ارسال اطلاعات عکس به دیتابیس
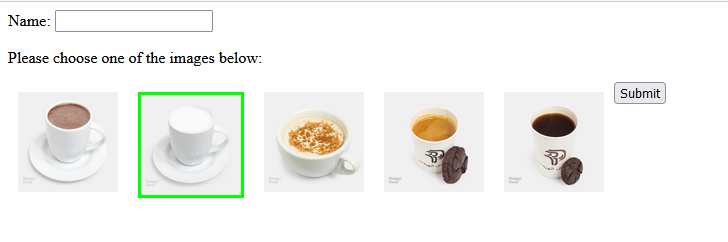
سلام دوستان، من یک فرم ساده مثل عکس زیر دارم که یک فیلد نام و 5 تا عکس داخلشه، هر وقت روی هر عکسی که کلیک کنیم، دور عکس سبز رنگ میشه و به حالت انتخا درمیاد، حالا میخوام وقتی فرم رو ارسال کردم، اطلاعات عکس انتخاب شده هم مثل ID و URL عکس در دیتابیس ذخیره بشه

کدهایی که من استفاده کردم:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.image {
width: 100px;
height: 100px;
float: left;
margin: 10px;
}
.selected {
border: 3px solid #00ff00;
}
</style>
</head>
<body>
<form action="insert.php" method="post">
<label for="name">Name: </label>
<input type="text" name="name" id="name">
<div>
<p>Please choose one of the images below:</p>
<img for="1" class="image" src="gallery/01.jpg" alt="" width="300px">
<img id="2" class="image" src="gallery/02.jpg" alt="" width="300px">
<img id="3" class="image" src="gallery/03.jpg" alt="" width="300px">
<img id="4" class="image" src="gallery/04.jpg" alt="" width="300px">
<img id="4" class="image" src="gallery/05.jpg" alt="" width="300px">
</div>
<div>
<button sty type="submit">Submit</button>
</div>
</form>
<script src="assets/jquery-3.7.1.min.js"></script>
<script>
$(".image").on('click', function() {
$('.image').removeClass('selected');
$(this).addClass('selected');
});
</script>
</body>
</html>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
سلام وقتتون بخیر
باید دیتای عکس رو هم توی فرم ذخیره کنید اینطوری.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.image {
width: 100px;
height: 100px;
float: left;
margin: 10px;
}
.selected {
border: 3px solid #00ff00;
}
</style>
</head>
<body>
<form action="insert.php" method="post">
<label for="name">Name: </label>
<input type="text" name="name" id="name">
<input type="hidden" name="url" id="urlField">
<input type="hidden" name="id" id="idField">
<div>
<p>Please choose one of the images below:</p>
<img for="1" class="image" src="gallery/01.jpg" alt="" width="300px">
<img id="2" class="image" src="gallery/02.jpg" alt="" width="300px">
<img id="3" class="image" src="gallery/03.jpg" alt="" width="300px">
<img id="4" class="image" src="gallery/04.jpg" alt="" width="300px">
<img id="4" class="image" src="gallery/05.jpg" alt="" width="300px">
</div>
<div>
<button sty type="submit">Submit</button>
</div>
</form>
<script src="assets/jquery-3.7.1.min.js"></script>
<script>
$(".image").on('click', function () {
$('.image').removeClass('selected');
$(this).addClass('selected');
$("#urlField").value($(this).prop('src'));
$("#idField").value($(this).prop('id'));
});
</script>
</body>
</html>
حواست باشه اولین عکس id نداره به اشتباه براش for گذاشتی
