از تعداد زیادی از مردم بپرسید که وقتی خانه را ترک می کنند همیشه چه وسایلی را با خود برمی دارند، مطمئنا در کنار کلید و کیف پول، موبایل یکی از جواب هایشان است. پس از هر تولید کننده دستگاه موبایلی، تولید کننده دیگری متولد می شود و مدل ها و نسخه های جدیدی از موبایل ارائه می دهد. در این بین ما کاربران واقعا نمی توانیم خودمان را از این رشد و ترقی مداوم دور نگه داریم.
مطابق با آمار سال ۲۰۱۴ در آمریکا بیشتر از ۹۰ درصد بزرگسالان از تلفن همراه استفاده می کنند که در این بین ۵۸ درصدشان دارای موبایل هوشمند هستند و ۴۸ درصدشان صاحب تبلت هستند. در اوایل سال ۲۰۱۴ پیشبینی شده بود که تا پایان همان سال بیشتر از ۱.۷۵ میلیارد افراد کره زمین دارای تلفن هوشمند خواهند شد. خب حال در سال ۲۰۱۷ این نرخ واقعا رشد بسیار زیادی کرده است.

این اعدادی که ذکر شدند تنها بیانگر این هستند که مردم بیشتری در حال استفاده از موبایل هستند و تقریبا موبایل در حال حاضر به یکی از نیازهای اساسی مردم تبدیل شده است. درحالیکه در ابتدای پیدا شدن موبایل ها تا چند سال پیش، آن ها تنها قادر به شماره گیری و تماس بودن اما حال می توان از آن در خرید، کار و … استفاده کرد.
بهینه سازی فرم ها برای دستگاه های موبایل
رشد تلفن های هوشمند فقط روی خرید آسان توسط کاربر یا مشتری تاثیر نگذاشته است. این رشد همچنین خوش آمدگویی بود به رشد فروشگاه های آنلاین. در چند سال گذشته کارآفرینان جدای از تمام موارد لازم برای دریافت کاربران بیشتر، به صورت کلیدی روی نقش موبایل در جمع آوری مشتریان بیشتر تمرکز داشتند و آن ها تا به حال سعی کردهاند تا فروشگاه آنلاین را تا حد بسیار زیادی برای دستگاه های موبایل بهینه کنند.

فرم ها به عنوان بخش بزرگی از یک وبسایت -حال چه مجله یا فروشگاه آنلاین و…- به حساب می آیند، البته با این حال این المنت ها خود بخش عمدهای از پلتفرم موبایل نیز هستند. ما معمولا این فرم ها را در زمان خرید نهایی در وبسایت و یا زمانی که وبسایت از ما اطلاعات کاربری مانند نام، نام خانوادگی، آدرس و … را میخواهد، می بینیم. با اینحال بسیاری از فروشگاه ها فرم ها را المنت های خسته کنندهای تلقی می کنند که باعث می شود مشتری از دست آنها خسته شود و میل چندانی برای تعامل با وبسایت نشان ندهد. اضافه بر این خریداران آنلاین اکثر اوقات با فشار زمان و اینترنت نامطلوب مواجه هستند و این ها همگی باعث می شوند که نرخ تبدیلات وبسایت بسیار کاهش یابد.
در لیست پایین ما به شما ۱۰ راه مختلف را گفتهایم که با آنها می توانید فرم های وبسایتتان را بهینه کنید و کارایی اپلیکیشن/وبسایت خود برای کاربران موبایل را افزایش دهید.
۱. فقط اطلاعات مهم را در فرم ها قرار دهید
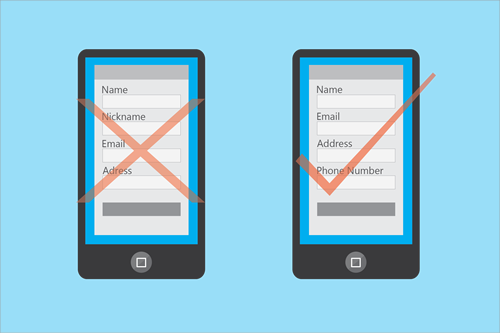
اگر شما به عنوان یک صاحب فروشگاه پر کردن تمام فرم های داخل یک صفحه را کمی بی ارزش می دانید، پس مطمئن باشید که مشتری شما نیز چنین حسی دارد. تفاوت هایی در بین فرم هایی که برای ثبت اعضا استفاده می شود و فرم هایی که برای خرید یک جنس در فروشگاه های آنلاین درست می شوند، وجود دارد. در حالت دوم، شما نباید مشتری خود را خسته و کسل کنید، باید تا جایی که ممکن است فرایند پر کردن اطلاعات برای خرید را ساده نمایید.

یادتان باشد بهترین فرم مخصوص خرید، فرمی است که ساده در عین حال مفهومی باشد. مفهومی بدین معنا که تنها اطلاعات ضروری برای تحویل کالا را از کاربر دریافت کند. برای انجام چنین چیزی تنها کافی است که شما از کاربران نام کامل آنها، یک ایمیل آدرس، شماره تلفن، آدرس و اطلاعات مربوط به کارت اعتباری را دریافت کنید. همچنین می توانید برای تسریع موقعیت مکانی کاربر فیلد مربوط به آدرس را از این توانایی برخوردار سازید که بتواند موقعیت مکانی کاربر را از طریق GPS دستگاه کاربر (با اجازه خود) به شما ارسال کند.
۲. از عناوین و فرم های ترازبندی شده استفاده کنید
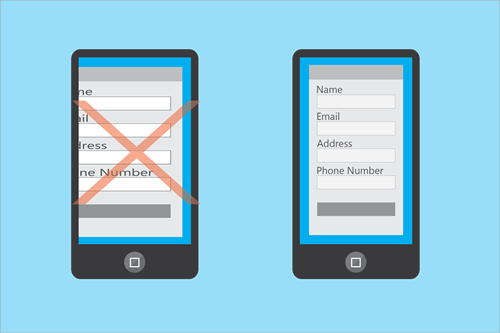
تلفن های هوشمند نسبت به کامپیوتر دارای صفحه نمایش محدودتری هستند به همین دلیل باید دقت کنید که طراحیتان مطابق با صفحه نمایش دقیق و زیبا باشد. یکی از راه های ساختن چنین حالتی استفاده از ترازبندی عمودی برای فیلدها است. اگر شما از ترازبندی افقی استفاده کنید شاهد خواهید بود که طرحتان در یک جای ثابت قرار نگرفته و تمایلی برای ست شدن با صفحه نمایش را پیدا نمی کند. پس در انتخاب این دو نوع ترازبندی دقت کنید به این دلیل که طراحی و نمایش مناسب محصول در یک دستگاه کاربران و خریداران بیش از پیش مشتاق و مهیج می کند.

از طرفی دیگر استفاده از ترازبندی عمودی برای فیلد ها و برچسب های مربوط به فرم باعث می شود که کاربر بتواند راحت تر و بهتر اطلاعات خواسته شده از وی را مشاهده کند. طراحی زیبا به اعتبار سنجی وبسایت شما کمک می کند و کاربر به وبسایت شما بیشتر اعتماد می کند.
ممکن است برخی از فرم ها در طراحی کمی گیج کننده به نظر برسند و کاربران متوجه نشوند که دقیقا چه اطلاعاتی از آنها خواسته شده، برای اینکار می توانید با قرار دادن یک لینک یا دکمه کوچک کنار فیلد مورد نظر کاربر را به قسمتی هدایت کنید که اطلاعات بیشتری را به وی در رابطه با فیلد می دهد.
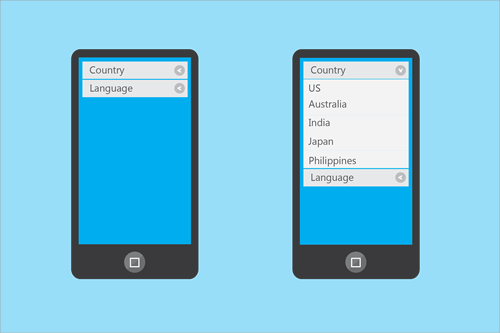
۳. از منوهای تاشو و لیست های دراپ-داون استفاده کنید
یکی دیگر از محدودیت ها زمانی اتفاق می افتد که ما بخواهیم برای دیدن کل صفحه در موبایل از اسکرول بسیار استفاده کنیم. این کار برای پر کردن فرم ها نیز دقیقا به همین شکل است. با این حال که اسکرول کردن در تلفن های هوشمند کاملا کاری عادی و طبیعی است اما خریداران معمولا می خواهند کارها را سریعتر و سادهتر انجام بدهند.

استفاده کردن از منوهای تاشو و لیست های دراپ-داون باعث می شود که در زمان استفاده شده کاربر صرفه جویی شده و مشتری ها راحتتر فرم ها را پر کنند. بجای اینکه کاربر را مجبور بکنید برای پیدا کردن چند گزینه کل صفحه را کاوش بکند، می توانید آیتم های خاص را با استفاده از امکان دسته بندی، در گروه های خاصی قرار دهید. استفاده از منوهای تاشو یکی از بهترین راه ها برای نشان دادن اطلاعات بسیار در یک صفحه است. البته یادتان باشد اطلاعات بسیار ضروری را در منوهای تاشو نشان ندهید.

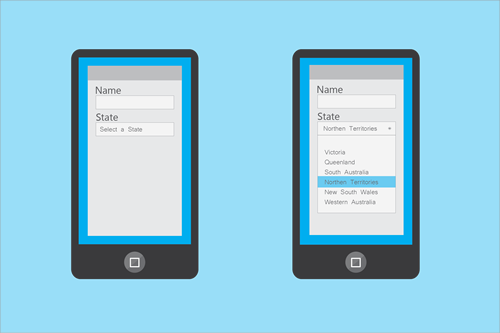
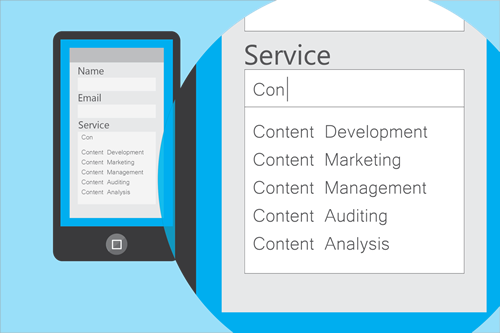
۴. بهکار بردن لیست انتخابی مربوط
در حالتی که استفاده از منوهای تاشو و لیست های جمع شدنی برای اپلیکیشن شما مناسب نیست، استفاده از کادر جستجو همراه با کلمات پیشنهادی و لیست دراپ-داون بسیار مهیج و زیبا است.

یک فرم جستجو همراه با لیستی از کلمات مربوط به لیستی گفته می شود که کاربر در آن کلماتی می نویسد و مطابق با آن کلمات لیستی از آیتم های مربوط به آن را مشاهده می کند. این نوع از فرم برای جستجوهای بلند و آیتم هایی که در هیچ دسته بندی قرار نمی گیرند بسیار مناسب است. از طرفی دیگر لیست دراپ-داون زمانی استفاده می شود که شما بخواهید تنها در محدوده چند آیتم کاربر را قادر به انتخاب کنید. حال آیتم های این لیست می تواند به صورت های مختلف مانند الفبایی، تعداد کلمات و … مرتب سازی شود.
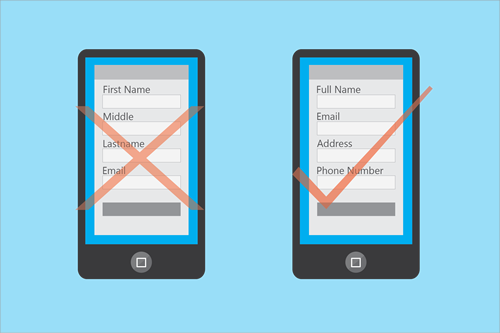
۵. انتخاب یک ورودی برای داده های مرتبط
مطمئنا با چندین نوع از ورودی ها چه در محیط دسکتاپ و چه در محیط موبایل آشنایی دارید. بعضی از این فرم ها به بخش های مختلفی تقسیم می شوند برای مثال بخش نام، بخش آدرس، بخش تلفن. با وجود اینکه این حالت برای محیط دسکتاپ کاملا چیزی منطقی و زیبا است اما در محیط موبایل گیج کننده و عجیب به نظر می رسد.

اگر چنین حالتی در محیط موبایل نیز اتفاق بیافتد کاربران شما کمی سرخورده می شوند. تصور کنید برای نوشتن یک اسم باید نام اول، نام میانی و نام خانوادگی را بنویسید. خب برای حل این مشکل می توانید تمام این فیلدها را در یک فیلد ادغام کنید و بنویسید نام کامل!
جدا کردن بخش های مختلف آدرس در محیط موبایل به همین صورت برای کاربر خسته کننده است. ادغام ورودی های مختلف که در نهایت برای رسیدن به یک هدف است، کاربر را در تسریع پر کردن فرم ها کمک می کند.
۶. دکمه های فرم را قالب بندی کنید
دکمه Submit آخرین مرحله در انجام خرید است. این دکمه همچنین مهمترین دکمه روی فرم به حساب می آید. شما باید کاری بکنید این دکمه به خوبی نمایش داده شود و ظاهر جذابی داشته باشد. این کار کمک می کند کاربر شوق و علاقهش را از زمان ورود به صفحه خرید تا زمان کلیک روی دکمه Submit در خود داشته باشد.

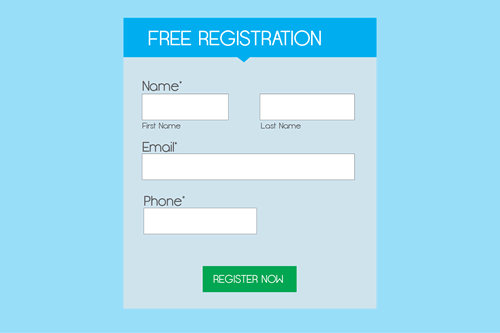
برای نمایش بهتر دکمه در فرم بهتر است عرض آن را یک/سوم اندازه خود فرم در نظر بگیرید و در آن از یک رنگ روشن و خیره کننده استفاده کنید. جدای از آن بجای استفاده از کلمات سادهای مانند Submit و یا Send از کلمات بهتر با مفاهیم بیشتری مانند Register Now و … استفاده کنید.
البته یادتان باشد استفاده کردن از رنگ هایی که بسیار روشن هستند و یا دکمه هایی که با کنش های کاربری تغییر زیادی می کنند، خیلی جالب نیستند. همانطور که گفته شد استفاده از یک رنگ روشن معمولی کافی است. جدای از آن می توانید با هاور کردن موس کاربر روی دکمه رنگ یا اندازه آن را به صورت خفیفی تغییر دهید.
۷. استفاده از مقیاس پذیری با متاتگ viewport
نمایش موبایل ها به کاربران اجازه می دهد که بتوانند در یک صفحه زوم کنند، اما در واقع این کار باعث می شود که مشتری ها تمرکزشان را بر روی صفحه از دست بدهند. شما می توانید برای اجتناب از این قضیه در فرم های خود از متاتگ viewport استفاده کنید. این کار باعث می شود که کاربران بیشتر روی صفحه شما تمرکز کنند و بهتر بتوانند فیلدهای فرم را دنبال نمایند.

۸. بهرهبرداری از تدام داده
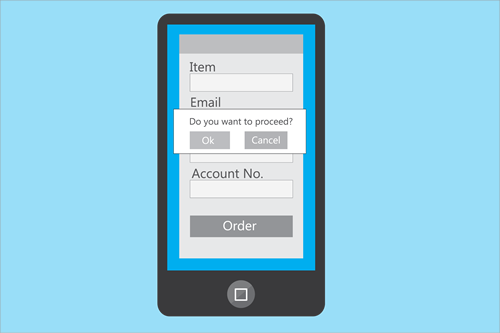
خرید با استفاده از موبایل برای بعضی از کاربران کار دلهره آوری است به این خاطر که فکر می کنند نمی توانند آنطور که در محیط دسکتاپ صفحه را به عقب برمیگردانند و یا آن را رفرش می کنند، این کارها را انجام دهند. برای جلوگیری از چنین حالت هایی و دادن اعتماد به کاربران بایستی از هشدارهای تاییدی استفاده کنید. برای مثال وقتی کاربری روی دکمه خرید کلیک می کند به وی هشدار بدهید که آیا تایید می کند یا خیر، به این دلیل که انجام چنین کاری قابل بازگشت نیست.

۹. به کاربران کمک کنید پیشرفتشان را دنبال کنند
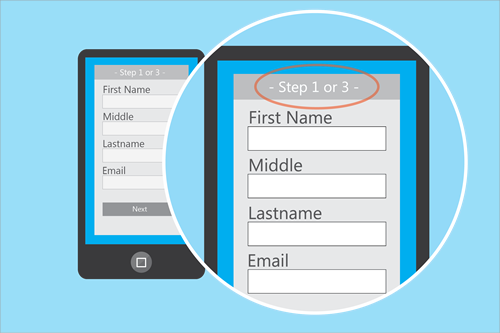
بسیاری از کاربران از پر کردن فرم ها مشتاق نیستند. به همین خاطر باید به آن ها یک مسیر نشان بدهید که به آنها بگوید در کجای کار قرار دارند و چه میزان به پایان کار نزدیک شده اند. این کار می تواند با نمایش یک نوار پیشرفت در بالای فرم یا با استفاده از درصد انجام کار و یا چیزهای دیگر انجام شود. در نظر داشته باشید که تا جایی ممکن است تعداد این قدم ها را محدود کنید.

۱۰. بارگذاری فرم را سریع کنید
یکی دیگر از فاکتورهای که باید به آن دقت بسیار کرد میزان زمان لود فرم است. باید تا جایی که می توانید سرعت لود فرم را زیاد کنید و از زمان انتظار کاربران بکاهید. یکی از دلایل کاهش سرعت لود فرم ها استفاده از المنت های سنگین در طراحی است، برای مثال تا حدی که امکان دارد در فرم ها از تصاویر سنگین استفاده نکنید.

مانند همیشه، در سیستم ها و نسخه های مختلف آزمایش کنید
این روزها، دستگاه های مختلف با رابط های کاربری مختلف باعث شدهاند که طراحان در طراحی فرم های خود دقت بیشتری کنند. فرم ها ممکن است که در سیستم عامل ها، دستگاه ها، اندازه ها و چیزهای دیگر متفاوت جلوه کنند. پس باید آنها را دستگاه های موجود و سیستم عامل های مختلف حتما آزمایش کنید. یکی دیگر از موارد مهم در این آزمایش ها مرورگرهای مختلف و شیوه نمایش آنها است. پس در هر شرایطی سعی کنید فرم ها را در مرورگرهای مختلف امتحان کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید