پیام تایید با sweet alert
سلام
وقت بخیر
من چطوری میتونم با sweetalert تاییدیه برای حذف بگیرم؟
قبلا از sweetalertاستفاده کردم برای گرفتن همچین پیامی
ولی الان میخوام ی حالت confirm massageداشته باشه
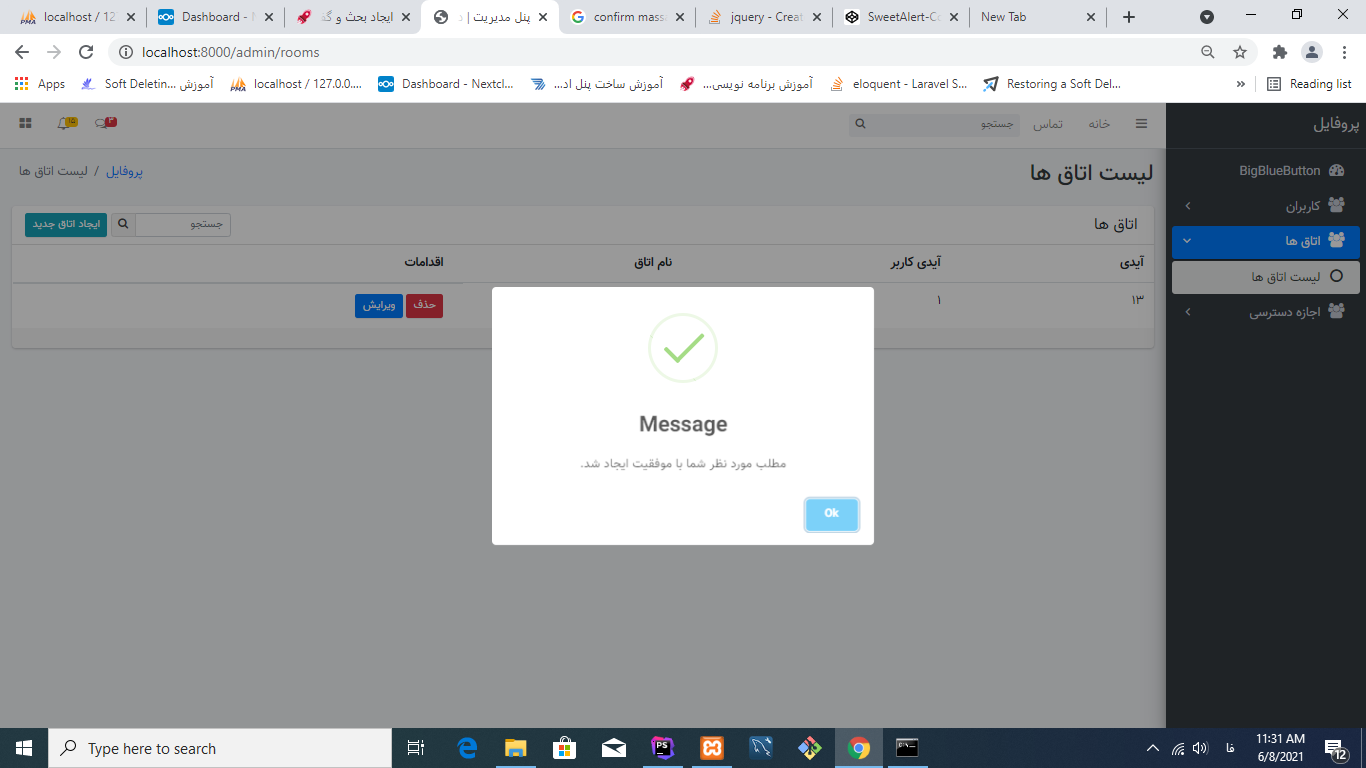
alert()->success('مطلب مورد نظر شما با موفقیت ایجاد شد.' , 'Message')->persistent('Ok');
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام وقتتون بخیر!
توی حالت عادی بعد از این که صدا زدید swal رو میتونید then بگرید ازش و بهش ورودی بدید!
حالا که پکیج نصب کردید نمیدونم
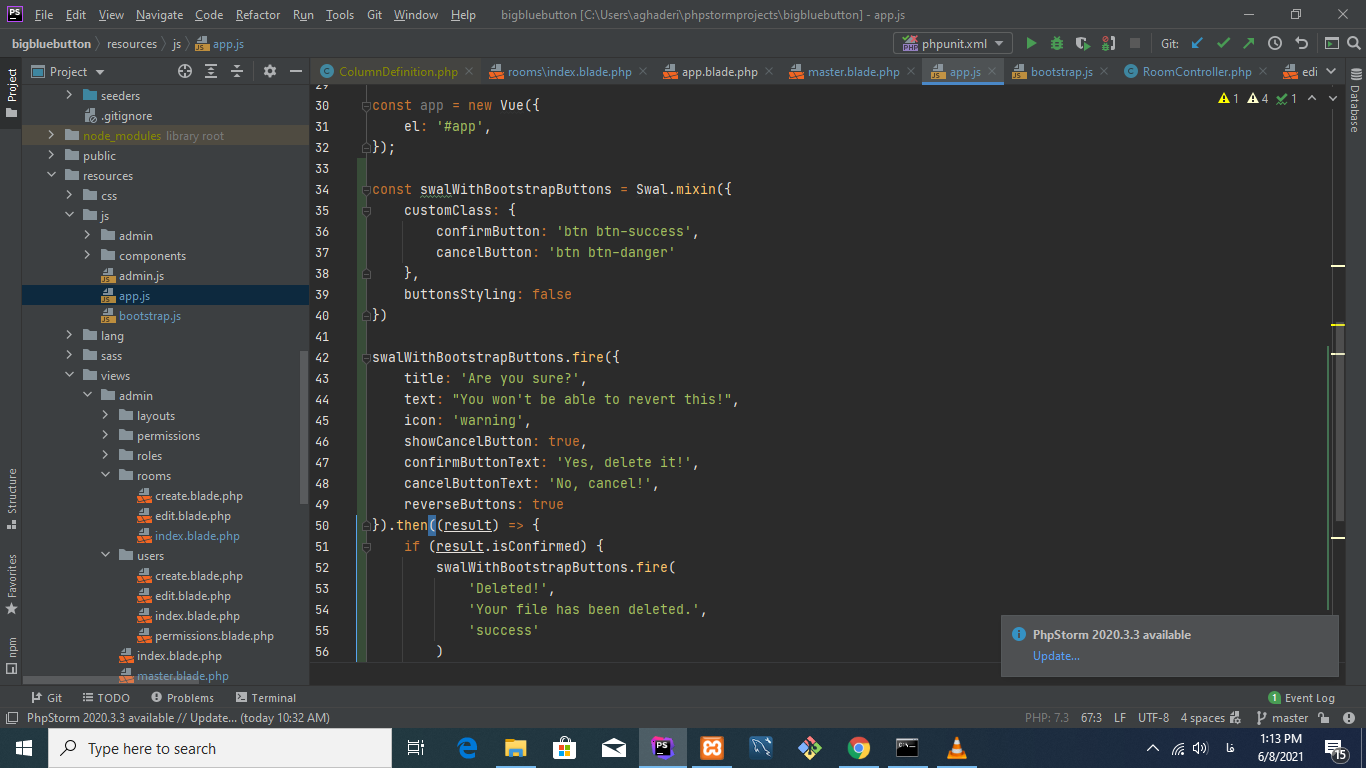
سلام. به این صورت
const swalWithBootstrapButtons = Swal.mixin({
customClass: {
confirmButton: 'btn btn-success',
cancelButton: 'btn btn-danger'
},
buttonsStyling: false
})
swalWithBootstrapButtons.fire({
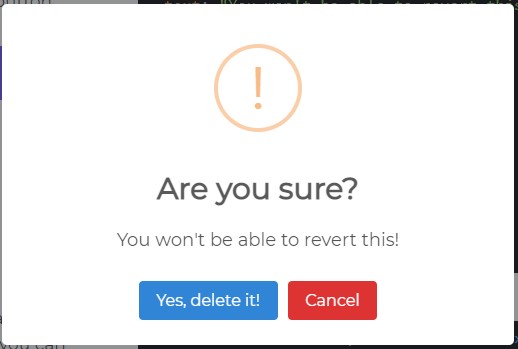
title: 'Are you sure?',
text: "You won't be able to revert this!",
icon: 'warning',
showCancelButton: true,
confirmButtonText: 'Yes, delete it!',
cancelButtonText: 'No, cancel!',
reverseButtons: true
}).then((result) => {
if (result.isConfirmed) {
swalWithBootstrapButtons.fire(
'Deleted!',
'Your file has been deleted.',
'success'
)
} else if (
/* Read more about handling dismissals below */
result.dismiss === Swal.DismissReason.cancel
) {
swalWithBootstrapButtons.fire(
'Cancelled',
'Your imaginary file is safe :)',
'error'
)
}
})درود بر شما واقعا نیاز به گفتن نداره که راکت یک وبسایت ایرانی هست و محتوای فارسی بنابراین عنوان گفتگو ها رو فارسی تایپ بفرمایید لطفا 🙏🙏
من از یک پکیج استفاده کردم
و میتونم پیامی رو دریافت کنم
ولی نمیتونم تاییدیه برای حذف بگیرم
<form action="/admin/rooms/{{$room->id}}" method="post">
@csrf
@method('delete')
<button class="btn btn-sm btn-danger delete-confirm" onclick="return confirm('Are you sure you want to delete it?')">حذف</button>
</form>دکمه ی حذفم اینجاست ولی هیچ متدی توش فراخونی نمیشه که
واقعا خوب مطرح میکنه سوال هاشو
باید به اونا که سوال رو اصلا نمیتونند مطرح کنند اخطار بدید
سلام
من این کد رو نوشتم اما وقتی روی حذف میزنم بلافاصله این پیام نشون داده میشه و خودش حذف رو انجام میده
منتظر نمیمونه ک من تایید کنم ک میخوام حذف کنم این roomرو
راهنماییم میکنید لطفا
@can('delete-room')
<form action="/admin/rooms/{{$room->id}}" method="post">
@csrf
@method('delete')
<button class="btn btn-sm btn-danger delete-confirm" onclick="myFunction()">حذف</button>
</form>
<script>
function myFunction() {
swal("Are you sure?", {
dangerMode: true,
buttons: true,
});
}
</script>
@endcan <form action="/admin/rooms/{{$room->id}}" method="post">
@csrf
@method('delete')
<button class="btn btn-sm btn-danger delete-confirm" onclick="myFunction()">حذف</button>
</form>
<script>
$('#btn-submit').on('click',function myFunction(){
myFunction().preventDefault();
var form = $(this).parents('form');
swal({
title: "Are you sure?",
text: "You will not be able to recover this imaginary file!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "Yes, delete it!",
closeOnConfirm: false
}, function(isConfirm){
if (isConfirm) form.submit();
});
});
</script>@golshahimohammadreza
بزرگوار میشه خواهش کنم یه نگاهی به کدم بندازید
از صبحه درگیر این موضوع هستم
سلام.
من برای حذف یک مقاله مینویسم شما با توجه به پروژتون تغییرش بدین.
ابتدا در فایل اصلی (منظورم همون فایلی که در تمام صفحات پنل کاربری مشترک هست در واقع فایلی که header و footer خودتون رو قرار دادین، کد زیر رو در قسمت footer قرار بدین) کد زیر رو بنویسید.
@if(\Illuminate\Support\Facades\Session::has('status'))
<script>
Swal.fire({ title: "{{ session('status') }}", confirmButtonText: 'تایید', icon: 'success'})
</script>
@endifکدهای زیر رو در بلید مربوطه قرار بدین.
<a href="{{ route('articles.destroy', $article->id) }}" onclick="destroyArticle(event, {{ $article->id }})"><i class="nav-icon fa fa-trash" style="color: white"></i></a>
<form action="{{ route('articles.destroy', $article->id) }}" method="POST" id="destroy-article-{{ $article->id }}">
@csrf
@method('delete')
</form><script>
function destroyArticle(event, id) {
event.preventDefault();
Swal.fire({
title: 'آیا مطمئن هستید این مقاله را میخواهید حذف کنید؟',
icon: 'warning',
showCancelButton: true,
confirmButtonColor: 'rgb(221, 51, 51)',
cancelButtonColor: 'rgb(48, 133, 214)',
confirmButtonText: 'بله',
cancelButtonText: 'خیر'
}).then((result) => {
if (result.isConfirmed) {
document.getElementById(`destroy-article-${id}`).submit()
}
})
}
</script>در کنترلر مربوط به حذف به صورت زیر عمل کنید.
public function destroy(Article $article)
{
$article->delete();
session()->flash('status', 'مقاله با موفقیت حذف شد');
return back();
}موفق باشید.
بهترین کار این بود که یک سری به مستندات رسمی SweetAlert میزدید. انواع مثالهاش رو با کد و توضیح نوشته:
https://sweetalert2.github.io/

Swal.fire({
title: 'Are you sure?',
text: "You won't be able to revert this!",
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Yes, delete it!'
}).then((result) => {
if (result.isConfirmed) {
Swal.fire(
'Deleted!',
'Your file has been deleted.',
'success'
)
}
})سلام
از راهنمایی همه ی دوستان بییییی اندازه ممنونمخدا ب علمتون برکت روزافزون بده الهی
من با پاسخ آقای گلشاهی ب نتیجه ای ک میخواستم رسیدم
خیلی ممنونم ازتون بزرگوار🌺☘️
@golshahimohammadreza
بعد از کلی بررسی یه نتیجه گرفتم و گفتم به اشتراک بزارم تا شاید به درد کسی بخوره
اول اینکه دو نوع sweet Alert داریم تا امروز یعنی آخرای سال ۱۴۰۱ :
۱- برای rashid هست که کدهای آن برای استفاده در php هست یعنی شما میتوانید بدون نیاز به جاوااسکریپت از این alert داخل کدهای php تون استفاده کنید.
لینک گیت هاب rashid:
https://github.com/realrashid/sweet-alert
لینک داکیونت و راهنما داخل گیت هابش هست.
۲- برای t4t5 هست که برای استفاده در کدهای جاوااسکریپت هست یعنی شما باید این alert را داخل تگ script استفاده کنید.
لینک گیت هاب t4t5:
https://github.com/realrashid/sweet-alert
حالا من میخواستم یک confirm برای حذف یک مطلب بسازم که با نسخه rashid نمیشه، چرا چون اون فقط در محیط php میتونه متغییر بگیره ولی با t4t5 براحتی میتونید این مورد رو هندل کنید.
کدهای زیر برای ساختن دکمه حذف هست:
onclick="destroySweet(event, {{ $item->id }})"><i class="nav-icon fa fa-trash"></i></a>
<form action="{{ route('admin.' . $name . '.destroy', [$name => $item->id]) }}" method="POST"
id="destroy-sweet-{{ $item->id }}">
@csrf
@method('delete')
</form>که با کلیک روی دکمه یک فانکشن جاوااسکریپت فراخوانی میشه که در اون فانکش که در زیر قرار میدم، میگیم که بیا و فرم بالا رو submit کنک
این کد اون فانکشن هست که در پایین صفحه لایوت اصلی تون قرار بدید:
<script>
function destroySweet(event, id) {
event.preventDefault();
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this imaginary file!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
document.getElementById(`destroy-sweet-${id}`).submit();
swal("Poof! Your imaginary file has been deleted!", {
icon: "success",
});
} else {
swal("Your imaginary file is safe!");
}
});
// if (confirm("آیا از حذف این مطلب مطمئن هستید ؟") == true) {
// document.getElementById(`destroy-sweet-${id}`).submit();
// }
}
</script>اون سه خطی که کامنت کردم هم میتونید براحتی بدون نیاز به این کتابخانه بصورت pure از laert جاوااسکریپت استفاده کنید:
<script>
function destroySweet(event, id) {
event.preventDefault();
if (confirm("آیا از حذف این مطلب مطمئن هستید ؟") == true) {
document.getElementById(`destroy-sweet-${id}`).submit();
}
}
</script>این هم کدهای کنترلر
public function destroy(Category $category)
{
dd($category);
$category = Category::find($category->id);
$path = 'uploads/category/' . $category->image;
if (File::exists($path)) {
File::delete($path);
}
$category->delete();
toast('Category Deleted !', 'success')->timerProgressBar()->autoClose(10000);
}این toast آخر رو هم با rashid زدم.
امیدوارم کمک کرده باشه. ab.sh.ny@gmail.com