قصد داریم یک کتابخانه ماژولار React + TypeScript به همراه مستندات، کامپوننتهای جداگانه، تست و موارد دیگر ایجاد میکنیم.
در انتهای این آموزش نه تنها یاد میگیرد کتابخانههای متفاوتی ایجاد کنید، بلکه شیوه ساختاربندی هر پروژه وب و همکاری در نوشتن کد را نیز تغییر خواهید داد.
ما از Bit برای توسعه و نسخه بندی چند کامپوننت مستقل در یک فضای کاری واحد استفاده میکنیم. این پلتفرم همچنین نمودار وابستگی را برای هر کامپوننت و برای کل فضای کاری ایجاد میکند.
سپس کامپوننتهایمان به صورت جداگانه در رجیستری پکیج مورد نظر منتشر میشود، به علاوه هر کدام دارای pack.json است که به طور خودکار توسط Bit ایجاد شده است.
اما این همه ماجرا نیست. هر کامپوننت به عنوان یک جزء مستقل به هاست Bit.dev اکسپورت میشود (به اصطلاح push میشود). این به ما امکان میدهد تا در روند پروژه همکاری کرده و از یک CI کامپوننت محور استفاده کنیم که بروزرسانیها را از یک کامپوننت به تمام وابستگیهای خود در داخل و خارج منتقل میکند.


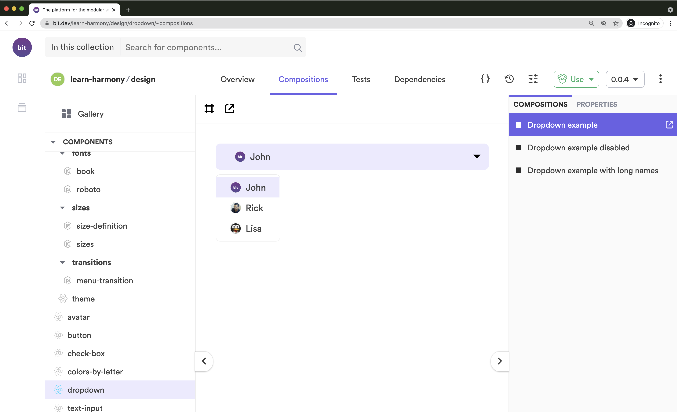
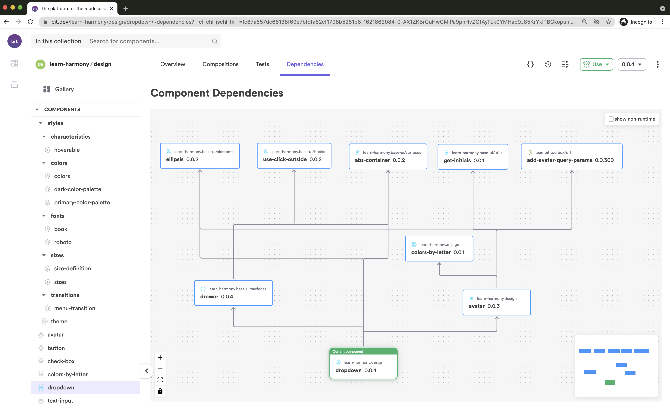
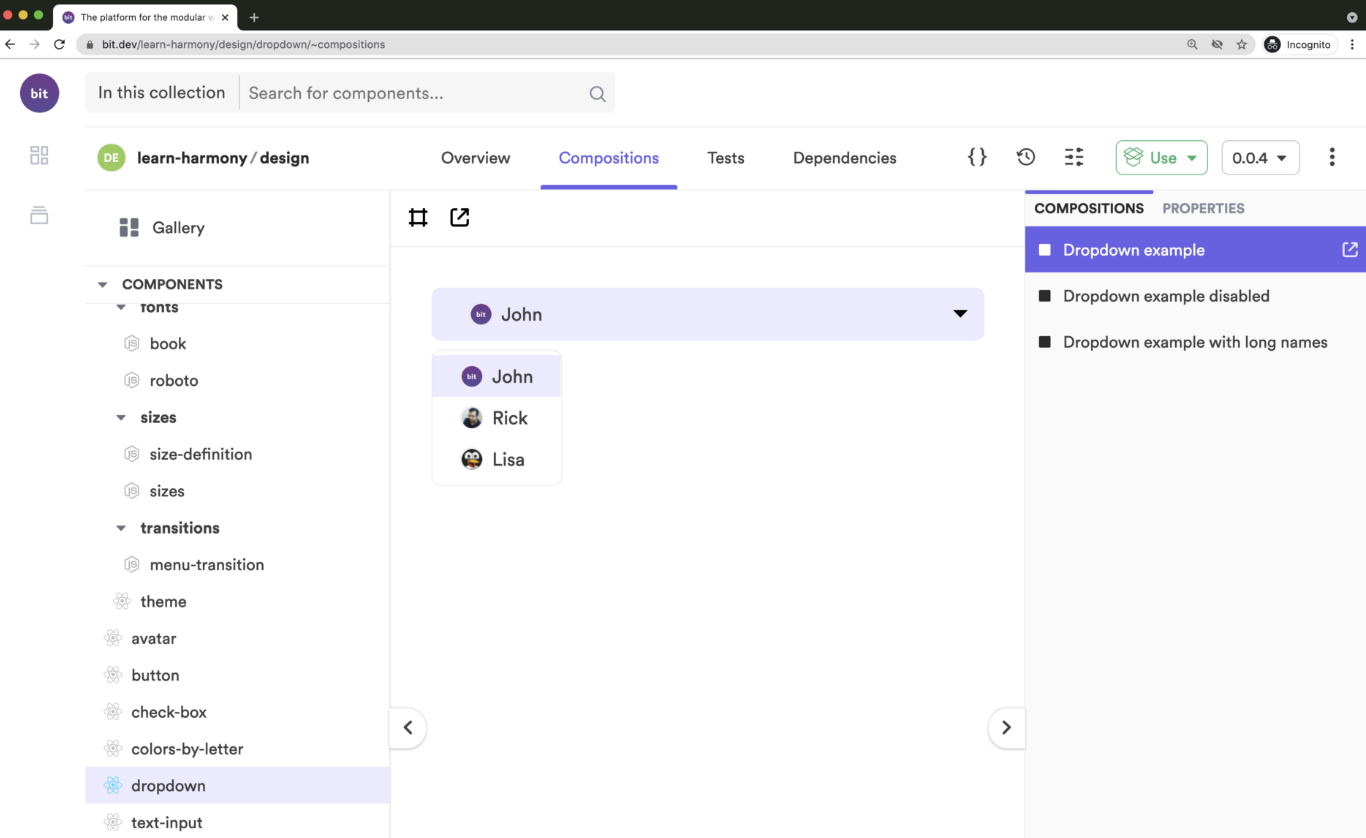
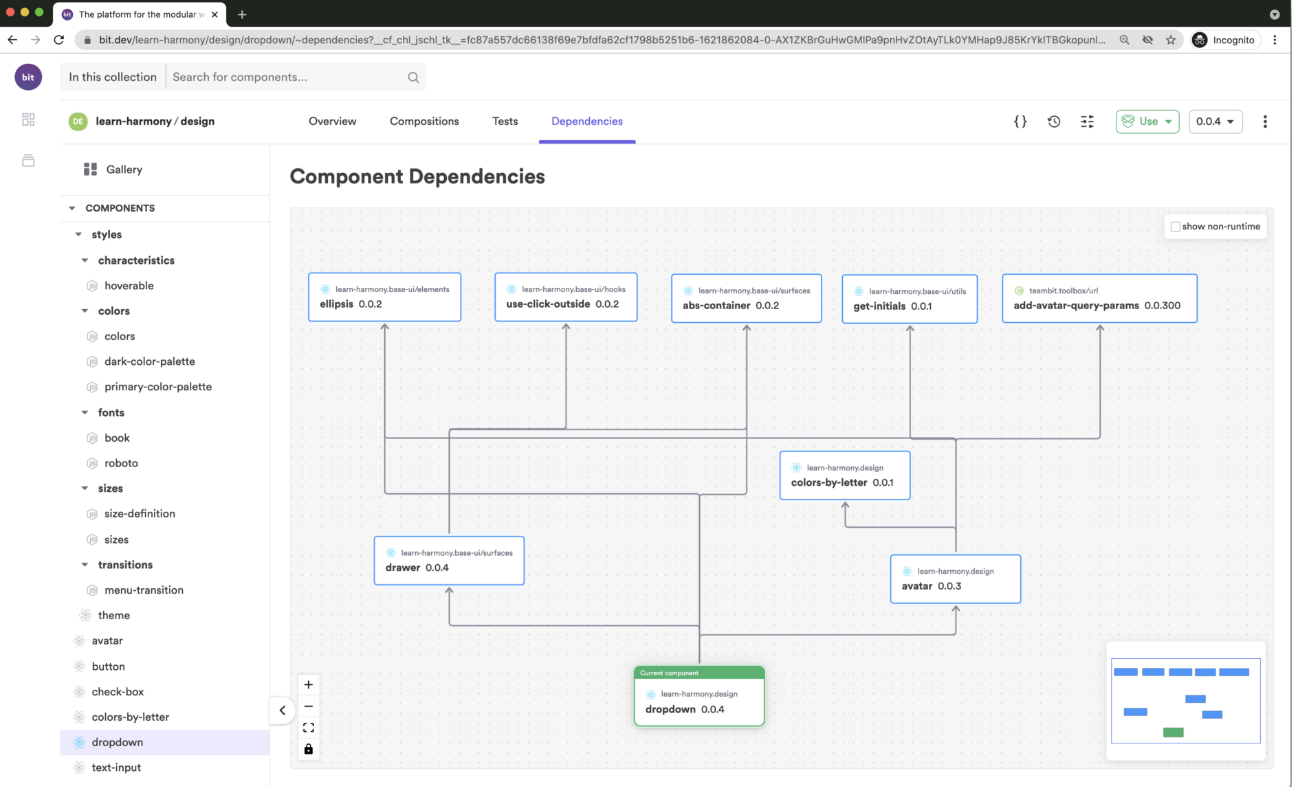
یک کامپوننت مستقل "drop-down" به صورت جداگانه رندر شده است. همچنین نمودار وابستگی کامپوننت توسط Bit ایجاد شده که از آن برای جداسازی کامپوننتها و انتشار CI از یک کامپوننت به تمام وابستگیها استفاده میشود.
استفاده از محیط توسعه از پیش تنظیم شده
ما از محیط توسعه کامپوننت از پیش تنظیم شده و قابل توسعه Bit استفاده خواهیم کرد تا بتوانیم در یک لحظه، محیط توسعهای که بهترین تکنیکها را پشتیبانی میکند، راهاندازی کنیم.
این محیط ویژگیهای زیادی را به منظور توسعه قطعات مانند TypeScript (برای کامپایل)، Jest (برای تست)، MDX (برای مستندسازی) و Webpack (برای پیش نمایش کامپوننتهای باندل) در اختیار ما قرار میدهد.
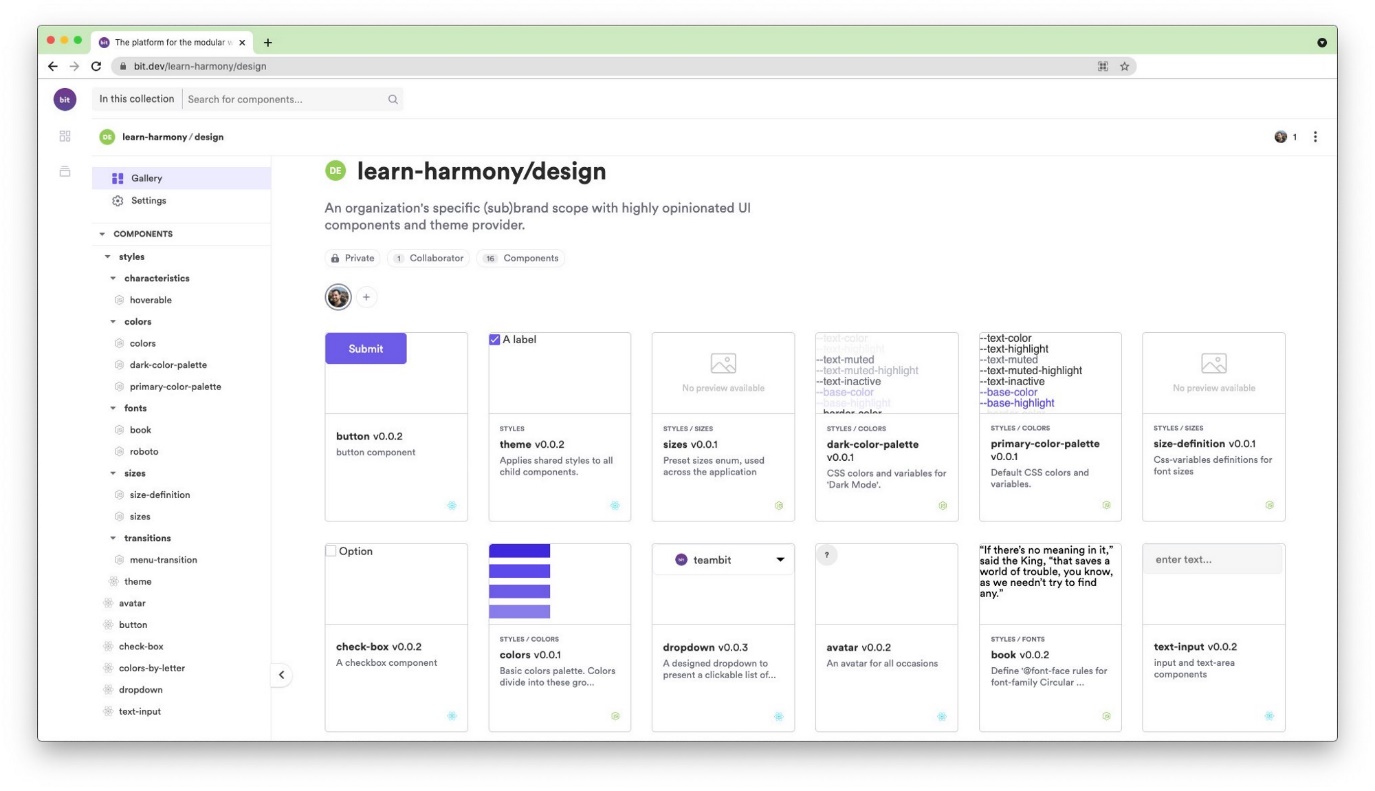
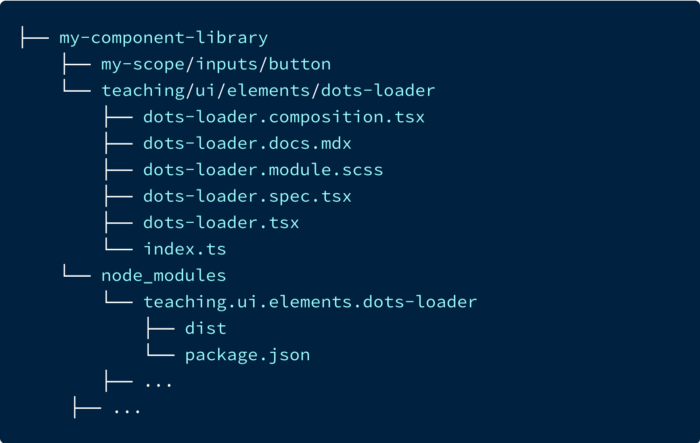
قبل از شروع کار، برای درک بهتر تصویری واضح از ظاهر یک کتابخانه ساخته شده با Bit که چندین کامپوننت مستقل را میزبانی میکند در زیر مشاهده میکنید:

کامپوننتهای میزبانی شده از راه دور برای یک سیستم طراحی خاص. هر کامپوننت را میتوان به طور مستقل نصب یا ایمپورت کرد (به اصطلاح کلون کرد).
تنظیمات فضای کاری Bit
فضای کاری Bit جایی است که کامپوننتهای مستقل در آن توسعه یافته و نسخه بندی میشوند.
راه اندازی یک Workspace
بدین منظور کارهای زیر را باید انجام داد:
- Bit را روی دستگاه خود نصب کنید.
با بیت ورژن منجر (BVM) شروع کرده و از آن برای نصب Bit استفاده نمایید.
$ npm i -g @teambit/bvm
$ bvm install- یک فضای کاری جدید Bit را با استفاده از react-workspacetemplate راه اندازی کنید. ما نام فضای کاری خود را my-component-library میگذاریم:
$ bit new react-workspace my-component-library
a new workspace has been created successfully at path/to/my-component-library- همه وابستگیهای فضای کاری را نصب کنید:
$ bit installBit هنگام راه اندازی اولیه فضای کاری جدید، فایلهای زیر را ایجاد میکند:
- workspace.jsonc - فایل پیکربندی که قوانینی را برای فضای کاری و همه اجزای آن تعیین میکند. از آنجایی که ما فضای کاری خود را با استفاده از react-workpace ایجاد کردهایم، در حال حاضر قرار است از محیط توسعه کامپوننت رسمی React Bit استفاده کند.
- bitmap. - نگاشت خودکار بین کامپوننتهای نوشته شده در فضای کار و موقعیت فیزیکی آنها در سیستم فایل.
- bit. - محدوده محلی. جایی که نسخههای منتشرشده کامپوننتهای شما در آنجا ذخیره میشود.
ایجاد یک محدوده برای میزبانی
- Remote Scope جایی است که کامپوننتهای مستقل میزبانی میشوند تا بتوانند در پروژههای مختلف مورد استفاده قرار گیرند.
Bit.dev یک رجیستری پکیج و بستری برای میزبانی کامپوننتهاست. ما از آن نه تنها برای انتشار و نصب پکیجها، بلکه به منظور همکاری در کامپوننتها نیز استفاده خواهیم کرد (هرچند همانطور که قبلا هم گفته شد، کامپوننتها میتوانند در رجیستری NPM یا هر رجیستری دیگر منتشر شوند).
به منظور ایجاد یک محدوده جدید (collection) برای میزبانی کامپوننت، به Bit.dev بروید. مطمئن شوید که نوع محدوده "Harmony" را انتخاب میکنید.
- فایل workspace.jsonc را باز کرده و خصوصیت defaultScope را روی نام کاربری و نام دامنه خود تنظیم کنید.
// file: workspace.jsonc
{
"$schema":"https://static.bit.dev/teambit/schemas/schema.json",
"teambit.workspace/workspace": {
"name": "my-component-library",
"defaultDirectory": "{scope}/{name}",
// <scope-owner>.<scope-name>
"defaultScope": "our-org.my-scope"
// ...
}اجرای سرور Bit و UI فضای کاری
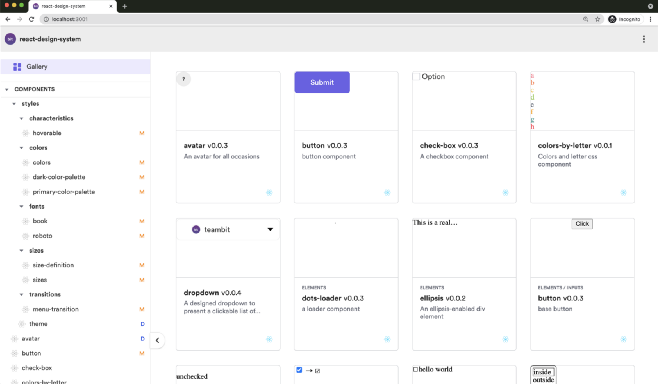
رابط کاربری Workspace به ما امکان میدهد تا کامپوننتهای مدیریت شده توسط فضای کاری را جستجو کرده و در مورد وضعیت هر کدام بازخورد سریع دریافت کنیم.
بیایید سرور توسعه دهنده Bit را برای اجرای رابط کاربری فضای کاری راه اندازی کنیم. این همچنین سرویسهای مختلف Dev را در Watch Mode (تست، کامپایل و ...) اجرا میکند.
$ bit start
ENVIRONMENT NAME URL STATUS
teambit.react/react http://localhost:3100 RUNNING
You can now view 'my-component-library' components in the browser.
Bit server is running on http://localhost:3000
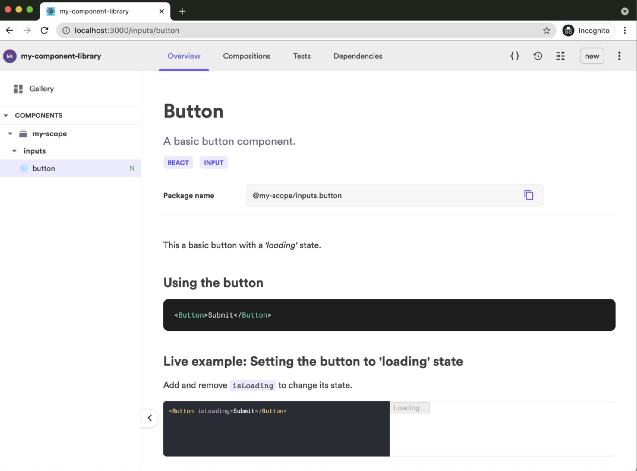
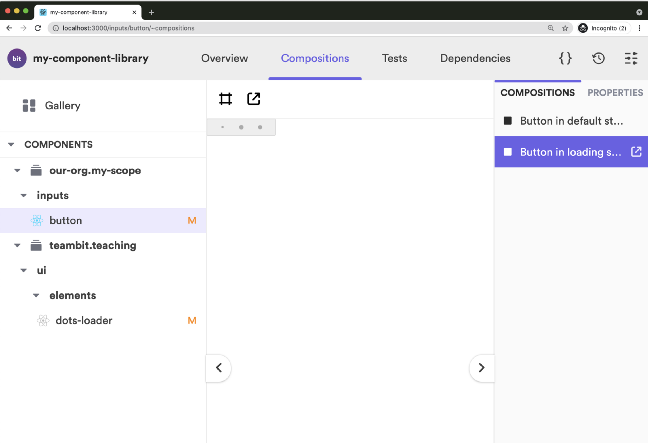
نمونهای از رابط کاربری فضای کاری که کامپوننتها را در زمان واقعی نشان میدهد
ایجاد فایلهای کامپوننت
با استفاده از الگوهای محیط ریاکت، یک کامپوننت جدید با نام "button" با فضای نام "input" ایجاد کنید.
$ bit create react-component inputs/button
the following 1 component(s) were created
my-scope/inputs/button
location: my-scope/inputs/button
env: teambit.react/reactالبته استفاده از الگوی کامپوننت اجباری نیست!
ردیابی یک کامپوننت جدید
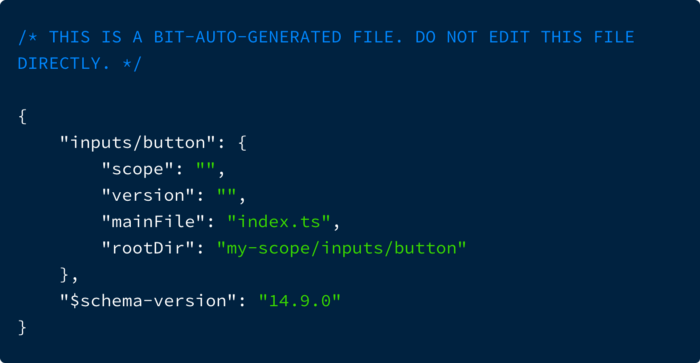
فایلهای کامپوننت ما تولید شدهاند و اکنون به عنوان یک کامپوننت واحد ردیابی میشوند. بنابراین فایل bitmap. خود را بررسی کنید تا ببینید که کامپوننت button اضافه شده است.

خصوصیت version خالی است، زیرا کامپوننت ما هنوز با نسخه انتشار برچسب گذاری نشده است.
رسیدگی به مشکلات مربوط به کامپوننت جدید
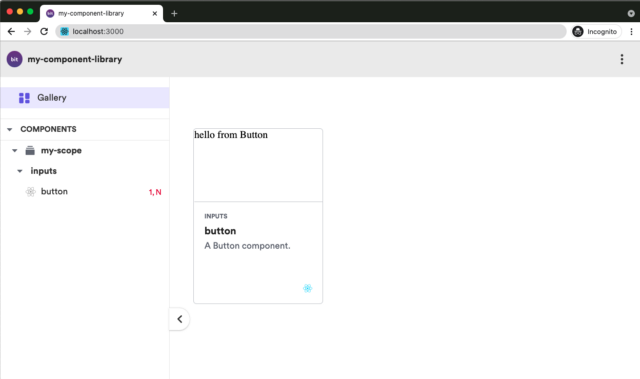
اگر به رابط کاربری فضای کاری خود (localhost:3000) برویم، میبینیم که مشکلی در کامپوننت ما پیدا شده است (علامت "1" در سمت راست نام کامپوننت دیده میشود).
از آنجا که Bit Harmony در نسخه آزمایشی خود قرار دارد، ممکن است با اشکالاتی روبهرو شوید. اگر چنین چیزی اتفاق افتاد، سرور توسعه Bit را مجددا راه اندازی کنید (Ctrl+C).

کامپوننت جدید با علامت "N" نشان داده شده و خطای مربوط به آن با علامت "1" مشخص شده است.
برای بررسی این موضوع، کد زیر را اجرا کنید:
$ bit status
new components
(use "bit tag --all [version]" to lock a version with all your changes)
> inputs/button ... issues found
missing packages or links from node_modules to the source (run "bit install" to fix both issues. if it's an external package, make sure it's added as a package dependency):
button.spec.tsx -> @testing-library/reactما وابستگی از دست رفته را با استفاده از Bit نصب میکنیم، مانند این:
$ bit install @testing-library/react
...
✔ installing dependencies using pnpm
✔ running post install subscribers
✔ linking components
Successfully resolved dependencies for 1 component(s) in 7.184 secondsفایل workspace.jsonc خود را بررسی کنید تا با کتابخانه نصب شده به روز شود. توجه داشته باشید که این ویژگی کتابخانه را به عنوان وابستگی به همه کامپوننتهای موجود در فضای کاری، فقط به مواردی که واقعا به آن وابسته هستند، اضافه نمیکند (به این دلیل که Bit کد شما را تجزیه و تحلیل کرده و نمودار وابستگی را برای هر کامپوننت ایجاد میکند).
در پشت صحنه، Bit از pnpm برای نصب پکیج استفاده میکند. با بهره گیری از فایل پیکربندی workspace.jsonc میتوانید آن را به مدیر پکیج دلخواه خود تغییر دهید.
اکنون کامپوننت ما بدون مشکل است:
$ bit status
new components
(use "bit tag --all [version]" to lock a version with all your changes)
> inputs/button ... okحالا آمادهایم تا به توسعه کامپوننتهای دیگر خود ادامه دهیم. اجازه دهید فایلهای تولید شده آن را مرور کرده و بر اساس آن بروزرسانی کنیم تا یک button واقعی ایجاد شود.
فایل پیادهسازی: button.tsx
در حال حاضر کامپوننت ما یک عنصر div برمیگرداند، نه یک button. بگذارید آن را در فایل button.tsx خود تغییر دهیم. همچنین استیت "Loading" را به آن اضافه میکنیم.
import React, { ButtonHTMLAttributes } from 'react';
export type ButtonProps = {
/* Determines whether a button is in 'loading' state */
isLoading?: boolean;
} & ButtonHTMLAttributes<HTMLButtonElement>;
export function Button({
children,
isLoading,
disabled,
...rest
}: ButtonProps) {
return (
<button disabled={isLoading || disabled} {...rest}>
{isLoading ? 'Loading...' : children}
</button>
);
}
Button.defaultProps = {
disabled: false,
isLoading: false};پیش نمایش کامپوننت: button.composition.tsx

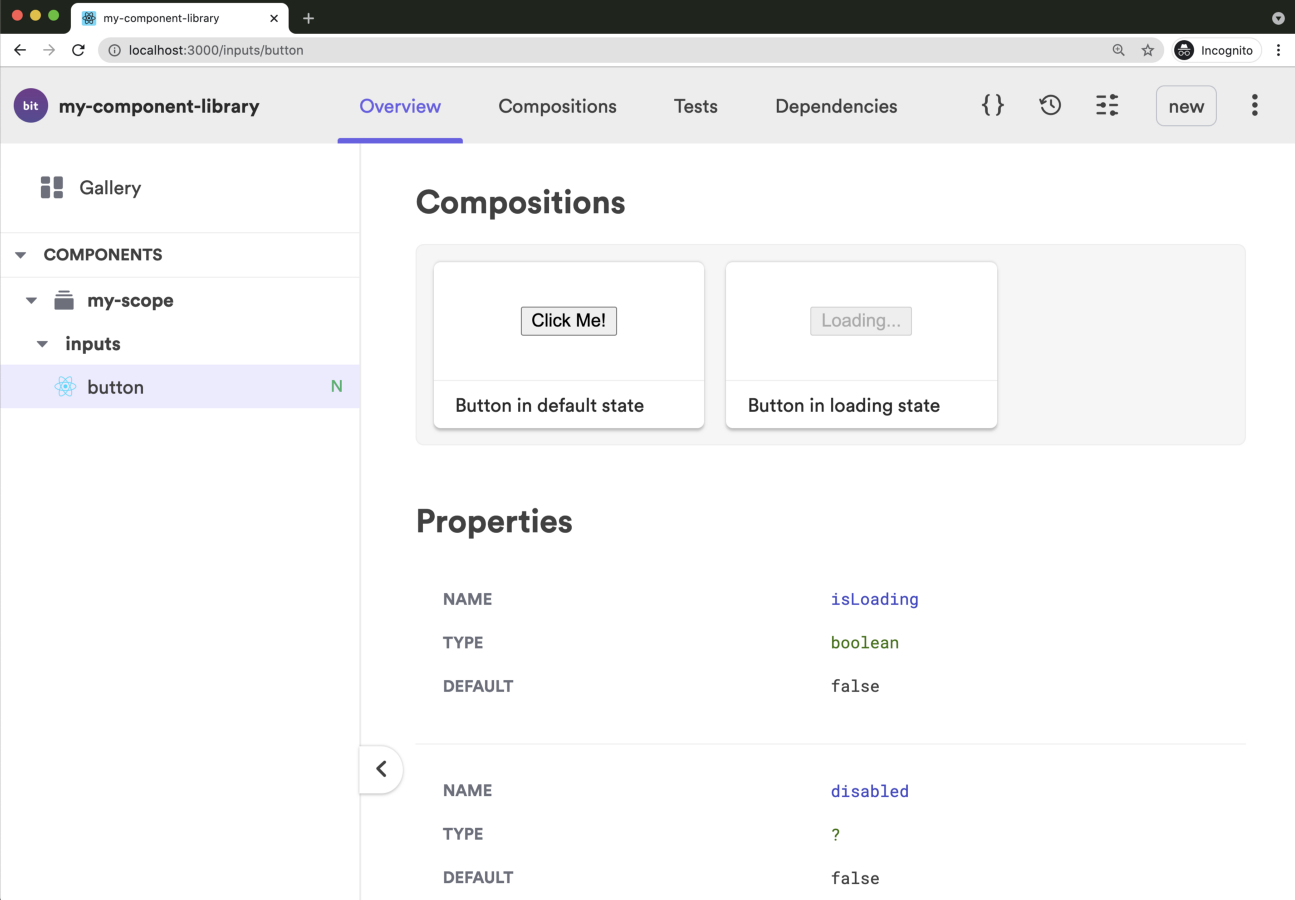
کامپوزیشنها نمونههای مورد استفاده از یک کامپوننت هستند که توسط Bit بارگیری شده و به صورت جداگانه رندر میشوند. این کامپوزیشنها را میتوان برای نشان دادن یک کامپوننت مستقل، مشابه Storybook استفاده کنید، اما مهمتر از آن برای اجرای تستهای ادغام دستی و خودکار کاربرد دارد.
کامپوزیشنهای ما منعکس کننده آخرین بروزرسانی نیست. بنابراین اجازه دهید آن را با لغو کامپوزیشن فعلی با دو مورد جدید تغییر دهیم، یکی برای button در حالت پیش فرض و دیگری برای استیت "Loading":
import React from 'react';
import { Button } from './button';
export const ButtonInDefaultState = () => <Button>Click Me!</Button>;
export const ButtonInLoadingState = () => <Button isLoading>Click Me!</Button>;
مستندات کامپوننت: button.docs.mdx
این یک فایل مستندسازی شده MDX در Bit است که به ما امکان میدهد JSX را با Markdown ادغام کرده و ویژگیهای frontmatter مخصوص Bit را اضافه کنیم. فایل مستندات توسط Bit بارگیری شده و در صفحه "Overview" کامپوننت رندر میشود.
فایل doc در حال ایمپورت کردن کامپوننت button است تا برای نمونههای لایو در دسترس باشد. تنها چیزی که باقی میماند تغییر مستندات برای توصیف بهتر کامپوننت اصلاح شده است:
---
description: 'A basic button component.'
labels: ['react', 'input']
---
import { Button } from './button';
This a basic button with a *'loading'* state.
### Using the button
```js
<Button>Submit</Button>
```
### Live example: Setting the button to 'loading' state
Add and remove `isLoading` to change its state.
```js live
<Button isLoading>Submit</Button>
```

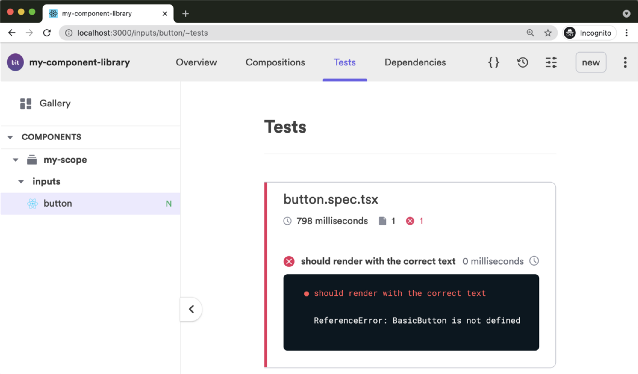
تست کامپوننت: button.spec.tsx
تست فعلی ما سعی دارد از کامپوزیشنهای حذف شده قبلی استفاده کند.

اجازه دهید فایل تست خود را با استفاده از کامپوزیشنهای جدید به روز کنیم:
import React from 'react';
import { render } from '@testing-library/react';
import { ButtonInDefaultState, ButtonInLoadingState } from './button.composition';
describe('Button', () => {
it('should render with its default text', () => {
const { getByText } = render(<ButtonInDefaultState />);
const rendered = getByText('Click Me!');
expect(rendered).toBeTruthy();
});
it('should render in a loading state', () => {
const { getByText } = render(<ButtonInLoadingState />);
const rendered = getByText('Loading...');
expect(rendered).toBeDisabled();
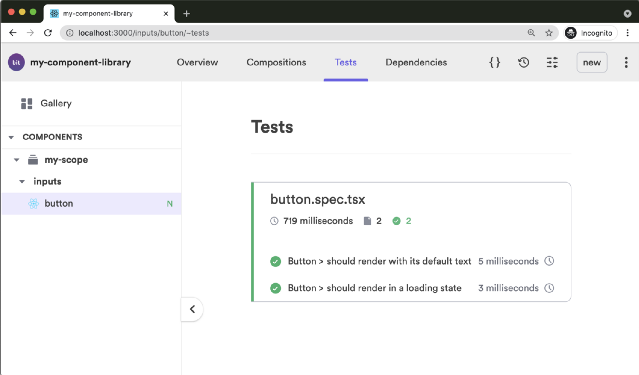
}); });سپس وضعیت تست خود را دوباره در رابط کاربری Workspace بررسی میکنیم:

برچسب گذاری کامپوننت با نسخه قابل انتشار به همراه اجرای CI
اکنون که کامپوننت button ما کامل شده است، بیایید آن را با اولین نسخه قابل انتشار آن برچسب گذاری کنیم.
$ bit tag inputs/button 1.0.0 --message "first release version"
...
new components
(first version for components)
> inputs/button@1.0.0فرایند تگ کردن (برچسب گذاری) به طور خودکار از طریق مجموعهای از وظایف که توسط افزونههای مختلف Bit و محیط توسعه کامپوننتها تعیین میگردد، انجام میشود. پس از اتمام این کار، قطعات تولید شده همراه با فایلهای منبع نسخه بندی میشوند. کامپوننتهای نسخه بندی شده شامل موارد زیر است:
- یک پکیج Node قابل توزیع (شامل یک pack.json که به طور خودکار توسط Bit ایجاد میشود)
- پیش نمایش کامپوننتهای باندل (کامپوزیشنها) و مستندات
- گزارشهای بیلد
- پیکربندی توسعه و نمودار وابستگی
نسخه منتشرشده به عنوان شیهای گیت مانند در دایرکتوری .bit / .git/bit ذخیره میشود.
انتشار کامپوننت
اکنون که نسخه نهایی کامپوننت خود را آماده کردهایم، میتوانیم آن را اکسپورت کنیم تا با سایر همکاران به اشتراک گذاشته شود.
$ bit export
exported the following 1 component(s):
our-org.my-scope/inputs/buttonفرایند اکسپورت کردن، نسخه منتشرشده کامپوننت را به هاست منتقل میکند و پکیج کامپوننت را در رجیستری Bit.dev منتشر میسازد.
البته هم میزبانی کامپوننت و هم رجیستری پکیج را میتوان به دلخواه سفارشی سازی کرد.
اکنون میخواهیم روند کار گیت را بررسی کنیم:
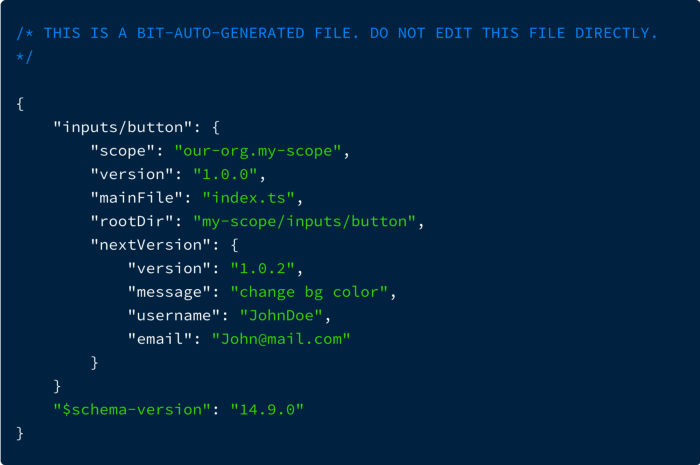
به جای برچسب گذاری محلی یک کامپوننت با نسخه جدید، میتوانیم از $ bit tag --soft <component-id> <new-version> برای پیشنهاد نسخه جدید استفاده کنیم. با این کار فایل bitmap. بر این اساس به روز میشود. هنگامی که فضای کاری را به گیت هاب هدایت کنیم (همراه با فایل bitmap.)، دیگران میتوانند تغییرات پیشنهادی را مرور کرده و CI نسخههای پیشنهادی را برچسب گذاری نهایی کند. سپس آنها را اکسپروت میکند که در زیر با این روند بیشتر آشنا میشوید.
$ bit tag --soft inputs/button 1.0.2 -m "change bg color"
1 component(s) soft-tagged
(use "bit tag --persist" to persist the changes")
(use "bit untag --soft" to remove the soft-tags)
soft-tagged changed components
(components that set to get a version bump)
> our-org.my-scope/inputs/button@1.0.2
keep in mind that this is a soft-tag (changes recorded to be tagged),
to persist the changes use --persist flagفایل bitmap. به صورت زیر به روز میشود:

برخلاف فایل bitmap. دایرکتوری bit. نباید ردیابی شود. هنگامی که یک فضای کاری Bit را پوش / کلون میکنید، سعی کنید دستور $ bit install را برای نصب و ایمپورت همه وابستگیهای فضای کار (هم پکیج و هم کامپوننتهای مستقل) اجرا نمایید. این امر فضای کار شما را به روز نگه میدارد.
نصب پکیج کامپوننت
پکیجهای منتشر شده در فضای کاری با استفاده از Bit نصب میشوند. مثلا:
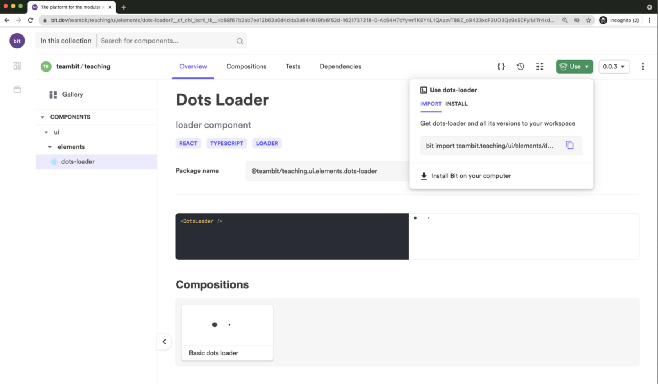
$ bit install @teambit/teaching.ui.elements.dots-loaderنام پکیج را میتوان در رجیستری منتشر شده یافت. در مثال ما، در صفحه کامپوننت در bit.dev وجود دارد.
همچنین پکیجهای منتشر شده در Bit.dev میتوانند با استفاده از مدیران بسته (مانند Npm و Yarn) با پیکربندی npmrc. نصب شوند.
همانطور که قبلا ذکر شد، پکیجها میتوانند در NPM منتشر شوند (در این صورت نیازی به تنظیمات اضافی ندارند).
شبیه سازی کامپوننت در Workspace
اکنون کامپوننتهای اکسپورت شده از سایر فضاهای کاری را میتوان ایمپورت (کلون) کرد و در فضای کاری خود توسعه داد.
بیایید کامپوننت dots-loader را از محدوده متعلق به teambit ایمپورت کنیم. برای انجام این کار به صفحه کامپوننت dots-loader میرویم و دستور import را کپی کرده و اجرا میکنیم.

صفحه کامپوننت dots-loader
$ bit import teambit.teaching/ui/elements/dots-loader
...
successfully imported one component
- added teambit.teaching/ui/elements/dots-loader new versions: 0.0.1, 0.0.2, 0.0.3, currently used version 0.0.3کامپوننت ایمپورت شده اکنون در فضای کار محلی ما موجود است. فایلهای منبع آن در دایرکتوری teaching هستند و پکیج آن در node_modules قرار دارد.

تغییر فایلهای منبع کامپوننت باعث گردآوری مجدد آنها میشود. این بدان معناست که میتوانید در هنگام توسعه کامپوننت از پکیج مورد نظر (با نام پکیج و نه فایلهای منبع) استفاده کنید. این امر در مورد کامپوننتهای ایمپورت شده و همچنین کامپوننتهای کامپایل شده در یک فضای کاری واقعی صادق است.
برای مشاهده پیکربندی کامپوننتهای ایمپورت شده، دستور زیر را اجرا کنید:
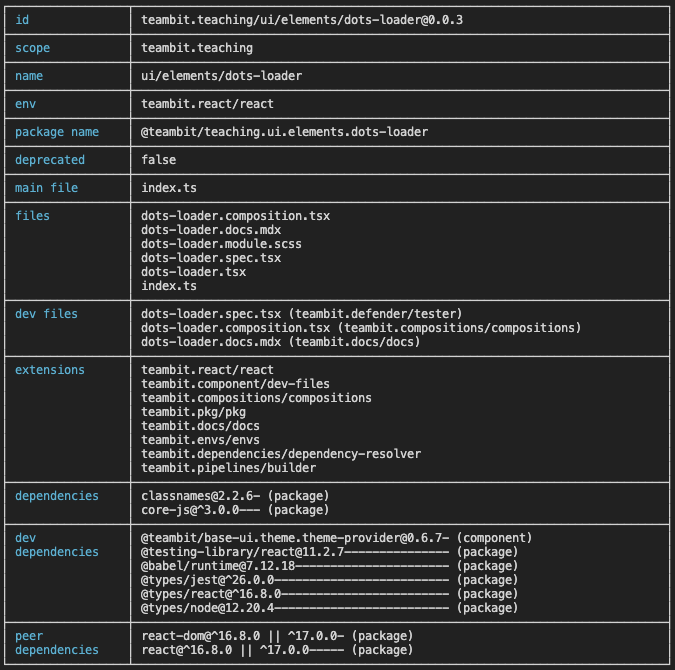
$ bit show ui/elements/dots-loader
پیکربندیهای کامپوننت "dot-loader" ایمپورت شده
مدیریت وابستگیهای کامپوننت

یک کامپوننت "drop-down" که به صورت جداگانه با Bit ایجاد شده است. وابستگیهای آن نیز توسط Bit ایجاد و مدیریت میشوند.
اکنون که کامپوننت dots-loader را در اختیار داریم، بیایید از آن برای جایگزینی متن "...Loading" در کامپوننت button خود استفاده کنیم (زمانی که در استیت "Loading" نشان داده میشود). این کار را با ایمپورت کردن کامپوننت با استفاده از نام پکیج آن انجام میدهیم.
import React, { ButtonHTMLAttributes } from 'react';
import { DotsLoader } from '@teambit/teaching.ui.elements.dots-loader';
export type ButtonProps = {
/* Determines whether a button is in 'loading' state */
isLoading?: boolean;
} & ButtonHTMLAttributes<HTMLButtonElement>;
export function Button({
children,
isLoading,
disabled,
...rest
}: ButtonProps) {
return (
<button disabled={isLoading || disabled} {...rest}>
{isLoading ? <DotsLoader/> : children}
</button>
);
}
Button.defaultProps = {
disabled: false,
isLoading: false,
};برای مشاهده کامپوزیشنهای جدید به رابط کاربری Workspace مراجعه کنید:

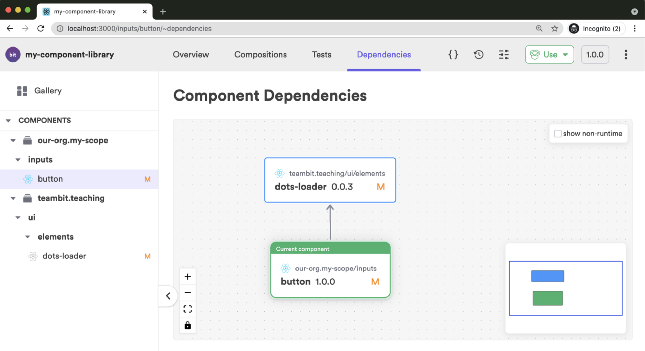
ما در حال حاضر یک کامپوننت داریم که به کامپوننت دیگر وابسته است.

هنگامی که کامپوننت dot-loader در نسخه جدید اصلاح میشود، Bit به طور خودکار کامپوننت وابسته را تست و برچسب گذاری میکند.
اگر کامپوننتهای وابسته مستقیم یا غیرمستقیم دیگری هم وجود داشته باشد، این مراحل نیز روی آنها اعمال میگردد.
هنگام استفاده از Bit، این تاثیرات از مرزهای فضای کاری محلی فراتر رفته و به تمام کامپوننتهای اکسپورت شده در همه اسکوپها میرسد.
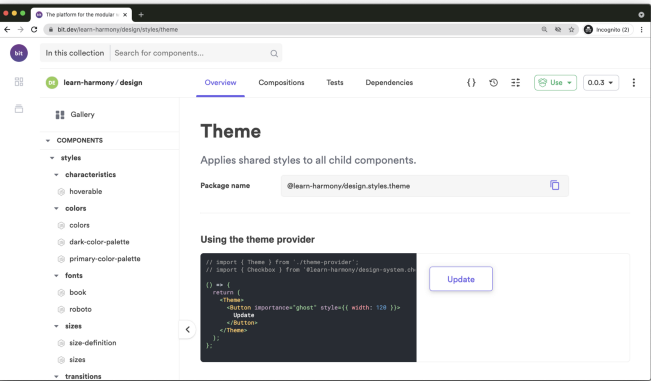
کامپوننت Theme
مانند سایر کتابخانههای کامپوننت طراحی شده، کامپوننتهای شما فقط باید به راحتی با تم خود هماهنگ شوند. انجام این کار باعث میشود استایلهای جدید تنها با افزودن کامپوننتهای تم به راحتی ایجاد شوند.
مصرف کننده هم این اختیار را دارد که کامپوننتهای رابط کاربری را با تم مورد نظر نصب کند و همه آنها را با هم ترکیب کرده تا دقیقا همان چیزی که به آن نیاز دارد، تشکیل دهد.

یک کامپوننت تم که استایلها را به همه کامپوننتهای رابط کاربری موجود اعمال میکند
import React, { HTMLAttributes } from 'react';
import classNames from 'classnames';
import {
headingFontSize,
textFontSize,
} from '@learn-harmony/design.styles.sizes.size-definition';
import { primaryPalette } from '@learn-harmony/design.styles.colors.primary-color-palette';
import { bookFont } from '@learn-harmony/design.styles.fonts.book';
import {
Theme as BaseTheme,
ThemeProps as BaseThemeProps,
} from '@learn-harmony/base-ui.theme-provider';
export type ThemeProps = {} & BaseThemeProps;
export const Theme = ({ children, className, ...rest }: ThemeProps) => {
return (
<BaseTheme
{...rest}
className={classNames(
headingFontSize,
textFontSize,
bookFont,
primaryPalette,
className
)}
>
{children}
</BaseTheme>
);
};کامپوننت CSS
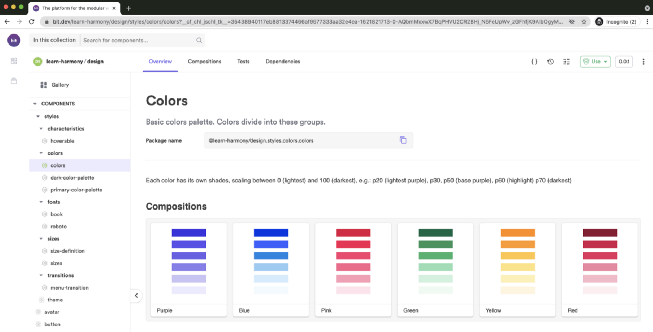
کامپوننت سازی تنها منحصر به جاوااسکریپت نیست. بلکه assetهای دیگری مانند فایلهای CSS، فونتها، آیکونها و موارد دیگر نیز میتوانند توسط Bit به عنوان کامپوننت توسعه داده شوند. به این ترتیب میتوان آنها را به طور مستقل نسخه بندی کرد، به اشتراک گذاشت و استفاده نمود.

یک کامپوننت "پالت رنگی" SCSS
کامپوننت رنگهای بالا را نیز میتوان مشابه روشهای قبل استفاده کرد.
import React from 'react';
import colors from '@learn-harmony/design.styles.colors.colors/colors.module.scss';
export const Purple = () => {
return (
<div>
<div className={colors.p70} />
</div>
);
};جمعبندی
از کتابخانههای کامپوننت برای سرعت بخشیدن و استانداردسازی روند توسعه استفاده میشود.
ایجاد یک کتابخانه کامپوننت یکپارچه به طور طبیعی تعداد کامپوننتهای به اشتراک گذاشته شده و پیچیدگی آنها را محدود میکند. این به نوبه خود سرعت توسعه را نیز تحت تاثیر قرار میدهد، زیرا ایجاد کامپوزیشنهای جدید از کامپوننتهای بسیار ساده (که نتیجه چنین محدودیتهایی است) بیشتر طول میکشد.
در Bit تعداد کامپوننتهای به اشتراک گذاشته شده نامحدود است. این به مصرف کنندگان اجازه میدهد تا بتوانند کامپوزیشنهای خود را از کامپوننتهایی که به نتیجه نهایی مورد نظرشان نزدیکتر است، بسازند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید