ارور در بخش نمایش در شی گرایی پی اچ پی
require('./templates/header.php');
$homeController=new \App\Controller\HomeController();
var_dump($homeController);
?>
<!-- Page Content -->
<div class="container">
<div class="row">
<!-- Blog Entries Column -->
<div class="col-md-8">
<h1 class="page-header">
Page Heading
<small>Secondary Text</small>
</h1>
<!-- First Blog Post -->
<h2>
<a href="#">Blog Post Title</a>
</h2>
<p class="lead">
by <a href="index.php">Start Bootstrap</a>
</p>
<p><span class="glyphicon glyphicon-time"></span> Posted on August 28, 2013 at 10:00 PM</p>
<hr>
<img class="img-responsive" src="http://placehold.it/900x300" alt="">
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolore, veritatis, tempora, necessitatibus inventore nisi quam quia repellat ut tempore laborum possimus eum dicta id animi corrupti debitis ipsum officiis rerum.</p>
<a class="btn btn-primary" href="#">Read More <span class="glyphicon glyphicon-chevron-right"></span></a>
<hr>
<!-- Second Blog Post -->
<h2>
<a href="#">Blog Post Title</a>
</h2>
<p class="lead">
by <a href="index.php">Start Bootstrap</a>
</p>
<p><span class="glyphicon glyphicon-time"></span> Posted on August 28, 2013 at 10:45 PM</p>
<hr>
<img class="img-responsive" src="http://placehold.it/900x300" alt="">
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam, quasi, fugiat, asperiores harum voluptatum tenetur a possimus nesciunt quod accusamus saepe tempora ipsam distinctio minima dolorum perferendis labore impedit voluptates!</p>
<a class="btn btn-primary" href="#">Read More <span class="glyphicon glyphicon-chevron-right"></span></a>
<hr>
<!-- Third Blog Post -->
<h2>
<a href="#">Blog Post Title</a>
</h2>
<p class="lead">
by <a href="index.php">Start Bootstrap</a>
</p>
<p><span class="glyphicon glyphicon-time"></span> Posted on August 28, 2013 at 10:45 PM</p>
<hr>
<img class="img-responsive" src="http://placehold.it/900x300" alt="">
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cupiditate, voluptates, voluptas dolore ipsam cumque quam veniam accusantium laudantium adipisci architecto itaque dicta aperiam maiores provident id incidunt autem. Magni, ratione.</p>
<a class="btn btn-primary" href="#">Read More <span class="glyphicon glyphicon-chevron-right"></span></a>
<hr>
<!-- Pager -->
<ul class="pager">
<li class="previous">
<a href="#">← Older</a>
</li>
<li class="next">
<a href="#">Newer →</a>
</li>
</ul>
</div>
<!-- Blog Sidebar Widgets Column -->
<div class="col-md-4">
<!-- Blog Search Well -->
<div class="well">
<h4>Blog Search</h4>
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
<!-- /.input-group -->
</div>
<!-- Side Widget Well -->
<div class="well">
<h4>Side Widget Well</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Inventore, perspiciatis adipisci accusamus laudantium odit aliquam repellat tempore quos aspernatur vero.</p>
</div>
</div>
</div>
<!-- /.row -->
<hr>
<!-- Footer -->
<footer>
<div class="row">
<div class="col-lg-12">
<p>Copyright © Your Website 2014</p>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
</footer>
</div>
<!-- /.container -->
<?phpاین صفحه ایندکسم
<?php namespace App\Controller;
class HomeController {
public function index()
{
return "index";
}
}صفحه home controller
<?php
require __DIR__ . '/../vendor/autoload.php';aoto load
<?php
// autoload.php @generated by Composer
require_once __DIR__ . '/composer/autoload_real.php';
return ComposerAutoloaderInite2008e0a3dd4d7826cf5e4496248995e::getLoader();autoload
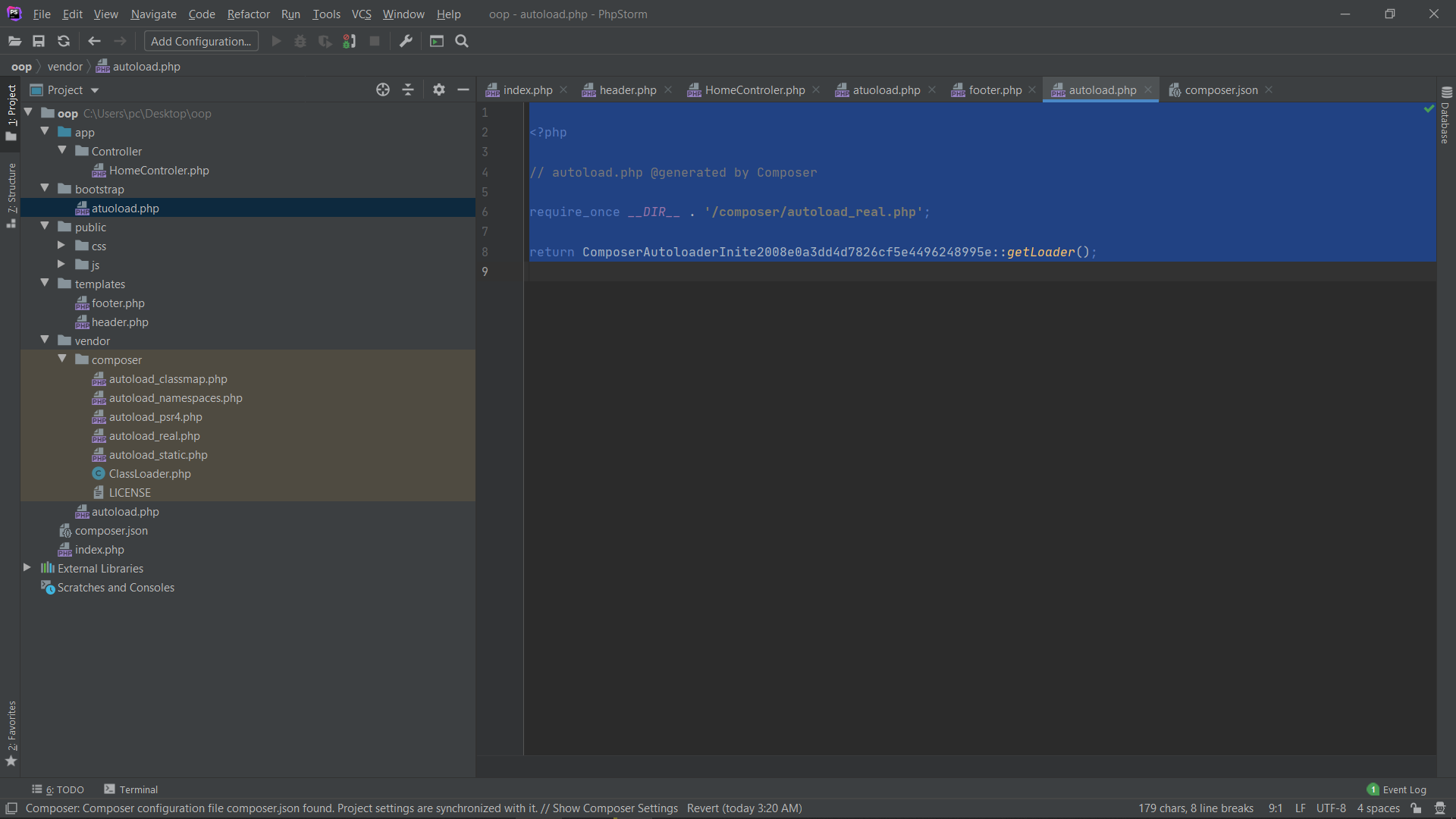
کل فایل ها تصویر زیر
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@fghayyem
اسم فایل کلاس HomeController رو تصحیح کنید ببینید درست میشه ( الان HomeControler هست )
@mehrdadroshanraee68
@ali.bayat
@hesammousavi
سلام
use App\Controller\HomeController;use کردم ولی باز این ارور رو میده
Fatal error: Uncaught Error: Class 'App\\Controller\\HomeController' not found in C:\\Users\\pc\\Desktop\\oop\\index.php:5 Stack trace: #0 {main} thrown in C:\\Users\\pc\\Desktop\\oop\\index.php on line 5@fghayyem
شما قبل از اینکه autoload رو require کنید از کلاس HomeControler استفاده کردید، فایل index.php شما اگر اون اولی باشه که فرستادید ( اگر نه فایل index.php که همه ی ریکوست ها به پروژه شما به اون میخوره رو بفرستید )
سلام آقا بهزاد
این فایل ایندکسمه دوباره ارسال میکنم
@behzadd
<?php
use App\Controller\HomeController;
require('./templates/header.php');
$homeController=new \App\Controller\HomeController();
var_dump($homeController);
?>
<!-- Page Content -->
<div class="container">
<div class="row">
<!-- Blog Entries Column -->
<div class="col-md-8">
<h1 class="page-header">
Page Heading
<small>Secondary Text</small>
</h1>
<!-- First Blog Post -->
<h2>
<a href="#">Blog Post Title</a>
</h2>
<p class="lead">
by <a href="index.php">Start Bootstrap</a>
</p>
<p><span class="glyphicon glyphicon-time"></span> Posted on August 28, 2013 at 10:00 PM</p>
<hr>
<img class="img-responsive" src="http://placehold.it/900x300" alt="">
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolore, veritatis, tempora, necessitatibus inventore nisi quam quia repellat ut tempore laborum possimus eum dicta id animi corrupti debitis ipsum officiis rerum.</p>
<a class="btn btn-primary" href="#">Read More <span class="glyphicon glyphicon-chevron-right"></span></a>
<hr>
<!-- Second Blog Post -->
<h2>
<a href="#">Blog Post Title</a>
</h2>
<p class="lead">
by <a href="index.php">Start Bootstrap</a>
</p>
<p><span class="glyphicon glyphicon-time"></span> Posted on August 28, 2013 at 10:45 PM</p>
<hr>
<img class="img-responsive" src="http://placehold.it/900x300" alt="">
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam, quasi, fugiat, asperiores harum voluptatum tenetur a possimus nesciunt quod accusamus saepe tempora ipsam distinctio minima dolorum perferendis labore impedit voluptates!</p>
<a class="btn btn-primary" href="#">Read More <span class="glyphicon glyphicon-chevron-right"></span></a>
<hr>
<!-- Third Blog Post -->
<h2>
<a href="#">Blog Post Title</a>
</h2>
<p class="lead">
by <a href="index.php">Start Bootstrap</a>
</p>
<p><span class="glyphicon glyphicon-time"></span> Posted on August 28, 2013 at 10:45 PM</p>
<hr>
<img class="img-responsive" src="http://placehold.it/900x300" alt="">
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cupiditate, voluptates, voluptas dolore ipsam cumque quam veniam accusantium laudantium adipisci architecto itaque dicta aperiam maiores provident id incidunt autem. Magni, ratione.</p>
<a class="btn btn-primary" href="#">Read More <span class="glyphicon glyphicon-chevron-right"></span></a>
<hr>
<!-- Pager -->
<ul class="pager">
<li class="previous">
<a href="#">← Older</a>
</li>
<li class="next">
<a href="#">Newer →</a>
</li>
</ul>
</div>
<!-- Blog Sidebar Widgets Column -->
<div class="col-md-4">
<!-- Blog Search Well -->
<div class="well">
<h4>Blog Search</h4>
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
<!-- /.input-group -->
</div>
<!-- Side Widget Well -->
<div class="well">
<h4>Side Widget Well</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Inventore, perspiciatis adipisci accusamus laudantium odit aliquam repellat tempore quos aspernatur vero.</p>
</div>
</div>
</div>
<!-- /.row -->
<hr>
<!-- Footer -->
<footer>
<div class="row">
<div class="col-lg-12">
<p>Copyright © Your Website 2014</p>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
</footer>
</div>
<!-- /.container -->
<?php@fghayyem
ببینید اگر شما داخل اون فایل header.php که require کردید autoload رو require نکرده باشید پس در کل قبل از اینکه از مفهوم namespace استفاده کنید autoload رو require نکردید و طبیعیه این ارور رو بگیرید .
<?php
در این قسمت و قبل از اینکه از مفهوم namespace استفاده کنید باید autoload require بشه
use App\Controller\HomeController;
require('./templates/header.php');
$homeController=new \App\Controller\HomeController();
var_dump($homeController);
?>
<!-- Page Content -->
<div class="container">
<div class="row">
<!-- Blog Entries Column -->
<div class="col-md-8">
<h1 class="page-header">
Page Heading
<small>Secondary Text</small>
</h1>
<!-- First Blog Post -->
<h2>
<a href="#">Blog Post Title</a>
</h2>
<p class="lead">
by <a href="index.php">Start Bootstrap</a>
</p>
<p><span class="glyphicon glyphicon-time"></span> Posted on August 28, 2013 at 10:00 PM</p>
<hr>
<img class="img-responsive" src="http://placehold.it/900x300" alt="">
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolore, veritatis, tempora, necessitatibus inventore nisi quam quia repellat ut tempore laborum possimus eum dicta id animi corrupti debitis ipsum officiis rerum.</p>
<a class="btn btn-primary" href="#">Read More <span class="glyphicon glyphicon-chevron-right"></span></a>
<hr>
<!-- Second Blog Post -->
<h2>
<a href="#">Blog Post Title</a>
</h2>
<p class="lead">
by <a href="index.php">Start Bootstrap</a>
</p>
<p><span class="glyphicon glyphicon-time"></span> Posted on August 28, 2013 at 10:45 PM</p>
<hr>
<img class="img-responsive" src="http://placehold.it/900x300" alt="">
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam, quasi, fugiat, asperiores harum voluptatum tenetur a possimus nesciunt quod accusamus saepe tempora ipsam distinctio minima dolorum perferendis labore impedit voluptates!</p>
<a class="btn btn-primary" href="#">Read More <span class="glyphicon glyphicon-chevron-right"></span></a>
<hr>
<!-- Third Blog Post -->
<h2>
<a href="#">Blog Post Title</a>
</h2>
<p class="lead">
by <a href="index.php">Start Bootstrap</a>
</p>
<p><span class="glyphicon glyphicon-time"></span> Posted on August 28, 2013 at 10:45 PM</p>
<hr>
<img class="img-responsive" src="http://placehold.it/900x300" alt="">
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cupiditate, voluptates, voluptas dolore ipsam cumque quam veniam accusantium laudantium adipisci architecto itaque dicta aperiam maiores provident id incidunt autem. Magni, ratione.</p>
<a class="btn btn-primary" href="#">Read More <span class="glyphicon glyphicon-chevron-right"></span></a>
<hr>
<!-- Pager -->
<ul class="pager">
<li class="previous">
<a href="#">← Older</a>
</li>
<li class="next">
<a href="#">Newer →</a>
</li>
</ul>
</div>
<!-- Blog Sidebar Widgets Column -->
<div class="col-md-4">
<!-- Blog Search Well -->
<div class="well">
<h4>Blog Search</h4>
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
<!-- /.input-group -->
</div>
<!-- Side Widget Well -->
<div class="well">
<h4>Side Widget Well</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Inventore, perspiciatis adipisci accusamus laudantium odit aliquam repellat tempore quos aspernatur vero.</p>
</div>
</div>
</div>
<!-- /.row -->
<hr>
<!-- Footer -->
<footer>
<div class="row">
<div class="col-lg-12">
<p>Copyright © Your Website 2014</p>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
</footer>
</div>
<!-- /.container -->
<?phpسلام آقا بهزاد من بازم requaire کردم قبل از use کردن name space ولی بازم همون خطا هست(index.php).
require ('bootstrap/atuoload.php');
{
"name": "pc/oop",
"authors": [
{
"name": "farrokh",
"email": "fghayyem@yahoo.com"
}
],
"autoload": {
"psr-4": {
"App\\" : "app/"
}
},
"require": {}
}
@fghayyem
اسم فایل کلاس HomeController رو تصحیح کنید ببینید درست میشه ( الان HomeControler هست )
تنها مشکلی که شما دارید عدم دقت هست نه بیشتر.
اسم فایلتون به اشتباه HomeControler.php که با تغییرش به HomeController.php مشکلتون حل میشه