آيا به برنامهنویسی فرانت-اند علاقه دارید؟
اگر اینگونه است پس بدانید که این مطلب مخصوص شما نوشته شده است.
برای شروع کار با Vuejs شما نیاز دارید که به خوبی HTML، CSS و Javascript را درک کنید. خب بعد از این موارد شما آماده یادگیری ویوجیاس خواهید بود.
در این مطلب قصد داریم یک اپلیکیشن ساده Vue.js را ایجاد کنیم و ساختار پوشهای که اپلیکیشن در آن درست شده است را توضیح دهیم. همچنین قصد داریم یک کامپوننت ساده را نیز در ویوجیاس ایجاد کنیم.
پیش نیازها
نصب نودجیاس
قبل از هر کاری نیاز است که نودجیاس و npm را به خوبی نصب کنید. برای اینکار میتوانید سری به وبسایت https://nodejs.org بزنید.
نصب Vue CLI
کار بعدی که باید انجام دهید نصب کردن محیط Vue CLI است. برای انجام این کار دستور زیر را وارد کنید:
npm install -g @vue/cliVue CLI به شما این قابلیت را میدهد که با آسانی و سادگی هر چه تمامتر پروژههای Vue.js خود را ایجاد کنید. اگرچه نام این بسته Vue Cli است اما یک رابط کاربری تمام عیار برای ساخت پروژهها را به شما ارائه میدهد. در زیر راجع به آن نیز صحبت خواهیم کرد.
ایجاد یک پروژه
دستور زیر را در محیط خط فرمان یا ترمینال خود وارد کنید:
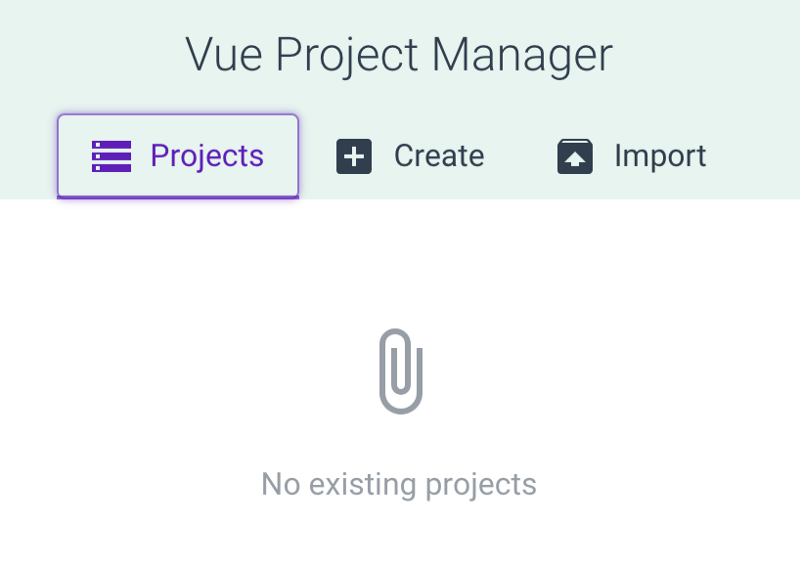
vue uiبا اجرای این دستور صفحه زیر در مرورگرتان باز میشود:

روی Create کلیک کنید و بعد مسیری که میخواهید پروژه در آن قرار بگیرد را انتخاب نمایید:

بعد از آن روی Create a new project here کلیک کنید:

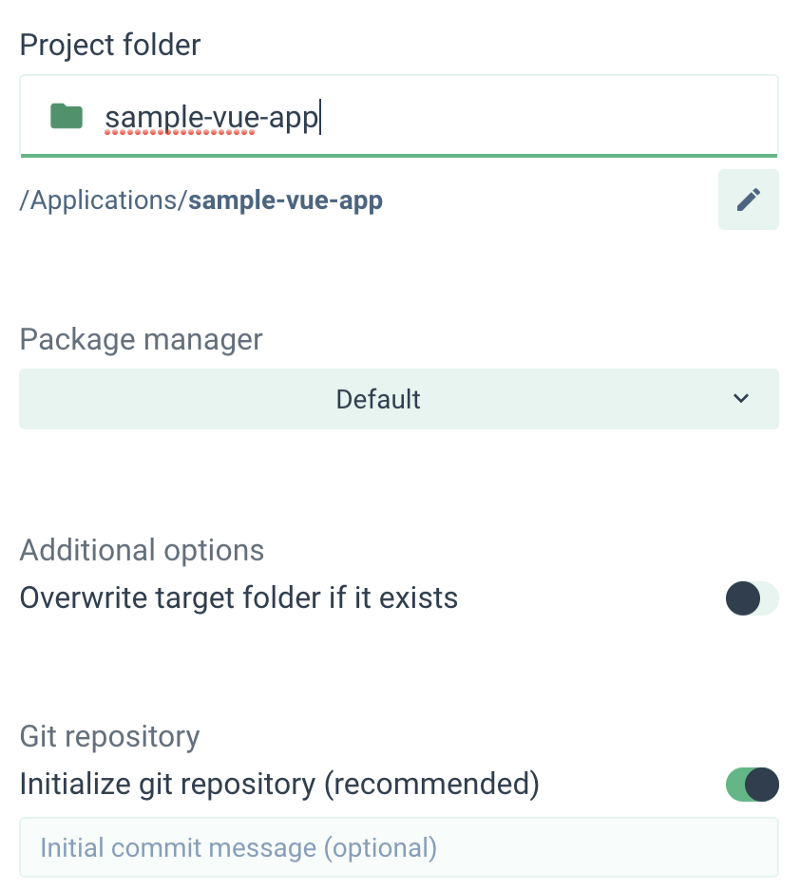
این کار باعث میشود که صفحه زیر در مرورگرتان باز شود:

نام دایرکتوری مربوط به پروژهتان را sample-vue-app بگذارید و بعد روی دکمه next کلیک کنید.
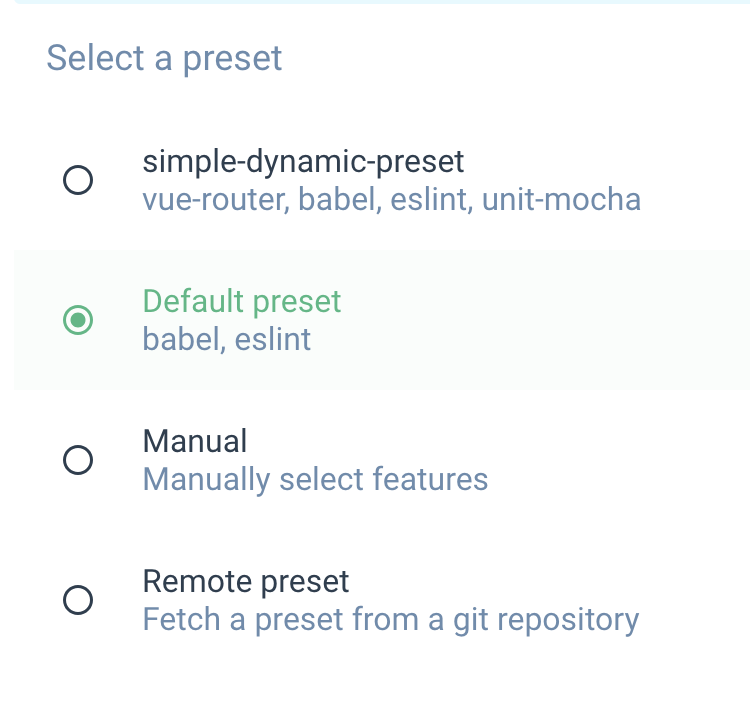
در صفحه بعدی default preset را انتخاب کنید. درست مانند تصویر زیر:
در ابتدای کار انتخاب Default preset بسیار کارتان را سادهتر و مدیریت شدهتر جلو میبرد.

در نهایت روی Create Project کلیک کنید.
در پایان در جهت تست پروژهتان و اینکه ببینید به خوبی پیادهسازی شده است به پوشه پروژه رفته و آن را با استفاده از دستور زیر اجرا کنید:
cd sample-vue-app
npm run serveاپلیکیشن روی پورت 8080 اجرا خواهد شد. ظاهر شدن تصویر زیر در مرورگر به این معناست که اپلیکیشن به خوبی کار میکند:

تبریک میگویم، حال شما اولین پروژه ویوجیاس خودتان را ساختید.
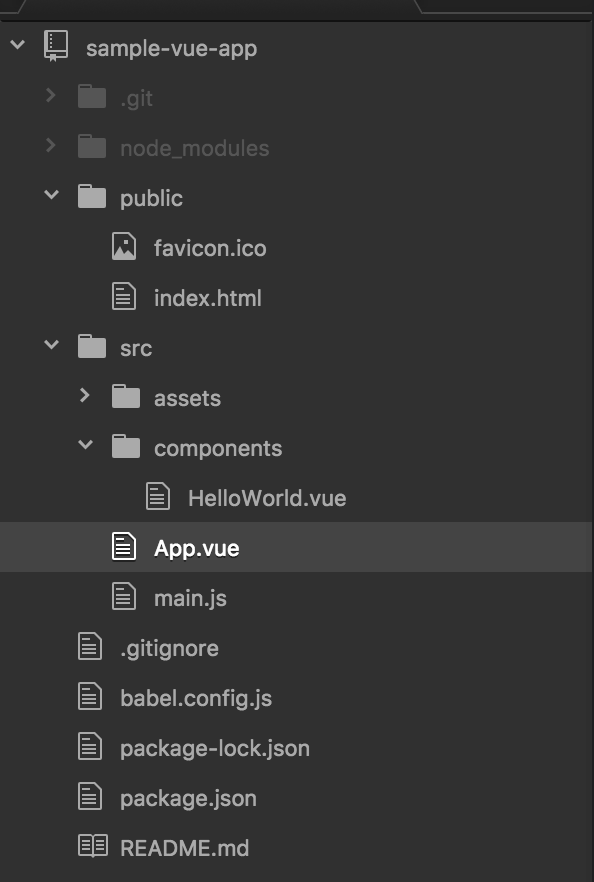
اما یک لحظه صبر کنید، پروژه شما فایلها و دایرکتوریهای بسیاری را به صورت خودکار در خود ساخته است. بیایید ببینیم این موارد دقیقا چه هستند و چه کاربردی دارند.
دانستن ساختار پروژه به ما این قابلیت را میدهد تا بتوانیم بهتر کدها را مشاهده بکنیم و رفتار پروژه را درک نماییم.
ساختار دایرکتوری اپلیکیشن

- Package Json: در این فایل تمام نیازمندیها و موارد لازم پروژه وجود دارد.
- Public/index.html: این اولین فایلی است که همراه با اجرای اپلیکیشن برایتان بارگذاری میشود. همچنین در این فایل به صورت پیشفرض <div id=”app”></div> قرار داده شده است. تمام کامپوننتهای شما در بین این قطعه کد قرار میگیرد.
- src/main.js: این فایلی است که Vue Instance در آن ساخته میشود. این فایل حاوی یک قطعه کد است که به کامپوننت App میگوید باید در داخل div با id=”app” اجرا شود. در واقع منظور همان قسمت دوم است.
- src/App.vue: این فایل در واقع به تمام کامپوننتها متصل است. میتوان گفت که این مورد مانند یک کانتینر برای برای دیگر کامپوننتها است. این فایل یک قالب برای کدهای HTML، یک اسکریپت برای کدهای جاوااسکریپت و یک استایل برای CSS دارد.
- src/components: در این قسمت تمام کامپوننتهایی که توسعه دادهاید قرار میگیرد. تمام کامپوننتها در این صفحه ی حاوی قالب، اسکریپت و استایل منحصر به فرد خودشان هستند.
- Dist: در این دایرکتوری تمام فایلهای اجرا شده ذخیره میشوند. برای اینکه این دایرکتوری را دریافت کنید دستور npm run build را اجرا نمایید. از کدهای داخل این دایرکتوری برای قرار دادن محصول تولید شده در سایت واقعی استفاده میشود.
ایجاد یک کامپوننت
یک فایل با نام First.vue را در مسیر src/components ایجاد کنید. این فایل شامل HTML/CSS/JS خواهد بود. بیایید این موارد را به صورت جداگانه ایجاد کنیم. تمام کدهای زیر را به صورت مرتب در فایل First.vue قرار دهید:
HTML
<template>
<div class="demo">
<h1>{{ msg }}</h1>
</div>
</template>{{msg}} راهی است که از طریق آن میتوانیم پیامهایی را به صورت ورودی در HTML قرار دهیم.
JS
<script>
export default {
name: 'First',
props: {
msg: String
}
}
</script>پارامتر name نشانگر نام کامپوننتی است که میخواهیم ایجاد کنیم.
پارامتر props نیز ورودی کامپوننت را تعریف میکند. در اینجا ما یک ورودی با نام msg داریم که نوع آن رشته است.
CSS
<style scoped>
.demo {
background-color: cyan;
}
</style>این قسمت ما سعی کردهایم که CSS را به صورت internal در فایل تعریف کنیم. منظور از پارامتر scoped این است که این استایل تنها برای این کامپوننت باید استفاده شود.
کدهای First.vue به صورت کامل
محتوای فایل First.vue شما باید به صورت زیر باشد:
<template>
<div class="demo">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'First',
props: {
msg: String
}
}
</script>
<style scoped>
.demo {
background-color: cyan;
}
</style>عالیست، کامپوننت شما حال ساخته شده است!
اپلیکیشن را با استفاده از npm run serve اجرا کنید.
.png)
خب اینکه همان خروجی قبلیست! کامپوننتی که ایجاد کردهایم کجاست؟!
باید بگویم که ما کامپوننت را ساختهایم، اما در هیچ کجا آن را استفاده نکردهایم. بیایید شیوه استفاده از کامپوننت را یاد بگیریم.
استفاده از یک کامپوننت
بیایید کامپوننت ساخته شده را به کامپوننت اصلی یعنی App اضافه کنیم. در کدهای زیر ما فایل App.vue را بروزرسانی کردهایم:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<First msg="First Component"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import First from './components/First.vue'
export default {
name: 'app',
components: {
First
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>ابتدا نیاز است که کامپوننت را به داخل App ایمپورت بکنیم. این کار را میتوان از طریق دستور import First from ‘./components/First.vue’ انجام داد.
- بعد از آن در داخل جاوااسکریپت ما باید به کامپوننت App بگوییم که از کامپوننت First استفاده کند. برای اینکار قطعه کد components:{first} را وارد میکنیم.
- در پایان ما باید از کامپوننت First در کامپوننت App استفاده کنیم. این کار از طریق HTML template انجام میشود.
<First msg=”First Component”/>در این مرحله است که ورودی مورد نظرمان مقداردهی میشود.
حال یکبار دیگر برنامه را با npm run serve اجرا کنید. نتیجه به صورت زیر خواهد بود:

در پایان
حال ما توانستهایم که اپلیکیشن Vue.js خودمان را به خوبی ایجاد کنیم. شما همچنین در این مطلب یاد گرفتید که چگونه یک کامپوننت بسیار ساده را ایجاد کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید