشنهاد میشه .
تو جاهایی که تگ اسکریپت رو مینویسین این کار رو حتما انجام بدین بعدا تو seo هم رتبه محسوب میشه .
لطفا کد را ببینید من تو حلقه محتوا ها را چاپ میکنم یا شرط v-show کار نمیکنه یا رویداد click ربطی به display نداره
در تعجبم چرا این شیوه رو انتخاب کردین درحالی که با css اینکار راحت و بدون دردسره میشه توضیح بدین چرا این شیوه رو انتخاب کردین ؟
در سایت خارجی بالا در مورد این مشکل بحث شده امیدوارم مفید باشه 🤗
خوش حال میشم ببینم مشکل تون حل شد یا خیر چون با vue کار نکردم این رو فرستادم وگرنه از هیچ کمکی دریغ نمی کردم .
دراین مورد از کاربران تو این حوزه میشه به @gomnam اشاره کرد لطفا کسی vue کار کرده به ایشون راهنمایی بدند .
در قسمت نظرات که مطرح کردید کدتون رو اصلاح کردم و براتون فرستادم فکر کنم با اون مشکلتون رو متوجه شده باشید .