چند بار این کار را کردهاید که کد CSS یا JS را مستقیما در مرورگر ویرایش و تنظیم کنید، سپس صفحه را رفرش کنید و ببینید که تمام تغییرات اعمال شدهاند؟ بهبود گردش کار توسعه میتواند به توسعه دهندگان وب کمک کند تا کارایی بیشتری داشته باشند و یک محصول نهایی با کیفیت بالاتر ارائه دهند.
مرورگر وب در بسیاری از مراحل توسعه وب نقش مهمی دارد. ویرایش فایلهایHTML ، JS و CSS اغلب بخشی از کارهای روزمره است. اگر مرورگر اصلی که از آن استفاده میکنید گوگل کروم است، میتوانید از "Workspaces" که از ویژگی ابزارهای توسعه کروم است، استفاده کنید تا روند کار توسعه شما کارآمدتر باشد. در زیر نحوه کار به خوبی شرح داده شده است.
برای فعال کردن ویژگی در یک سایت، مراحل زیر را دنبال کنید:
- Developer Tools را در مرورگر کروم خود باز کنید. (میتوانید از کلیدهای ترکیبی Ctrl+Shift+I و یا از کلید F12 استفاده کنید)
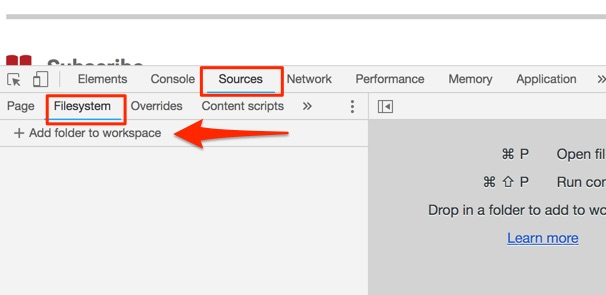
- روی تب "Sources" کلیک کنید.
- سپس وارد پنل "Filesystem" شوید.
- در آخر بر روی "Add folder to workspace" کلیک کنید.
- کروم پنجرهای را باز میکند تا به شما امکان انتخاب مسیر فایلهای منبع را بدهد. مهم است فولدری که انتخاب میکنید با مسیر فایلهای موجود در صفحه وب شما مطابقت داشته باشد. (به عنوان مثال اگر صفحه شما فایل CSS زیر را بارگیری میکند
<link href="/extension/design/front-end/stylesheets/styles.css">، شما باید دایرکتوری extension را لینک دهید؛ نه فقط دایرکتوری stylesheets را)

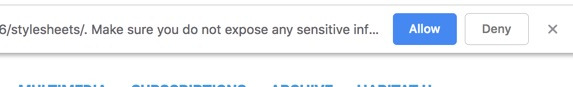
پس از لینک دادن دایرکتوری با کد منبع، گوگل کروم اجازه دسترسی دایرکتوری به صفحه فعلی را درخواست میکند. روی "Allow" کلیک کنید.

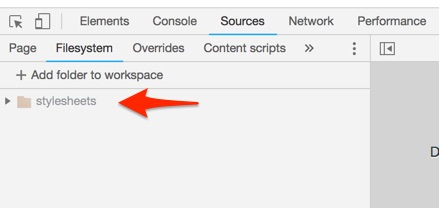
وقتی اجازه دسترسی به صفحه وب را به دایرکتوری داده باشید، در پنل "Filesystem" لیست میشود. فایلهای مورد استفاده در صفحه وب شما نیز ملزم به فایلهای Filesystem خواهند بود.

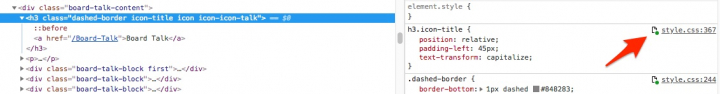
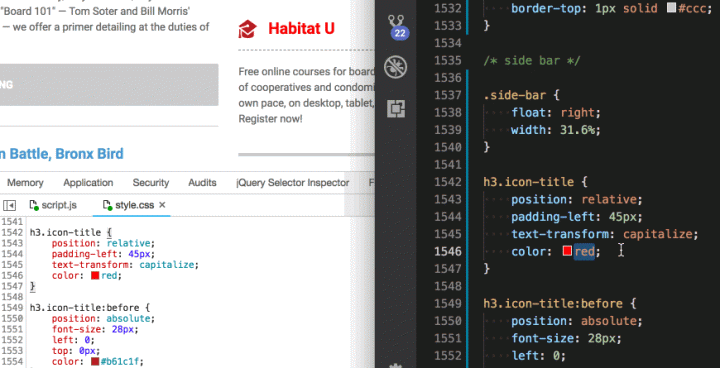
انتخاب یک عنصر HTML در تب "Elements" DevTools کروم، استایل اعمال شده بر روی آن را نشان میدهد. همچنین در کنار نام فایل یک نقطه سبز مشاهده خواهید کرد، به این معنی که فایل در Filesystem شما به فایل اصلی لینک داده شده است.

با کلیک بر روی لینک "style.css" به کد CSS در پنل "Sources" منتقل میشوید.
با ایجاد تغییرات فایل در پنل Sources و فشار دادن cmd + s در سیستمعامل مک و یا ctrl + s در سیستمعامل ویندوز، تغییرات فایل سیستم شما ذخیره شده و این تغییرات در صفحه وب اعمال میشوند.

این بهبود خوبی در روند کار توسعه است، زیرا نیازی به رفرش صفحه ندارید و لازم نیست منتظر بمانید تا صفحه دوباره رندر شود. بلکه میتوانید تغییرات را بلافاصله مشاهده و ذخیره کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید