در این مقاله میخوایم یک پروژه تستی بسازیم و در اون بتونیم یکسری اطلاعات رو به دیتابیس بفرستیم یا از دیتابیس حذف کنیم. این کار معمولی هست اما ما میخوایم در اینجا از Vue.js برای این کار کمک بگیریم. دموی کار انجام شده / کد پروژه
نصب Vue
لاراول برای نصب وابستگی هاش میتونه از دستور زیر استفاده بشه.
npm install
پس با توجه به راهنمای نصب Vue اون رو در پروژه لاراول تون نصب کنید. قبل استفاده از این دستور مطمئن بشید آخرین ورژن node رو نصب کردید.
پس از نصب تمام پکیج های مورد نیاز شما در فولدر پروژه تون مسیر جدیدی به نام 'node-modules' مشاهده می کنید. شما میتونید فایلی به نام app.js رو در مسیر /resources/assets/js پیدا کنید, من میخوام تمام کدهای vue که نیاز داریم رو در این فایل بنویسم.
نگاهی به پروژه
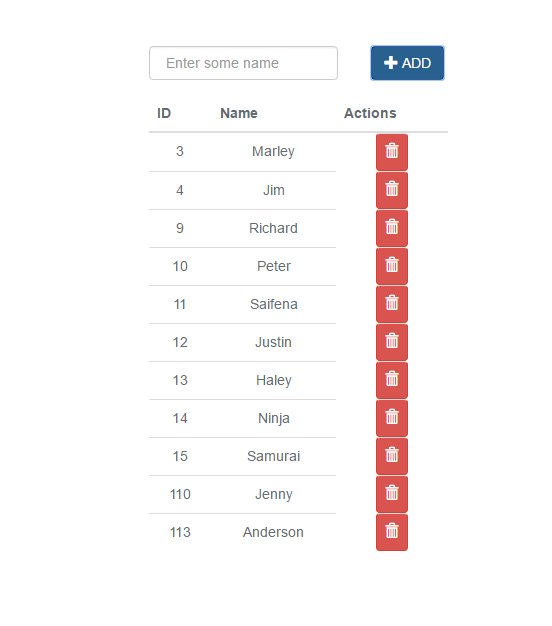
ما اینجا یک text field برای وارد کردن یک متن و یک دکمه برای افزودن اون به دیتابیس داریم. درهمون صفحه تمام اطلاعات دیتابیس با یک دکمه برای حذف هر ردیف وجود داره. تمام عملیات های front-end مثل نمایش آیتم ها یا حذف و آپدیت کردن اون ها با vue.js مدیریت میشه.

فرم Input
اینجا ما یک فیلد ورودی و یک دکمه داریم :
<div class="form-group row">
<div class="col-md-8">
<input type="text" class="form-control" id="name" name="name"
v-model="newItem.name" placeholder=" Enter some name" required>
<p class="error text-center alert alert-danger hidden"></p>
</div>
<div class="col-md-4">
<button class="btn btn-primary" @ click.prevent="createItem()"
id="name" name="name">
<span class="glyphicon glyphicon-plus"></span> ADD
</button>
</div>
</div>
در کد بالا من برای دکمه از دستور زیر استفاده کردم که متد createItem رو در فایل vue مون در آدرس /resources/assets/js/app.js صدا می زنه.
@ click.prevent="createItem()"
خواندن/نمایش اطلاعات
برای این کار از یک جدول ساده استفاده میکنیم :
<div class="table table-borderless" id="table">
<table class="table table-borderless" id="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Actions</th>
</tr>
</thead>
<tr v-for="item in items">
<td>@ {{ item.id }}</td>
<td>@ {{ item.name }}</td>
<td>Delete Button</td>
</tr>
</table>
</div>
ما اینجا از دستور v-for استفاده کردیم تا لیستی از آیتم ها رندر کنه و در جدول نمایش بده.
Syntax که اینجا به صورت item in items استفاده کردیم درواقع vue syntax برای v-for هست. Items شامل تمام اطلاعات هست و هرمقدار توسط item گرفته میشه پس ما برای هر مورد ID و Name و دکمه حذف رو قرار دادیم.
من تمام این موارد رو در یک div بنام vue-wrapper قرار دادم چون vue به یک المنت برای انعکاس تغییرات نیاز داره.
بخش کدهای VUE
فایل app.js را در /resources/assets/js/ باز کنید. اول من برای vue تعریف میکنم که چه المنتی تحت تأثیر قرار بگیره :
const app = new Vue({
el: '#vue-wrapper',
همچنین من نیاز دارم مقدار data رو وارد کنم :
data: {
items: [],
hasError: true,
hasDeleted: true,
newItem : {'name':''}
},
اینجا آرایه ی items شامل تمام آیتم ها و newItem شامل ساختار اطلاعات در هر آیتم میشه, اینجا من فقط name رو ذخیره می کنم. همچنین برای مدیریت خطاها از hasError و hasDeleted استفاده کردم که وقتی مقدار خالی وارد شد یا مقداری با موفقیت حذف شد پیامی نمایش داده بشه.
حالا متدهایی برای ایجاد یک آیتم, حذف آیتم و نمایش تمام آیتم ها ایجاد میکنیم :
methods : {
getVueItems: function(){
},
createItem: function(){
},
deleteItem: function(){
};
},
حالا در مورد هرکدام صحبت میکنیم :
getVueItems
در این متد تمام آیتم های دیتابیس نمایش داده میشه. ('axios.get('/vueitems آدرس uri که در فایل مسیر پروژه routes/web.php رو فراخوانی می کنه.
Route::get ( '/vueitems', 'MainController@readItems' );
تابع readItems در کنترلر ما :
public function readItems() {
$data = Data::all ();
return $data;
}
این هم متد کامل اون در vue :
getVueItems: function(){
axios.get('/vueitems').then(response => {
this.items = response.data;
});
}
حالا در فایل view در مسیر resources/views/welcome.blade.php از یک vue loop برای نمایش اطلاعات استفاده میکنیم :
@ {{ item.id }}
@ {{ item.name }}
createItem
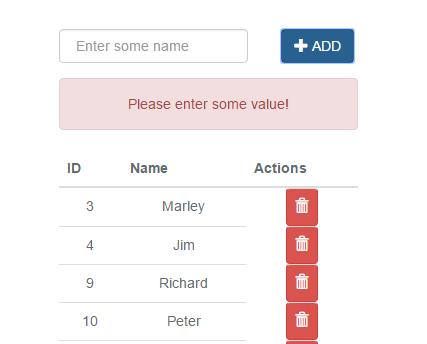
ابتدا ما باید فیلد ورودی رو چک کنیم اگر خالی بود پیامی نمایش بده وگرنه به دیتابیس اضافه کنه و صفحه آپدیت بشه.
اینجا چند پیام در view تنظیم میکنیم و مدیریت نمایشش با vue هست :
<p class="text-center alert alert-danger"
v-bind:class="{ hidden: hasError }">Please enter some value!</p>

برای پیام موفقیت آمیز بودن :
<p class="text-center alert alert-success"
v-bind:class="{ hidden: hasDeleted }">Deleted Successfully!</p>
اینجا من از قابلیت vue bind استفاده کردم که اجازه میده کلاسها رو اضافه یا حذف کنیم.
createItem: function(){
var input = this.newItem;
if(input['name'] == ''){
this.hasError = false;
this.hasDeleted = true;
}
else{
this.hasError = true;
axios.post('/vueitems',input)
.then(response => {
this.newItem = {'name':''};
this.getVueItems();
});
this.hasDeleted = true;
}
}
اگر مقدار درستی وارد بشه در دیتابیس ذخیره میشه و view آپدیت میشه. برای عملیات سیو کردن از کدهای معمول لاراول استفاده کردیم :
Route::post ( '/vueitems', 'MainController@storeItem' );
تابع storeItem :
public function storeItem(Request $request) {
$data = new Data ();
$data->name = $request->name;
$data->save ();
return $data;
}
اینجا ما اطلاعات رو ذخیره میکنیم و در آخر متد vue متد getVueItems رو صدا میزنیم تا آپدیت صفحه انجام شه.
deleteItem
اول یک دکمه تعریف میکنیم :
<td @ click.prevent="deleteItem(item)" class="btn btn-danger"><span
class="glyphicon glyphicon-trash"></span></td>
متد vue بصورت زیر هست :
deleteItem: function(item){
axios.post('/vueitems/'+item.id).then((response) => {
this.getVueItems();
this.hasError = true,
this.hasDeleted = false
});
و درنهایت تابع کنترلر ما برای حذف آیتم :
public function deleteItem(Request $request) {
$data = Data::find ( $request->id )->delete ();
}
توجه کنید که hasDeleted برای کنترل نمایش پیام حذف تعبیه شده.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید