Parastoo Ebrahimi
6 سال پیش
توسط Parastoo Ebrahimi
مطرح شد
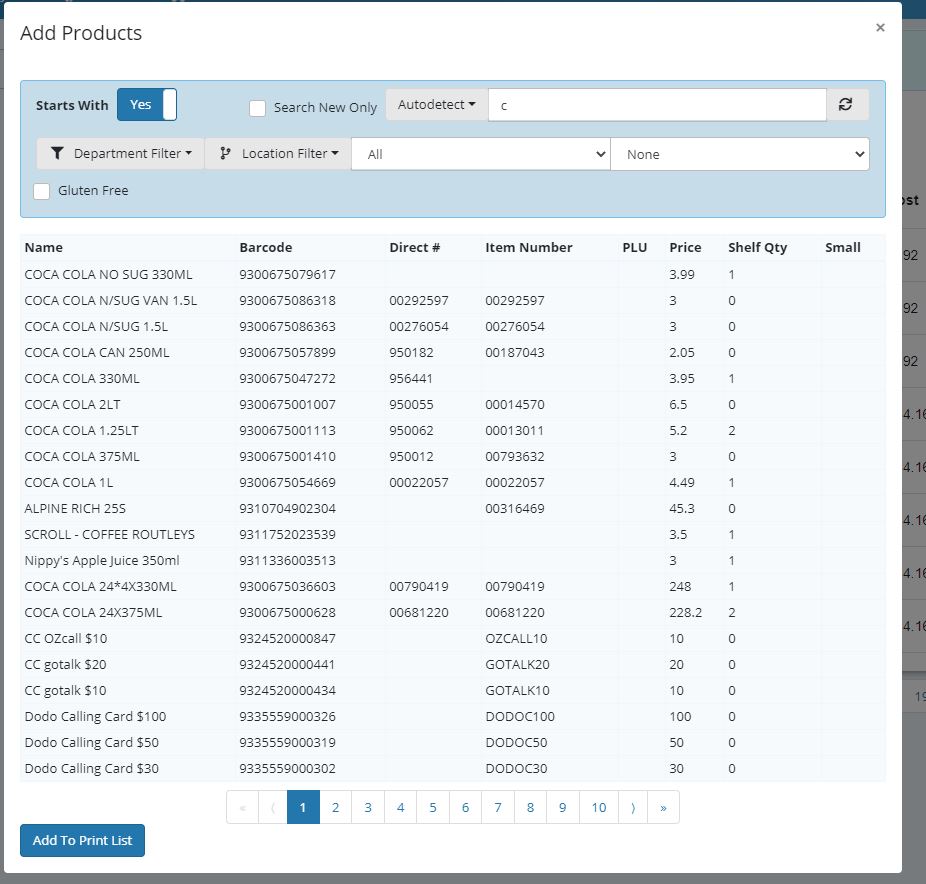
multi-select بودن سطرهای جدول
سلام. من برای نمایش اطلاعات از یه table استفاده کردم و الان میخوام این جدول بشه سطر هاش انتخاب بشه و اگر صفحه عوض شد و برگشتیم به صفحه قبل همچنان توی حالت انتخاب باقی بمونه.. چیکار باید بکنم؟
@sinashahoveisi
@hesammousavi
<div className="table-responsive">
<table className="table table-light table-responsive table-hover table-bordered table-sm" data-bind="with: printBatch">
<thead>
<tr>
<th>Name</th>
<th>Barcode</th>
<th>Direct #</th>
<th>Item Number </th>
<th>PLU</th>
<th >Price</th>
<th >Shelf Qty</th>
<th >Small</th>
</tr>
</thead>
<tbody data-bind="foreach: details">
{
this.state.searchReasultArray.map((item, index) =>
<tr className="clickable" onClick={this.selectedRow} >
<td className="ellipsis-150">{item.name}</td>
<td >{item.apn}</td>
<td className="ellipsis-150" >{item.directNumber}</td>
<td >{item.itemNumber}</td>
<td >{item.plu}</td>
<td >{item.price / 100}</td>
<td >{item.labelShelfQty}</td>
<td ></td>
</tr>
)
}
</tbody>
</table>
<div className="d-flex justify-content-center" data-bind="widget: { kind: 'pagination', page: detailPage, totalPages: detailTotalPages }"></div>
</div>
<div style={{ display: 'flex', justifyContent: 'center' }}>
{
this.state.count>0 ?
<Pagination
activePage={this.state.currentPage}
totalItemsCount={this.state.count}
itemsCountPerPage={20}
onChange={this.handlePageChange.bind(this)}
pageRangeDisplayed={10}
itemClass="page-item "
linkClass="page-link"
/>
:
null
}
</div>

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
سلام میتونید از rowsSelected و onRowsSelect استفاده کنید فقط باید دقت داشته باشید که selectableRows روی 'multiple' باشد.
import React from "react";
import ReactDOM from "react-dom";
import MUIDataTable from "mui-datatables";
class App extends React.Component {
state = {
columns: [
{name : "index" , options: {display : false ,}},
{ name: "Name", options: { display: false,sortDirection: 'asc' } },
{ name: "Title", options: { display: true , } },
{ name: "Location", options: { display: true } },
{ name: "Age", options: { display: true } },
{ name: "Salary", options: { display: true } }
],
par: true,
selectedList : [],
};
changepar() {
this.setState(prevState => {
return {
...prevState,
par: !prevState.par
};
});
console.log(this.state);
}
render() {
const data = [
[1,"Gabby George", "Business Analyst", "Minneapolis", 30, "$100,000"],
[2,"Aiden Lloyd", "Business Consultant", "Dallas", 55, "$200,000"],
[3,"Jaden Collins", "Attorney", "Santa Ana", 27, "$500,000"],
[4,"Franky Rees", "Business Analyst", "St. Petersburg", 22, "$50,000"],
];
const options = {
filterType: "dropdown",
responsive: "scroll",
selectableRows: true,
rowsSelected: this.state.selectedList,
selectableRows : 'multiple',
onRowsSelect : (curRowSelected, allRowsSelected) => {
console.log("---RowSelect")
console.log("Row Selected: ", curRowSelected);
console.log("All Selected: ", allRowsSelected);
let lists = allRowsSelected.map(i => i.dataIndex)
this.setState(prevState => {
return {
...prevState,
selectedList : lists
}
})
console.log(this.state)
},
};
return (
<div>
<button
onClick={() => {
this.changepar();
}}
>
par
</button>
<MUIDataTable
title={"ACME Employee list"}
data={data}
columns={this.state.columns}
options={options}
/>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById("root"));
