پوریا مستعان
4 سال پیش
توسط پوریا مستعان
مطرح شد
نمایش منو - مگا منو - در لاراول با استفاده از TailwindCSS
سلام دوستان
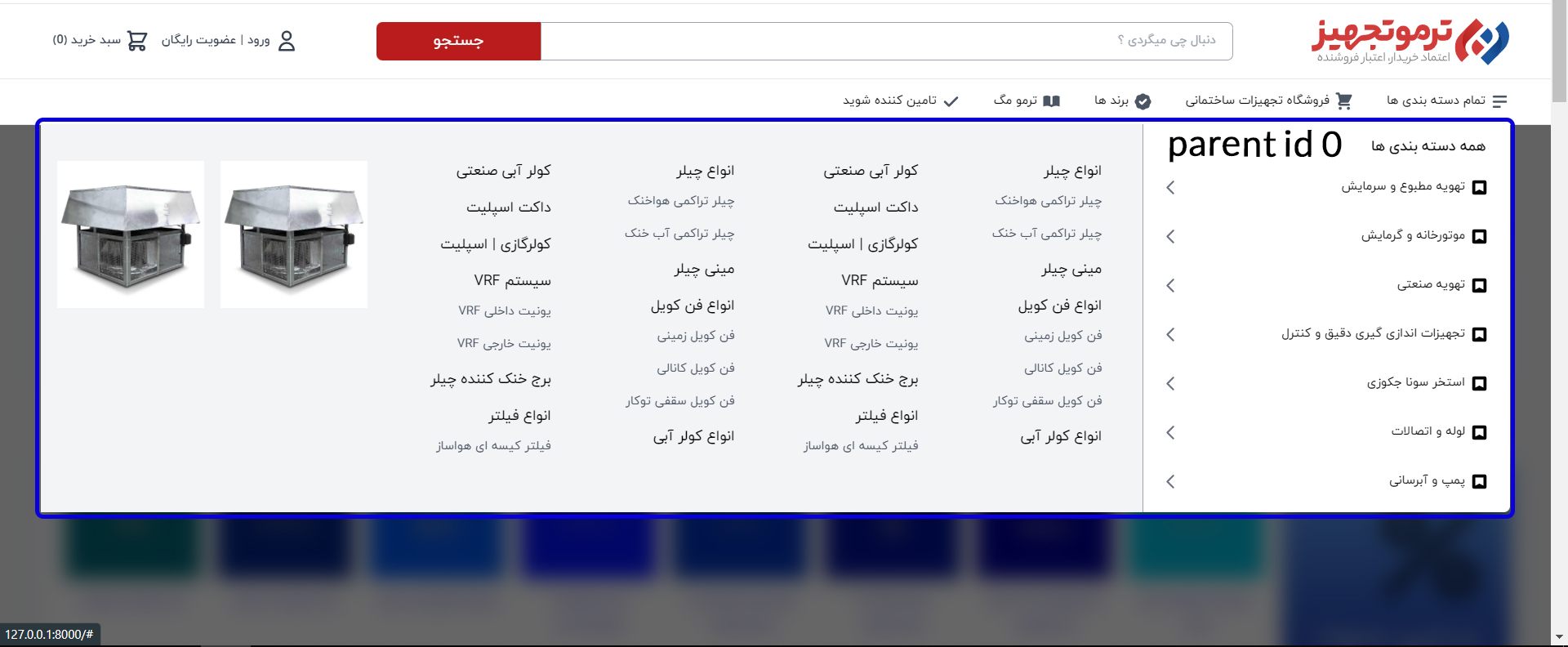
من یک منو دارم که میتونید تو تصویر زیر ببینیدش :

همونطور که مشاهده میکنید، منو های سمت راست منو های اصلی هستند که باید با هاور کردن روی هرکدومشون، منو های مربوط به خودشون رو در سمت چپ نمایش بده.
