دریافت اطلاعات از DB پس از load یا هنگام load صفحه در vuejs
سلام لطفا میشه بگید چجوری می توانم دریافت اطلاعات از DB پس از load یا هنگام load صفحه در vuejs را داشته باشم جوری که در li ها نمایش داده شود....
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@aliunity751
باید با استفاده از api ها داده هاتون رو بگیرد که از fetch و یا axios میتونید استفاده کنید. بعد داده ها رو داخل یک متغیر ذخیره میکنید بعدش با استفاده از v-for میتونید داخل li هاتون داده ها رو نشون بدید.
@aliunity751
فرض کنید که یک api دارید به صورت زیر :
{
"data":[
{
"id":"01",
"title":"first",
"author":"Derrick Mwiti"
},
{
"id":"02",
"title":"second",
"author":"Derrick Mwiti"
}
]
}در مرحله اول یک متغیر داخل دیتا ها تعریف میکنید به اسم دلخواه مثلا myData که مقدارش برابر [] باشه. بعد داخل متد ها یک متد میسازید مثل زیر :
fetchPosts() {
fetch('htt://api-address.com/api').then(res => res.json()).then(res => {
this.myData = res.data;
});
}بعد داخل mounted کد های زیر رو بنویسید.
mounted(){
this.fetchPosts();
}داخل تگ های html هم به صورت زیر عمل کنید.
<ul>
<li v-for="data in myData">
<p>{{ data.title }}</p>
</li>
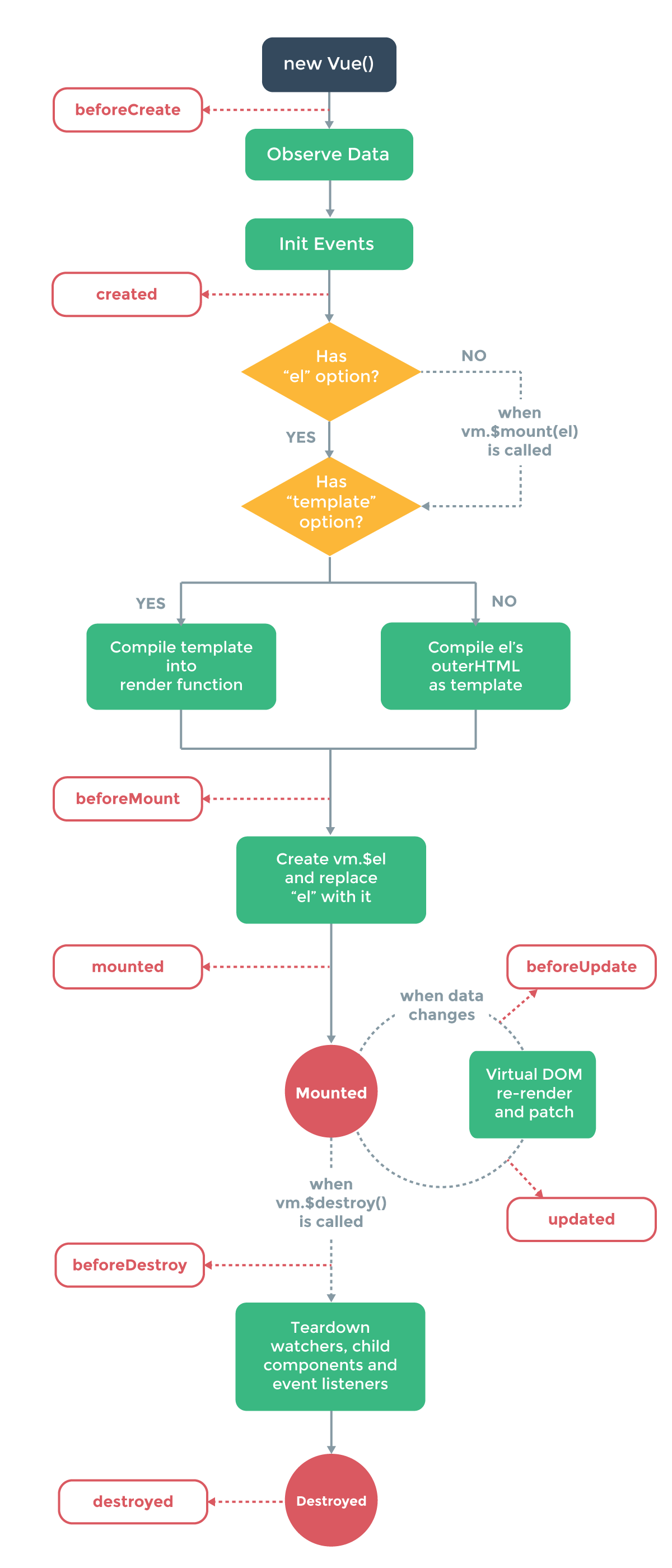
</ul>هنگامی که اِوِنت created اتفاق میفته کامپوننت هنوز به DOM اضافه نشده. اما mounted موقعیه که کامپوننت به DOM اضافه شده و میشه از (this.$el) استفاده کرد اما در created این امکان وجود نداره.

برای دریافت اطلاعات از API بهتره از created استفاده کرد
