محمد امین عالی
6 سال پیش
توسط محمد امین عالی
مطرح شد
اوردن textaligment در ckeditor 5
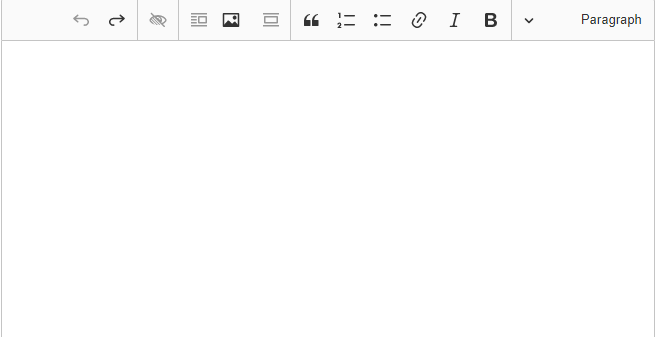
سلام دوستان من میخوام textaligment بزارم ولی هر کاری که میکنم جواب نمیده این عکس editor می باشد:

این هم کد کانفیگ اش میباشد:
import Alignment from '@ckeditor/ckeditor5-alignment/src/alignment';
config = {
// ckfinder
toolbar: ['heading', '|', 'bold', 'italic',
'link', 'bulletedList', 'numberedList',
'blockquote', '|', 'imageStyle:full',
'imageUpload', 'imageStyle:side', '|',
'imageTextAlternative', '|', 'undo', 'redo' , 'alignment'],
alignment: {
options: ['left', 'center', 'right', 'justify']
},
language: 'fa',
};گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
پویا احمدی
@pouyaahmadi
2 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
1
سلام خسته نباشید.
ظاهراً CDN های ckeditor5 از alignment پشتیبانی نمی کنند.
با کلیک بر روی لینک زیر، ساخت سفارشی را با توجه به نیاز خود انتخاب کنید (حتماً زبان را روی فارسی تنظیم کنید.) :
ساخت سفارشی CKEDITOR 5
فایل ckeditor.js موجود در فایل build را به پروژه خود اضافه کنید و کانفیگ های زیر را اعمال کنید:
const watchdog = new CKSource.EditorWatchdog();
window.watchdog = watchdog;
watchdog.setCreator( ( element, config ) => {
return CKSource.Editor
.create( element, config )
.then( editor => {
return editor;
} );
} );
watchdog.setDestructor( editor => {
return editor.destroy();
} );
watchdog.on( 'error', handleSampleError );
watchdog
.create( document.querySelector( '.editor' ), {
// Editor configuration.
} )
.catch( handleSampleError );
function handleSampleError( error ) {
const issueUrl = 'https://github.com/ckeditor/ckeditor5/issues';
const message = [
'Oops, something went wrong!',
`Please, report the following error on ${ issueUrl } with the build id "3t8nho3s3dcn-xmil47tmxbcz" and the error stack trace:`
].join( '\n' );
console.error( message );
console.error( error );
}
با سپاس
