متدهای کنسول در جاوا اسکریپت به توسعه دهندگان اجازه میدهد تا بتوانند در بخش کنسول مرورگر فرایند دیباگ اپلیکیشنشان را دنبال کنند. مطمئنا هر توسعه دهندهای که با دنیای وب اپلیکیشنها سر و کار داشته باشد یک بار با این فضا روبرو شده و میداند که دقیقا به چه شکلی از قسمت کنسول استفاده بکند. توسعه دهندگان با استفاده کردن از این بخش میتوانند پیامهای مفیدی برای حل کردن مشکلاتشان مشاهده بکنند.
برای مثال با استفاده از دستور و متد console.log() شما میتوانید یک پیام یا داده خاص را در قسمت کنسول مرورگر چاپ کنید.
در این مقاله از وبسایت راکت قصد داریم در ارتباط با متدهای کنسولی جاوا اسکریپتی صحبت کنیم که قطعا میتوانند در فرایند دیباگ کردن اپلیکیشن بیشترین استفاده را داشته باشند.
گزینه اول: متد log
متد console.log() پر استفاده ترین متد کنسولی جاوا اسکریپت است که توسط توسعه دهندگان بسیار زیادی استفاده میشود. با استفاده از این متد شما میتوانید انواع مختلف دادهای جاوا اسکریپت را در قسمت کنسول به نمایش بگذارید. جدای از آن این متد وظیفه نشان داده خطاهایی را دارد که خود برنامه نویس ممکن است به صورت مستقیم مرتکب آنها نشده باشد. استفاده از این روش برای خطایابی بسیار کم دردسر است. در زیر میتوانید یک مثال از استفاده از متد console.log() را مشاهده کنید:
var testVariable = 404;
console.log("This is triggered by console.log")
console.log("checking the variable value",testVariable)در مثال بالا یک متغیر تعریف شده و بعد از نمایش یک متن عادی با استفاده از متد console.log، خود متغیر را با استفاده از متد log فراخوانی کردهایم.
گزینه دوم: متد info
متد console.info یک متد مشابه متد قبلی است اما با این تفاوت که این متد مخصوص پیامهای اطلاعرسانی ایجاد شده است. اگر قصد چاپ کردن هیچ متغیر یا چیزی شبیه به این را ندارید و تنها قصد دارید یک پیام را برای اطلاعرسانی منتشر کنید بهتر است از این متد استفاده کنید. در زیر میتوانید یک مثال ساده از این موضوع را مشاهده کنید.
console.info("Testing the log info method")اگر نتیجه این قطعه کد را در مرورگر مشاهده کنید میبینید که هیچ تفاوت نمایشی با متد console.log وجود ندارد.
گزینه سوم: متد debug
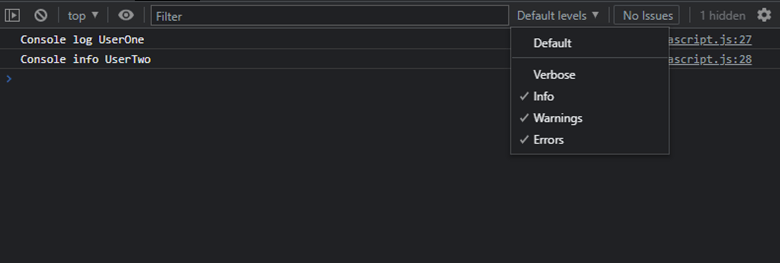
متد debug نیز تا حدی شبیه به موارد قبلی است با این تفاوت که در خروجی مرورگر کمی تفاوت وجود دارد. به صورت پیشفرض اگر شما مقداری را در داخل console.debug() قرار دهید چیزی را در قسمت کنسول مرورگر مشاهده نخواهید کرد. برای مشاهده باید فیلترهای مربوط به Default level (در مرورگر کروم) را باز کرده و همه گزینههای موجود را تیک بزنید.
شیوه استفاده از این متد نیز شبیه به متدهای قبلیست و تفاوتی وجود ندارد. برای باز کردن فیلتر مربوط به Default Level نیز مانند تصویر زیر عمل کنید:

گزینه چهارم: متد Warn
متد console.warn() به ما امکان میدهد تا یک پیام به سبک Warning را نشان بدهیم. برای این کار در داخل متد هر نوع دادهای که دوست دارید را وارد کنید و بعد در قسمت کنسول مرورگر، پیام خروجی را به صورت یک Warning مشاهده کنید.
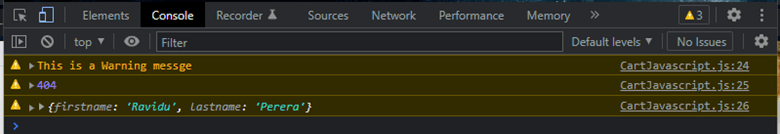
خروجی شما با استفاده از این متد شبیه به حالت زیر خواهد بود:

همانطور که مشاهده میکنید پیام نشان داده شده در این حالت، با همراهی یک علامت هشدار به رنگ زرد نمایش داده میشود.
گزینه پنجم: متد Assert
کارکرد این متد به صورت کلی با چهار متد قبلی متفاوت است. متد Assert در خروجی تنها یک نوع دادهای را دریافت میکند و آن Boolean است. البته شما میتوانید به صورت مستقیم یک شرط را نیز در آن قرار دهید. اما نکته جالب توجه این است که متد Assert تنها مقدار False را نشان میدهد.
از این متد به عنوان یک متد بسیار ساده برای عملیات تستینگ نیز استفاده میشود. در پایین میتوانید یک مثال را مشاهده کنید:
let x = 1;
let y = 2;
console.assert(x + y == 4, "Expression is false")
console.assert(x + y == 3, "Expression is True")
console.assert(document.getElementById("Test"), "No element found with ID 'Test'");همانطور که در خروجی میبینید تنها عبارات اول و سوم نمایش داده شدهاند و دلیل آن نیز این است که مقدار نهایی در این عبارات False است.

گزینه ششم: متد Count
برای شمردن لاگها در کنسول مرورگر میتوانیم از متد console.count استفاده کنیم. این متد یک کار ساده را انجام میدهد و آن این است که تعداد بارهایی که این متد فراخوانی میشود را میشمرد. برای مثال اگر شما این متد را در یک حلقه استفاده کنید، خروجی شما برابر با تعداد بارهای اجرا حلقه خواهد بود. همچنین شما میتوانید پارامترهایی را در این متد قرار دهید تا به ازای هر بار خروجی گرفتن در حلقه، این پارامتر نیز نشان داده شود.
به مثال زیر دقت کنید:
for (i = 1; i <= 5; i++){
console.count()
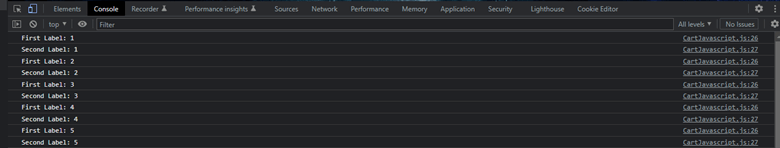
}خروجی قطعه کد بالا را میتوانید در زیر مشاهده کنید:

اگر در جایی از حلقه نیاز داشتید که شمارشگر reset شود میتوانید از متد console.countReset() استفاده کنید. در قطعه کد زیر یک مثال از این حالت را میتوانید ببینید.
for (i = 1; i <= 5; i++){
let firstLabel = "First Label"
let secondLabel = "Second Label"
console.count(firstLabel );
}
console.countReset(firstLabel);گزینه هفتم: متد Trace
کاری که متد Trace انجام میدهد جدای از اینکه یک پیام را چاپ میکند این است که یک Stack Trace (ترجمه مناسبی برای آن پیدا نکردم) را ایجاد میکند. در این حالت، متد Trace مسیر طی شده برای رسیدن به متد Trace را نشان خواهد داد. یک مثال از این حالت را میتوانید در قطعه کد زیر مشاهده کنید:

همانطور که مشاهده میکنید ما متد trace را در داخل تابع TestMethod فراخوانی کردهایم و با هر بار فراخوانی این تابع، Stack Trace مربوط به متد trace چاپ میشود. زمانی که برنامه شما پیچیده میشود و دقیقا نمیدانید که یک متد از چه ماژول یا فایلی فرخوانی میشود استفاده از این متد میتواند بسیار کاربردی باشد.
گزینه هشتم: متد Table
زمانی که مجموعه بزرگی از objectها را در اختیار دارید و قصد دارید در کنسول مرورگر آنها را به نمایش بگذارید میتوانید از console.log استفاده بکنید اما این کار چندان هوشمندانه نخواهد بود به این دلیل که همه چیز به هم ریخته خواهد بود و نمیتوانید اطلاعات را به صورت مرتب نشان دهید. در این حالت میتوانید از متد console.table استفاده بکنید. در این حالت این متد اطلاعات را به صورت جدول بندی شده در اختیار شما قرار میدهد و قالب مناسبی را در نظر میگیرد.
گزینه نهم: متد clear
متد clear به شما این امکان را میدهد که کنسول مربوط به مرورگر را پاک کنید. برای بسیاری از برنامه نویسان این اتفاق میافتد که کنسولشان شلوغ شده و قصد دارند آن را پاک کنند. در این صورت کافیست دستور console.clear() را وارد کنید.
در پایان
در جاوا اسکریپت متدها و ابزارهای بسیاری وجود دارد که در فرایند دیباگ به شما کمک میکند. اما مواردی که در این مقاله از آنها صحبت شد جزو سادهترین این موارد بودند. تمام مرورگرهای شناخته شده نیز از این دستورات پشتیبانی کرده و از این نظر مطمئن باشید.
اگر شما نیز در فرایند کاری خود از دستورات دیگری استفاده میکنید خوش حال میشویم که نظرات شما را بشنویم و با موارد جدید دیگری آشنا شویم. همچنین اگر به یادگیری جاوا اسکریپت علاقه مند هستید میتوانید از دوره کامل آموزش جاوا اسکریپت استفاده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید