این مقاله برای افرادی که در حال یادگیری سی اس اس هستند بسیار کاربردی است. برای افرادی که می دانند چگونه یک مدل جعبهای بسازند و آن را متحرک کنند. اما الان وقت آن است که نگاه جدی تری به CSS داشته باشید. در این مقاله فهرستی از چند نکته، تکنیک و … لیست شده اند که به شما کمک می کنند طراحیتان را بهتر کنید.
CSS ممکن است بعضی از اوقات کمی گیج کننده باشد اما با خواندن این مقاله، مطمئنا تا حد زیادی این گیجی رفع می شود.
۱. موقعیت Absolute :
اگر که بخواهید یک المان را در وبسایت در هر شرایطی نمایش دهید، استفاده از موقعیت Absolute یکی از کلیدهای مهم برای اینکار است. اگر مرورگر خودتان را یک جعبه بزرگ در نظر بگیرید با استفاده از این خاصیت می توانید تعیین کنید که المان شما دقیقا در کدام قسمت قرار بگیرد. همراه با این خاصیت می توانید برای تنظیم بهتر موقعیت یک المان از دستورهای top، right و … استفاده کنید. برای مقدار دهی به این دستورات می توانید از واحد پیکسل استفاده کنید.
position:absolute;
top:20px;
right:20px;
دستور CSS بالا المان شما را به میزان ۲۰ پیکسل از سمت بالا و راست گوشه مرورگر دور می کند. از خاصیت position:absolute می توانید در داخل یک div نیز استفاده کنید.
۲. Selector *
استفاده از * به عنوان Selector در واقع به شما قابلیت دسترسی به تمام المان ها را می دهد. حالت دیگر استفاده از این سلکتور به صورت p* است. در این حالت شما به استایل تمام پاراگرافهایتان دسترسی خواهید داشت.
۳. مهم کردن استایل ها
از این امکان باید به ندرت استفاده شود. به این دلیل که استفاده از آن در همه جا باعث می شود در یک حلقه بزرگ از مشکلات بیافتید. به هر حال اگر که می خواهید، استایل CSS را برای یک المان خاص نسبت بدهید می توانید از Important! استفاده کنید. برای مثال اگر که من بخواهم در یک بخش خاص المنت H2 به رنگ قرمز دربیاید می توانم از این دستور به صورت زیر استفاده کنم.
.section h2 { color:red !important; }
۴. Centering
Centering یک تکنیک منحصر به فرد است. برای استفاده از این خاصیت باید بدانید که می خواهید از آن برای چه المانی استفاده کنید. خب بیاید به چند نمونه از این المان ها نگاهی بیاندازیم:
متن
برای وسط قرار دادن یک متن می توانید از خاصیت text-align استفاده کنید. اگر مقدار این خاصیت را برابر Center قرار دهید، متن شما به قسمت مرکزی صفحه می رود. می توانید از مقادیر right و left این خاصیت برای به راست و چپ بردن متن نیز استفاده کنید.
محتوا (Div)
المان هایی مانند div و … را با استفاده از دو دستور ساده می توان به مرکز صفحه منتقل کرد. استفاده از مقدار block در خاصیت display و مقدار auto در خاصیت margin. کد سی اس اس به صورت زیر خواهد بود.
#div1 {
display: block;
margin: auto;
/* width: anything under 100% */
}
نکته: بهتر است که عرض Div را مقداری کمتر از ۱۰۰ درصد قرار دهید.
۵. ترازبندی عمودی (برای یک خط)
مطمئن باشید که در طراحی منوهای ناوبری وبسایت از این دستور استفاده می کنید. از این دستور برای قرار دادن ارتفاع بین منوها و متون استفاده می شود. استفاده از این تکنیک در اوقاتی که مشغول بازطراحی وبسایت هستم، بسیار کارآمد بوده. یک مثال ساده:
.nav li{
line-height:50px;
height:50px;
}
۶. افکت های شناور
از این دستور در طراحی دکمه ها، متون لینک دار، بلاک ها و چیزهای دیگری استفاده می شود. برای زمانی که می خواهید رنگ یک المان وقتی که کاربر ماوس را روی آن برد، تغییر بکند، می توانید از این افکت ها استفاده کنید. برای اینکار بایدhover: را به نام selector اضافه کنید.
.entry h2{
font-size:36px;
color:#000;
font-weight:800;
}
.entry h2:hover{
color:#f00;
}
در این دستور زمانی که کاربر روی تگ h2 ماوس را قرار دهد رنگ آن به قرمز تغییر میکند. نکته بسیار مهم در استفاده از این دستور این است که شما مجبور نیستید دوباره اندازه فونت و دیگر خصوصیات سلکتور را تکرار کنید.
۷. Transition
وقتی که کاربر موس را روی یک المان قرار داد، شاید در بعضی از اوقات دوست نداشته باشید که تغییر به سرعت اعمال شود. برای اینکه یک تعویق در آن بیاندازید و در یک زنجیره زمانی تغییرات را اعمال کنید می توانید از خاصیت Transition استفاده کنید.
.entry h2:hover{
color:#f00;
transition: all 0.3s ease;
}
مثال بالا باعث می شود که در مدت زمان ۳ دهم ثانیه، رنگ تگ h2 به قرمز تبدیل شود. انجام این کار باعث می شود که تغییرات آرام و چشم نواز انجام شوند بجای اینکه تکان دهنده و یکدفعهای اتفاق بیافتند.
۸. وضعیت لینک ها
استفاده کردن از این تکنیک برای طراحان بسیار مهم است و باید گفت که استفاده از این تکنیک باعث می شود قابلیت usability وبسایت بسیار افزایش پیدا کند. تعریف شبه کلاس link: باعث می شود، لینک هایی که تا بحال توسط کاربر انتخاب نشده اند، استایل مورد نظر را دریافت کنند. شبه کلاس visited: دقیقا برعکس حالت قبل قابلیت استایل دهی به لینک هایی که دیده شدهاند را می دهد.
a:link { color: blue; }
a:visited { color: purple; }
۹. قابلیت متناسب کردن تصویر با اندازه صفحه نمایش
خیلی از اوقات ممکن است بخواهید که تصاویر وبسایت همیشه با یک اندازه قابل درست و متناسب صفحه نمایش نشان داده شوند. با استفاده از این تکنیک به سادگی می توانید چنین کاری را انجام کنید.
img {
max-width:100%;
height:auto;
}
در این دستور گفته شده است که حداکثر میزان عرض تصویر ۱۰۰٪ باشد و میزان ارتفاع نیز به صورت خودکار محاسبه شود.
۱۰. کنترل المنت های یک قسمت
در مثال بالا تصور کنید که می خواهید صرفا تصاویر قسمت/بخش blog وبسایت از این خاصیت ها استفاده کند. به سادگی می توان این کار را با ترکیب کلاس مربوط به blog و المنت img انجام دهید. به کد زیر توجه کنید:
.blog img{
max-width:100%;
height:auto;
}
انتخاب فرزند به صورت مستقیم
با استفاده از نماد < به سادگی می توانید به یک فرزند مشخص از المانی دسترسی پیدا کنید. به عنوان مثال:
#footer > a
در این دستور شما می توانید به تمام المنت های a در داخل id مربوط به footer دسترسی پیدا کنید.
انتخاب یک فرزند مشخص شده
استفاده از این حالت در لیست ها بسیار مناسب و مفید است. تنها کافی است تعداد فرزند ها را بشمرید و تعیین کنید که می خواهید استایل به کدام یک از فرزندها داده شود.
li:nth-child(2) {
font-weight:800;
color: blue;
text-style:underline;
}
در این دستور فرزند دوم مربوط به دستور li استایل های فونت، رنگ و تکست استایل را دریافت می کند. اضافه کردن یک n به بعد از عدد 2 باعث می شود هر کدام از فرزند های جفت انتخاب شود.
۱۱. القاء استایل به چند کلاس و یا سلکتور
وقتی که بخواهید یک بردر اطراف تمام تصاویر، بخش وبلاگ و سایدبار اضافه کنید، چکاری را انجام می دهید؟ احتمالا جداگانه برای هر کدام به صورت جداگانه استایل را می نویسید. شما مجبور به این کار نیستید، می توانید کلاس ها و سلکتورهای خود را لیست کرده و به صورت زیر بنویسید:
.blog, img, .sidebar {
border: 1px solid #000;
}
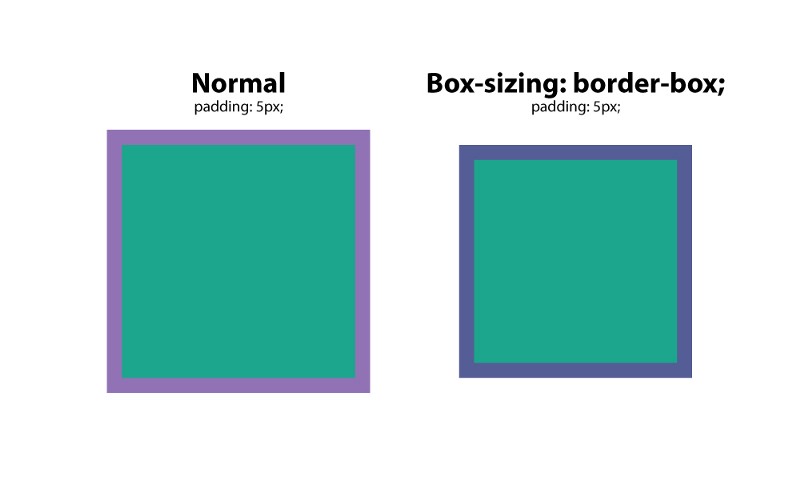
۱۲. box-sizing: border-box;
این آیتم یکی از محبوبترین دستورات در بین طراحان وب است. به این دلیل که استفاده از این حالت مشکل مربوط به padding و layout را حل می کند. با استفاده از این دستور مرورگر جعبه (بخش) مورد نظر شما را به صورت حرفهای تر و با دقت تری نمایش میدهد.

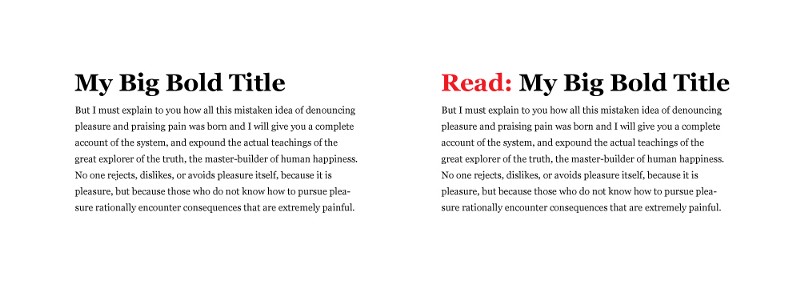
۱۳. before:
این شبه کلاس به شما اجازه می دهد که قبل از اجرای المنت اصلی به آن محتوای جدیدی را اضافه کنید. برای مثال تصور کنید که وبسایتی دارید و می خواهید قبل از هر المنت h2 یک متن یا چیز دیگری نمایش داده شود. یک مثال ساده:
h2:before {
content: "Read: ";
<span class="Apple-converted-space"> color: #F00;</span>
}
در حالتی که بخواهید از فونت آیکون استفاده کنید، این ویژگی بسیار جالب و زیبا خواهد بود.

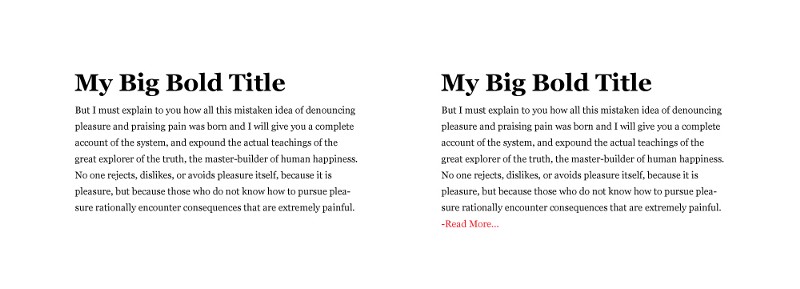
۱۴. after:
درست مانند دستور پیش با این تفاوت که این دستور محتوا را به بعد از المان اضافه می کند. از این دستور بیشتر در حالتی استفاده می شود که بخواهند بعد از یک خلاصه از متن دکمه بیشتر بخوانید را اضافه کنند. در مثال زیر می توانید شاهد این حالت باشید:
p:after{
content: " -Read more… ";
color:#f00;
}

۱۵. Content
زمانی که می خواهید یک المنت را از طریق سی اس اس اضافه کنید و در محیط سی اس اس دسترسی کاملی روی آن داشته باشید می توانید از این خاصیت استفاده کنید. یکی از مرسومترین حالت هایی که شاهد استفاده از این خاصیت بودهام زمانی بوده که بخواهند از فونت آیکون ها در قسمت مشخصی از وبسایت استفاده کنند. مثال هایی از این خاصیت را می توانید در دو مورد قبلی مشاهده کنید.
۱۶. CSS reset
مرورگرهای مختلف به صورت پیشفرض دارای یکسری از تنظیمات مربوط به CSS هستند. خب وقتی این موضوع را می دانید باید از آن خودداری کنید. برای این حالت باید همه تنظیمات را در فایل CSSتان به حالت عادی دربیاورید. تصورش کنید می خواهید یک خانه بسازید اما در قسمت خانه شما چند گودی و یا بلندی وجود دارد، شما باید آنها را درست کنید.
CSS reset یک متد استاندارد است که تمام وبسایت ها را به حالت استاندارد خود برمیگرداند. در حقیقت تمام خاصیت هایی که مقدار دهی شده اند را به حالت عادی خود برخواهد گرداند. Margin های ناخواسته، بردرهای اضافی و … .
برای استفاده از این متد می توانید به این صفحه مراجعه کنید.
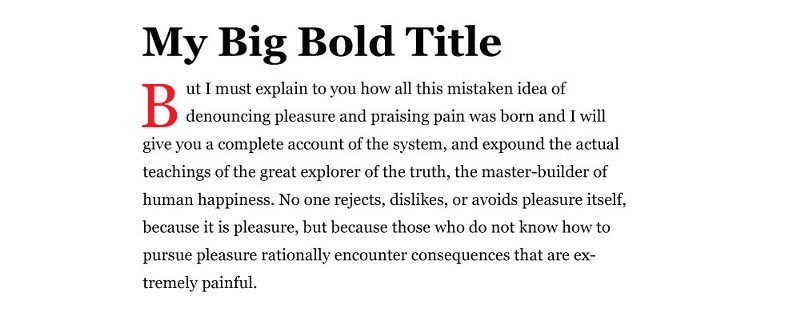
۱۷. حرف درشت در ابتدای یک پاراگراف
یکی از تکنیک های جالب و زیبا تایپوگرافی در وب استفاده از حالتی است که حرف اول یک پاراگراف به صورت بزرگ نمایش داده شود. استفاده از این حالت، کتاب های چاپ شده قدیمی را به یاد کاربران میآورد. جدای از این مورد، باعث می شود که توجه کاربر به متن بسیار جلب شود. برای پیاده سازی چنین حالتی باید از شبه کلاس first-letter: استفاده کنید. به مثال زیر توجه کنید:
p:first-letter{
display:block;
float:left;
margin:3px;
color:#f00;
font-size:300%;
}
کاری که این دستور انجام می دهد: اندازه حرف اول پاراگراف را برابر ۳۰۰ درصد و بین پاراگراف و دیگر اجزا ۳ پیکسل فاصله قرار می دهد و … .

۱۸. نمایش متون به صورت بزرگ، کوچک و یا capitalized
البته این تکنیک در زبان فارسی کاربردی ندارد و بیشتر مخصوص متن های انگلیسی و زبان هایی است که در آنها حروف بزرگ و کوچک وجود دارد. در هر صورت با استفاده از text-transform به سادگی می توانید متون خود را در هر سه حالت بزرگ، کوچک و capitalized قرار دهید.

۱۹. ارتفاع عمودی صفحه
بعضی از اوقات می خواهید که یک بخش یا جعبه کل اندازه صفحه نمایش را بگیرد، جدا از اینکه صفحه نمایش چه اندازهای دارد. شما می توانید این مسئله را با استفاده از vh یا view height درست کنید. مقدار این دستور به صورت درصد حساب می شود اما شما باید از واحد vh استفاده کنید. برای اینکار کافیست یک کلاس بسازید و مقدار خاصیت height آن را برابر مقدار مشخصی قرار دهید. به مثال زیر دقت کنید:
.fullheight { height: 85vh; }
۲۰. استایل به لینک های تلفن
امکان دارد در وبسایت از لینک هایی استفاده کنید که اگر روی آن کلیک شود به قسمت تماس موبایل مراجعه می کند و شماره ای می گیرد. استفاده کردن از استایل پیشفرض وبسایت برای لینک ها شاید کمی خسته کننده باشد بجای آن می توانید به صورت اختصاصی به لینک تلفن استایل بدهید.
a[href^=tel] {
color: #FFF;
text-decoration: none;
}

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید