لود نشدن کامل نقشه
سلام وقت بخیر.
من با ای پی آی نشان نقشه رو لود میکنم البته با استفاده از کتابخانه leaflet.
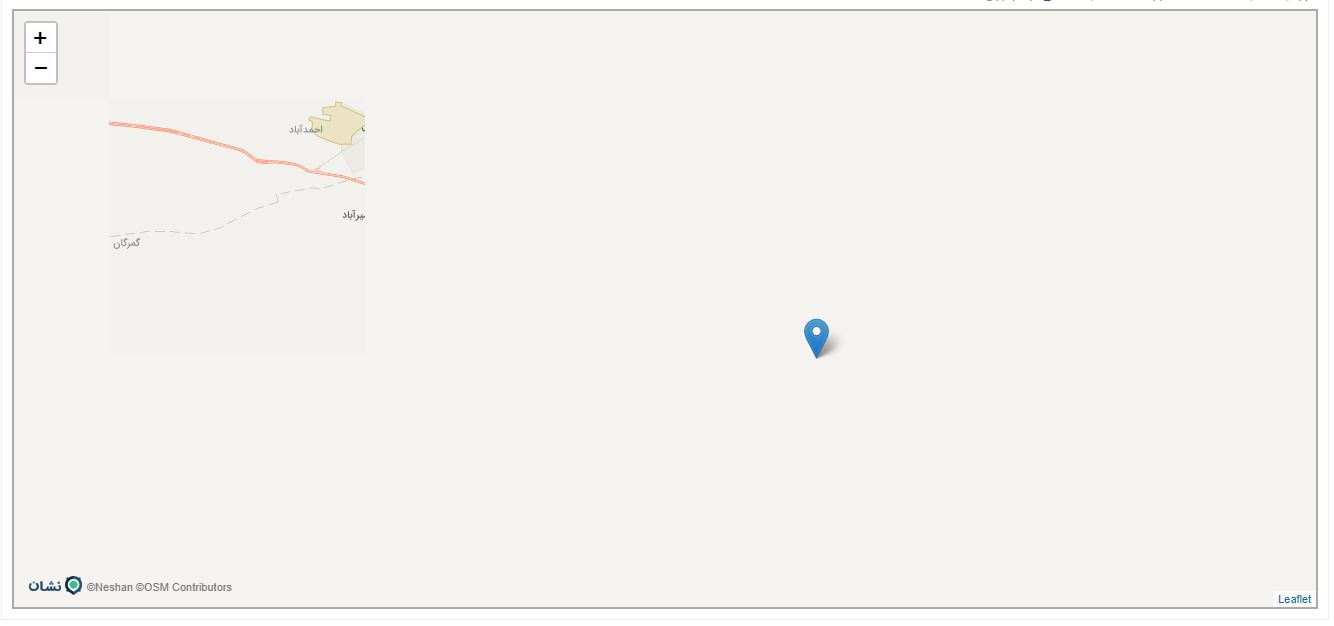
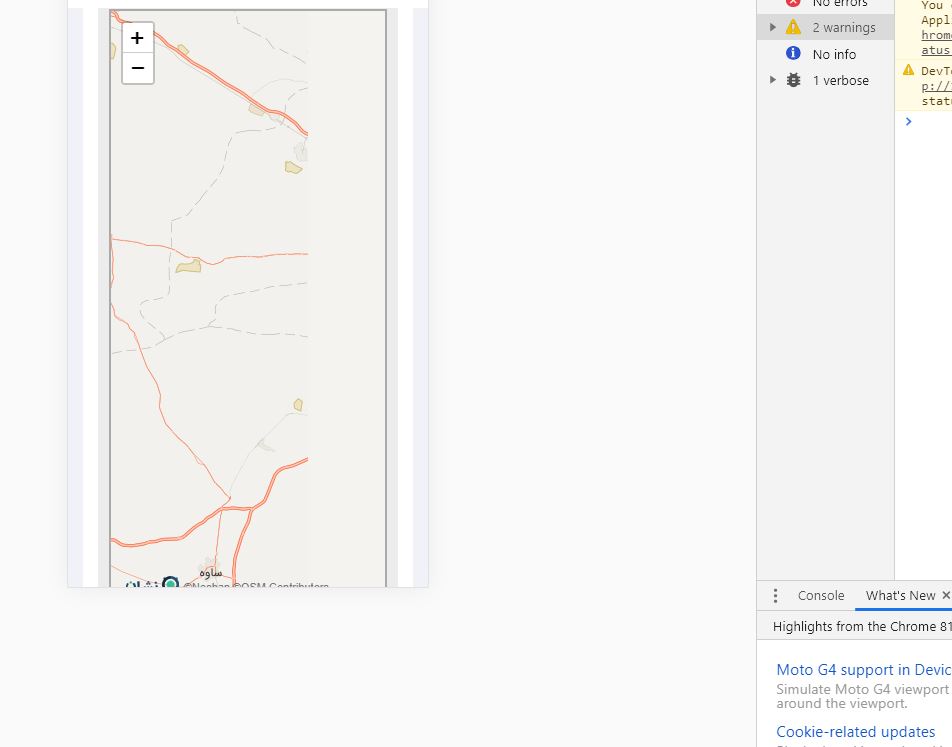
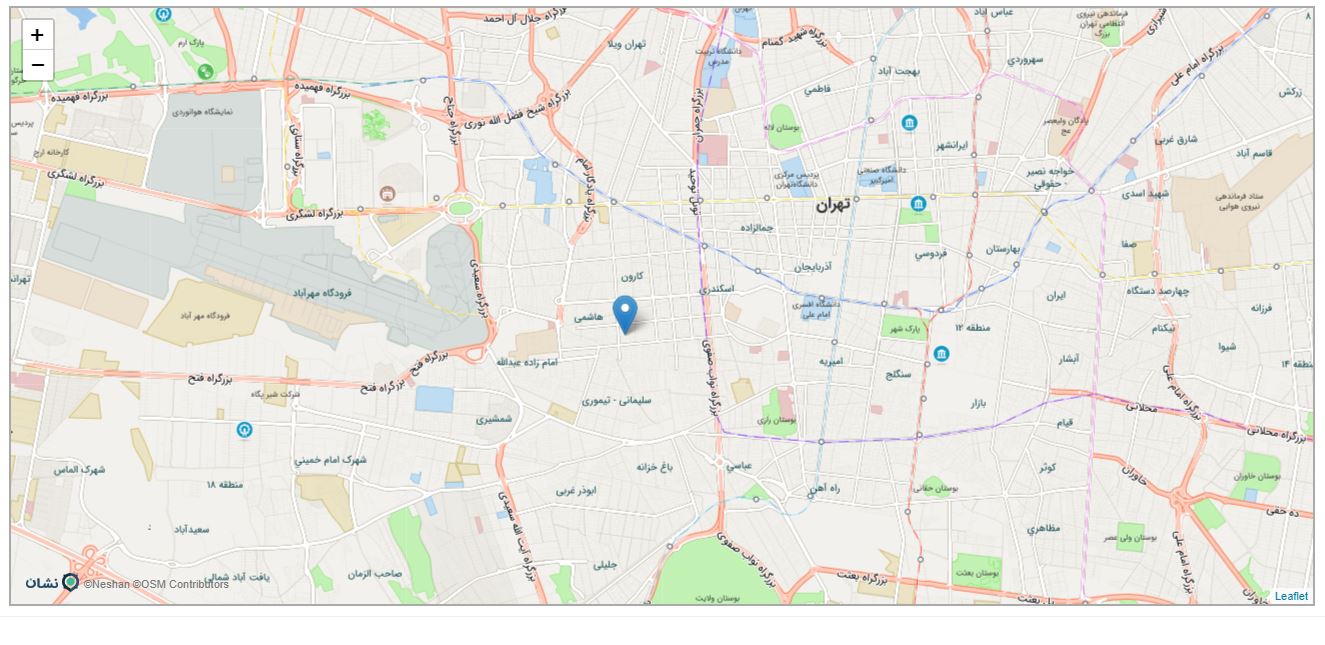
یه مشکلی دارم اونم اینه که تو موبایل کامل لود میشه ولی تو PC نه یه بار باید با F12 برم رو حالت موبایل(inspect) دوباره برگردم حالت دسکتاپ. واقعا گیجم کرده. مبتدی هم هستم .
البته با کتابخانه openlayear مشکلی ندارما اون کامل لود نشد. چون نتونستم بهش مارکر اضافه کنم اومدم و leaflet رو انتخاب کردم.
اینم تصویرش تو دسکتاپ



گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@ramin.mor47
سلام
برای حل این مشکل باید نقشه ریسایز بشه
احتمالا اگر شما inspect رو یکبار باز و بسته کنید نقشه کامل میشه
برای حل این مشکل هم کتابخانه leaflet این تابع رو قرار داده که بعد از بارگزاری کامل سایت با اجرای این تابع این مشکل رفع میشه
map.invalidateSize();ممنون از راهنماییتون ولی تاثیری نداشت.
کد های من به صورت زیر هستن:
<div id="map" style="width: 100%; height: 600px; background: #eee; border: 2px solid #aaa;"></div>
<script type="text/javascript">
var myMap = new L.Map('map', {
key: '##############',
maptype: 'dreamy',
poi: true,
traffic: false,
center: [35.699739, 51.338097],
zoom: 14
});
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([35.699739, 51.338097], markerOptions);
// Adding marker to the map
marker.addTo(myMap);
</script>یه سوال دیگه هم داشتم که میخواستم ببینم تو openlayer یا leaflet امکانی وجود داره که یه مارکر اضافه کنیم و وسط صفحه فیکس بمونه و فقط نقشه درگ بشه؟
اگه چنین امکانی وجود داره ممنون میشم راهنماییم کنید یا نمونه کد بدید .ممنون🙏
يه مورد ديگه هم که متوجه شدم. من براي اين صفحه تب درست کردم. وقتي تب فعالم رو نقشه باشه و اول تب نقشه رو نشون بدمکامل لود ميشه ولي اگه تب فعال نباشه و انتخاب کنم برم تو تب نقشه اين اتفاق رخ ميده.
سلام آقای رامین عزیز خسته نباشید من یک برنامه نویس هستم من هم دقیقا همون مشکلی که شما با لود نشدن کامل نقشه leaflet که شما باهاش مواجه شدید و مطرح کردید برخوردم اگه براش راه حلی پیدا کردی به منم بگید. ممنون
سلام به شما دوست عزیز.
اولین توصیه من به شما اینه که از نقشه نشان استفاده نکنید، دلیلش هم پشتیبانی بسیار ضعیفی که داره و اصلا جوابگو نیستن، به جاش میتونید از openstreetmaps استفاده کنید.
برای سوال دومتون هم که گفته بودین میخواین مارکر همیشه وسط باشه میتونید از کد زیر استفاده کنیدک
myMap.on('move', function () {
marker.setLatLng(myMap.getCenter());
});در واقع روی فانکشن move باید lat و lng مارکر رو بگیرد و وسط نقشه قرار بدین.
موفق باشید.
