وب دیگر مانند سابق تنها شامل ترکیبی از اسناد متنی، تصویری و… نیست. از ۲۰ سال گذشته تا به اکنون ما شاهد تغییرات بسیار بزرگی در دنیای وب بودهایم. اپلیکیشنهای کوچک و بزرگ که هر کدام پیچیدگی و سطح پویایی منحصر به فرد خود را دارند عرضه شدهاند. مباحثی مانند API، اسکریپتها و چیزهایی از این دست به دنیای جدید وب آمدهاند.
برای یک توسعهدهنده وب، بروز بودن در این شرایط ممکن است بسیار سخت و طاقت فرسا باشد. تکنولوژیهای دنیای وب هر روز تغییر میکنند و چیزهای جدیدی به آن اضافه میشود. با این حال در فرایند یادگیری چیزهای جدید، مواردی نیز از دست رفتهاند و ما آنها را فراموش کردهایم.
یکی از موضوعات بسیار ساده و در عین حال بسیار مهمی که ما آن را از یاد بردهایم، دسترسیپذیری است. درست با روند پیشرفت دنیای وب، تعداد کاربران آن نیز بسیار بیشتر از سابق شده است. هر فردی را که تصور کنید از اینترنت استفاده میکند. بچهها، نوجوانان، کهنسالان و… . افرادی با سطوح دسترسی مختلف و تواناییهای جسمی و ذهنی متفاوت. تمام این افراد مشترکین دنیای وب هستند.
ممکن است قبلا در ارتباط با دسترسیپذیری موضوعاتی را شنیده باشید. هدف ما از این مطلب آشنا کردن شما با یک روش رویکردی برای این موضوع است. با این حال بیایید کمی با خود موضوع دسترسیپذیری آشنا شویم.
هدف دسترسیپذیری تنها افراد معلول نیست، البته باید گفت که تمرکز اصلی دسترسیپذیری روی آنهاست. اما در نهایت هدف اصلی قرار دادن وب و بهینه کردن آن برای همگان است.
دسترسیپذیری یکی از مهمترین جنبههای دنیای وب مدرن است. دسترسیپذیری به این معناست که افراد بیشتری بتونند از محتوای شما استفاده بکنند. این بدان معناست که موتورهای جستجوگر نیز میتوانند وبسایت شما را بسیار کاملتر ایندکس بکنند. با پیادهسازی دسترسیپذیری کاربران تجربه استفاده بسیار بهتری برای استفاده از وبسایت پیدا خواهند کرد.
اعمال دسترسیپذیری روی وب اپلیکیشنهای پیچیده یکی از کارهایی است که به شدت توصیه میشود. خوشبختانه یک راه وجود دارد که میتوانید قابلیت دسترسیپذیری را برای هر تعداد کاربر که میخواهید پیادهسازی بکنید. این روش تنها از متن استفاده کن نام دارد!
متن برنده است
در ابتدای کار وب، همه چیز از اسناد متنی همراه با یک تعداد محدود از تگهای HTML ساخته میشد. در واقع این روند تا سال ۱۹۹۳ که Marc Andreessen تگ img را درست کرد به همین روال پیش میرفت.
در حالیکه تصاویر جلوه تازهای به دنیای وب دادند اما با این حال قلب وب هنوز از متن ساخته میشود. HTML، CSS و Javascript در هر صورتی فایلهایی هستند که از یکسری متون تشکیل میشوند. حتی پروتکلی که اطلاعات را ارسال میکند نیز با استفاده از متن پیادهسازی شده است.
تنها چیزی که در سرتاسر دنیای وب تغییر کرده است میزان پیچیدگی ما در استفاده از متون است.
اما با این حال متون هنوز راهی هستند که ما با استفاده از آن وب را میسازیم. حتی با وجود آنکه ما محتوای بیشتری را از طریق تصاویر، ویدیوها و صوت منتشر میکنیم، متون هنوز بهترین راه برای ایجاد قابلیت دسترسیپذیری در محتوایمان به حساب میآید.
این بدان دلیل است که متن به آسانی:
- توسط کاربران خوانده میشود.
- توسط ماشین و خزندههای وب دنبال میشود.
- ترجمه میشود.
- استایلدهی میشود.
- نزدیک میشود.
- و ویرایش میشود.
علاوه بر این باید بگویم که فایلهای متنی بسیار سبکتر از فایلهای تصویری، صوتی و ویدیویی هستند. متن به ما کمک میکند تا بتوانیم در ارتباطات آهستهتر و محدودتری به کاربران کمک کنیم تا به محتوا دسترسی داشته باشند.
حال اگر همه ما به این توافق دست پیدا کردیم که متن پر استفادهترین المان در دنیای وب است، چگونه میتوانیم مطمئن شویم که وب اپلیکیشنهای ما و محتوایی که ارائه میدهند به بهترین شکل کار میکنند؟
برچسبگذاری معنایی
زمانی که محتوای متنی را به کاربران ارائه میدهیم، آنها را در سندهای HTML قرار میدهیم. اگرچه در ابتدای دنیای وب تقریبا با ۱۸ تگ سر و کار داشتیم اما این اسناد در حال حاضر با چیزی بیشتر از ۱۰۰ تگ ساخته میشود.
بسیاری از تگهایی که در HTML5 به آن افزوده شدند، هدفمند قصد داشتند تا لایهای از معنا و مفهوم را به محتوا و تگها اضافه کنند. تگهایی مانند section، article، header و… از این دست تگها بودند که براساس نامشان میتوانند محتوای درونشان را توضیح دهند.
با ترکیب کردن تگهایی مانند p و strong و… حال میتوانیم محتوایی تولید کنیم که نه تنها از نظر دستوری بلکه از لحاظ محتوایی نیز معنا و مفهوم منحصر به فردی را ارائه میدهند.
زمانی که اپلیکیشن و یا وبسایت خودتان را ایجاد میکنید، باید تا جایی که امکان دارد از قابلیتهای مفهومی و معنایی در استاندارد وب استفاده بکنید.
استایل دادن به متن قابل دسترس
بعد از آنکه متنهایتان را با استفاده از تگهای معنادار ایجاد کردید، نیاز دارید که به آنها استایل بدهید. خوشبختانه در این ارتباط راهنماییهای بسیار واضح و سادهای وجود دارد که میتوانید از آنها استفاده بکنید.
اولین چیزی که باید از آن مطمئن شوید این است که متنهایتان قابلیت نزدیک شدن دارند. بسیاری از کاربران که بینایی ضعیفی دارند معمولا متون را زوم کرده و در حالتی بزرگتر آن را مشاهده میکنند. با این حال برخی از توسعهدهندگان قابلیت زوم شدن را روی برگههای وب به صورت زیر غیرفعال میکنند:
<meta name=”viewport” content=”initial-scale=1, maximum-scale=1">وقتی میزان initial-scale و maximum-scale را برابر همدیگر قرار دهید، کاربران قادر نخواهند بود که در وبسایت شما زوم بکنند.
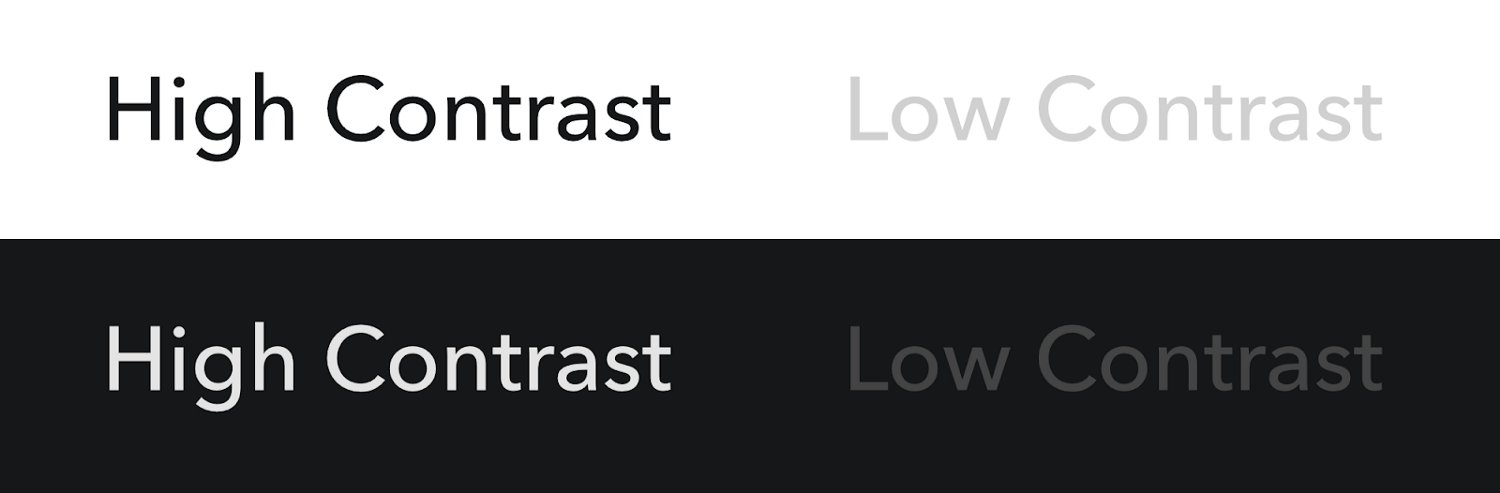
وقتی که مشغول استایل دادن به متونتان هستید، موضوع مهم دیگری را که باید در نظر بگیرید اندازه و کنتراست متن است. در تصویر زیر میتوانید دو ستون از متن را با کنتراست بالا و کنتراست پایین مشاهده کنید.

