اگر شما به عنوان یک طراح کارهای خود را طرحی مبتنی بر تجربه میدانید، ممکن است زمان خوبی برای ارزیابی مجدد رویکردتان باشد.
یک طراح با تجربه بودن هیچ ایرادی ندارد، زیرا تجربه شما میتواند نوعی دارایی باشد. با این حال باید به خوبی درک کنیم که بخش های زیادی در کارکرد یک طرح نقش دارند. به عنوان مثال آیا میدانید که نباید تغییرات زیادی را با طراحی مجدد در سایت اعمال کنید؟ آیا میدانید رنگهای استفاده شده در وب سایت بر روی کاربران (مرد و زن) تاثیرات متفاوتی را خواهد داشت؟
یک رویکرد روانشناختی برای طراحی وب وجود دارد که براساس چندین دهه مطالعه و آزمایشهای روانشناسی است. در زیر پنج نکته روانشناسانه برای طراحی مجدد شما در آینده آورده شده است:
۱. تفاوت های قابل تشخیص
هر کسی که طی ۵ سال گذشته از فیسبوک استفاده کرده باشد، میداند که تغییر چندانی نکرده است. فیسبوک یک شرکت بزرگ با ارزش ۳۵۰ میلیارد دلار است، بنابراین انتظار میرود که طی ۳ سال تغییر زیادی کند. چرا فیسبوک تمام عناصر اصلی در طراحی خود را حفظ کرده است؟ پاسخ به این سوال نشان خواهد داد که چرا سایتهای بزرگی مثل گوگل، توییتر و آمازون با وجود داشتن بودجه زیاد، طراحی مجدد را انجام نمیدهند.
طبق قانون وبر، تغییرات کوچک در چیزها منجر به تفاوتهای قابل ملاحظهای نمیشود. به عنوان مثال شما در حال نگاه کردن به یک لامپ هستید، اگر نور لامپ را کمی زیاد و کم کنیم، بعید به نظر میرسد که تغییر را متوجه شوید. اما اگر نور را بیش از حد کم و زیاد کنیم، مطمئناً متوجه تغییر آن خواهید شد. به عنوان مثال تصور کنید مشغول حمل کردن باری ۱۰۰ کیلویی هستید، اگر ۱ کیلو از آن کم کنیم شما متوجه تغییر نخواهید شد. حال اگر از همان بار ۱۰ کیلو کم کنیم، شما فوراً متوجه تغییر در وزن خواهید شد.
تحقیقات نشان میدهد که ما تغییرات گسترده در ساختارها و سیستمها را دوست نداریم؛ حتی اگر این تغییرات به نفع ما باشد. شواهد فراوانی نشان میدهد که معمولاً با اعمال تغییرات گسترده و بزرگ در وب سایت، کاربران فوراً اعتراضات خود نسبت به تغییرات را بیان میکنند.
قانون وبر همراه با تمایل طبیعی ما برای تغییر کردن، نشان میدهد که بهترین راه، استفاده از ظرافت در طراحی مجدد است. طراحی مجدد خود را آهسته و ظریف انجام دهید. وب سایت خود را طوری طراحی مجدد کنید که کاربران حتی نتوانند این طراحی مجدد را احساس کنند. اعمال تغییرات را به صورت تدریجی انجام دهید. این امر نه تنها باعث میشود که طراحی شما به خوبی توسط اکثریت پذیرفته شود، بلکه سبب میشود بخش بزرگی از کاربرانتان به تغییرات تدریجی عادت کرده و تنها تعداد کمی از آنها شکایت داشته باشند.
۲. درک کنید که ما به رنگها پاسخ متفاوتی میدهیم
در حالی که ما اغلب به غریزه و تجربیات خود بسیار اعتماد داریم، این مسئلهی دیگری است که باید آن را مد نظر قرار دهیم. آیا میدانید طرحی که برای خوانندگان مرد کارآیی دارد، اغلب برای مخاطبان زن کارآیی ندارد؟
مخاطبان یکی از مهمترین عواملی هستند که باید در حین طراحی مجدد در نظر بگیرید. آیا مخاطبان شما عمدتاً مرد یا زن هستند؟ فهم این موضوع بسیار مهم است!
تحقیقات نشان داده است که مردم ظرف ۹۰ ثانیه نظر خود را در مورد یک چیز شکل میدهند و رنگها تاثیری ۹۰ درصدی در شکل گیری نظرات آنها دارند. رنگی که در طراحی خود استفاده میکنید، میتواند شکست و موفقیت آن را رقم بزند.
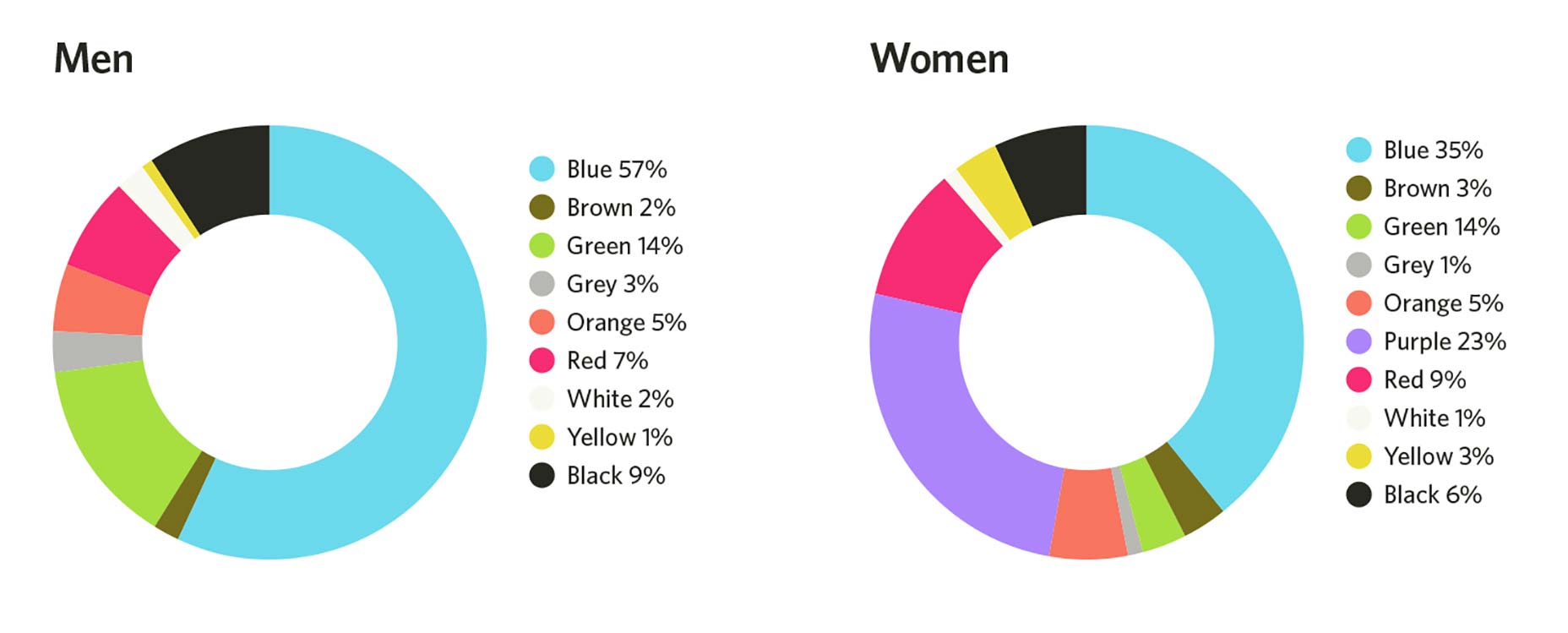
ما باید درک کنیم که مردها و زنها رنگها را متفاوت میبینند. گرافیکهای زیر، رنگهایی را که مردان و خانم ها دوست دارند و همچنین رنگی که بیشتر از آن متنفرند را نشان میدهند:
رنگهایی که آنها را دوست دارند

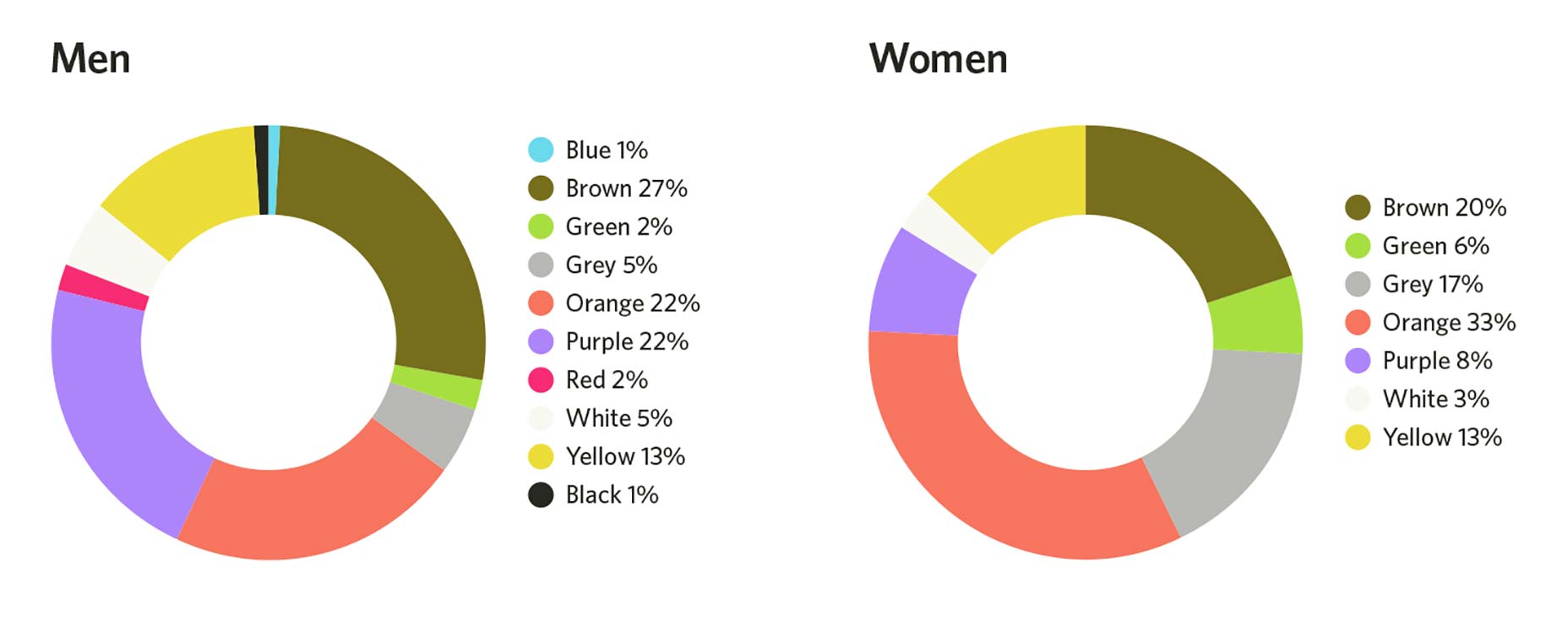
رنگهایی که از آن متنفر هستند

هنگام انجام طراحی مجدد در آینده، مخاطبان وب سایت خود را در نظر بگیرید. آیا آنها زن یا مرد هستند؟ اجازه دهید جنسیت آنها بر روی رنگی که استفاده میکنید تاثیر بگذارد.
۳. پدیده سازگاریِ حسی
آیا تاکنون به این فکر کردهاید که چرا لباسها و کفشهای خود را احساس نمیکنید؟ آیا تاکنون به این موضوع دقت کردهاید که چرا دیگر پارسهای مداوم سگ همسایه آزارتان نمیدهد؟
این موضوع با یک پدیده روانشناختی به نام «سازگاری حسی» توضیح داده شده است. این مسئله بیان میکند که اگر ما به طور مکرر در معرض یک چیز قرار بگیریم، تمایل داریم تا از محرکها استفاده کنیم. در ابتدا آنها ما را آزار میدهند، اما بعداً ما متوجه آنها نخواهیم شد.
حال این چه ربطی به طراحی وب دارد؟ خب ساده است: شما یک وب سایت را طراحی میکنید و از رنگی مشابه در طرح و دکمههای قسمتهای مهم سایت استفاده میکنید. با این حساب قسمتهای مهم در طراحی شما غرق در رنگی یکنواخت میشوند. مردم در تمام مدت همان رنگ مشابه را مشاهده میکنند و به طور طبیعی عناصر اصلی موجود در صفحه را نمیبینند. این میتواند منجر به از دست دادن تبدیلات شود.
هنگام طراحی یا طراحی مجدد وب سایت، شما باید CTAهای خود را از هم متمایز کنید. اگر کل طرح شما به رنگ آبی است، دیگر نباید برای CTA از رنگ آبی استفاده کنید. شما همچنین نباید برای نشان دادن بخشهای مهم از رنگ آبی استفاده کنید. اکثر مردم باور دارند که برای تقویت تبدیل، رنگهای قرمز و نارنجی جزو موثرترینها هستند، اما این طور نیست. اگر رنگ دکمه و طرح قرمز باشد، بسیار افتضاح به نظر خواهد رسید اما یک دکمهی سبز رنگ در همان صفحه بسیار بهتر عمل میکند.
از چیزی استفاده کنید که به درد عناصر اصلی بخورد. به این ترتیب سازگاری حسی افراد فعال نمیشود و تبدیل شما هم آسیبی نمیبیند.
۴. سبک: بزرگتر بهتر است!
وقتی صحبت از متن میشود، اغلب طراحان در ظاهر و جذابیت وسواس به خرج میدهند. روانشناسی نشان داده است که چیزی که ما طراحان به آن اهمیت میدهیم، همان چیزی نیست که کاربران نهایی به آن دقت میکنند. اهمیت دادن ما به زیبایی شناسی و استفاده از جدیدترین سبکها سبب جذابیت طراحی ما میشود. این در حالی است که بیشتر کاربران به موارد اساسی مانند قابلیت استفاده اهمیت میدهند.
در اصل بیشتر کاربران به جای نوع فونت، به اندازهی فونت اهمیت بیشتری میدهند. در واقع تحقیقات نشان داده است که افراد میخواهند سبک و نوع یک چیز، بزرگتر و ساده تر باشد. نوع بزرگتر ارتباط عاطفی محکمی را در خوانندگان ایجاد میکند.
مردم سبکی بزرگ و ساده را میخواهند. براساس دادههای حاصل از تحقیقات موجود، متخصصان استفاده از اندازه قلم کمتر از ۱۶ را توصیه نمیکنند.
۵. مجموعه ادراکی
آیا این یک درخت است یا یک هیولا؟

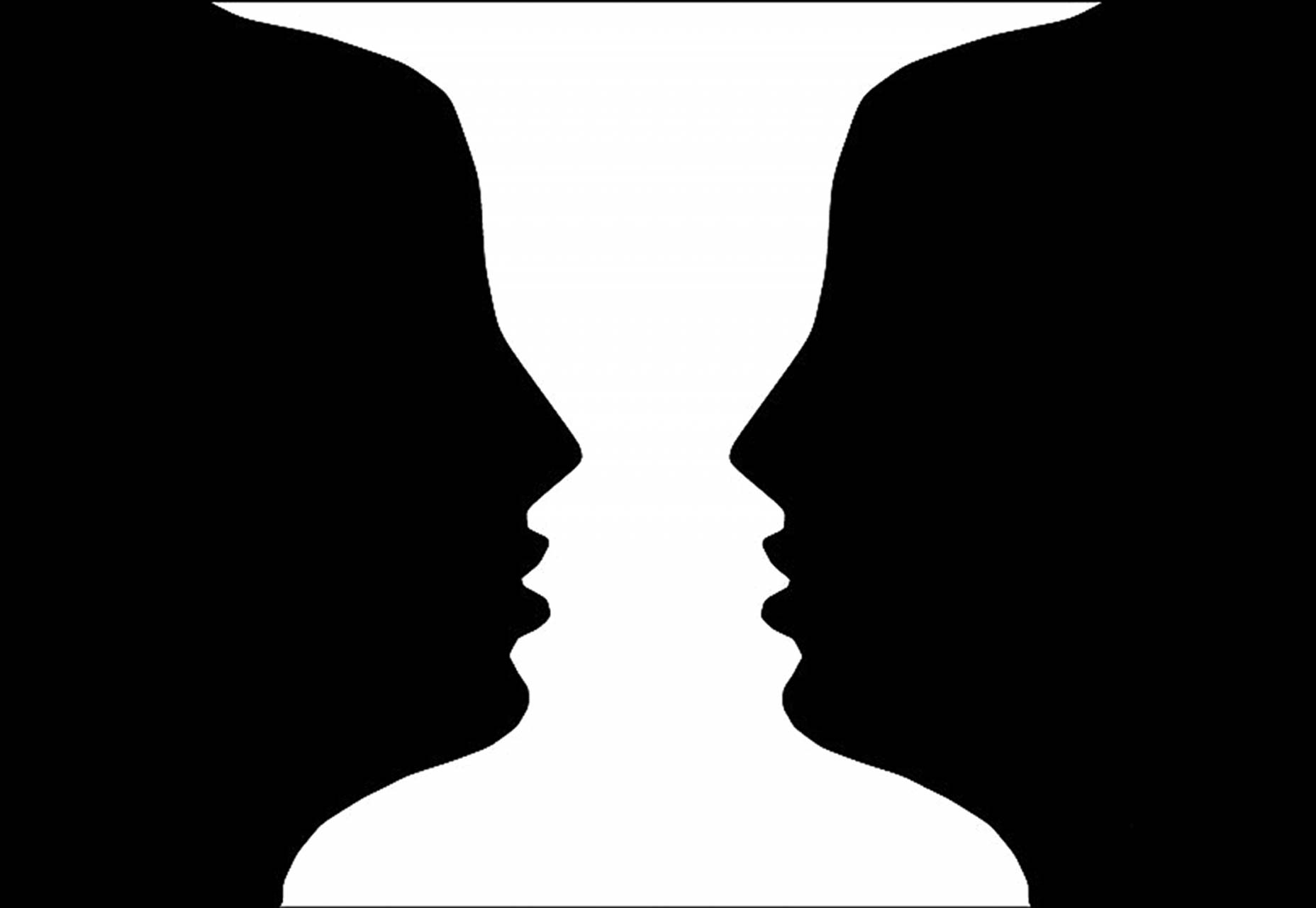
خب این چطور؟ آیا این یک گلدان است یا دو چهره؟

آنچه که شما میبینید، بسته به تجربیات شما متفاوت خواهد بود. مانند تصویر «گلدان یا دو چهره»، اگر شما یک هنرمند باشید که به تازگی تصویر گلدانی را کشیده، احتمالا گلدان را در تصویر خواهید دید. اما اگر شما به تازگی جمعی شلوغ را ترک کرده باشید و ماهها گلدان ندیده باشید، احتمالا تصویر دو صورت را مشاهده خواهید کرد.
این پدیده توسط «تئوری مجموعه ادراکی» توضیح داده شده است که گرایش ما به درک اطلاعات را براساس انتظارات، اطلاعات و تجربیات موجود در ما توضیح میدهد. در اصل افرادی که متعلق به فرهنگهایی متفاوت هستند، چیزهای مشابه را به طور متفاوتی درک میکنند.
پیامد طراحان وب این است که مردم انتظار خاصی از طراحی وب دارند. به عنوان مثال اکثر مردم انتظارات خاصی را در مورد محل قرارگیری بخش پیمایش دارند، قرار دادن این بخش در پایین صفحه بسیاری از کاربران را گیج میکند و سبب عدم استفادهی درست میشود. همین موضوع در مورد تمام عناصر طراحی سایت شما نیز صدق میکند.
خلاق بودن بسیار خوب است. اما وقتی میخواهید خلاق باشید، مطمئن شوید که مردم را در مورد عناصری جدیدی که به کار بردهاید راهنمایی میکنید. مهمتر از همه این است که شما باید پاسخ افراد به عناصر جدید را آزمایش کنید و هر چیزی که باب میل کاربران نبوده را سریعاً تغییر دهید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید