تایپ ریاضی در ادیتور مشابه سایت محفل ریاضی ایرانیان
سلام
من می خوام توی پروژه خودم امکان تایپ و نمایش فرمولهای ریاضی رو داشته باشم. امکان نمایش رو با mathjax فراهم کردم. اما نمی دونم چطور می تونم کلید های میانبر رو مشابه سایت "محفل ریاضی ایرانیان" نمایش بدم.
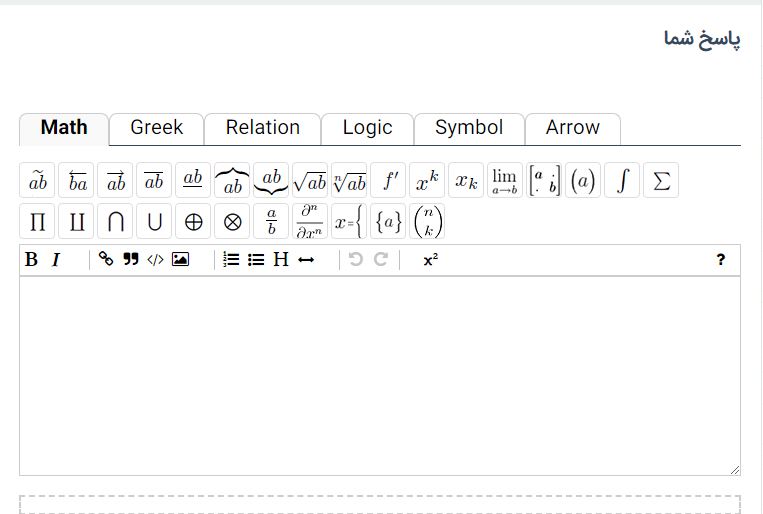
لطفا سایت بالا رو مشاهده کنید و روی پاسخ کلیک کیند. یک همچین ادیتوری رو مشاهده خواهید کرد که تا جایی که من تو سایتهای ایرانی دیدم از این کاملتر برای تایپ ریاضی نداریم. لطفا راهنمایی بفرمایید که چطور می تونیم یه ادیتوری مشابه این رو توی لاراول داشته باشیم؟

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام مجدد
کسی در حال حاضر تایپ ریاضی رو توی پروژه اش داره. من خیلی تلاش کردم. اما همچنان نتونستم تایپ ریاضی رو روی پروژه ام فعال کنم.
ظاهرا تو ورژن های قبلتر ckeditor این امکان فراهم بوده ولی تو ورژن 5 اونطور که من متوجه شدم تجاری شده.
@rafig
درود ، بنده اینجوری درستش کردم
البته این تاپیک برای دوسال پیشه ولی اگر دوستان مثل من به این مشکل خوردن
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.ckeditor.com/4.16.2/standard-all/ckeditor.js"></script>
</head>
<body>
<textarea id="editor"></textarea>
<script>
CKEDITOR.replace('editor', {
extraPlugins: 'mathjax',
mathJaxLib: '//cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML',
height: 300,
toolbar: [
{ name: 'document', items: ['Source', '-', 'Save'] },
{ name: 'clipboard', items: ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo'] },
{ name: 'editing', items: ['Find', 'Replace', '-', 'SelectAll', '-', 'Scayt'] },
{ name: 'insert', items: ['Image', 'Table', 'HorizontalRule', 'SpecialChar', 'Mathjax'] },
'/',
{ name: 'styles', items: ['Format'] },
{ name: 'basicstyles', items: ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat'] },
{ name: 'paragraph', items: ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl'] },
{ name: 'links', items: ['Link', 'Unlink', 'Anchor'] },
{ name: 'tools', items: ['Maximize'] },
{ name: 'about', items: ['About'] }
]
});
</script>
</body>
</html>