برای اندازه متون نیز بهتر است کاری را انجام دهید که در آن متن در یک اندازه مناسب قرار بگیرد تا حتی کاربرانی با مشکلات بینایی نیز نیازی به زوم کردن نداشته باشند. برای متون معمولا ۱۴ پیکسل اندازهای ایده آل و منطقی است که باید آن را اعمال کنید. البته اندازهای کمی بیشتر نیز میتواند بسته به طراحی که دارید مناسب باشد.
متون و تصاویر
تصاویر هنوز هم نقشی اساسی در انتقال و رساندن اطلاعات و لذت بخش کردن وب در استفاده، به عهده دارد. اما درست مانند المان متن شما نیاز دارید که در اپلیکیشنتان قابلیت دسترسیپذیری تصاویر را بالا ببرید.
برای انجام چنین کاری استفاده کردن از یک خاصیت Alt میتواند تاثیر بسیار زیادی را بگذارد.
متن داخل Alt توسط Screen Readerها خوانده میشود. اما جالب است بدانید که تمام تصاویر داخل یک وبسایت نیازی ندارند که برای Screen Readerها شناخته شوند. برای مثال چه نیازی است که آیکون مربوط به کامنت گذاری دارای متن Alt باشد و برای فردی که از Screen Reader استفاده میکند خوانده شود؟ برای اجتناب از این کار کافیست از خاصیت aria-hidden استفاده کنید:
<img src=“https://example.com/icon.svg” alt=“” aria-hidden />دسترسیپذیری و فریمورکها
با وجود آنکه فریمورکهای جاوااسکریپتی مختلفی مانند ریاکت و ویوجیاس در حال تغییر دادن شیوه توسعه یک وبسایت هستند، اما آنها تلاشی برای ایجاد تغییر در اکوسیستم موجود برای دسترسیپذیری در اپلیکیشنها ندارند.
اما این موضوع باعث نمیشود که ما دست از دسترسیپذیری برداریم و یا از فریمورکها استفاده نکنیم. میتوانیم با داشتن رویکردی مانند زیر تا حد زیادی این مشکل را رفع کنیم.
نگذارید فریمورکها شما را مجبور به انتخابهای ضعیف بکنند
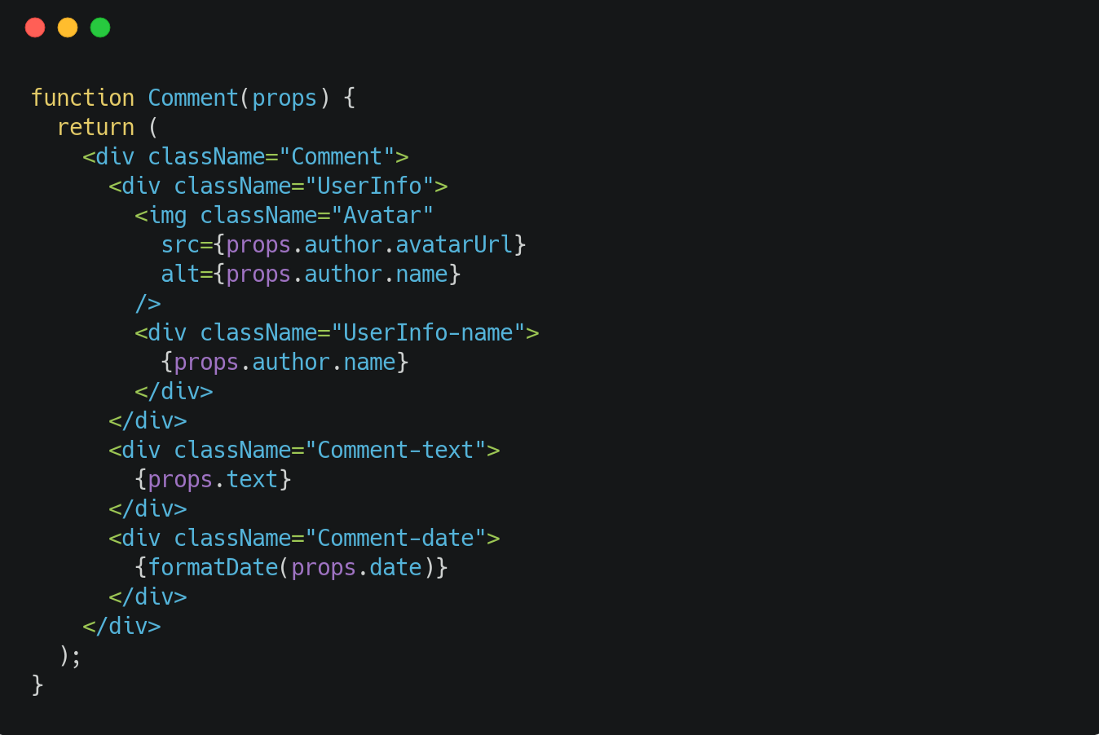
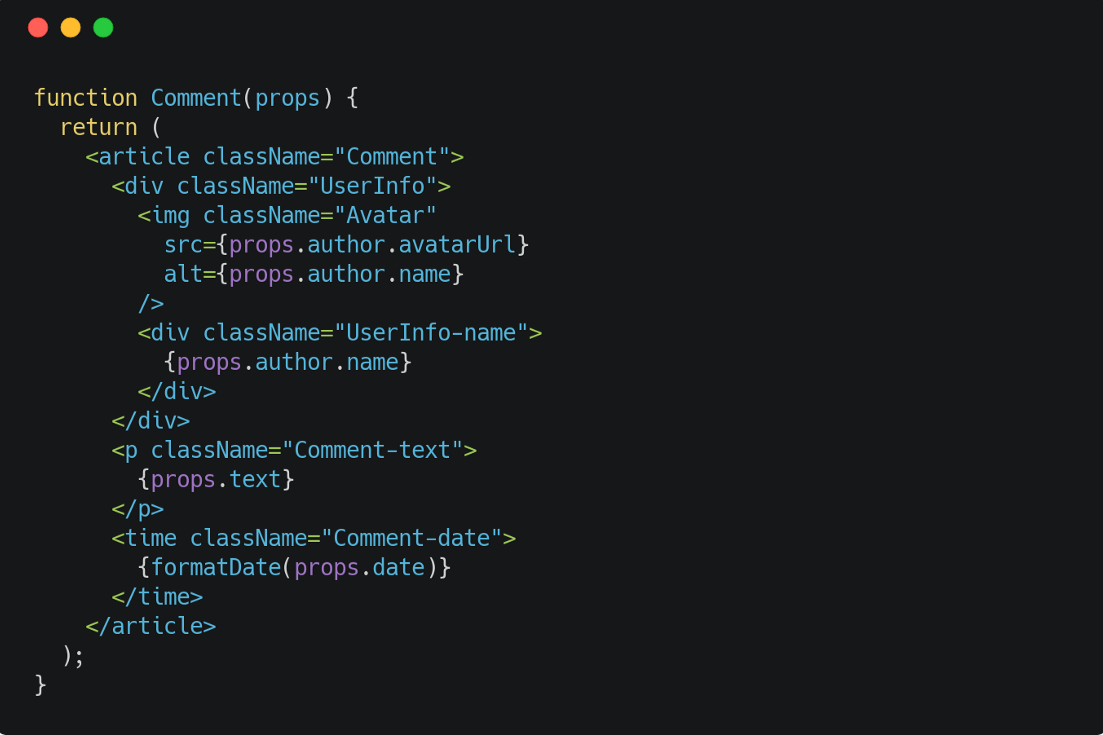
در حالیکه فریمورکی مانند ریاکت شیوهای جدید برای پیادهسازی کدهای HTML پیش گرفته است اما این بدان معنا نیست که شما مجبور هستید از آن استفاده کنید و HTML معنایی یا همان Semantic HTML را فراموش بکنید. توسعهدهندگان در این مسیر انتخاب منحصر به فرد خودشان را دارند.


چه میشود اگر که بتوانیم بخشی از المانهای بالا را به صورت تگهای معنادارتری در HTML پیادهسازی بکنیم:

فریمورکی مانند ریاکت کدهای عجیب و غریب بسیار زیادی را در اسناد متنی ایجاد میکند و همین موضوع گاهی اوقات باعث میشود که تلاش بر بالا بردن نرخ دسترسیپذیری اپلیکیشن با مشکلاتی مواجه شود.
در پایان
تنها در ایالات متحده آمریکا بیشتر از ۱۸ درصد مردم دارای مشکلاتی مانند ناتوانی هستند. این یک واقعیت است و وجود چنین افرادی نباید نادیده گرفته شود. تکنولوژیهای دیجیتالی برای اینکار مطمئنا با چالشهایی همراه خواهند بود ولی این موضوع قابل حل است و باید حتما در نظر گرفته شود.
رویکردها و روشهای بسیار زیادی وجود دارد که میتوانید آنها را در پیش بگیرید. در نهایت نیز باید در ارتباط با نرخ دسترسیپذیری وبسایت و یا اپلیکیشنتان به صورت جدی فکر کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید