هر توسعه دهنده وب در بازهای از زمان در شرایطی قرار میگیرد که مجبور است در مورد طراحیهای بصری تصمیماتی را بگیرد.
شاید شرکتی که برای آن کار میکنید، طراح تمام وقت نداشته باشد. در چنین شرایطی شما مجبور هستید UI را به تنهایی برای یک ویژگی جدید پیاده سازی کنید. شاید شما قصد دارید در پروژهای جانبی شرکت کنید و میخواهید این پروژه بهتر از پروژههای سایر سایتها شود.
اینکه جملهی « من هرگز نمیتوانم ظاهر این طراحی را درست کنم، من یک هنرمند نیستم» را به زبان آورید کار بسیار آسانی است! اما امروزه مشخص شده است که شما میتوانید با بکارگیری چند ترفند، سطح کارهای خود را ارتقا بخشید. استفاده از این ترفندها هیچ نیازی به اطلاعات قبلی در زمینه طراحی گرافیک ندارد. در این مقاله هفت ایدهی آسان ذکر شده که میتوانید برای بهبود طراحیهای خود از آنها استفاده کنید.
۱. از رنگ و وزن برای ایجاد سلسله مراتب به جای اندازه استفاده کنید

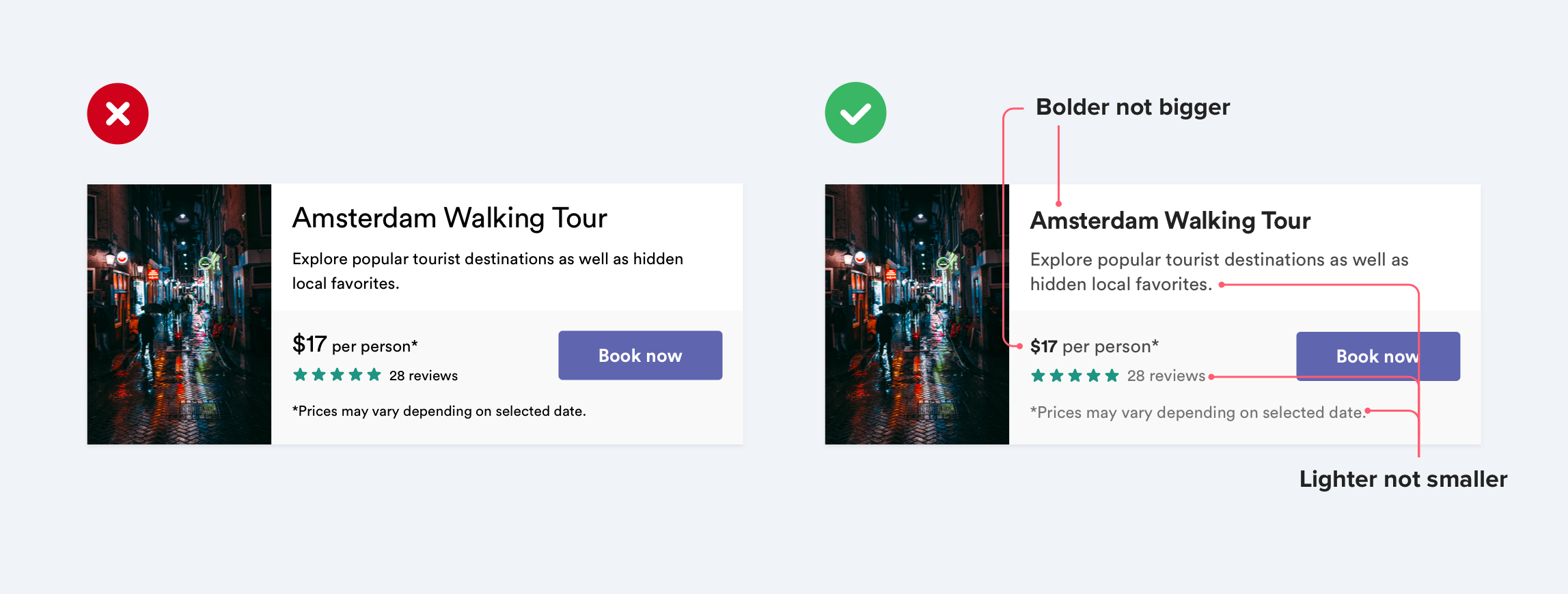
اشتباهی رایجی که در هنگام طراحی UI برای متن رخ میدهد، این است که طراح برای کنترل سلسله مراتب بیش از حد به اندازه فونت تکیه میکند.
« آیا این متن مهم است؟ اجازه دهید بزرگترش کنیم.»
« آیا این متن ثانویه است؟ بیایید کوچکترش کنیم.»
به جای اینکه تمام سنگینی بار را بر دوش اندازه فونت بیاندازید، سعی کنید از رنگ یا وزن فونت برای انجام همان کار استفاده کنید.
« آیا این متن مهم است؟ بیایید آن را "Bold" کنیم.»
« آیا این متن ثانویه است؟ پس بگذارید از رنگی روشنتر استفاده کنیم.»
سعی کنید از ۲ یا ۳ رنگ استفاده کنید:
- یک رنگ تیره (اما نه سیاه) برای محتوای اصلی، مثل عنوان مقاله
- رنگ خاکستری برای محتوای ثانویه، مثل تاریخ انتشار مقاله
- رنگ خاکستری روشنتر برای محتوای جانبی، مثل اعلامیه حق چاپ

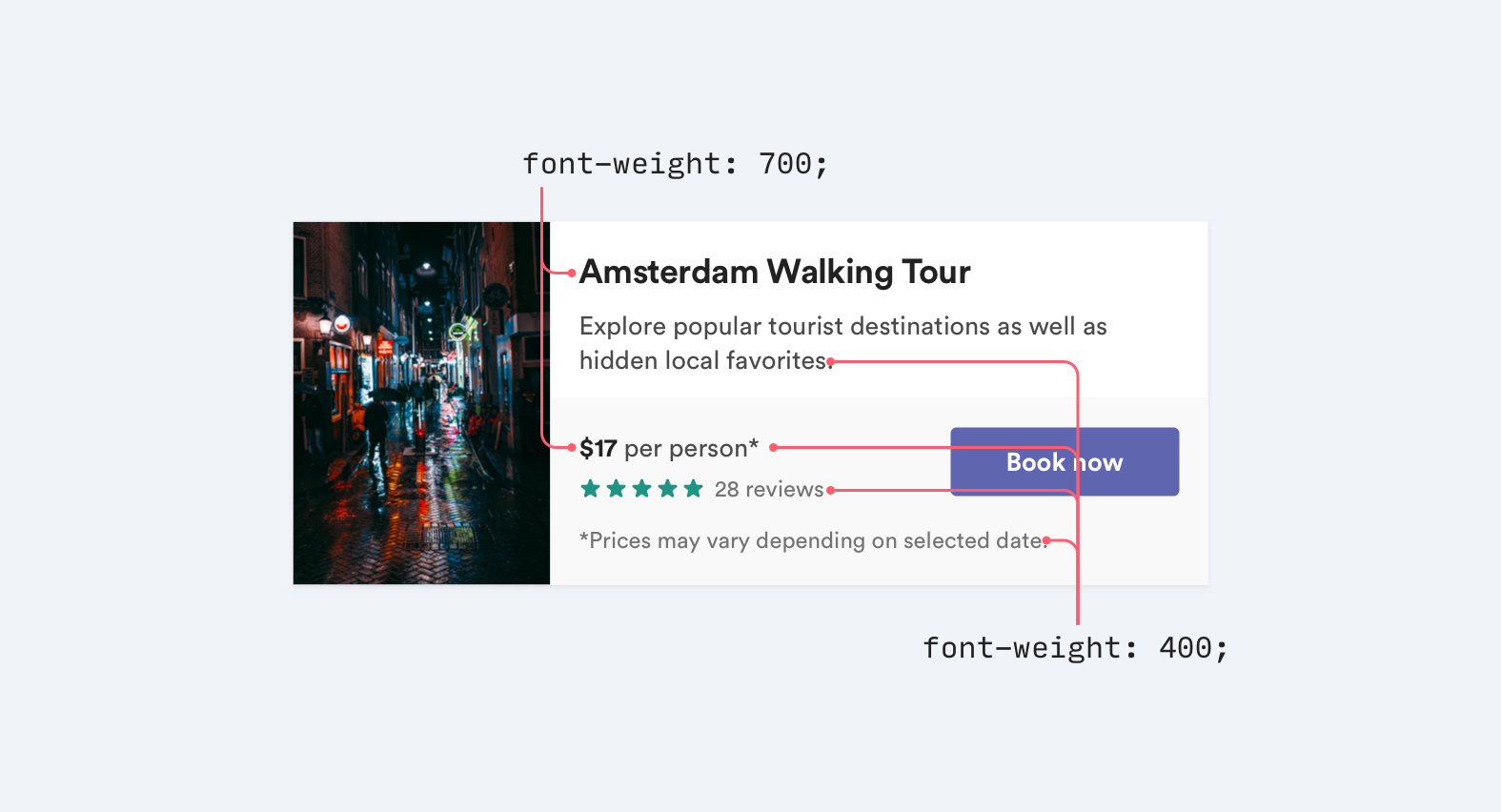
معمولاً دو وزن فونت برای کار بر روی UI کافی میباشد:
- وزن فونت معمولی (۴۰۰ یا ۵۰۰ بسته به فونت) برای بیشتر متنها
- وزن قلم سنگینتر (۶۰۰ یا ۷۰۰) برای متنهایی که جنبه تاکید دارند
برای کار با UI، از وزنهای فونت زیر ۴۰۰ خودداری کنید. ممکن است اینگونه وزنها برای عناوین طولانی کاربرد داشته باشند اما در اندازههای کوچکتر خواندن آنها سخت خواهد بود. اگر قصد کاهش دادن تاکید در جملهای را دارید، سعی کنید از رنگهای روشنتر یا اندازهی فونتی کوچکتر استفاده کنید.
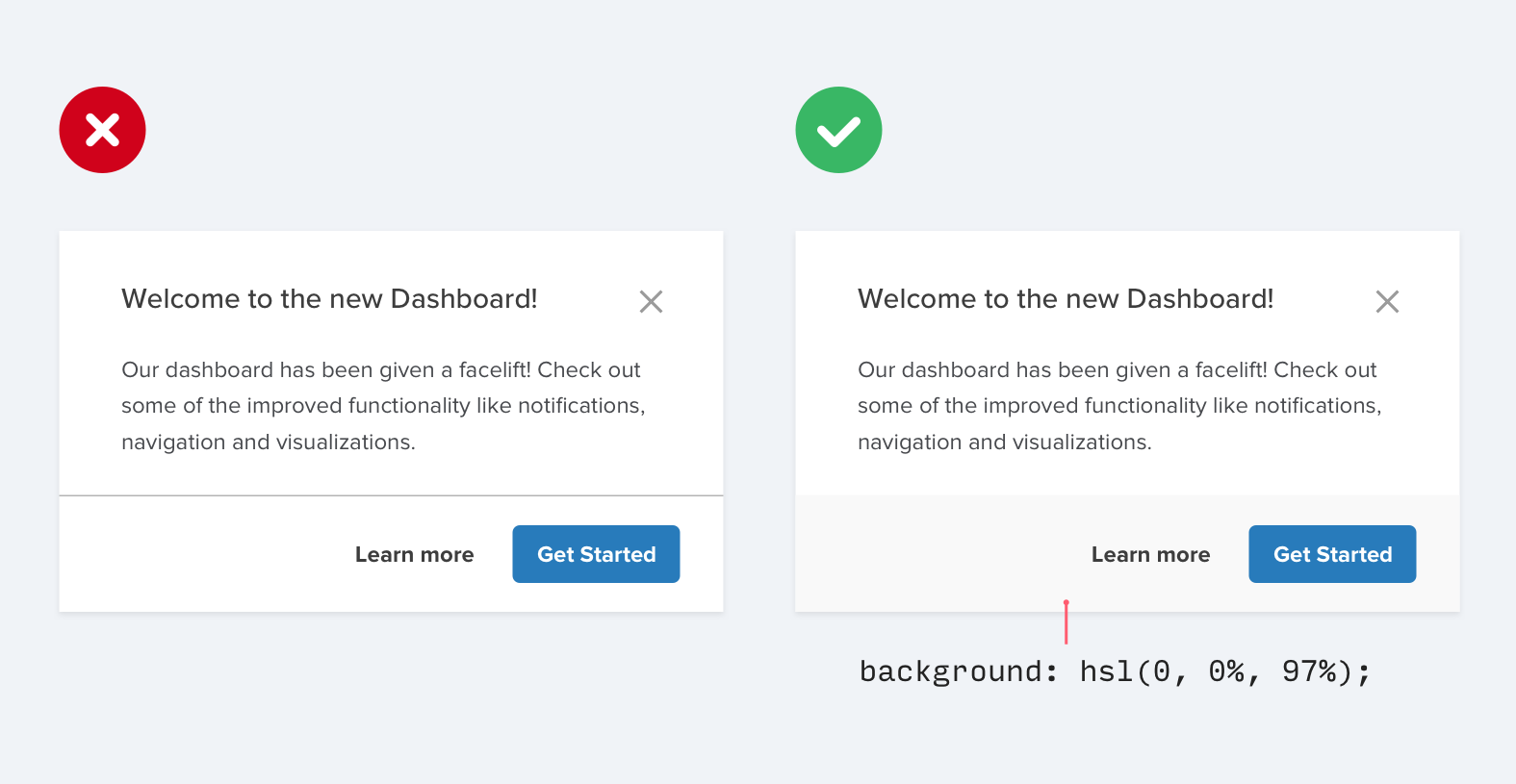
۲. از متنهای خاکستری در پس زمینههای رنگی استفاده نکنید
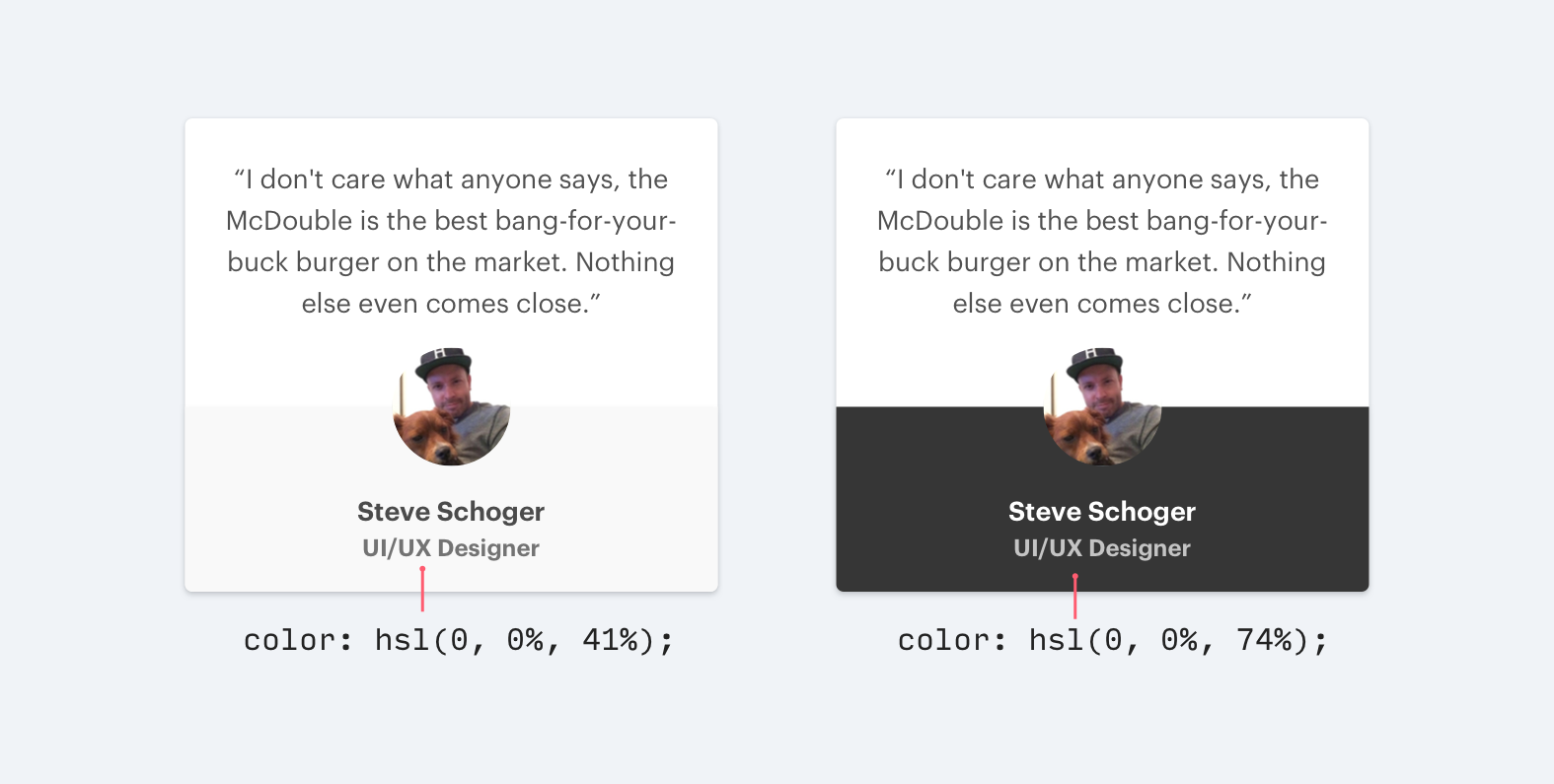
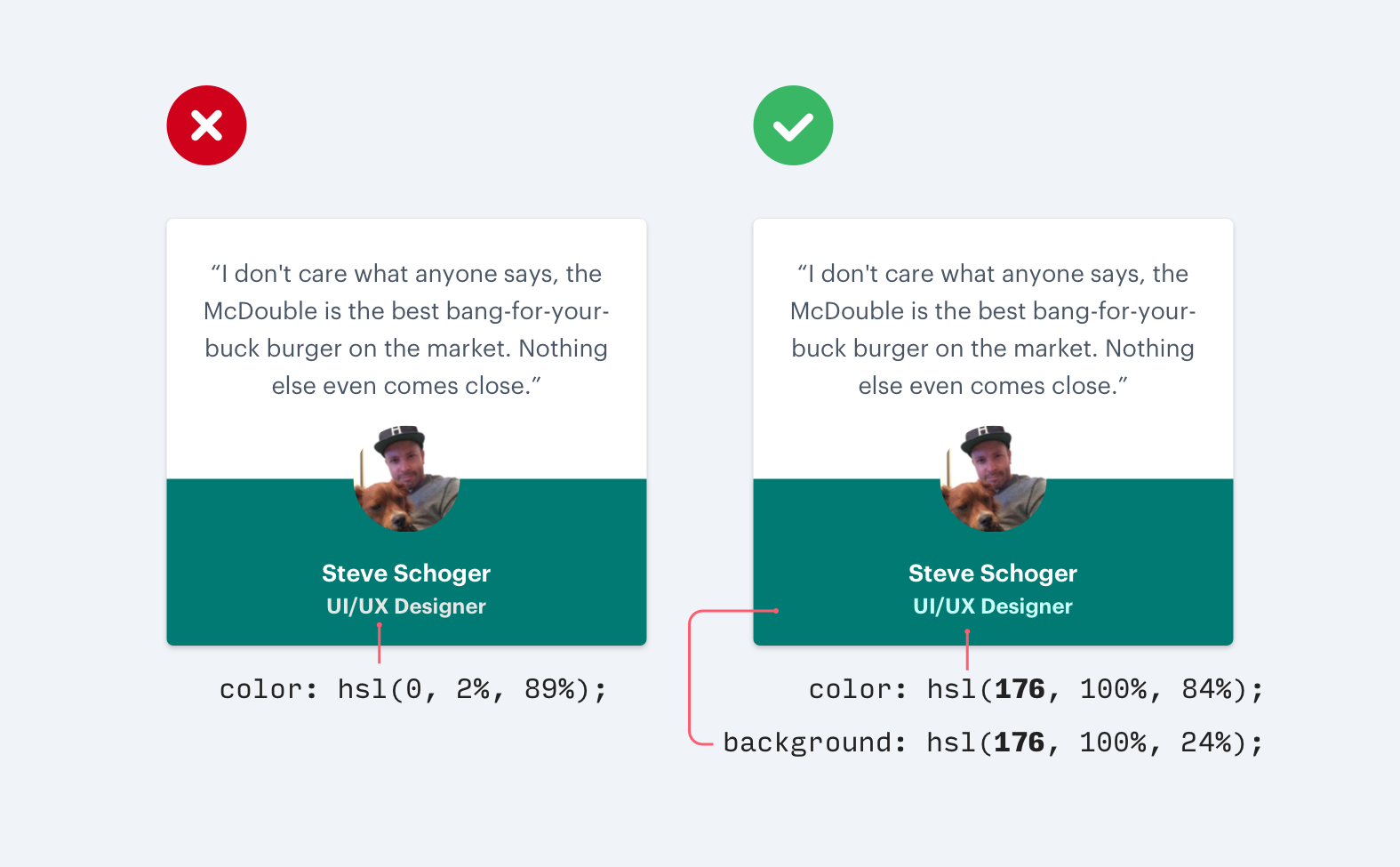
ایجاد متنهایی به رنگ خاکستری روشن در پس زمینههای سفید، روشی عالی برای اضافه کردن تاکید به یک جمله است. اما استفاده از این روش در پس زمینههای رنگی اصلاً مناسب به نظر نمیرسد. این بدان خاطر است که تاثیر مشاهدهی متن خاکستری در زمینهی سفید سبب کاهش کنتراست میشود. نزدیکتر کردن متن به رنگ پس زمینه همان چیزی است که به ایجاد سلسله مراتب کمک میکند.

شما با استفاده از این دو روش در حین کار با پس زمینههای رنگارنگ، میتوانید کنتراست را کاهش دهید:
. کدر بودن متن سفید را کاهش دهید
از متن سفید استفاده کنید و کدر بودن را کمتر کنید. با این کار رنگ پس زمینه خودش را کمی مشخصتر جلوه میدهد و سبب کاهش تاکید در جمله میشود. این کاهش تاکید به گونهای صورت میگیرد که تناقضی را با رنگ زمینه ایجاد نکند.

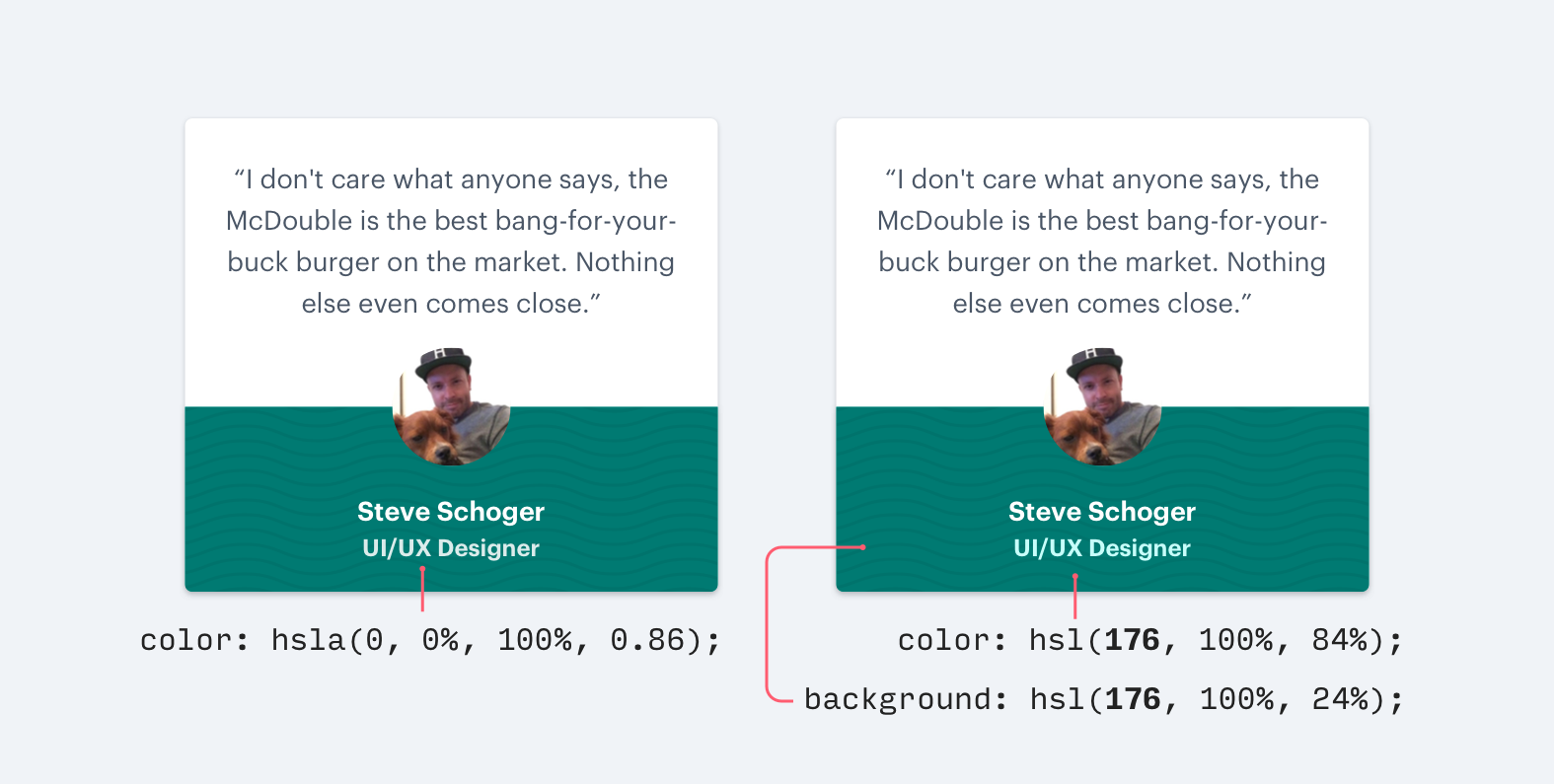
. رنگی را انتخاب کنید که براساس رنگ پس زمینه باشد
زمانی که پس زمینه شما یک عکس یا الگو باشد، این روش بسیار کاربردیتر از روش قبلی عمل میکند. کاهش کدر بودن یک متن میتوانند سبب کسل کننده شدن آن متن شود.

رنگی را انتخاب کنید که هم رنگ پس زمینهتان باشد و روشنایی را به گونهای تنظیم کنید که از دیدتان مناسب به نظر بیاید.
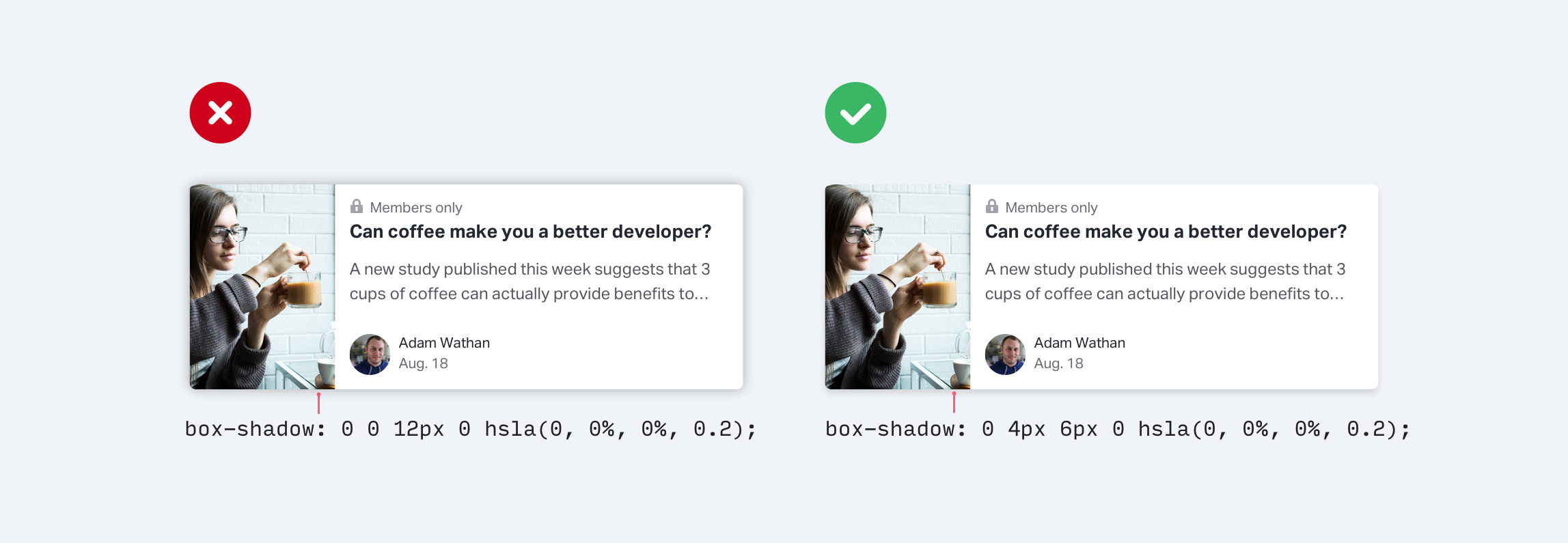
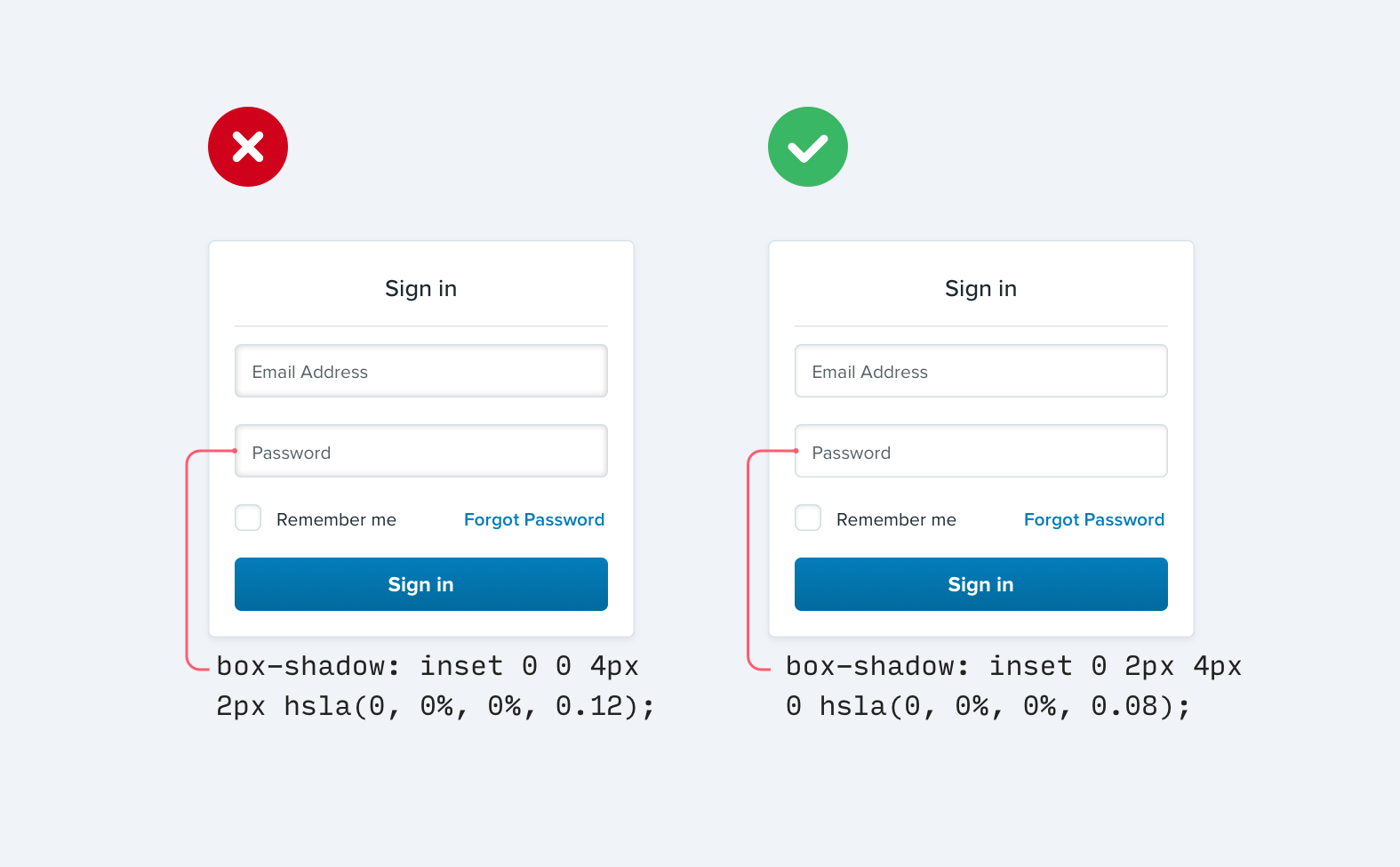
۳. سایهها را متعادل کنید

به جای استفاده از بلورهای زیاد به منظور مشخصتر کردن سایهها، از یک سایه افقی استفاده کنید. با انجام این کار عناصر طراحی طبیعیتر به نظر میرسند. زیرا این کار منبع نوری را شبیه سازی میکند که انگار از بالا به پایین میدرخشد. این در مورد سایههای داخلی که ممکن است در ورودیها استفاده کنید نیز صادق است:

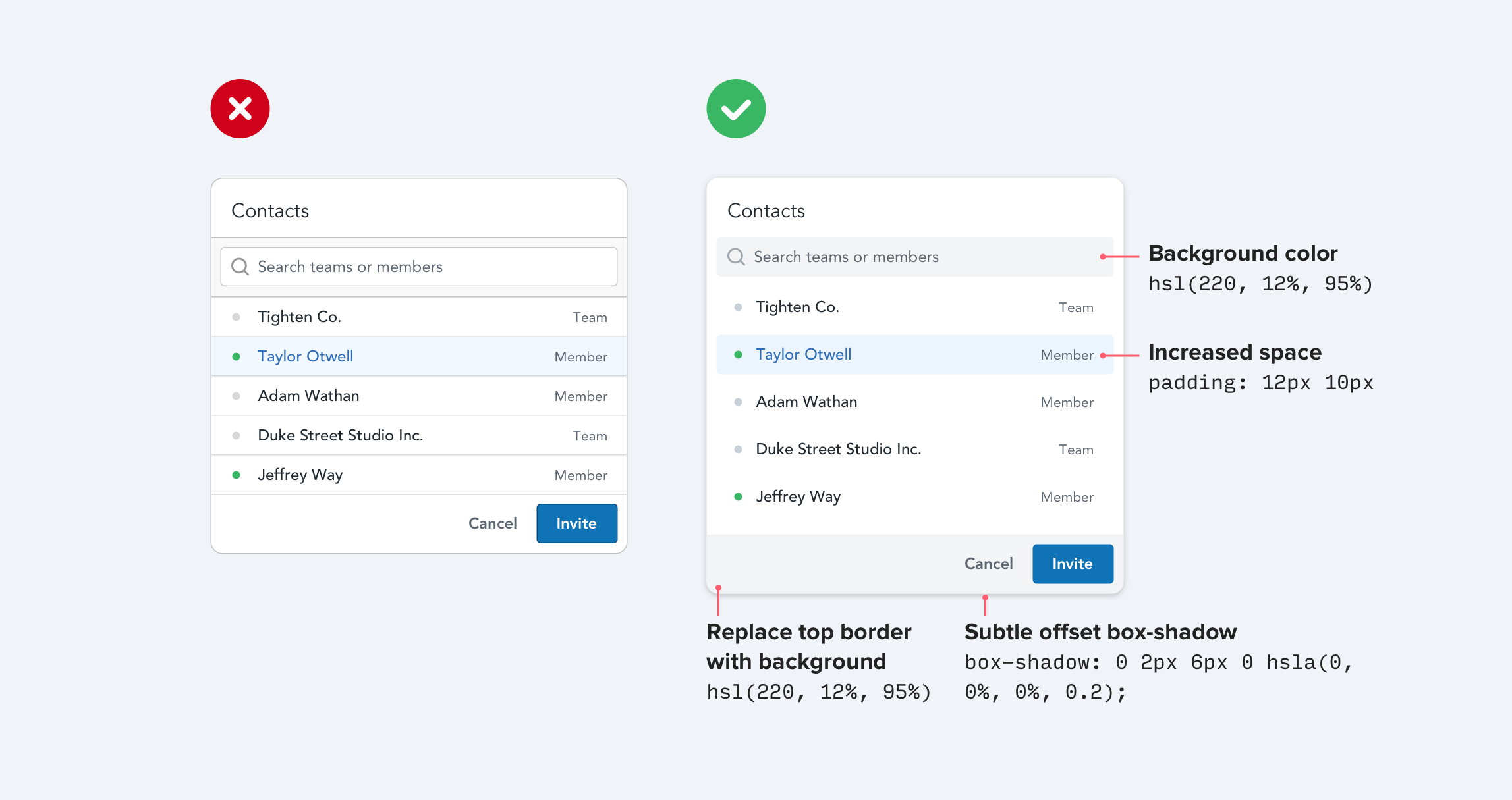
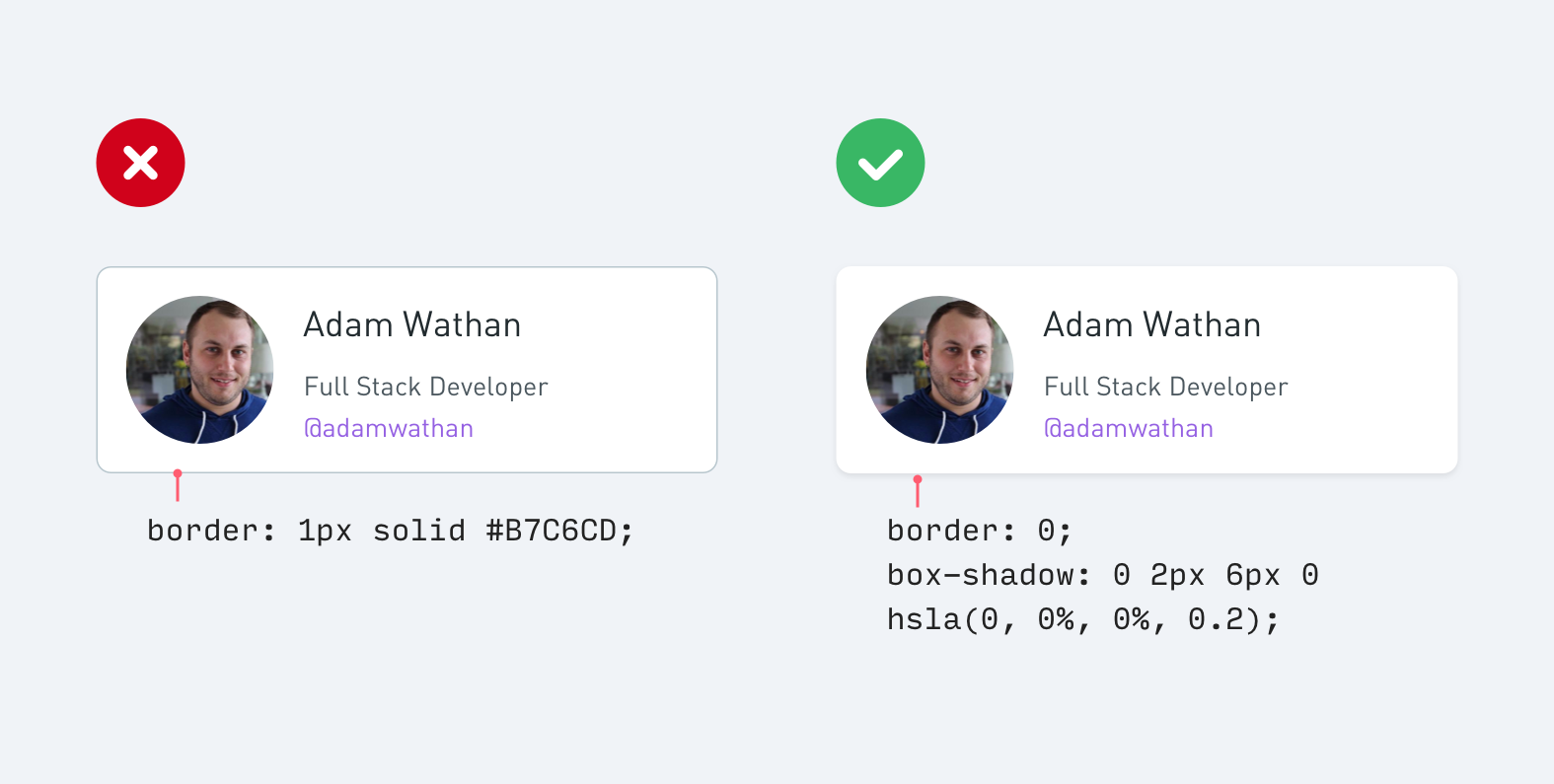
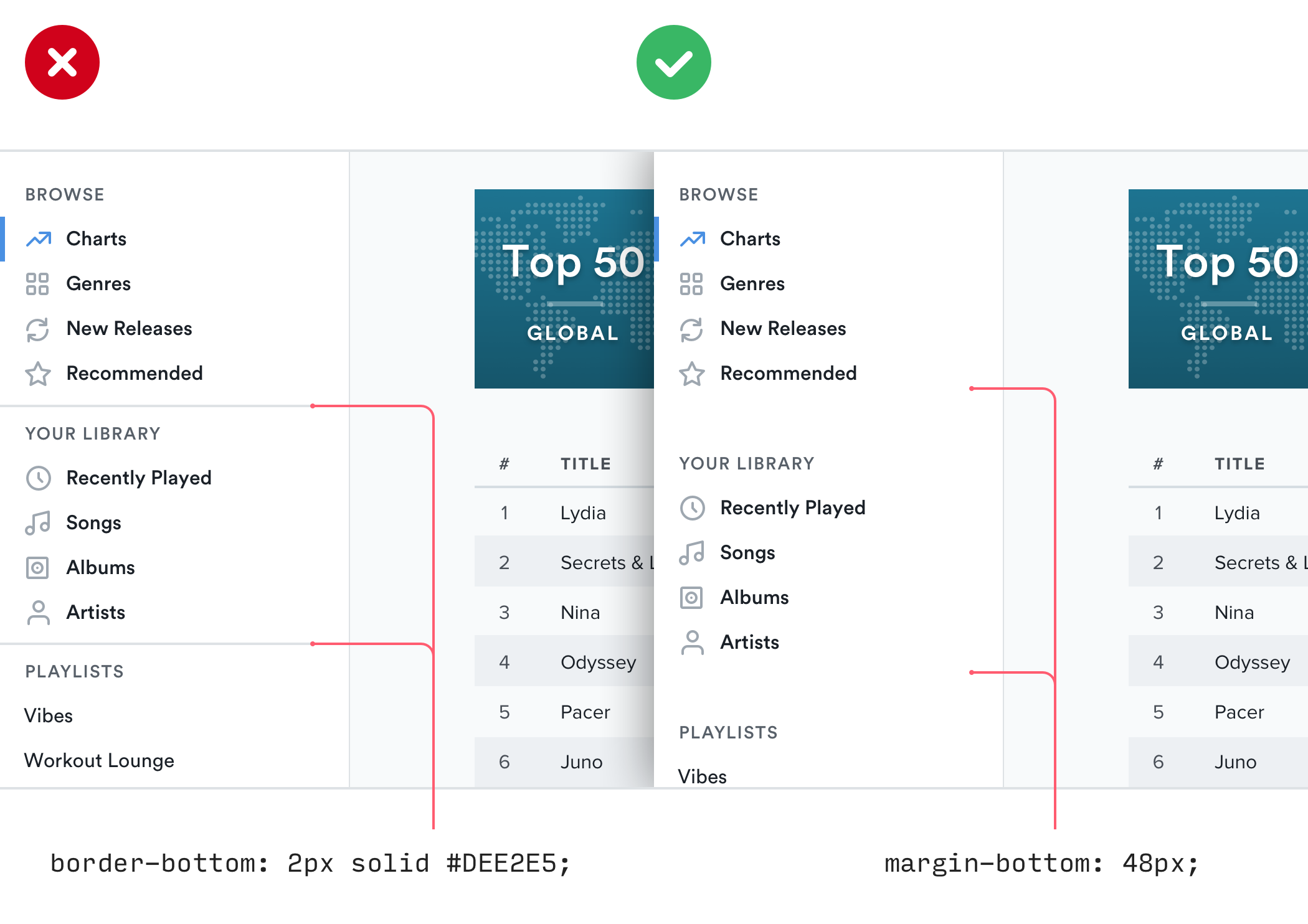
۴. از مرزهای کمتری استفاده کنید

هنگامی که نیاز به جدا کردن دو عنصر داشتید، تا حد ممکن از بکارگیری مرزها خودداری کنید. در حالی که مرزها راهی عالی برای ایجاد تمایز بین دو عنصر هستند، اما تنها راه حل نیستند. زیاد استفاده کردن از مرزها میتواند طراحی شما را شلوغ و به هم ریخته نشان دهد. در صورت نیاز به جدایی عناصر، سعی کنید از روشهای زیر استفاده کنید:
. از کادرهای تیره استفاده کنید
چنین کادرهایی نقش بزرگی در جداسازی عناصر از یکدیگر به عهده دارند و همانند مرزها عمل میکنند. این کادرها در مقابل مرزها، ظریفتر هستند و همان هدف را بدون پرت کردن حواس انجام میدهند.

. از دو رنگ متفاوت در پس زمینه استفاده کنید
شما برای ایجاد جدایی بین دو عنصر در طراحی خود میتوانید از دو رنگ متفاوت در پس زمینه استفاده کنید. اگر شما همین حالا هم در حال استفاده از دو رنگ در پس زمینه هستید اما بین دو رنگ یک مرز قرار دادهاید، آن مرز را حذف کنید چون احتمالاً به آن نیازی نخواهید داشت.

. فضای بیشتری اضافه کنید
برای جدایی بین عناصر، چه چیزی میتواند تاثیرگذارتر از افزایش جدایی بین آنها باشد؟
به وجود آوردن فاصلهی بیشتر بین گروهی از عناصر یک روش عالی برای ایجاد تمایز میباشد. با این روش شما دیگر نیازی به معرفی یک رابط کاربری جدید ندارید.

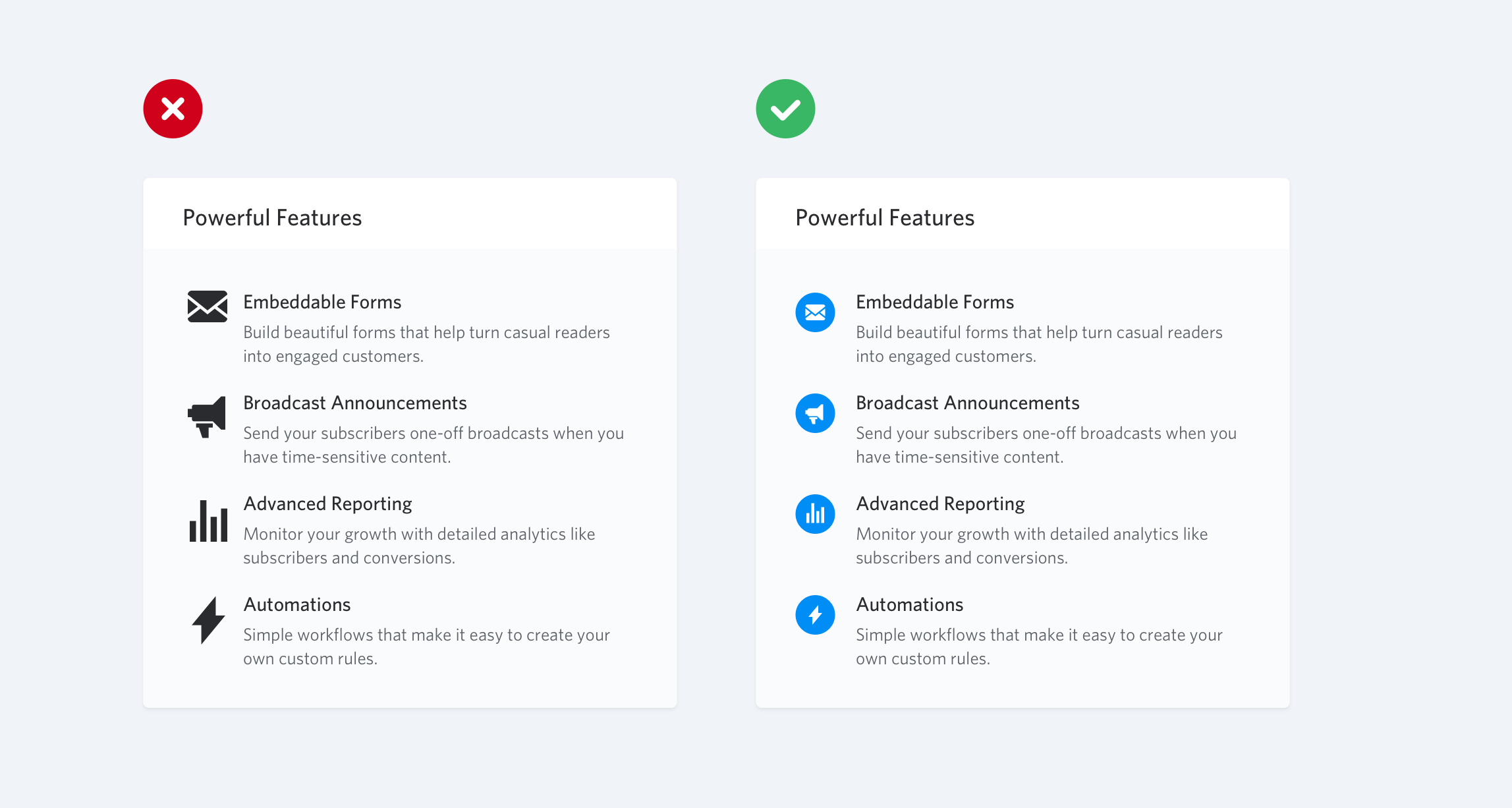
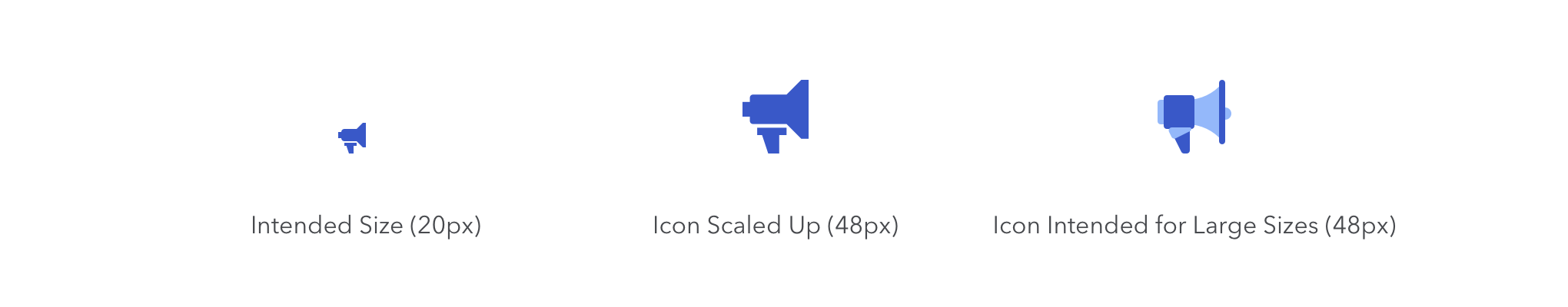
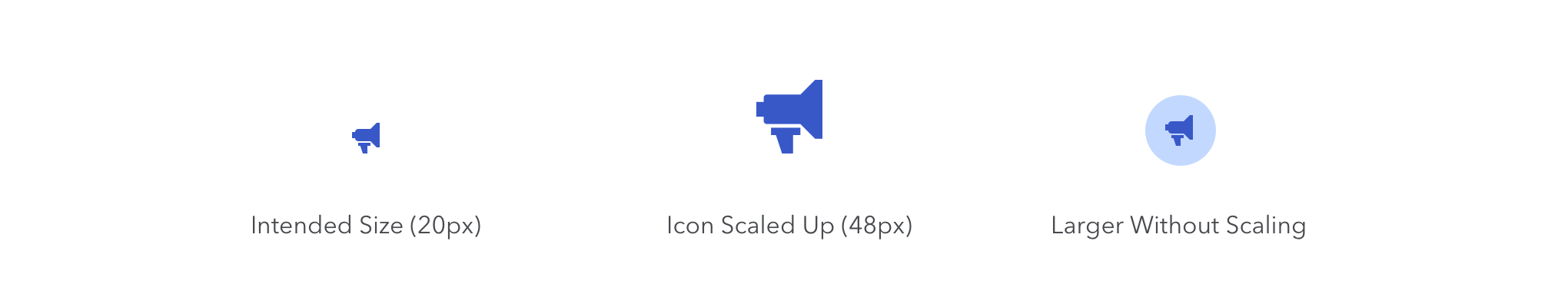
۵. آیکونهایی که باید کوچک باشند را بزرگ نکنید

اگر شما در حال طراحی چیزهایی (مثل ویژگیهای موجود در صفحهی فرود) هستید که میتوانند از برخی نمادهای بزرگ استفاده کنند، ممکن است به طورغریزی به سمت مجموعهای از آیکونهای رایگان مثل "Font Awesome" و "Zondicons" کشیده شوید. با این کار شما اندازه آیکونها را تا زمانی که متناسب با نیازهایتان نشده است تغییر خواهید داد. آنها تصاویری وکتوری (برداری) هستند، پس اگر شما اندازهشان را افزایش دهید، هیچ اتفاقی برای کیفیت نخواهد افتاد؟
اینکه افزایش سایز تاثیری در کیفیت تصاویر وکتوری ندارد درست است. شما با چند برابر کردن سایز آیکونهایی که قرار بوده کوچک بمانند، کاری میکنید که آنها خیلی حرفهای به نظر نرسند. آنها فاقد جزئیات هستند و شکلی نامتناسب دارند.

اگر شما دارای آیکونهایی کوچک هستید، سعی کنید آنها را در الگویی قرار داده و به آنها رنگ پس زمینه اضافه کنید:

این کار به شما کمک میکند تا آیکون را در اندازهی طراحی شدهی خودش نگه دارید. اگر شما بودجهی کافی را در اختیار دارید، میتوانید از مجموعهای از آیکونهای برتر مثل "Heroicons" و "Iconic" که برای اندازههای بزرگتر طراحی شدهاند استفاده کنید.
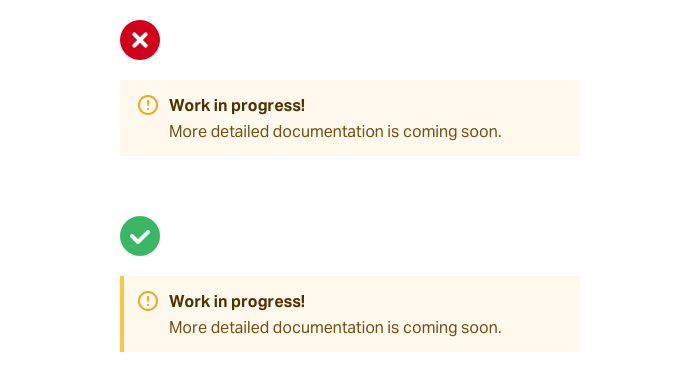
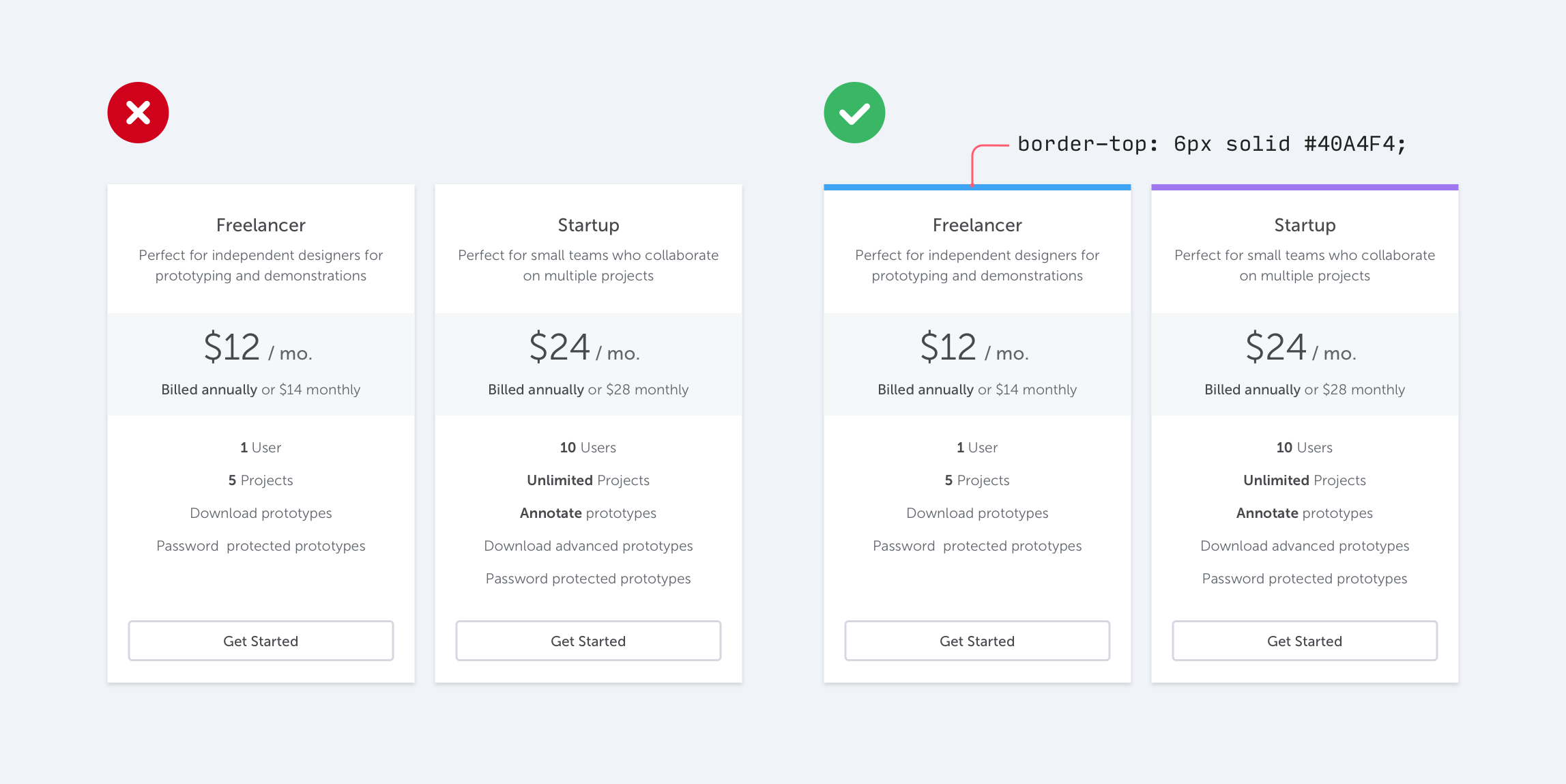
۶. برای اضافه کردن رنگ به طرحهای نامطلوب از مرز استفاده کنید
اگر شما یک طراح گرافیک نباشید، چگونه میتوانید آن خط تیره را به UI خود اضافه کنید؟
شما میتوانید با استفاده از ترفندی ساده، تفاوتی بزرگ را ایجاد کنید. شما میتوانید با اضافه کردن مرزهایی رنگی به بخشهایی از رابط کاربری خود، کارهای خود را ماهرانهتر کنید. به عنوان مثال شما میتوانید از این مرزهای رنگی در کنار یک پیام هشدار استفاده کنید:

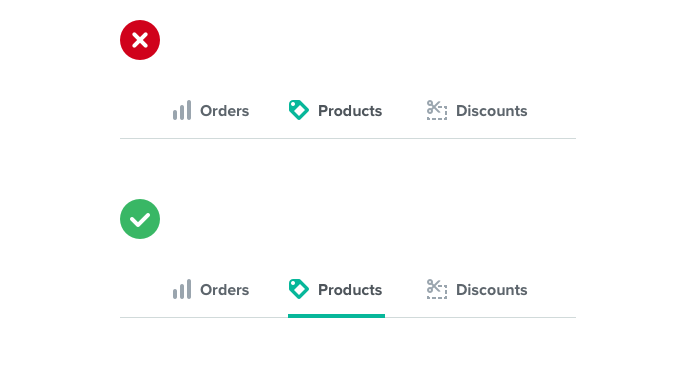
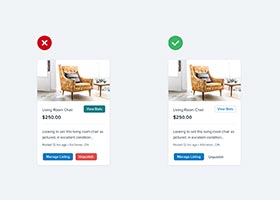
شما میتوانید از آنها برای مشخصتر کردن گزینههای سایت استفاده کنید:

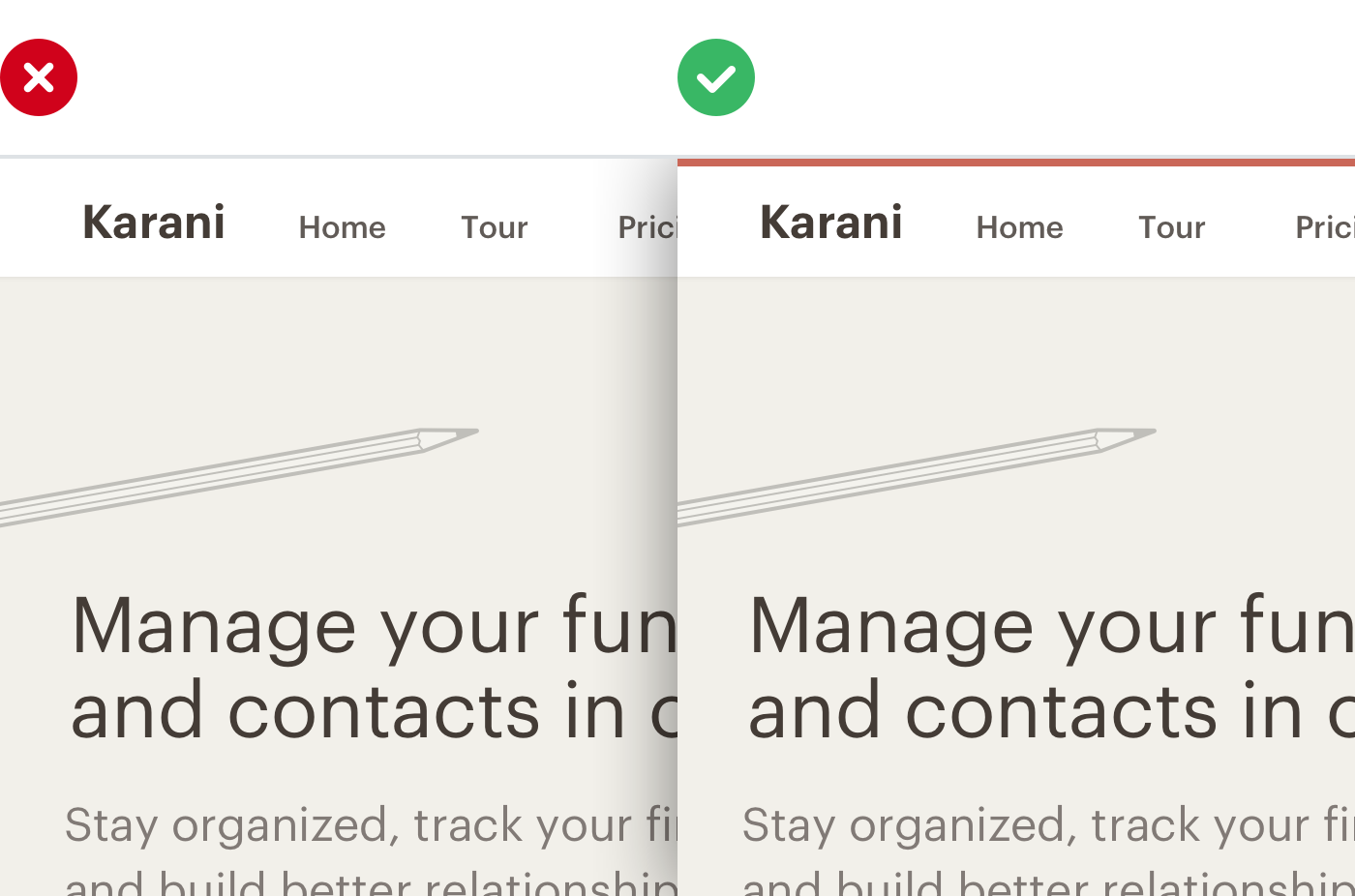
یا حتی در بالای طرح کلی خودتان:

اضافه کردن یک مستطیل رنگی به UI، هیچ نیازی به داشتن استعداد در طراحی گرافیکی ندارد. این کار سبب میشود تا سایت شما طراحی شدهتر به نظر برسد.
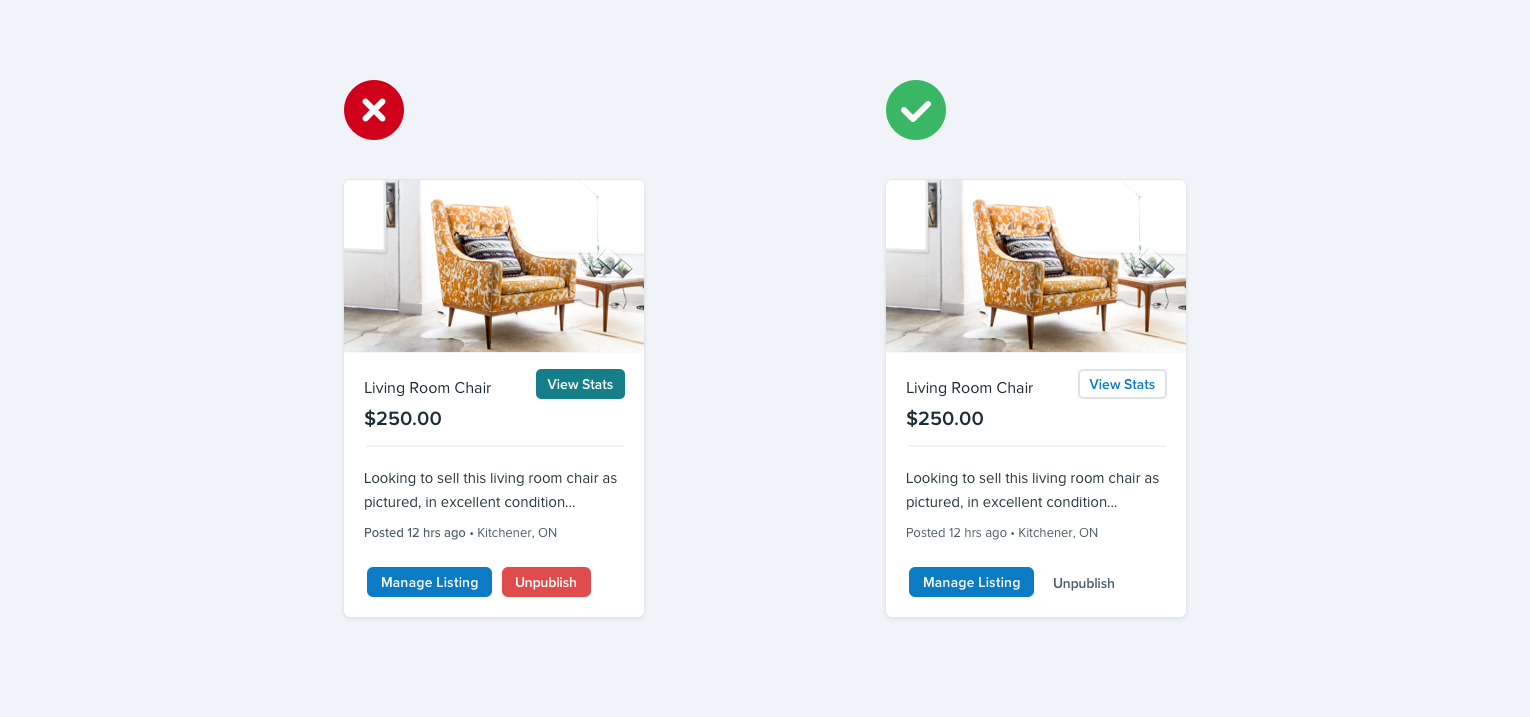
۷. هر دکمهای به رنگ پس زمینه احتیاج ندارد

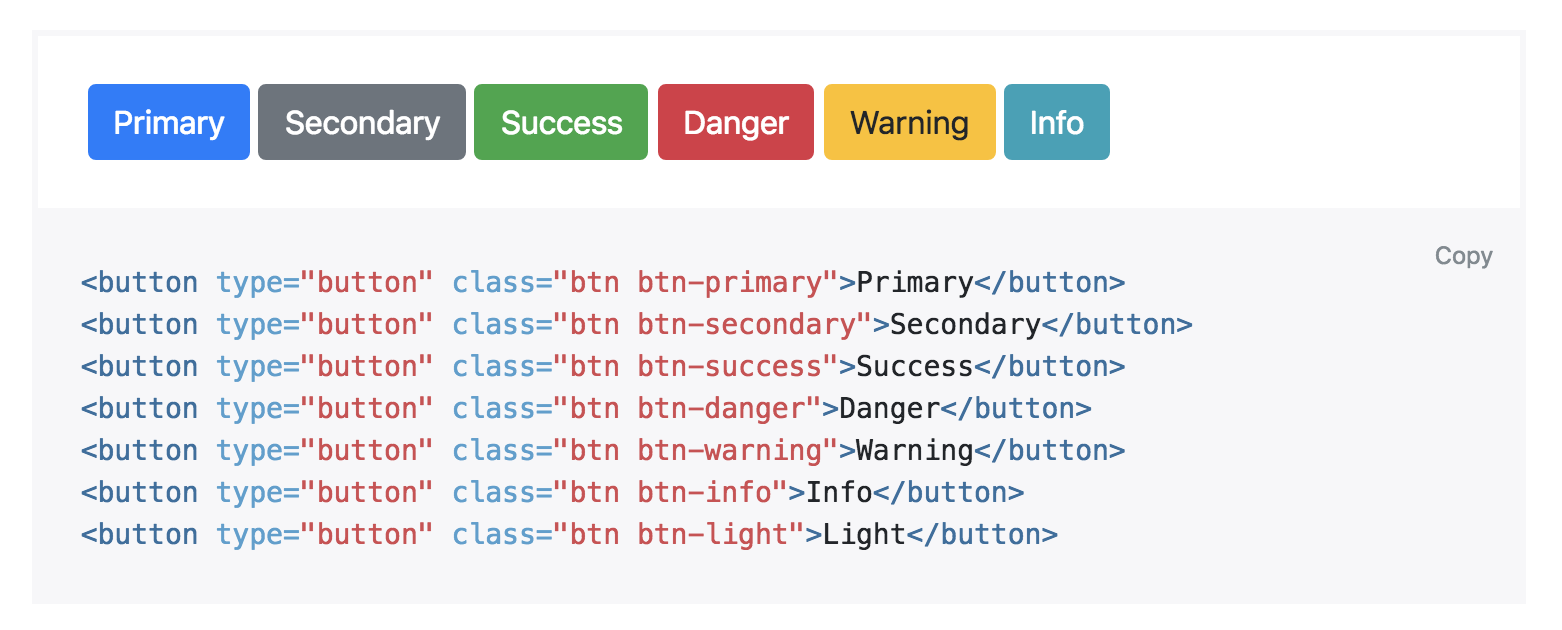
وقتی یک کاربر میتواند در یک صفحه کارهای زیادی را انجام دهد، شما به راحتی در دام طراحیهای اشتباه خواهید افتاد. فریمورکهایی مثل Bootstrap با ارائه منویی از سبکهای معنایی، به شما کمک میکند تا هر زمان که نیاز به اعمال یک دکمه داشتید از آنها کمک بگیرید:

