مشکل نمایش دو آیتم مشابه
سلام به همگی خسته نباشید .
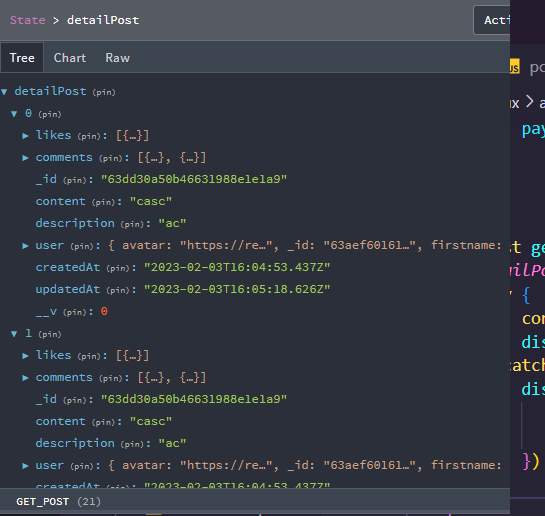
من صفحه ای دارم مربوط به هر پست الان تنها مشکلی که دارم اینه که چند پست مشابه رو تو صفحه نمایش میده
ممنون میشم بتونید راهنمایی کنید این مشکلمو برطرف کنم
کد صفحه ای که پست رو نمایش میده
import React, { useState, useEffect } from "react";
import { useParams } from "react-router-dom";
import { useSelector, useDispatch } from "react-redux";
import { getPost } from "../../../redux/actions/postAction";
import CardHeader from "./CardHeader";
import CardBody from "./CardBody";
import CardFooter from "./CardFooter";
import Comments from "./Comments";
import InputComment from "./InputComment";
const PostPage = () => {
const { id } = useParams();
const [post, setPost] = useState([]);
const { auth, detailPost, token } = useSelector((state) => state);
const dispatch = useDispatch();
useEffect(() => {
dispatch(getPost({ detailPost, id, auth, token }));
if (detailPost.length > 0) {
const newArr = detailPost.filter((post) => post._id === id);
setPost(newArr);
}
}, [detailPost, dispatch, id, auth, token]);
return (
<div>
{post.map((item, index) => (
<div className="container-fluid" key={index}>
<div className="box6">
<div className="col-md-12 col-sm-12 col-xs-12 box6-inner text-center">
<CardHeader post={item} />
<CardBody post={item} />
<CardFooter post={item} />
<Comments post={item} />
<InputComment post={item} />
</div>
</div>
</div>
))}
</div>
);
};
export default PostPage;reducer پست
import { POST_TYPES } from '../actions/postAction'
const detailPostReducer = (state = [], action) => {
switch (action.type){
case POST_TYPES.GET_POST:
return [...state, action.payload]
default:
return state;
}
}
export default detailPostReducerimport { GLOBALTYPES } from './globalTypes'
import { getDataAPI } from '../../components/utils/validation/fetchData'
export const POST_TYPES = {
CREATE_POST: 'CREATE_POST',
LOADING_POST: 'LOADING_POST',
GET_POSTS: 'GET_POSTS',
UPDATE_POST: 'UPDATE_POST',
GET_POST: 'GET_POST',
DELETE_POST: 'DELETE_POST'
}
export const getPost = ({detailPost, id, auth, token}) => async (dispatch) => {
if(detailPost.every(post => post._id !== id)){
try {
const res = await getDataAPI(`post/${id}`, token)
dispatch({ type: POST_TYPES.GET_POST, payload: res.data.post })
} catch (err) {
dispatch({
type: GLOBALTYPES.ALERT,
payload: {error: err.response.data.msg}
})
}
}
}
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
مشکل از Reducer بود و حل شد
const detailPostReducer = (state = [], action) => {
switch (action.type){
case POST_TYPES.GET_POST:
return [state, action.payload]
default:
return state;
}
}سه نقطه را از state که برداشتم درست شد این مشکل
گزارش تخلف
کپی کردن
0
سلام مشکل اینه که چند بار داره ریکوئست میده، این قسمت اول رو به صورت پایین تقسیم کن که فقط یک بار درخواست بده
useEffect(() => {
dispatch(getPost({ detailPost, id, auth, token }));
}
}, []);
useEffect(() => {
dispatch(getPost({ detailPost, id, auth, token }));
if (detailPost.length > 0) {
const newArr = detailPost.filter((post) => post._id === id);
setPost(newArr);
}
}, [detailPost, dispatch, id, auth, token]);
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
مشکل از Reducer بود و حل شد
const detailPostReducer = (state = [], action) => {
switch (action.type){
case POST_TYPES.GET_POST:
return [state, action.payload]
default:
return state;
}
}سه نقطه را از state که برداشتم درست شد این مشکل