اما نمیدونم چطور میشه این کار رو به بهینه ترین حالت ممکن انجام داد ؟
Model مر بوط به منو :
class Menu extends Model
{
use HasFactory;
use SoftDeletes;
protected $fillable = [
'name', 'sort', 'image', 'parent', 'rel', 'slug', 'image_alt', 'image_title'
];
public function child()
{
return $this->hasMany(Menu::class, 'parent', 'id');
}
}این هم قسمت html مر بوط به همین منو :
<div class="laptopL:max-w-screen-laptopL mx-auto">
<div class="bg-white absolute mt-3 ml-10 shadow-md rounded-b-md z-40 dropdown-content">
<div class="grid grid-cols-12">
<div class="col-span-3 border-l border-gray-400">
<div class="pt-3 px-6">
<p class="text-sm font-medium">همه دسته بندی ها</p>
</div>
<ul class="my-2 space-y-1">
<li class="px-4 hover:bg-gray-100 hover:bg-opacity-70 border-r-4 border-blue-700 border-opacity-0 hover:border-opacity-100">
<a href="#" class="flex items-center justify-between py-3">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" viewBox="0 0 20 20"
fill="currentColor">
<path fill-rule="evenodd"
d="M3 5a2 2 0 012-2h10a2 2 0 012 2v10a2 2 0 01-2 2H5a2 2 0 01-2-2V5zm11 1H6v8l4-2 4 2V6z"
clip-rule="evenodd"/>
</svg>
<div class="mr-1">
<p class="text-xs">تهویه مطبوع و سرمایش</p>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 text-gray-500" fill="none"
viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 19l-7-7 7-7"/>
</svg>
</a>
</li>
<li class="px-4 hover:bg-gray-100 hover:bg-opacity-70 border-r-4 border-blue-700 border-opacity-0 hover:border-opacity-100">
<a href="#" class="flex items-center justify-between py-3">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" viewBox="0 0 20 20"
fill="currentColor">
<path fill-rule="evenodd"
d="M3 5a2 2 0 012-2h10a2 2 0 012 2v10a2 2 0 01-2 2H5a2 2 0 01-2-2V5zm11 1H6v8l4-2 4 2V6z"
clip-rule="evenodd"/>
</svg>
<div class="mr-1">
<p class="text-xs">موتورخانه و گرمایش</p>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 text-gray-500" fill="none"
viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 19l-7-7 7-7"/>
</svg>
</a>
</li>
<li class="px-4 hover:bg-gray-100 hover:bg-opacity-70 border-r-4 border-blue-700 border-opacity-0 hover:border-opacity-100">
<a href="#" class="flex items-center justify-between py-3">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" viewBox="0 0 20 20"
fill="currentColor">
<path fill-rule="evenodd"
d="M3 5a2 2 0 012-2h10a2 2 0 012 2v10a2 2 0 01-2 2H5a2 2 0 01-2-2V5zm11 1H6v8l4-2 4 2V6z"
clip-rule="evenodd"/>
</svg>
<div class="mr-1">
<p class="text-xs">تهویه صنعتی</p>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 text-gray-500" fill="none"
viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 19l-7-7 7-7"/>
</svg>
</a>
</li>
<li class="px-4 hover:bg-gray-100 hover:bg-opacity-70 border-r-4 border-blue-700 border-opacity-0 hover:border-opacity-100">
<a href="#" class="flex items-center justify-between py-3">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" viewBox="0 0 20 20"
fill="currentColor">
<path fill-rule="evenodd"
d="M3 5a2 2 0 012-2h10a2 2 0 012 2v10a2 2 0 01-2 2H5a2 2 0 01-2-2V5zm11 1H6v8l4-2 4 2V6z"
clip-rule="evenodd"/>
</svg>
<div class="mr-1">
<p class="text-xs">تجهیزات اندازی گیری دقیق و کنترل</p>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 text-gray-500" fill="none"
viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 19l-7-7 7-7"/>
</svg>
</a>
</li>
<li class="px-4 hover:bg-gray-100 hover:bg-opacity-70 border-r-4 border-blue-700 border-opacity-0 hover:border-opacity-100">
<a href="#" class="flex items-center justify-between py-3">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" viewBox="0 0 20 20"
fill="currentColor">
<path fill-rule="evenodd"
d="M3 5a2 2 0 012-2h10a2 2 0 012 2v10a2 2 0 01-2 2H5a2 2 0 01-2-2V5zm11 1H6v8l4-2 4 2V6z"
clip-rule="evenodd"/>
</svg>
<div class="mr-1">
<p class="text-xs">استخر سونا جکوزی</p>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 text-gray-500" fill="none"
viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 19l-7-7 7-7"/>
</svg>
</a>
</li>
<li class="px-4 hover:bg-gray-100 hover:bg-opacity-70 border-r-4 border-blue-700 border-opacity-0 hover:border-opacity-100">
<a href="#" class="flex items-center justify-between py-3">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" viewBox="0 0 20 20"
fill="currentColor">
<path fill-rule="evenodd"
d="M3 5a2 2 0 012-2h10a2 2 0 012 2v10a2 2 0 01-2 2H5a2 2 0 01-2-2V5zm11 1H6v8l4-2 4 2V6z"
clip-rule="evenodd"/>
</svg>
<div class="mr-1">
<p class="text-xs">لوله و اتصالات</p>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 text-gray-500" fill="none"
viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 19l-7-7 7-7"/>
</svg>
</a>
</li>
<li class="px-4 hover:bg-gray-100 hover:bg-opacity-70 border-r-4 border-blue-700 border-opacity-0 hover:border-opacity-100">
<a href="#" class="flex items-center justify-between py-3">
<div class="flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5" viewBox="0 0 20 20"
fill="currentColor">
<path fill-rule="evenodd"
d="M3 5a2 2 0 012-2h10a2 2 0 012 2v10a2 2 0 01-2 2H5a2 2 0 01-2-2V5zm11 1H6v8l4-2 4 2V6z"
clip-rule="evenodd"/>
</svg>
<div class="mr-1">
<p class="text-xs">پمپ و آبرسانی</p>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" class="h-5 w-5 text-gray-500" fill="none"
viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M15 19l-7-7 7-7"/>
</svg>
</a>
</li>
</ul>
</div>
<div class="col-span-9 bg-gray-100">
<div class="grid grid-cols-6 gap-10 mt-9 mr-10">
<div>
<div class="mb-4">
<p class="text-sm">انواع چیلر</p>
<div class="mt-3 space-y-4">
<a href="#" class="text-xs text-gray-600 block">چیلر تراکمی هواخنک</a>
<a href="#" class="text-xs text-gray-600 block">چیلر تراکمی آب خنک</a>
</div>
</div>
<div class="mb-4">
<p class="text-sm">مینی چیلر</p>
</div>
<div class="mb-4">
<p class="text-sm">انواع فن کویل</p>
<div class="mt-3 space-y-4">
<a href="#" class="text-xs text-gray-600 block">فن کویل زمینی</a>
<a href="#" class="text-xs text-gray-600 block">فن کویل کانالی</a>
<a href="#" class="text-xs text-gray-600 block">فن کویل سقفی توکار</a>
</div>
</div>
<div class="mb-4">
<p class="text-sm">انواع کولر آبی</p>
</div>
</div>
<div>
<div class="mb-4">
<p class="text-sm">کولر آبی صنعتی</p>
</div>
<div class="mb-4">
<p class="text-sm">داکت اسپلیت</p>
</div>
<div class="mb-4">
<p class="text-sm">کولرگازی | اسپلیت</p>
</div>
<div class="mb-4">
<p class="text-sm">سیستم VRF</p>
<div class="mt-3 space-y-4">
<a href="#" class="text-xs text-gray-600 block">یونیت داخلی VRF</a>
<a href="#" class="text-xs text-gray-600 block">یونیت خارجی VRF</a>
</div>
</div>
<div class="mb-4">
<p class="text-sm">برج خنک کننده چیلر</p>
</div>
<div class="mb-4">
<p class="text-sm">انواع فیلتر</p>
<div class="mt-3 space-y-4">
<a href="#" class="text-xs text-gray-600 block">فیلتر کیسه ای هواساز</a>
</div>
</div>
</div>
<div>
<div class="mb-4">
<p class="text-sm">انواع چیلر</p>
<div class="mt-3 space-y-4">
<a href="#" class="text-xs text-gray-600 block">چیلر تراکمی هواخنک</a>
<a href="#" class="text-xs text-gray-600 block">چیلر تراکمی آب خنک</a>
</div>
</div>
<div class="mb-4">
<p class="text-sm">مینی چیلر</p>
</div>
<div class="mb-4">
<p class="text-sm">انواع فن کویل</p>
<div class="mt-3 space-y-4">
<a href="#" class="text-xs text-gray-600 block">فن کویل زمینی</a>
<a href="#" class="text-xs text-gray-600 block">فن کویل کانالی</a>
<a href="#" class="text-xs text-gray-600 block">فن کویل سقفی توکار</a>
</div>
</div>
<div class="mb-4">
<p class="text-sm">انواع کولر آبی</p>
</div>
</div>
<div>
<div class="mb-4">
<p class="text-sm">کولر آبی صنعتی</p>
</div>
<div class="mb-4">
<p class="text-sm">داکت اسپلیت</p>
</div>
<div class="mb-4">
<p class="text-sm">کولرگازی | اسپلیت</p>
</div>
<div class="mb-4">
<p class="text-sm">سیستم VRF</p>
<div class="mt-3 space-y-4">
<a href="#" class="text-xs text-gray-600 block">یونیت داخلی VRF</a>
<a href="#" class="text-xs text-gray-600 block">یونیت خارجی VRF</a>
</div>
</div>
<div class="mb-4">
<p class="text-sm">برج خنک کننده چیلر</p>
</div>
<div class="mb-4">
<p class="text-sm">انواع فیلتر</p>
<div class="mt-3 space-y-4">
<a href="#" class="text-xs text-gray-600 block">فیلتر کیسه ای هواساز</a>
</div>
</div>
</div>
<div class="col-span-2">
<div class="flex items-center space-x-4">
<div class="ml-4">
<img src="{{ asset('images/1.jpg') }}" alt="" class="h-36">
</div>
<div>
<img src="{{ asset('images/1.jpg') }}" alt="" class="h-36">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>ممنون میشم اگر کسی میدونه راهنمایی کنه و اگر اطلاعات بیشتری خواستید بگین تا در اختیارتون قرار بدم.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
-1