ارسال notification به کاربر در هر صفحه ای که ممکنه باشه بدون websocket
سلام
اول از همه منظور خودم رو خیلی کامل و واضح خدمت دوستان توضیح بدم که متوجه سوالم ب صورت دقیق بشن
چطوری میتونم بر اساس تغییراتی در یک صفحه ، آبدیت هایی در دیگر صفحات داشته باشم؟
اصل موضوع چیزیه ک گفتم
مثال های مختلفش اینه ک مثلا جدول سفارشاتی دارم که یک نفر مانیتورینگ میکنه و یه نفر دیگه توی صفحه ی دیگه ای سفارشات رو ثبت میکنه طرف بتونه در لحظه سفارش جدید رو ببینه
مثلا مشتری و فروشنده دیگ
یا مثال دیگه مثل واتس اپ یا تلگرام که یک badge روی ایکن خودشون دارن و اگ پیامی بیاد نشون میده
مثلا توی هدر همچین چیزی داشته باشیم و کاربری توی یک صفحه ای پیامی بده سفارشی ثبت کنه یا هر درخواست دیگه بشه اعلام کرد.
در کل خیلی مثال هایی وجود داره که میشه زد و ساده ترین راهش reload کردن صفحه یا اون درخواست ما هست.
خب اینکه بگم هر یک ثانیه یا ده ثانیه یا هرچی داده ی من reload بشه که یه بار الکی میاره روی سرور
من داشتم ویدیو های آموزشی livewire رو نگاه میکردم و دورشو از راکت دیدم
یه بخش خیلی جذاب و پر کاربردی که داره و مشکل من رو حل میکنه web socket هست - لینک آموزش در راکت -
اما مشکلی که این قضیه داره اینه که باید حتما VPS داشته باشی تا بتونی دستور php artisan websockets:serve رو براش اجرا کنی
اما من توی پروژه های کوچیک و ساده واقعا نیاز به vps نمیبینم هنوز و ب نظرم ارزش نداره اون هزینه براش (جدای از اینکه کانفیگ هاشو بلد نیستم اما سایتی مثل لیارا کار رو راحت کرده و نیاز ب دانش خاصی نداری)
آیا پکیجی یا موردی داریم که مثل web socket بتونه به این نیاز پاسخ بده؟
یعنی بشه با تغییر یک داده یه صفحه ای خاص فهموند ک خودشو رفرش کنه داده هاشو یا هر عملی ک مد نظره رو انجام بده؟؟
من با react , vue , nodejs و مشتقاتشون 😅 آشنایی ندارم اگر توی اینا همچین امکانی هست راهنمایی کنید برم دنبالش چون یادگیریشون توی برنامم هست
pwa هم یه بخش push notification داره که اشنا نیستم کلا با pwa اطلاعاتی دارید ؟ ایا ربطی دارن به هم؟
@hesammousavi
@mohaligateway
@muhammad
@Rp76
@mrn
@samanzdev
@juza66
@hosseinshirinegad98
@rezajahangir
@websaz
@ali.bayat
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
از پروتکل SSE می تونید استفاده کنید
خیلی راه اندازیش هم داخل php سادس
با یه سرچ داخل گوگل یاد بگیرید
نیاز به vps نداره و روی هاست اشتراکی هم اجرا میشه
گرفتم منظورت چیه
دقیقا سرور لیارا رو میخری
و باهاش ۱۰۰ سایت بیار بالا هر سایت هم پروژه ی جدا گانه
مثلا من دامین های زیر رو دارم
Ali.ir
Susa.ir
Roocket.ir
اینا هرکدوم یک پروژه هستند و هرکدام براشون یک فایل پروژه در لیارا ساخته میشه
توی قسمت دامنه ها میتونی هرکدوم از اینا رو به پروژه متصل کنی
و بعدش میری توی کلود فلر براساس اطلاعاتی که لیارا برای هر دامینت که ساختی ثبت میکنی و توی سایت ایرنیک dns کلود فلر رو میدی
ولی در نظر داشته باش سرور لیارا که میخری یک کیف پول داره شارژ میکنی و لیارا طبق پروژه ها ، دیتابیس های که ایجاد کردی پول از کیف پولت برمیداره
اینجا باید دقت کنی اگر پروژه ی داری بی استفاده باید دیلیت کنی (نمیتونی نگه داری چون پول بابتش کم میشه)
یکی از بدی های که داره همین دوتاس
سلام
از پروتکل SSE می تونید استفاده کنید
خیلی راه اندازیش هم داخل php سادس
با یه سرچ داخل گوگل یاد بگیرید
نیاز به vps نداره و روی هاست اشتراکی هم اجرا میشه
برای ارسال نوتیفیکیشن هم خیلی سادس توی mdn بخونید
البته لازمه ذکر کنم نوتیفیکشین به دو دسته notification api و push api تقسیم میشه
با پوش ای پی آی شما به ای پی آی های مرورگر ها درخواست می دید یعنی اگه صفحه سایت بسته باشه باز هم نوتیفیکیشن میاد
اما با نوتیفیکیشن ای پی آی فقط در صورتی که صفحه باز باشه می تونید نوتیفیکیشن بفرستید اما دیگه به ای پی آی هر مرورگر لازم نیست بفرستید یه فریم ورکی هم که در این زمینه هست فریم ورک pushjs هست
فرقش با وبسوکت چیه؟
وبسوکت (WebSocket) یه ارتباط دوطرفه کلاینت سرور هستش، ولی SSE تقریبا یکطرفست و شما کنترل زیادی در نحوه برقراری ارتباط با سرور ندارید. خود SSE با سرور سینک میشه و اگه اتفاقی (Event) که مشخص شده افتاد بهتون خبر میده.
فرقش با ایجکس (Ajax) چیه؟
برخلاف ajax که نیاز هست مرتب و توی بازه های زمانی مشخص سمت سرور رو چک کرد، SSE بصورت اتوماتیک و از طریق کانکشنهای HTTP مرورگر رو بروزرسانی میکنه. یعنی عملا اتفاقی نمیفته مگر اینکه سرور به مرورگر کانکشنی بزنه و این رو اطلاع بده. این باعث میشه به مراتب سرعت کار بالاتر بره و منابع کمتری مصرف بشه.
مزیتش چیه؟
اجرا و پیاده سازیش در حد نوشتن چند خط ساده جاوااسکریپته.
نیاز به هیچ فایل و یا پلاگین اضافه ای نداره.
یادگیریش خیلی خیلی راحته و نیاز به خوندن صدها خط داکیومنت نداره.
چون native ساپورت میشه بصورت کاملا بهینه نوشته شده و با سرور ارتباط برقرار میشه.
جایگزین عالی برای Ajax نوشتن در جی کوئری و یا خود جاوااسکریپت (البته ساز و کار همونه ولی بهتر و سریعتر).
- برای چه کارهایی میشه ازش استفاده کرد؟
بروز کردن تقریبا ریل تایم (Real Time) اطلاعاتی مثل قیمت انواع ارز و ...
بروزکردن تیترهای خبری
نوشتن چت آنلاین (قسمت پشتیبانی سایتها) که نیاز به ارسال و دریافت خیلی سریع نیست.
دریافت تعداد یوزرهای آنلاین و یا آپدیت تعداد بازدید مطالب.
نمایش کامنتهای جدید و بسیاری دیگه از این کارها.
@mimsadAlef
مرسی دمت گرم قبلا درباره ش مقاله ی خونده بودم ولی فراموشش کردم یادآوری خیلی خوبی بود
@salar.mohammad2013
اره سم جدید بریم تست بزنیم ببینیم چطوریه!
@juza66
سلام خوبی
اقا من توی لیارا تازه ثبت نام کردم
یه پروژه ساده چت روم مهندس موسوی رو توش میخوام بارگذاری کنم برای تست ببینم چطوریه
دیتابیس رو و دیسک رو ایجاد کردم و متصل کردم و وارد میشم
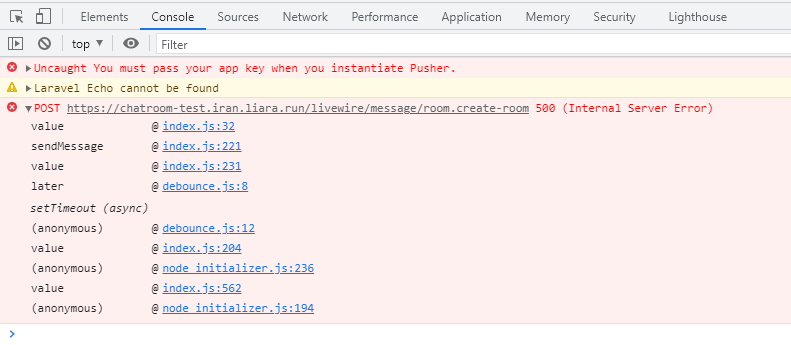
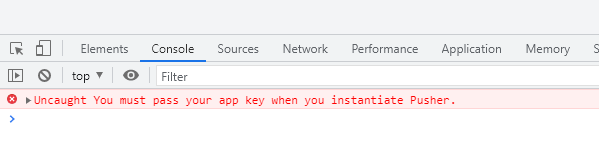
اما یه خطای بهم میده پوشر میگه appkey رو باید بهش بدی
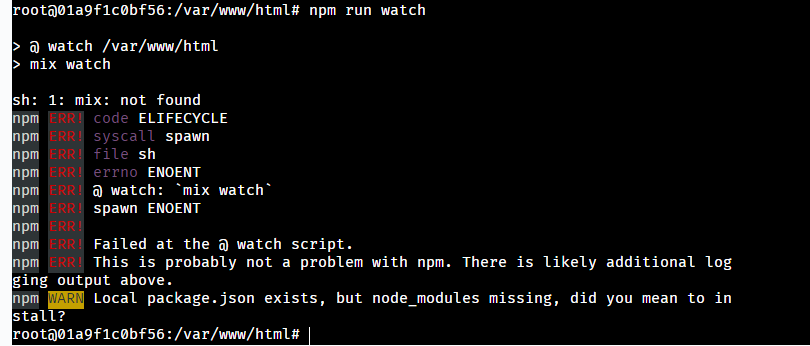
سرچ ک کردم میگه تویbootstrap.js اون تیکه کدی که زدی کار نمیکنه و براش باید npm run watch بزنی درست بشه
اما من این کد رو توی لیارا میزنم ارور میده
میشه راهنمایی کنی؟



اما یه خطای بهم میده پوشر میگه appkey رو باید بهش بدی
ممنون داداش اما از سرور خود پوشر استفاده نمیشه توی این حالت و از سرور خودمون رایگان استفاده میکنیم
توی لوکال قشنگ کار میکنه و موردی نداره وب سوکت
اون لینکی که قرار دادم رو ببینید شما
از این پکیج استفاده شده و خیلی راحت بدون نیاز به ثبت نام توی خود پوشر کار میکنه
توی دوره لایو وایر راکت استفاده شده
@juza66 @mimsadAlef
ب پشتیبانیشون پیام دادم مثلی که مشکل از خودشون هست و چیز دیگه ای رو پیشنهاد دادن.
سلام جناب سالار، روزتون بخیر.
ما از پکیج laravel-websockets پشتیبانی نمیکنیم. توجه داشته باشید که این پکیج در واقع API های Pusher رو شبیهسازی میکنه.
برای استفاده از یک سرویس مشابه در لیارا، پیشنهاد ما استفاده از pWS هست که با لیارا سازگار هست و چون با NodeJs هم نوشته شده، عملکرد بسیار مناسبی داره. pWS هم API های Pusher رو شبیهسازی میکنه، بنابراین از اون میتونید داخل لاراول استفاده کنید.
برای اینکار، فقط کافیه که از بخش برنامهها یک برنامه از نوع Docker بسازید. سپس دستور زیر رو داخل کامپیوترتون وارد کنید:
liara deploy --port 6001 --image quay.io/soketi/pws:0.5-14-alpine
سپس، وارد بخش تنظیمات این برنامهی Docker در پنل لیارا شده و متغیرهای زیر رو براش تنظیم کنید:
DEFAULT_APP_ID=app-id
DEFAULT_APP_KEY=app-key
DEFAULT_APP_SECRET=app-secret
با اینکار، شما یک سرویس Pusher اختصاصی خواهید داشت که میتونید برنامهی لاراولتون رو بهش متصل کنید و دیگه نیازی هم به پکیج laravel-websockets نخواهید داشت.
اگر موردی بود بفرمایید.
در خدمت هستیم.