امروزه، تعداد زیادی کتابخانه جاوااسکریپت برای آسان سازی اضافه کردن اسلایدرها به یک وبسایت وجود دارند. اکثر آنها ویژگیهایی دارند که اسلایدرها را با نیازهای هر پروژه سازگار میکنند. گرچه، با وجود این همه عملکرد، گاهی اسلایدرها ویژگیهایی که میتوانند به تجربه کاربری بهتری منجر شوند را ندارند.
در مورد اسلایدرهایی که عملکرد Drag and drop را پیادهسازی میکنند، دیدن این که تقریبا هیچ کدام قابلیت ادامه دادن حرکتی که کاربر شروع کرده است را ندارند، کمی سخت است و نیاز به جنبش و کاهش سرعت را به وجود میآورد.
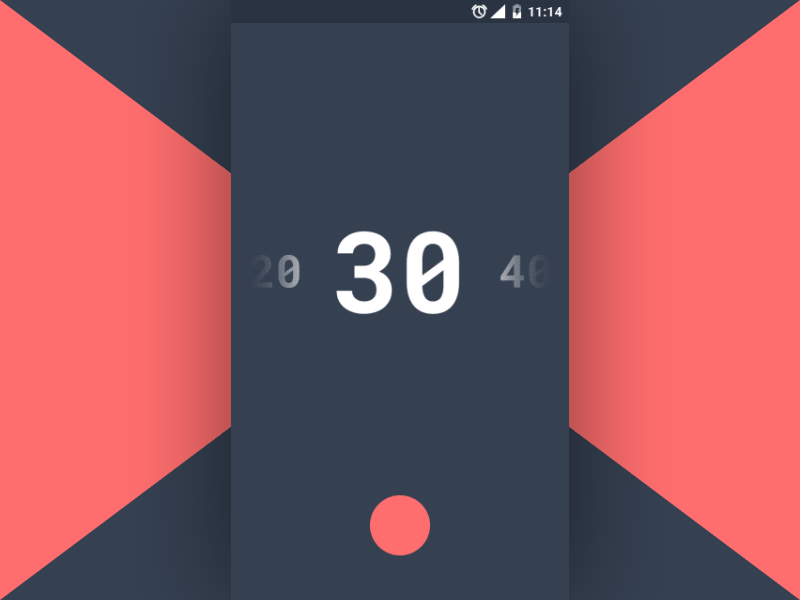
در این آموزش یک کتابخانه جدید در زمینه توسعه اسلایدرهایی به همراه جنبش معرفی میکنیم و همچنین یک تایمر شمارش معکوس با استفاده از این طراحی خواهیم ساخت:

نتیجه پایانی چنین ظاهری خواهد داشت:

اگر می خواهید بدانید که چگونه میتوانید آن را پیاده سازی کنید، به خواندن ادامه دهید.
جدول محتویات:
- معرفی MomentumSlider
- ساختار HTML
- اضافه کردن استایلها
- تعاملی کردن پروژه با استفاده از جاوااسکریپت
- پایان
معرفی MomentumSlider
قبل از شروع به پیادهسازی کامپوننت تایمر شمارش معکوس، بیایید ببینیم که کتابخانه جدید MomentumSlider چه کاری میتواند برای ما انجام دهد.
همانطور که از نامش پیداست، کار اصلی این کتابخانه ساخت اسلایدرهایی با قابلیت جنبش است، گرچه عملکردهای اساسی یک اسلایدر معمولی را نیز دارد.
این کتابخانه هیچ گونه Dependencyای ندارد، و برای استفاده از آن فقط باید آن را در HTML قرار دهیم و یک نمونه MomentumSlider بسازیم. چیزی شبیه مثال زیر:
var mySlider = new MomentumSlider({
el: '.container', // عنصر مورد نیاز برای ادغام به اسلایدر
range: [1, 5] // محدوده خودکار اعداد
});
همانطور که پی بردید، کد بالا جهت ایجاد یک اسلایدر برای اعداد موجود در محدوده تعریف شده است که داخل عنصر .container وجود دارند.
البته، تمام اسلایدرها مختص محدودههای عددی نیستند؛ پس همچنین میتوانیم عناصر سفارشیای برای اسلایدر خود تعریف کنیم، که در آن صورت باید یک ساختار HTML به مانند نمونه زیر بسازیم:
<div class="container">
<!-- Slider container -->
<div class="ms-container ms-container--horizontal">
<!-- Slider track -->
<ul class="ms-track">
<!-- Slider slides -->
<li class="ms-slide">1</li>
<li class="ms-slide">2</li>
<li class="ms-slide">3</li>
<li class="ms-slide">4</li>
<li class="ms-slide">5</li>
</ul>
</div>
</div>
و سپس یک نمونه MomentumSlider به این صورت بسازید:
var mySlider = new MomentumSlider({
el: '.ms-container' // عنصر مورد نیاز برای راه اندازی اسلایدر
});
نتیجه پایانی این مثال دقیقا به مانند نمونه اول خواهد بود، که از روی عمد این کار را انجام داده ایم تا نحوه ساخته شدن کد HTML را نشان دهیم. برتری مثال دوم در این است که در داخل هر عنصر .ms-slide میتوانیم هر چه که میخواهیم قرار دهیم.
در سمت دیگر، استایلها و ابعاد اصلی اسلایدر باید در کد CSS مشخص شوند. این کتابخانه با استفاده از آن ابعاد کار میکند، که قابلیتهای زیادی به سفارشیسازی ما میدهد.
حال، پس از این معرفی کوتاه درباره کتابخانه جدیدمان برای توسعه اسلایدرهایی به همراه جنبش، میتوانیم ساخت شمارش معکوس خود را آغاز کنیم.
ساختار HTML
بیایید با کد HTML لازم شروع کنیم:
<!-- Mobile container -->
<main class="container">
<!-- Progress bar -->
<div class="progress"></div>
<!-- Countdown counter -->
<div class="counter">1</div>
<!-- Button to toggle countdown -->
<button class="button">Toggle</button>
</main>
همانطور که میتوانید ببینید، این یک تکه کد ساده است. از آنجایی که شمارههای اسلایدر توسط جاوااسکریپت ایجاد میشوند، حتی مجبور نبودیم آنها را به طور دستی وارد کنیم.
اضافه کردن استایلها
حال استایلهای عمومی برای تطابق با طراحی اصلی را اضافه میکنیم:
body {
overflow: hidden;
// پس زمینه تزئینی
&:before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-left: 50vw solid #FF6E6E;
border-right: 50vw solid #FF6E6E;
border-top: 50vh solid #354051;
border-bottom: 50vh solid #354051;
z-index: -1;
}
}
// محفظه قابل حمل
.container {
position: absolute;
left: 50%;
top: 50%;
width: 340px;
height: 540px;
background-color: #354051;
box-shadow: 0 0 100px rgba(0, 0, 0, 0.5);
transform: translate(-50%, -50%);
overflow: hidden;
// نوار بالایی که فقط در جهت زیبایی تعبیه شده است
&:before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 25px;
background-color: rgba(0, 0, 0, 0.2);
z-index: 3;
}
}
سپس میتوانیم استایلهای مورد نیاز برای اسلاید را اضافه کنیم. مهمترین استایلها در این بخش، آنهایی هستند که برای تعیین موقعیت عناصر اسلایدر طراحی شدهاند، و همچنین آنهایی که برای ساخت ظاهری مناسب طراحی شدهاند:
// ابعاد اسلایدر
$ms-container-width: 340px;
$ms-slide-width: 125px;
$ms-slide-height: 540px;
// محفظه اسلایدر
.ms-container {
position: relative;
top: 50%;
width: $ms-container-width;
max-width: 100%;
margin: 0 auto;
overflow: hidden;
transform: translateY(-50%);
}
// Slider track
.ms-track {
position: relative;
left: calc(50% - #{$ms-slide-width / 2}); // Centering
white-space: nowrap;
font-size: 0;
list-style: none;
padding: 0;
margin: 0;
will-change: transform;
}
// اسلایدها
.ms-slide {
display: inline-flex;
align-items: center;
justify-content: center;
width: $ms-slide-width;
height: $ms-slide-height;
font-size: 100px;
font-family: 'Roboto Mono', monospace;
color: #FFFFFF;
user-select: none;
will-change: transform;
}
برای تمام کردن اسلاید خود، باید افکت Gradient را اضافه کنیم تا اسلایدهای مجاور با اسلاید فعلی را به طور نرم مخفی کند. این کار را میتوانیم با یک جفت شبه عنصر، از عنصر .ms-container انجام دهیم. بیایید نگاهی به کد داشته باشیم:
// محفظه اسلایدر
.ms-container {
// افکت مورد نیاز برای مخفی کردن اعداد مجاور
&:before, &:after {
content: '';
position: absolute;
top: 0;
width: 80px;
height: 100%;
z-index: 1;
pointer-events: none;
}
&:before {
left: 0;
background-image: linear-gradient(to right, rgba(53, 64, 81, 1) 25%, rgba(53, 64, 81, 0));
}
&:after {
right: 0;
background-image: linear-gradient(to left, rgba(53, 64, 81, 1) 25%, rgba(53, 64, 81, 0));
}
}
و در اینجا، کارمان با استایلهای مورد نیاز برای اسلایدر تمام شده است.
تعاملی کردن پروژه با استفاده از جاوااسکریپت
حال ظاهر خوبی برای اسلایدر خود ساخته ایم و فقط باید از کتابخانه MomentumSlider برای اضافه کردن عملکردهای مورد نیاز استفاده کنیم. بیایید نحوه انجام این کار را در کد زیر ببینیم:
// راهاندازی اسلایدر
var ms = new MomentumSlider({
el: '.container', // HTML element to append the slider
range: [1, 60], // Generate the elements of the slider using the range of numbers defined
loop: 2, // Make the slider infinite, adding 2 extra elements at each end
style: {
// استایلهای وارد شده در هنگام حرکت دادن اسلایدر
// مقدار اول که مطابق با عناصر مجاور است
// مقدار دوم که مطابق با عنصر فعلی است
transform: [{scale: [0.4, 1]}],
opacity: [0.3, 1]
}
});
مطمئنا متوجه شده اید که کد قبلی به جز بخش style، ساده است. به همین دلیل، کمی توضیحات اضافه درباره این گزینه میدهیم.
گزینه style شما را قادر میسازد تا همزمان با حرکت اسلایدر، استایلهای CSS را وارد کنید. هر ویژگیای که میخواهد وارد شود، یک مقدار آرایه دریافت میکند، که در آن مقدار اول مطابق با اسلاید مجاور قبلی، مقدار دوم مطابق با اسلاید فعلی، و مقدار سوم مطابق با اسلاید بعدی است. در مواقع عدم وجود مقدار سوم، (مانند همین نمونه) مقدار اول به جای آن استفاده میشود.
به این صورت، میتوانید افکتهای جالبی به دست بیاورید. مانند افکتی که ما در تایمر خود استفاده کرده ایم.
پیاده سازی شمارش معکوس
تا به اینجا، دیدیم که اسلایدر خود را چگونه از ابتدا بسازیم. حال، بیایید ببینیم که چگونه میتوانیم یک عملکرد شمارش معکوس بسازیم.
در جهت جلوگیری از طولانی شدن بیش از حد آموزش، از کد CSS مورد نیاز برای ساخت نتیجه پایانی خود میگذریم. گرچه، به نظر من نحوه پیادهسازی عملکرد شمارش معکوس مهم است.
ابتدا رویداد Click بر روی دکمه Toggle را باز میکنیم، و بر این اساس شمارش معکوس را شروع کرده و پایان میدهیم:
// Simple toggle functionality
button.addEventListener('click', function () {
if (running) {
stop();
} else {
start();
}
running = !running;
});
البته، در جهت درست کار کردن همه چیز، باید توابع start و stop را به ترتیب پیادهسازی کنیم. حال بیایید به کد نگاهی داشته باشیم، که برای درک بهتر به همراه جزئیات کامنتبندی شده است:
// شروع شمارش معکوس
function start() {
// غیر فعال کردن اسلایدر در هنگام شمارش معکوس
ms.disable();
// ورودی فعلی اسلایدر، و تعیین مقدار اولیه
seconds = ms.getCurrentIndex() + 1;
counter.innerText = secondsInitial = seconds;
root.style.setProperty('--progress', 0);
// Add class to trigger CSS transitions for `running` state
container.classList.add('container--running');
// بروز رسانی کامپوننت توسط اینترول در هر ثانیه
timer = setInterval(function () {
// برورسانی مقادیر
counter.innerText = --seconds;
root.style.setProperty('--progress', (secondsInitial - seconds) / secondsInitial * 100);
// توقف شمارش معکوس هنگامی که به پایان رسیده است
if (!seconds) {
stop();
running = false;
}
}, 1000);
}
// توقف شمارش معکوس
function stop() {
// فعال سازی اسلایدر
ms.enable();
// پاکسازی اینترول
clearInterval(timer);
// بازنشانی فرایند
root.style.setProperty('--progress', 100);
// Remove `running` state
container.classList.remove('container--running');
}
پایان
حال بخشهای مورد نیاز کامپوننت خود را به پایان رسانده ایم:

در این آموزش، دیدیم که چگونه میتوانیم از کتابخانه MomentumSlider برای ساخت اسلایدرهای عالی استفاده کنیم. لطفا دقت کنید که این کتابخانه هنوز در حال توسعه است، پس ممکن است به برخی خطاها بر بخورید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید