گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
1
سلام
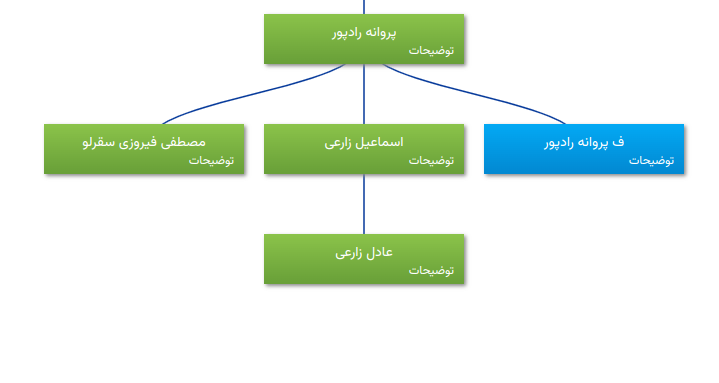
ساده ترینش structure استفاده از دو فیلد برای parent و children هست
Each node in a tree data structure must have the following properties:
key: The key of the node
value: The value of the node
parent: The parent of the node (null if there is none)
children: An array of pointers to the node's children
The main operations of a tree data structure are:
insert: Inserts a node as a child of the given parent node
remove: Removes a node and its children from the tree
find: Retrieves a given node
preOrderTraversal: Traverses the tree by recursively traversing each node followed by its children
postOrderTraversal: Traverses the tree by recursively traversing each node's children followed by the node این نمونه کد برای js هست
class TreeNode {
constructor(key, value = key, parent = null) {
this.key = key;
this.value = value;
this.parent = parent;
this.children = [];
}
get isLeaf() {
return this.children.length === 0;
}
get hasChildren() {
return !this.isLeaf;
}
}
class Tree {
constructor(key, value = key) {
this.root = new TreeNode(key, value);
}
*preOrderTraversal(node = this.root) {
yield node;
if (node.children.length) {
for (let child of node.children) {
yield* this.preOrderTraversal(child);
}
}
}
*postOrderTraversal(node = this.root) {
if (node.children.length) {
for (let child of node.children) {
yield* this.postOrderTraversal(child);
}
}
yield node;
}
insert(parentNodeKey, key, value = key) {
for (let node of this.preOrderTraversal()) {
if (node.key === parentNodeKey) {
node.children.push(new TreeNode(key, value, node));
return true;
}
}
return false;
}
remove(key) {
for (let node of this.preOrderTraversal()) {
const filtered = node.children.filter(c => c.key !== key);
if (filtered.length !== node.children.length) {
node.children = filtered;
return true;
}
}
return false;
}
find(key) {
for (let node of this.preOrderTraversal()) {
if (node.key === key) return node;
}
return undefined;
}
}https://www.30secondsofcode.org/articles/s/js-data-structures-tree
1
درود مهندس @juza66
متشکرم از شما.
چارت پیشرفته تر نیاز دارم که به صورت داینامیک وقتی روی آن کلیک میکنیم فرزنداش را نشون بده و رسپانسیو باشد و قابل زوم .
متشکرم .
گزارش تخلف
کپی کردن
1
سلام مخلصم، والا ساختار رو برای شما توضیح دادم
برای پیاده سازی چنین سیستمی که میفرمایید قطعا نیازمند یک فریمورک برای فرانت هستید tailwindcss یا bootstrap
برای کلیک کردن برروی آیتم و باز شدن زیر مجموعه هام میتونین از alpinejs استفاده کنید بخاطر سادگی
در کل باید ایده خودتون رو گام به گام با ابزارها پیاده سازی کنید. موفق باشید/.