« آیا این یک اقدام مثبت است؟ دکمه را به رنگ سبز در آورید.»
« آیا این دادهها را حذف میکند؟ دکمه را قرمز کنید.»
معناشناسی بخش مهمی در طراحی دکمهها است، اما بخش مهمتری وجود دارد که معمولاً فراموش میشود: سلسله مراتب.
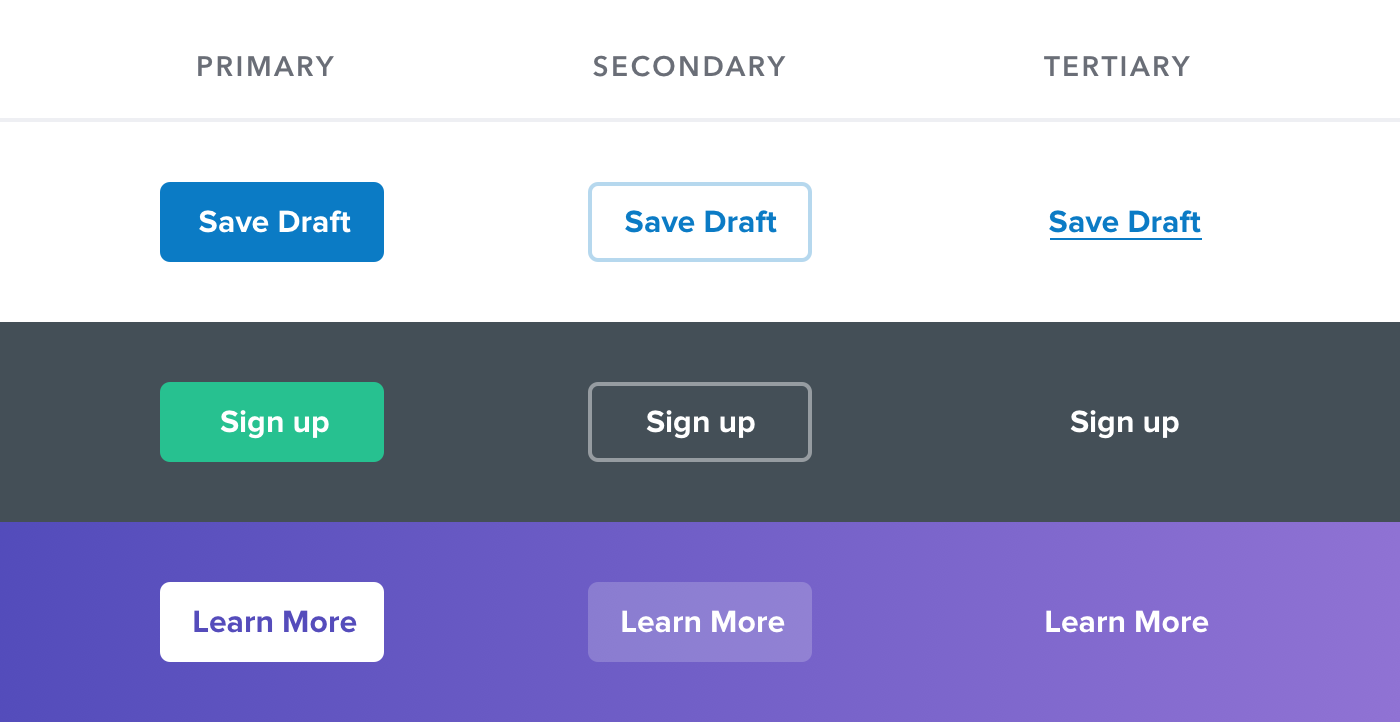
هر اقدامی در صفحه، دارای سطوحی از اهمیت میباشد. اکثر صفحات تنها یک اقدام اصلی و واقعی دارند، یک یا چند اقدام ثانویه دارند که از اهمیت کمتری برخوردار است و دارای اقدامات ثالثی هستند که به ندرت مورد استفاده قرار میگیرند. هنگام طراحی این اقدامات، باید مکان درست آنها را در سلسله مراتب به خوبی مرتبط کنید.
- اقدامات اولیه باید آشکار باشند. رنگهای پس زمینه با کنتراست بالا در اینجا بسیار عالی عمل میکنند.
- اقدامات ثانویه باید واضح باشند، اما نباید بیش از اندازه برجسته جلوه دهند. رنگ پس زمینه با کنتراست پایین جزو بهترین گزینهها میباشد.
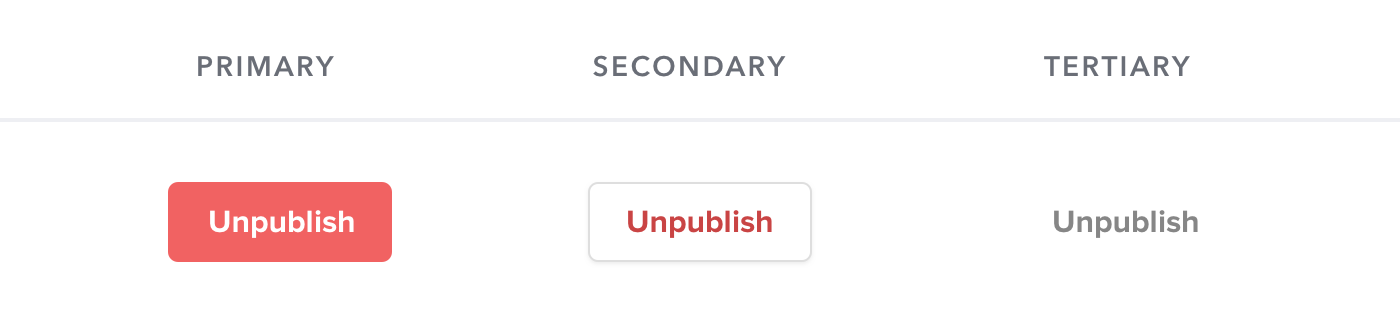
- اقدامات ثالث باید قابل کشف اما ساده باشند. طراحی این اقدامات مانند لینکها معمولاً بهترین روش است.

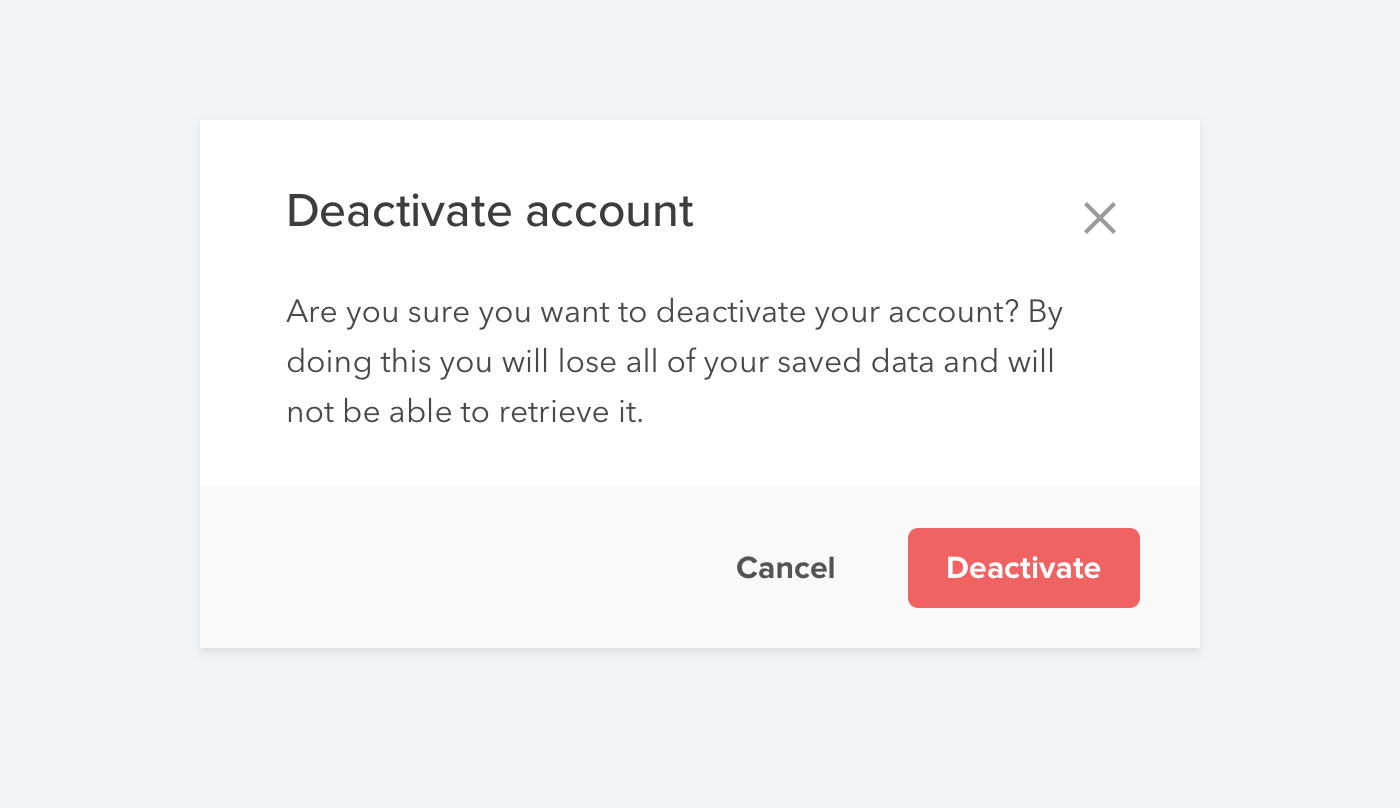
« در مورد اقدامات مخرب چطور؟ مگر آنها نباید همیشه به رنگ قرمز باشند؟»
همیشه این کار لازم نیست! اگر عمل مخرب اولین اقدام در صفحه نباشد، بهتر است با آن به صورت دکمههای اقدامات ثانویه و ثالثی رفتار شود.

آن ظاهر بزرگ و قرمز رنگ را برای زمانی نگه دارید که عملکرد منفی در واقع اقدامی اصلی در رابط شما میباشد، درست مانند گرفتن تاییدیه:




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید