شکی نیست که برنامهنویسی فرانت-اند یکی از رشتههای داغ تکنولوژی در سال 2020 خواهد بود.
در گذشته برای یک برنامهنویس فرانت-اند دانستن کمی از HTMLو CSS و jQuery برای وبسایت کافی بود، اما امروزه برنامهنویسان فرانت-اند با اکوسیستم مهارتهای برنامهنویسی، ابزارها، کتابخانهها و چارچوبهای کسل کننده و درحال تغییر روبرو هستند و به سرمایهگذاری و آموزش شخصی مداوم نیاز دارند.
چند سال گذشته، کتابخانهها و چارچوبهای جدید بسیار خوبی مانندReactJS ، VueJS ، Svelt ، JavaScript بهوجود آمدند که کار طراحی را برای ما راحتتر میکردند.
در این مقاله از راکت، به شما درمورد چیزی که باید در سال 2020 بهعنوان برنامهنویس فرانت-اند برای بالابردن سطح خود تمرکز کنید، صحبت میشود؛ خواه شما در برنامهنویسی مبتدی باشید و یا تجربههایی در این زمینه داشته باشید.
1. فریمورکها
در سال 2020، ما احتمالاً یک دوئل بین ReactJS فیسبوک و جامعه توسعهدهندگان VueJS مشاهده خواهیم کرد. React در حال حاضر 140000 ستاره در GitHub دارد، درحالیکه Vue 153000 ستاره را بهخود اختصاص دادهاست. برای مثال Angular تنها 53000 ستاره دارد.
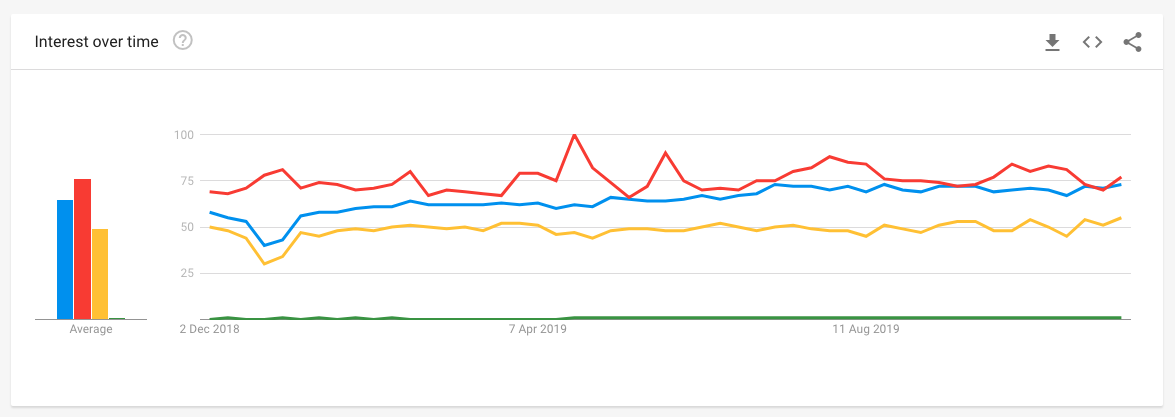
میزان جستجو در سال 2019 برای React (خط آبی)، Vue (خط قرمز)، Angular (خط زرد) و Svelte (خط سبز) نشان میدهد که Vue کمی بالاتر از React قرار دارد. Angular حجم جستجوی کمتری را بهخود اختصاص دادهاست و Svelte تقریباً هیچ نقشی در این مقایسه بازی نمیکند.

بنابراین برای سال 2020، برنامهنویسان فرانت-اند که با چارچوبهای JavaScript کار میکنند یا مایل به آغاز کار خود هستند باید روی گزینههای React و Vue بهعنوان گزینه اصلی تمرکز کنند. اگر روی پروژههای بزرگ کار میکنید، Angular یک گزینه مناسب است.
اگر میخواهید در مورد این چهارچوبها اطلاعات بیشتری کسب کنید، این منابع عالی را بررسی کنید:
2. تولیدکننده سایتهای استاتیک
تولیدکنندههای سایت استاتیک هم قدرت رندرینگ سرور (برای سئو بسیار مهم هستند. اما همچنین زمان بارگذاری اولیه نیز اهمیت دارد.) و هم برنامههای تک صفحهای را باهم ادغام میکنند.
این روزها بسیاری از پروژهها SSG را انتخاب میکنند حتی اگر نیازی به رندرینگ سرور نداشته باشند، زیرا راهحلهایی مانند Next یا Nuxt با ویژگیهای مفید مانند پشتیبانی از نشانهگذاری، دستههای ماژول، تست یکپارچه و غیره، ارائه میدهند.
اگر در مورد برنامهنویسی فرانت_اند جدی هستید، باید به پروژههای زیر نگاهی بیندازید و سعی کنید تجربیات مفیدی از آنها بدست آورید:
- Next (مبتنیبر React)
- Nuxt (مبتنیبر Vue)
- Gatsby (مبتنیبر React)
- Gridsome (مبتنیبر Vue)
اینها احتمالاً در سال 2020 داغترین موارد خواهند بود، هرچند تعداد بیشتری از این دست موارد وجود دارد. اگر میخواهید درباره آنها اطلاعات بیشتری کسب کنید، این منابع را بررسی کنید:
3. JAMstack
اصطلاح jamstack مخفف جاوااسکریپت (بهعنوان مثال ریاکت، ویو و یا وانیلاجیاس) و api هستند و نشانهگذاری آنها پیشرفته و درطول زمان استقرار یافتهاست.
این روشی برای ساخت وبسایتها و برنامههایی با عملکرد بهتر بود که هزینههای کمتر و امنیت بالاتر و تجربهای بهتر ارائه میدهند.
همهی اینها چیز جدیدی به تنهایی ندارند و تماماً باهم وجهاشتراک دارند؛ آنها به یک سرور وب وابسته نیستند. بنابراین یک برنامه یکپارچه که به صورت بک-اند، Node.js یا Ruby متکی است و یا سایتی که با CMS سرور جانبی مانند Drupal یا WordPress ساخته شدهاست با JAMstack ساخته نشده است.
اگر میخواهید با JAMstack کار کنید راهکارهایی وجود دارد:
پروژه بکاررفته در CDN
چون به هیچ سروری نیاز ندارند، کل پروژه میتواند از یک CDN ارائه شود. که ازنظر سرعت و عملکرد شکستناپذیر است.
همه چیز بستگی به GIT دارد
هرکسی باید بتواند کل پروژه را از مخزن گیت بدون نیار به دیتابیس و یا تنظیمات پیچیده کلون(clone) کند.
Build خودکار
شما می توانید بطور کامل Build کردن را اتوماتیک بسازید؛ زیرا تمام نشانه گذاری ها از قبل ساخته شده اند؛ بهعنوان مثال با webhook ها یا سرویس های ابری.
بی اعتباری حافظه پنهان
هاستینگ شناخته شده مانند Netlify یا Zeit از برنامههای JAMstack پشتیبانی میکنند و شرکتهای بزرگ از آنها برای ارائه تجربیات عالی به کاربران خود استفاده میکنند.
این قطعاً چیزی است که شما میخواهید به عنوان یک برنامهنویس فرانت-اند در سال 2020 یادبگیرید.
اگر میخواهید درباره JAMstacks اطلاعات بیشتری کسب کنید، در اینجا منابع بسیار خوبی ارائه شدهاست:
4. PWA
وباپلیکیشنهای پیشرونده (PWA) قطعاً در سال 2020 مورد استفاده خواهند بود. تعداد بیشتری از شرکتها PWA را از طریق برنامههای بومی برای ارائه تجربیات غنی موبایل در اختیار کاربران خود قرار می دهند..
PWA ها قابل اعتماد (بارگیری فوری، کار بدون اتصال به اینترنت)، سریع (انیمیشن روان، پاسخ سریع به تعامل کاربر) و جذاب (جذاب بودن برنامه بومی، تجربه کاربری عالی) هستند.
دلایلی برای ساخت وباپلیکیشنهای پیشرونده:
- از طریق مرورگر میتواند به صفحه اصلی کاربر اضافه شود
- حتی اگر اتصال اینترنتی وجود نداشته باشد کار میکند
- از اعلانهای وب برای افزایش اشتیاق کاربر استفاده میکند.
- از ویژگیهای Google Lighthouse استفاده میکند.
5. GraphQL
یکی از داغترین موضوعات در حال حاضر که مطمئناً چیزی برای یادگیری یا پیشرفت در سال 2020 دارد، GraphQL است.
در حالیکه REST مدتهاست که با ارائه مفاهیم فوقالعادهای مانند سرورهای stateless را از استاندارد "de facto" را برای طراحی APIهای وب در نظر گرفته است، APIهای RESTful بیش از پیش انعطافپذیرند تا برای مشتریانی که به سرعت در حال تغییر دسترسی به آنها هستند، انعطافپذیر باشند.
GraphQL توسط فیسبوک ایجاد شده است، تا مشکلات برنامهنویسان را هنگام برخورد با APIهای RESTful برطرف کند.
استفاده از GraphQL، تجربه متفاوتی خواهد بود. برنامهنویسان با نیازهای دادهای خود، یک کوئری را به یک سرور GraphQL ارسال میکنند. سپس سرور JSON را با تمام دادههای مربوطه برمیگرداند. مزیت دیگر کاربرد GraphQL این است که از سیستمهای قوی استفاده میکند. همه چیز در سرور GraphQL از طریق یک طرح با استفاده از زبان (GraphQL (SDL تعریف می شود. پس از ایجاد طرح، هر دو برنامهنویس فرانت-اند و بک-اند میتوانند کاملاً مستقل از یکدیگر کار کنند، زیرا آنها از ساختار داده تعریف شده آگاه هستند.
اگر میخواهید در مورد GraphQL اطلاعات بیشتری کسبکنید، این منابع عالی را بررسیکنید:
6. ویرایشگر کد یا IDE
دقیقاً مانند سال 2019، VS Code مایکروسافت، ویرایشگر شماره یک برای اکثر مهندسین فرانت-اند در سال 2020 خواهد بود.
تقریباً ویژگیهای شبه IDE مانند تکمیل خودکار و هایلایت کد را ارائه میدهد و تقریباً از طریق بازار میتواند نامحدود گسترش یابد.
در اینجا چندین افزونه عالی برای شما بهعنوان یک برنامهنویس فرانت-اند ارائه شده است:
- JavaScript (ES6) code snippets
- Npm
- Prettier
- CSS Peek
- Vetur
- ESLint
- Live Sass Compiler
- Debugger for Chrome
- Live Server
- Beautify
اینها نمونههای بسیار جالبی هستند. چیزهای جدیدی برای اکتشاف در VS Code وجود دارد، بنابراین من شما را تشویق میکنم اگر قبلاً از آن استفاده نکردهاید، آن را امتحان کنید.
7. تست
اگرچه به نظر میرسد عدم تستینگ در پروژههای شخصی شما راحتتر باشد، اما انجام اینکار در محیطهای تجاری و سازمانی اجباری است. بنابراین بهتر است برای هر برنامهنویسی در هر زمان ممکن، تست را در گردش کار برنامهنویسی ادغام كند.
میتوان بین موارد تست تفاوت قائل شد مانند:
Unit test
تست یک جز و یا عملکرد به صورت ایزوله
Integration test
تست تاثیر اجزای برنامه بر روی یکدیگر
End-to-end test
تستهای پایانی یک برنامه
روشهای بیشتری برای سنجش وجود دارد، مانند manual test snapshot test و غیره.
اگر میخواهید به موقعیت برنامهنویس ارشد انتقال پیدا کنید؛ یا برای اکتساب یک شغل در یک شرکت بزرگ که دارای برخی استانداردهای برنامهنویسی است، هدف گذاری کردهاید؛ باید سعی کنید روی مهارتهای تست خود کار کنید.
8. کد تمیز (clean code)
توانایی نوشتن کد تمیز یک مهارت عالی است و مورد نیاز بسیاری از سازمان هاست. اگر میخواهید از موقعیت برنامهنویس به سمت یک برنامهنویس ارشد قدم بگذارید، باید واقعاً مفاهیم کد تمیز را بیاموزید.
کد تمیز باید زیبا و دلپذیر باشد. باید متمرکز باشد و شما باید از آن مراقبت کنید. کلیه تستها با کد تمیز اجرا میشوند. آنها نباید شامل موارد تکراری باشند و استفاده از کلاسها، متدها و تابعها باید به حداقل برسد.
برخی کارهایی که یک برنامهنویس در قالب کد تمیز باید انجام دهد عبارتند از:
- برای متغیرها، کلاسها، متدها و توابع نامهای معنیدار ایجاد کند.
- تابعها باید کوچک باشند و تا حد ممکن تکلف کمتری داشته باشند.
- نیازی به کامنتگذاری برای همه چیز نیست. کد باید خودش حالت self document داشته باشد.
اگر میخواهید در مورد کدنویسی تمیز اطلاعات بیشتری کسب کنید، کتابها و پستهای Robert و Martin را چک کنید.
9. Git
Git بدون تردید، این روزها استاندارد کنترل نسخه در برنامهنویسی وب است. این مهم است که هر مهندس فرانت-اند مفاهیم اساسی Git و گردش کار را بشناسد تا به طور موثر در تیمهایی با هر اندازه کار کند.
در اینجا چند دستور معروف Git وجود دارد که باید بدانید:
- git config
- git init
- git clone
- git status
- git add
- git commit
- git push
- Git pull
- Git branch
اگرچه همیشه شناختن این دستورات برای افزایش بهرهوری شما خوب است، اما مهندسین فرانت-اند باید مفاهیم اساسی پشت Git را نیز بیاموزند.
در اینجا چند منبع برای شما آورده شدهاست:
- توضیح مفاهیم اساسی Git و نحوه استفاده از GitHub
- نحوه استفاده از GitHub - همکاری برنامهنویسان با استفاده از GitHub
- گیت هاب
10. مهارتهای نرم
غالباً نادیده گرفته میشود، اما واقعاً برای برنامهنویسان، کسب مهارتهای نرم مهم است.
در حالیکه به درک جنبه فنی کارها کمک میکند، دانستن چگونگی برقراری ارتباط در یک تیم نیز بسیار مهم است. اگر قصد دارید به یک مقام ارشد ترفیع بگیرید، باید روی مهارتهای زیر کار کنید:
- انتقال افکار
- ارتباطات
- کار گروهی
- قابلیت دسترسی و مفید بودن
- صبر
- ذهنیت باز
- قدرت حل مسئله
- مسئوليت
- خلاقیت
- مدیریت زمان
همیشه این نکته را به یاد داشته باشید: مهمترین چیز برای یک برنامهنویس ارشد، داشتن مهارتهای نرم در کنار مهارتهای دیگر است.
نتیجه گیری
در این مقاله، 10 نکته مهم را برای شما بازگو کردم که برنامهنویسان فرانت-اند باید سعی کنند در سال 2020 یاد بگیرند، بهبود ببخشند یا استاد آن شوند.
این لیست کامل نیست، اما امیدوارم که برای سال 2020 الهامبخش باشد. اگر نکتهای جا مانده است، آنرا در قسمت نظرات با ما در میان بگذارید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید