طی سالهای اخیر ریاکت به سرعت تبدیل به محبوبترین فریمورک پیشرو در دنیای فناوری شده است که توسط شرکتهای بزرگ مانند فیسبوک، نتفلیکس و بسیاری دیگر استفاده میشود. تقاضا برای توسعهدهندگان ریاکت بسیار زیاد میباشد و همچنان هم در حال افزایش است.
در این مقاله ۱۰ اشتباه اساسی که توسعهدهندگان ریاکت مرتکب میشوند را به همراه نحوه برطرف کردن آنها بررسی میکنیم.
همچنین موارد زیر را پوشش خواهیم داد:
- عدم ایجاد کامپوننتهای کافی
- تغییر state به صورت مستقیم
- انتقال یک عدد به عنوان رشته در هنگام ارسال propها
- عدم استفاده از کلید در کامپوننت لیست
- فراموش کردن اینکه setState ناهمزمان است
- استفاده بیش از حد از Redux
- ایجاد و استفاده از کامپوننتهای God
- رعایت نکردن ساختار پوشهبندی
- ارسال propها به عنوان رشته (به جای عدد)
- فراموش کردن شروع نام یک کامپوننت با حروف بزرگ
۱. عدم ایجاد کامپوننتهای کافی
یک اشتباه رایج که توسعهدهندگان ریاکت مرتکب میشوند این است که کامپوننتهای کافی ایجاد نمیکنند. با استفاده از ریاکت میتوانید کامپوننتهای بزرگی ایجاد کنید که وظایف زیادی را انجام میدهند، اما بهتر است آنها را به قطعات کوچکتر تقسیم کرده و هر کامپوننت مربوط به یک تابع باشد. این کار نه تنها در وقت شما صرفه جویی کرده، بلکه در رفع باگها نیز به شما کمک میکند. زیرا از این طریق میدانید کدام کامپوننتها با خطاهای احتمالی مرتبط هستند.
بیایید به نمونهای از کامپوننت TodoList نگاهی بیندازیم:
// ./components/TodoList.js
import React from 'react';
import { useTodoList } from '../hooks/useTodoList';
import { useQuery } from '../hooks/useQuery';
import TodoItem from './TodoItem';
import NewTodo from './NewTodo';
const TodoList = () => {
const { getQuery, setQuery } = useQuery();
const todos = useTodoList();
return (
<div>
<ul>
{todos.map(({ id, title, completed }) => (
<TodoItem key={id} id={id} title={title} completed={completed} />
))}
<NewTodo />
</ul>
<div>
Highlight Query for incomplete items:
<input value={getQuery()} onChange={e => setQuery(e.target.value)} />
</div>
</div>
);
};
export default TodoList;2. تغییر state به صورت مستقیم
در ریاکت هر state باید تغییر ناپذیر باشد. اگر آنها را مستقیما تغییر دهید، مشکلات عملکردی ایجاد میشود که رفع آنها دشوار است.
بیایید به یک مثال نگاه کنیم:
const modifyPetsList = (element, id) => {
petsList[id].checked = element.target.checked;
setPetsList(petsList);
};شما میخواهید کلید تیک خورده یک شی در آرایه را بر اساس وضعیت چک باکس به روز کنید، اما مشکلی وجود دارد. ریاکت نمیتواند رندر مجدد را آغاز کند، زیرا شی مورد نظر با همان منبع در حال تغییر است.
برای رفع این مشکل میتوانید از متد ()setState یا از هوک ()useState استفاده کنید. هر یک از این روشها اطمینان میدهد که تغییرات شما توسط ریاکت تایید شده و DOM به درستی مجددا رندر میشود.
بیایید مثال قبلی را بازنویسی کرده و از متد ()useState استفاده کنیم.
توجه: شما همچنین میتوانید از ()map و spread syntax برای جلوگیری از تغییر سایر مقادیر state استفاده کنید.
const modifyPetsList = (element, id) => {
const { checked } = element.target;
setpetsList((pets) => {
return pets.map((pet, index) => {
if (id === index) {
pet = { ...pet, checked };
}
return pet;
});
});
};3. انتقال یک عدد به عنوان رشته در هنگام ارسال propها
عبور دادن یک عدد به عنوان یک رشته در هنگام ارسال propها میتواند منجر به بروز مشکل در برنامه ریاکت شود.
بیایید با یک مثال شروع کنیم:
class Arrival extends React.Component {
render() {
return (
<h۱>
Hi! You arrived {this.props.position === ۱ ? "first!" : "last!"} .
</h۱>
);
}
}در این مثال کامپوننت از position به عنوان یک prop انتظار دارد و اعلام میکند که position باید یک عدد باشد. از آنجا که شما در حال یک مقایسه دقیق هستید، هر چیزی که عددی نباشد یا دقیقا برابر ۱ نباشد، عبارت دوم را در نظر گرفته و "last!" را چاپ میکند.
برای رفع این مشکل باید آکلادهایی را قبل و بعد از ورودی مانند زیر قرار دهید:
const element = <Arrival position={۱} />;4. عدم استفاده از کلید در کامپوننت لیست
فرض کنید شما باید لیستی از آیتمها را رندر کنید، کد شما چیزی شبیه به این است:
const lists = ['cat', 'dog', 'fish’];
render() {
return (
<ul>
{lists.map(listNo =>
<li>{listNo}</li>)}
</ul>
);
}اگر برنامه کوچکی دارید، این میتواند درست کار کند. اما هنگام کار با لیستهای بزرگ و هنگام تغییر یا حذف یک مورد از لیست، با مشکلاتی روبهرو میشوید.
ریاکت همه عناصر لیست را در Document Object Model (DOM) بررسی میکند. همچنین نمیداند بدون این اطلاعات در لیست شما چه چیزی تغییر کرده است.
برای رفع این مشکل باید کلیدها را به همه عناصر لیست خود اضافه کنید. کلیدها به هر عنصر هویت منحصر به فردی میدهند و این کار به ریاکت کمک میکند تا تعیین کند چه مواردی اضافه، حذف یا اصلاح شدهاند.
در زیر نحوه انجام این کار آمده است:
<ul>
{lists.map(listNo =>
<li key={listNo}>{listNo}</li>)}
</ul>5. فراموش کردن اینکه setState ناهمزمان است
به راحتی ممکن است فراموش کنید که setState در ریاکت ناهمزمان است. این چیزی است که حتی قدیمیترین و باتجربهترین توسعهدهندگان ریاکت هم آن را فراموش میکنند.
ناهمزمان بودن به این معنی است که هرگونه تغییری که انجام میدهید بلافاصله اعمال نمیشود (و ممکن است در رندر بعدی تأثیر بگذارد). برای بهبود عملکرد، ریاکت به طور خودکار فراخوانیهای به روز شده را دسته بندی میکند. اگر بلافاصله پس از تنظیم مقدار مورد نظر به آن دسترسی پیدا کنید، ممکن است دقیقترین نتیجه را دریافت نکنید.
بیایید به یک مثال نگاه کنیم:
handlePetsUpdate = (petCount) => {
this.setState({ petCount });
this.props.callback(this.state.petCount); // Old value
};میتوانید با دادن یک پارامتر دوم اختیاری به ()setState این مشکل را برطرف کنید که به عنوان یک تابع برگشتی عمل میکند. بلافاصله بعد از اینکه state را با تغییرات مورد نظر خود به روز کردید، تابع برگشتی فراخوانی میشود.
handlePetsUpdate = (petCount) => {
this.setState({ petCount }, () => {
this.props.callback(this.state.petCount); // Updated value
});
};توجه: همین امر در مورد ()useState نیز صادق است، با این تفاوت که آنها آرگومان برگشتی مشابهی با ()setState ندارند. در عوض از هوک ()useEffect برای به دست آوردن نتیجه مشابه استفاده میشود.
6. استفاده بیش از حد از Redux
در برنامههای بزرگتر ریاکت، بسیاری از توسعهدهندگان از Redux برای مدیریت state گلوبال استفاده میکنند. با این که بهره گیری از Redux مفید است، اما نیازی به استفاده از آن برای مدیریت هر state در برنامههای خود ندارید.
اگر برنامهای دارید که هیچ کامپوننت parallel-level برای تبادل اطلاعات ندارد، نیازی به افزودن کتابخانه اضافی به پروژه خود ندارید. توصیه میشود هنگامی که از یک کامپوننت فرم استفاده میکنید و میخواهید state یک دکمه چک را هر بار که به آن دسترسی دارید بررسی کنید، از یک متد state محلی یا useState در Redux استفاده نمایید.
7. ایجاد و استفاده از کامپوننتهای God
کامپوننتهای God یکپارچه هستند و قابل استفاده مجدد نیستند. در ریاکت از آنها به عنوان "anti-pattern" یاد میشود. شما نباید یک صفحه کامل با تمام عناصر رابط کاربری خود را در یک کامپوننت ایجاد کنید. در عوض باید وقت بگذارید تا قسمتهای مختلف به هم پیوسته برنامه را طراحی کرده و آنها را به کامپوننتها تبدیل کنید. وقتی کامپوننتها را به این ترتیب جدا میکنید، نگهداری و بازسازی مجدد همه قسمتهای برنامه در صورت نیاز آسانتر میشود.
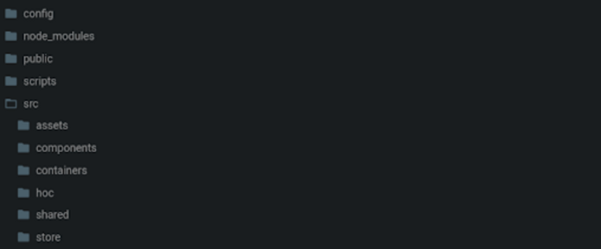
8. رعایت نکردن ساختار پوشهبندی
پروژههایی که ایجاد میکنید فقط برای توسعه شما در آن لحظه نیستند. بلکه به احتمال زیاد باید در آینده نگهداری یا دستکاری شوند. هنگام در نظر گرفتن این مسئله برای پروژه، ساختار پوشهبندی اهمیت پیدا میکند.
بیایید نگاهی به ساختار استاندارد پوشهها که توسط جامعه ReactJS پشتیبانی میشود، بیندازیم:

هنگام کار بر روی پروژههای موجود، داشتن مکانهای جداگانه برای کانتینرها، assetها و کامپوننتها بسیار مفید است. همچنین پیروی از قوانین نام گذاری برای کمک به خوانایی و سازماندهی کد اهمیت دارد. این امر به شما کمک میکند تا به راحتی هدف هر کد نوشته شده در پروژههای خود را تشخیص دهید.
9. ارسال propها به عنوان رشته (به جای عدد)
توسعهدهندگان ریاکت با داشتن تجربه نوشتن تعداد زیادی کد HTML، نوشتن چیزی شبیه به این را طبیعی میدانند:
<MyComponent value=”۴” />این مقدار prop در واقع به عنوان رشته به MyComponent ارسال میشود. اگر به عنوان یک عدد به آن نیاز دارید، میتوانید با استفاده از چیزی مانند تابع ()parseInt یا قرار دادن آکلاد به جای علامت کوتیشن مارک، این مشکل را برطرف کنید.
<MyComponent value={۴} />10. فراموش کردن شروع نام یک کامپوننت با حروف بزرگ
فراموش کردن شروع نام کامپوننتها با حروف بزرگ یک اشتباه کوچک است که انجام آن بسیار آسان است. در JSX هر کامپوننتی که با حروف کوچک شروع میشود به یک عنصر HTML تبدیل میگردد.
فرض کنید شما چیزی شبیه به این نوشتهاید:
class demoComponentName extends React.Component {
}این باعث ایجاد خطایی میشود که به شما میگوید: اگر قصد رندر گرفتن از یک کامپوننت ریاکت را دارید، باید نام آن را با حرف بزرگ شروع کنید.
این اشتباه یک راه حل آسان دارد و آن هم شروع نام کامپوننتها با حروف بزرگ است مانند زیر:
class DemoComponentName extends React.Component {
}سخن پایانی
اکنون که ده اشتباه اصلی توسعهدهندگان ریاکت را بررسی کردهایم، وقت آن است که کار با این فریمورک محبوب را شروع کرده و مهارتهایی را که امروز در اینجا آموختهاید به کار بگیرید. توسعهدهندگان ریاکت تقاضای زیادی برای کار دارند، بنابراین افزودن ریاکت به مجموعه مهارتهای خود یک سرمایه گذاری حرفهای و معقولانه است.
میتوانید برای کسب اطلاعات بیشتر در این زمینه و یادگیری فریمورک React، از این دوره ارزشمند در وب سایت آموزشی راکت استفاده نمایید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید