محمدرضا فلکی
3 سال پیش
توسط محمدرضا فلکی
مطرح شد
requestرو که با postman میفرستم true میگیرم ولی با frontام false میشه
سلام
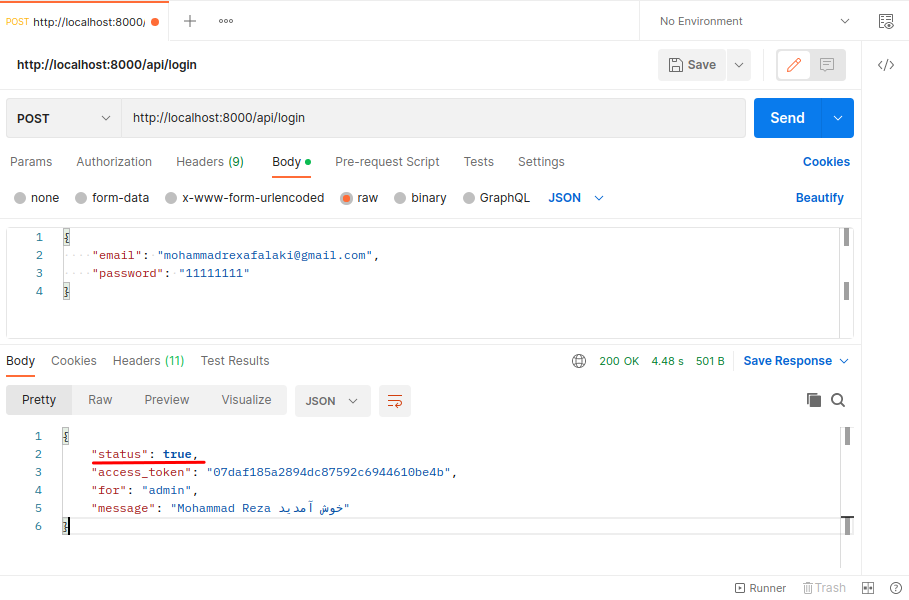
وقتی با postman درخواست میفرستم اروری نمیگیرم و status رو true برمیگردونه
ولی با jQuery و ajaxRequest یا اصلا چیزی به اسم status وجود نداره یا false میشه
postman

فایل ajaxRequest
function ajaxRequest(url, method = "GET", myData = null, callback) {
$.ajax({
type: method,
url: url,
data: myData,
processData: true,
contentType: true,
headers: {
"X-Authorization": getCookie("access_token")
},
success: function(data) {
callback(data);
}
});
}کدی که request میفرسته
$('form').on('click', 'button#login-btn', function() {
var data = {
email: $("#email").val(),
password: $("#password").val(),
};
ajaxRequest("http://localhost:8000/api/login", "POST", data, function(response) {
console.log(response.message);
setCookie("access_token", response.access_token, 2);
if (response.status === true) {
Swal.fire({
title: 'موفقیت',
icon: 'success',
text: response.message,
showConfirmButton: false,
timer: 1500
}).then((result) => {
window.location = "http://localhost:7000/admin-panel/customers";
});
} else if (response.errors) {
jQuery.each(response.errors, function(key, value) {
Command: toastr["error"](value, "خطا نوشتاری")
toastr.options = {
"closeButton": true,
"debug": true,
"newestOnTop": false,
"progressBar": false,
"positionClass": "toast-bottom-center",
"preventDuplicates": true,
"showDuration": "300",
"hideDuration": "1000",
"timeOut": "5000",
"extendedTimeOut": "1000",
"showEasing": "swing",
"hideEasing": "linear",
"showMethod": "fadeIn",
"hideMethod": "fadeOut"
}
});
} else if (response.message === "ادمینی با این ایمیل پیدا نشد") {
Swal.fire({
title: 'خطا',
icon: 'error',
text: response.message,
showConfirmButton: false,
timer: 3000
});
} else if (response.message === "رمز اشتباه است") {
Swal.fire({
title: 'خطا',
icon: 'error',
text: response.message,
showConfirmButton: false,
timer: 3000
});
} else if (response.for === "time") {
Swal.fire({
title: 'خطا',
icon: 'error',
text: response.message,
showConfirmButton: false,
timer: 3000
});
} else {
Swal.fire({
title: 'خطا سرور',
icon: 'error',
confirmButtonText: 'تایید',
showCancelButton: false,
showCloseButton: true
});
}
});
});و ارور frontend

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به محمدرضا فلکی کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.