تا ۶۰ درصد تخفیف شگفت انگیز نوروزی! ( آخرین فرصت )
اطلاعات بیشتر..
ثانیه
دقیقه
ساعت
روز
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
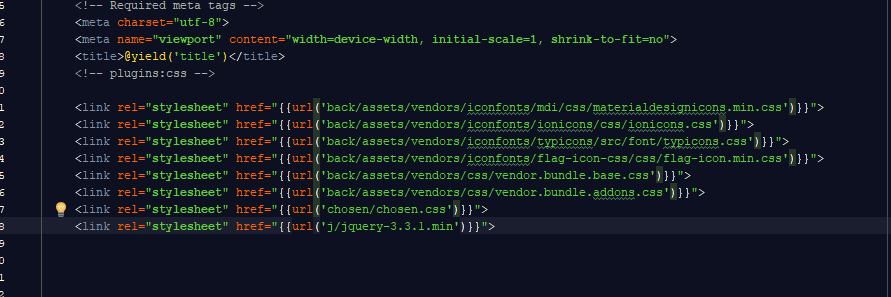
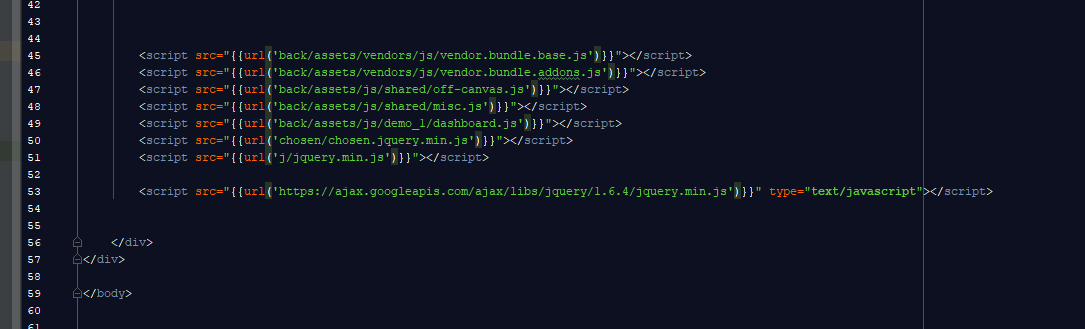
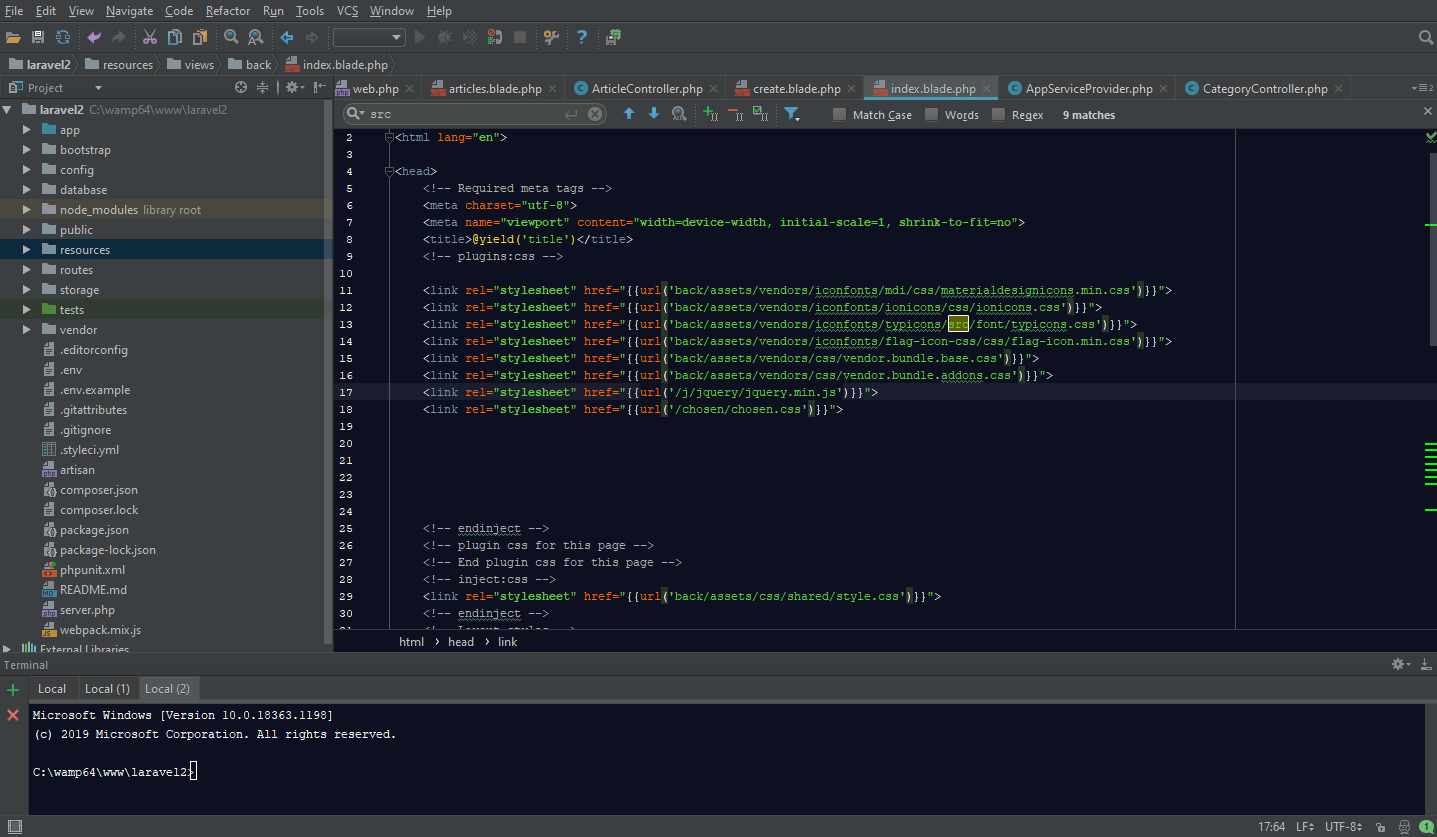
تا اون جایی که من میدونم اول باید jquery لینک بدی بعد به پلاگین ولی شما آخر سر به jquery لینک دادی
@morteza14
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
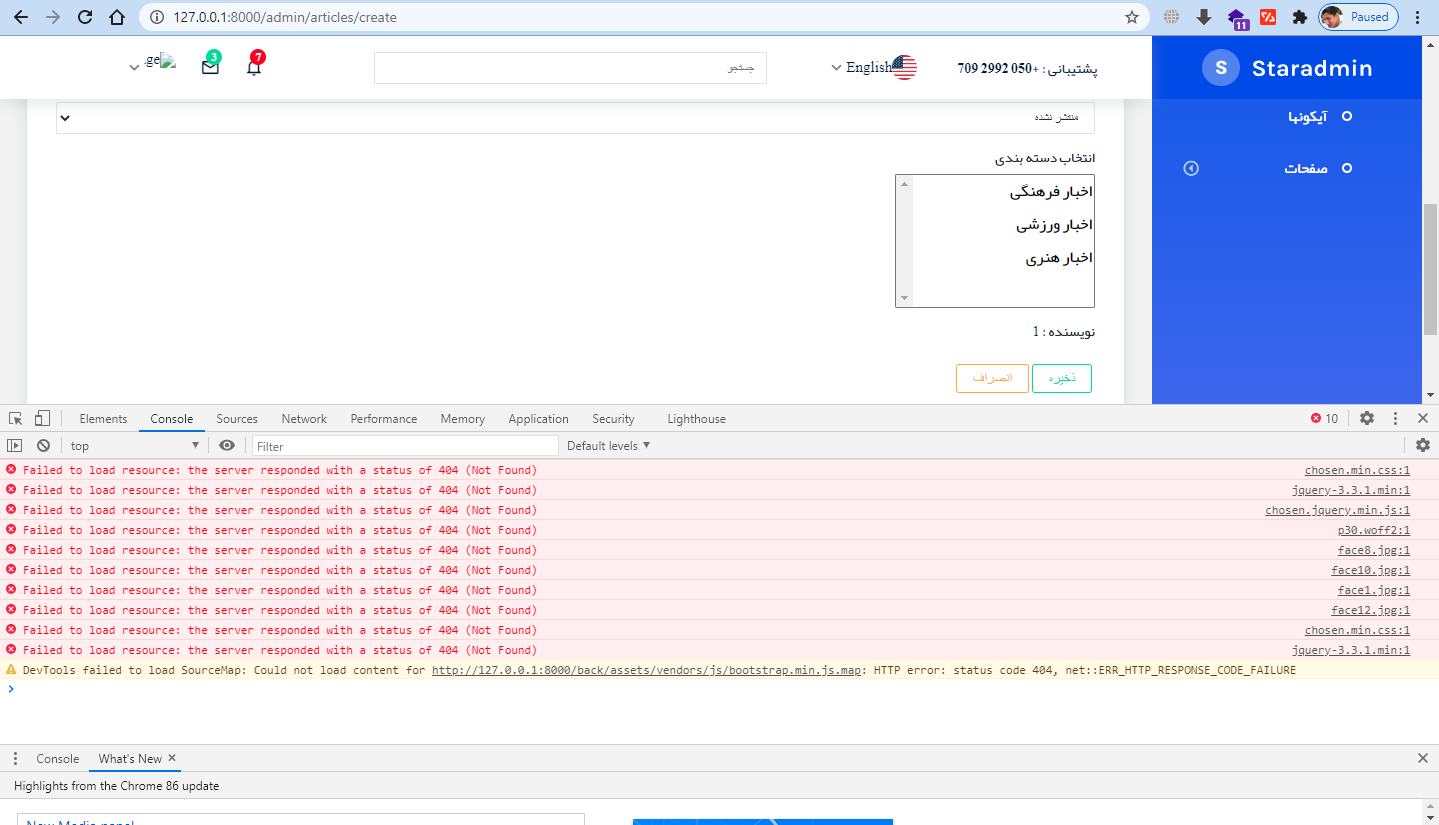
برای لیندکدهی به فایل js چرا از تگ <link > استفاده میکنی باید از >script> استفاده کنی
<script src="js/jquery.js"></script>
<script type="text/javascript" src="js/chosen.jquery.js"></script>
<link href="css/chosen.css" rel="stylesheet" type="text/css"></link>
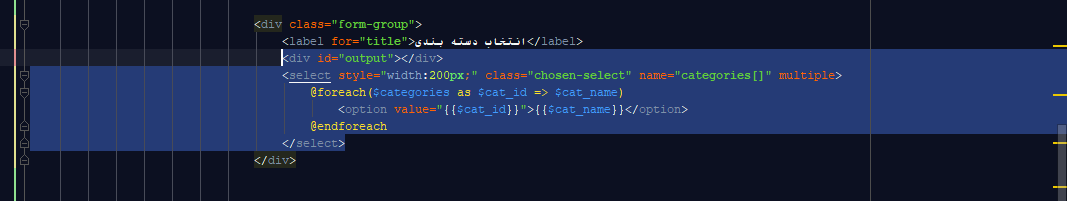
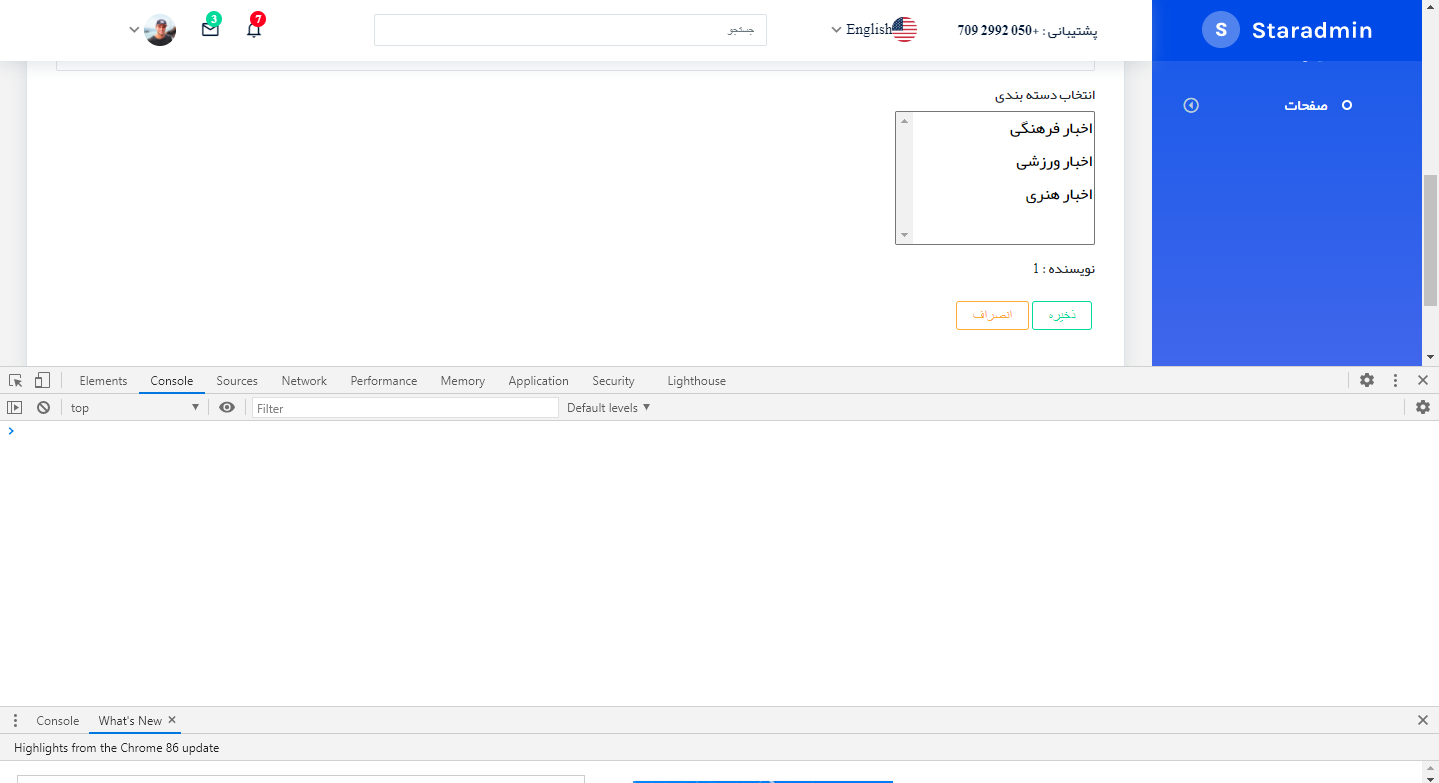
$('#select').chosen({no_results_text:"گزینه مدنظر شما در لیست وجود ندارد",
max_selected_options:2,
width:"95%",
disable_search_threshold:2
}).change(function(){ alert('گزینه شما انتخاب / حذف شد');}).trigger('chosen:updated');
$('#select').bind("chosen:maxselected", function() {alert('تعداد انتخابهای شما به اتمام رسید');})
})در اخرم نمونه کد اماده پلاگین chosen هست به ایدی فرمت بده
@morteza14