فیلتر در multilevel array
سلام . من یه آرایه به صورت زیر دارم. میخوام با یه text اون رو فیلتر کنم. برای سطح اول کدم کار میکنه. ولی نمیدونم برای اینکه دو سطح دیگه هم فیلتر کنم باید چیکار کنم.
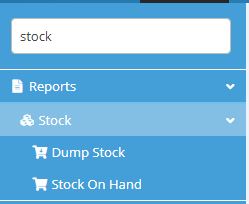
این فیلتر برای آیتم های یک منو هستش. مثلا وقتی stock رو سرچ میکنم باید اون آیتم نمایش داده بشه.

menuItem=[{name:"item 1", children:[{name:"my text"}, {name:"item 1-2", children:[{name:"my text"}]} ]},{name:"item2", children:[{name:"my text"}, {name:"2-2"}]ریزالتی که میخوام داشته باشم اگر text وجود داشت اینه:
menuItem=[{name:"item 1", children:[{name:"my text"}, {name:"item 1-2", children:[{name:"my text"}]} ]},{name:"item2", children:[{name:"my text"}]}]کدی که برای سطح اول کار میکنه :
let filtered = this.props.menuItem;
if (this.props.searchInput) {
debugger
filtered = filtered.filter(item => item.name.toLowerCase().includes(this.props.searchInput.toLowerCase()));
}گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@kamran.davar
@itstaha
خب بالاخره نوشتمش و جواب هم گرفتم ازش. کدم به صورت زیر شد :
let filtered = this.props.menuItem;
let result = [];
let parentIndex = -1;
let childrenResult = [];
let name;
let icon;
let level= null
if (this.props.searchInput) {
filtered.forEach(item => {
if (item.name.toLowerCase().includes(this.props.searchInput.toLowerCase())) {
}
else if (item.children) {
level= item.name
name = item.name;
icon = item.icon;
item.children.forEach(element => {
if (element.name.toLowerCase().includes(this.props.searchInput.toLowerCase())) {
parentIndex = parentIndex + 1;
childrenResult.push(element);
let child = [];
child.push(childrenResult[parentIndex])
result.push({ name, icon, children: child });
}
});
}
});
result = result.reduce((result, entry) => {
// Find if there is a duplicate in the new array
const duplicate = result.find(newEntry => (
entry.name === newEntry.name
));
// If there is a duplicate, merge their stroyids
if (duplicate) {
const name = entry.children.filter(id => !duplicate.children.includes(id));
duplicate.children = duplicate.children.concat(name);
}
else result.push(entry); // Else, add the entire entry
return result;
}, []);
console.log(result);
}
if(this.props.searchInput){
filtered = result;
}فقط یه قسمتشو از استک اور فلو کمک گرفتم و نوشتم و نفهمیدم چی کار میکنه!!!
این قسمتش:
result = result.reduce((result, entry) => {
// Find if there is a duplicate in the new array
const duplicate = result.find(newEntry => (
entry.name === newEntry.name
));
// If there is a duplicate, merge their stroyids
if (duplicate) {
const name = entry.children.filter(id => !duplicate.children.includes(id));
duplicate.children = duplicate.children.concat(name);
}
else result.push(entry); // Else, add the entire entry
return result;
}, []);
console.log(result);سلام، این لینک رو چک کنید احتمالا مشکلتون رو حل میکنه.
https://stackoverflow.com/questions/47823734/using-array-filter-down-multiple-levels
@kamran.davar
@itstaha
ممنونم از راهنمایی هاتون . الان یه مشکلی که دارم اینه که وقتی فیلتر میخوام بکنم اون child ای که فیلتر میشه من پرنتسشو هم میخوام ولی نمیدونم چجوری باید اونو فیلتر کنم. مثلا فرض اینکه محتویات آرایه ای که فیلتر شده به صورت زیر باشه:
{name: "Reports", id: "1", icon: "fa-fw fas fa-file-alt", children: Array(31)}الان مثلا این 31 آیتم به عنوان چایلد داره. من مثلا فقط چایلد اولو میخوام . چه باید بکنم ؟
@kamran.davar
@itstaha
خب بالاخره نوشتمش و جواب هم گرفتم ازش. کدم به صورت زیر شد :
let filtered = this.props.menuItem;
let result = [];
let parentIndex = -1;
let childrenResult = [];
let name;
let icon;
let level= null
if (this.props.searchInput) {
filtered.forEach(item => {
if (item.name.toLowerCase().includes(this.props.searchInput.toLowerCase())) {
}
else if (item.children) {
level= item.name
name = item.name;
icon = item.icon;
item.children.forEach(element => {
if (element.name.toLowerCase().includes(this.props.searchInput.toLowerCase())) {
parentIndex = parentIndex + 1;
childrenResult.push(element);
let child = [];
child.push(childrenResult[parentIndex])
result.push({ name, icon, children: child });
}
});
}
});
result = result.reduce((result, entry) => {
// Find if there is a duplicate in the new array
const duplicate = result.find(newEntry => (
entry.name === newEntry.name
));
// If there is a duplicate, merge their stroyids
if (duplicate) {
const name = entry.children.filter(id => !duplicate.children.includes(id));
duplicate.children = duplicate.children.concat(name);
}
else result.push(entry); // Else, add the entire entry
return result;
}, []);
console.log(result);
}
if(this.props.searchInput){
filtered = result;
}فقط یه قسمتشو از استک اور فلو کمک گرفتم و نوشتم و نفهمیدم چی کار میکنه!!!
این قسمتش:
result = result.reduce((result, entry) => {
// Find if there is a duplicate in the new array
const duplicate = result.find(newEntry => (
entry.name === newEntry.name
));
// If there is a duplicate, merge their stroyids
if (duplicate) {
const name = entry.children.filter(id => !duplicate.children.includes(id));
duplicate.children = duplicate.children.concat(name);
}
else result.push(entry); // Else, add the entire entry
return result;
}, []);
console.log(result);