سرچ درون جدول بدون لود شدن صفحه
سلام
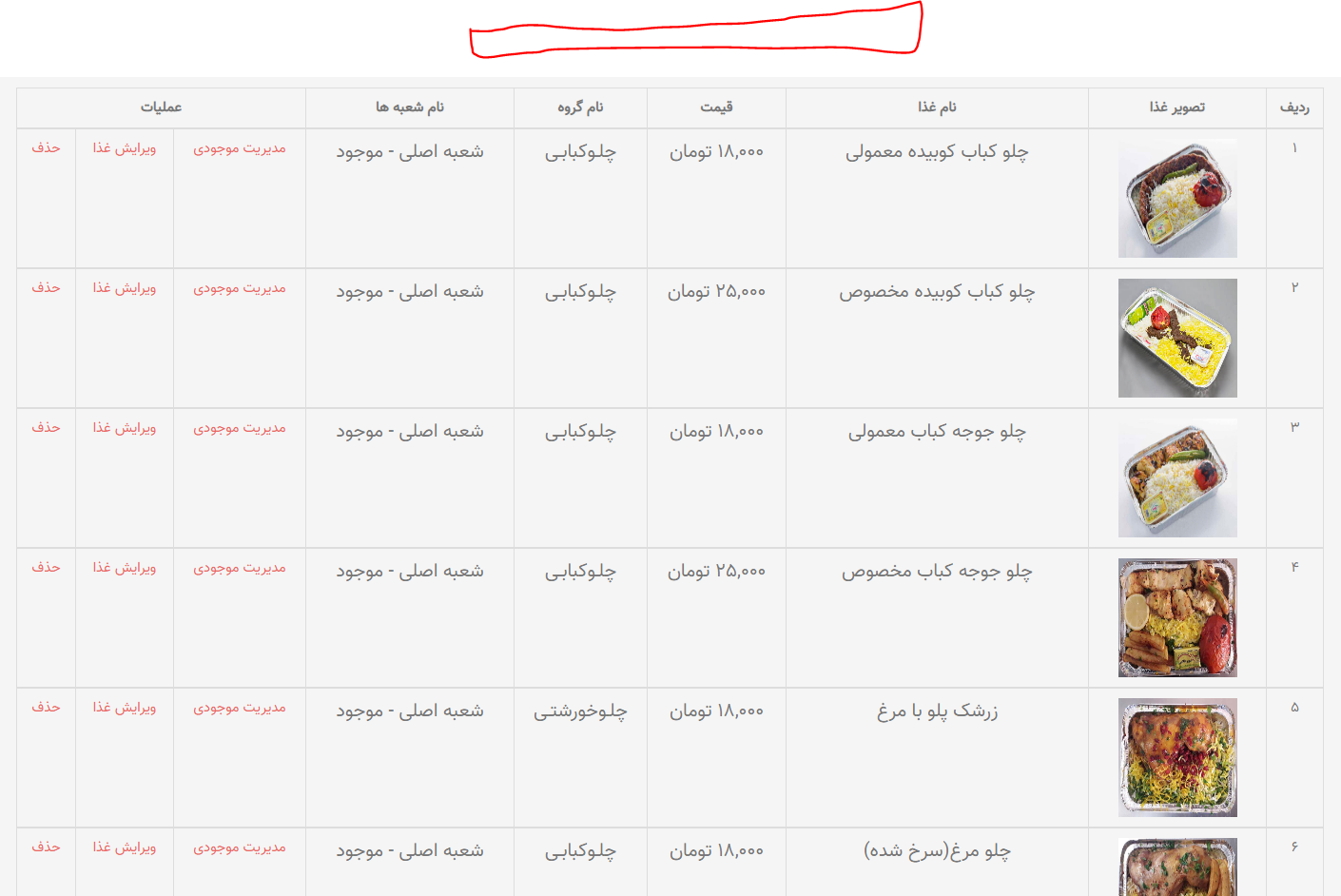
من یه جدول دارم که میخوام تو قسمتی که کادر قرمز کشیدم یه باکس جستجو بذارم
میخواستم راهنمایی کنین که باید چیکار کنم؟ حتما باید ajax باشه؟ نمیشه همون اطلاعاتی رو که هست فیلتر کرد؟
مثلا بر اساس نام غذا
اگر باید ajax باشه لطفا یه سمپل کد میدین که چجوری متن رو از کادر بگیرم و به ajax بدم و اطلاعاتی که برمیگرده رو چجوری پردازش کنم داخل جدول دوباره نشون بدم؟
تشکر

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
اگر منظورتون اینه که قصد دارید روی نتایج بدست آمده، جستجو صورت بگیره که دیگه نیازی نیست مجدد درخواستی رو ارسال کنید. روی همین جدول بدست آمده، جستجو صورت میگیره.
هر کدوم از اینها رو بررسی کنید:
https://www.w3schools.com/howto/howtojsfiltertable.asp
https://www.w3schools.com/jquery/jqueryfilters.asp
https://www.w3schools.com/bootstrap/bootstrapfilters.asp
https://speedysense.com/filter-html-table-using-javascript/
https://listjs.com/
http://www.tablefilter.com/
http://tablefilter.free.fr/
@elyasbeshkani
سلام و وقت بخیر
اگر میخواهید در لحظه نتایج رو بگیرید فقط Ajax هست ،
اگر نتایج زیاد باشه لودینگ صفحه میره بالا در ضمن از لحاظ استایلینگ هم مشکل ایجاد میشه که همه رو بگیرید و بعد فیلتر کنید
بهتره با Ajax بگیرید و طبق فرمایش آقا میلاد فیلتر های دیگه مثلاً زمان ساخت و .... رو توی فرانت و با جاوااسکریپت انجام بدید
موفق و سلامت باشید
یا حق
سلام نیازی نیست حتما ایجکسی باشه ایجکس دردسر هم دنبالش داره لزومی نداره از ایجکس استفاده کنید.
روال کار این میشه شما یه فرم تو همون قسمت که مد نظرتون هست ایجاد می کنید و یه اینپوت ورودی هم بهش میدین. فرض مثال می خواین جستجو را با نام غذا انجام بدین. در اینپوت ورودی نام یا قسمتی از نام غذا رو وارد می کنید و فرم رو به یک آدرس بک اند سابمیت می کنید
این میشه فرم جستجوش
<form method="post" action="food_search.php">
<div style="margin-bottom: 20px;">
<label>Food Name</label>
<input type="text" name="food">
</div>
<div style="margin-bottom: 20px;">
<input type="submit" value="Search">
</div>
</form>@milad
بله من اطلاعات رو از قبل داشتم و جدول آماده بود
https://www.w3schools.com/bootstrap/bootstrap_filters.asp
این مورد به کارم اومد
تشکر