هر وبسایتی به یک سری از فرم ها نیاز دارد، حال چه فرم های پیچیدهی پرداخت باشد و یا چه یک فرم تماس باما ساده. یکی از مهمترین مواردی که هنگام ساختن فرم باید در نظر بگیرید این است که فرم قابلیت استفاده پذیری بالایی داشته باشد. اما در کنار این مورد زیبا بودن فرم نیز مهم است. به این دلیل که فرم های زیبا همیشه کاربر را به کار کردن با آن ها بیشتر ترغیب می کند.
اگر برای طراحی این قسمت ایدهای ندارید، ممکن است که این مجموعه به کارتان بیاید. این مجموعه حاوی ۱۰ طراحی مربوط به فرم است که در کنار آن ها به صورت رایگان سورس مربوطه نیز قرار داده شده است. مطمئنا در این طرح می توانید، طرحبندی با رنگ های مختلف، استایل های مختلف ورودی، استایل های تایپوگرافی و مواردی از این دست را مشاهده کنید.
جدای از آن این موارد همگی به صورت رایگان قرار داده شده اند، به این معنا که می توانید آن ها را دریافت کنید و به صورت رایگان در وبسایت خودتان مورد استفاده قرار دهید.
اگر با وبسایت راکت همراه بوده باشید مطمئنا با طراحی متریال آشنایی دارید. متریال یکی از اصول طراحی است که توسط گوگل عرضه شده و در چند سال قبل نظرات بسیاری را به خودت جلب نموده است. در ابتدا این طراحی صرفا برای توسعه اپلیکیشن های آندروید عرضه شده بود اما بعد از آن به سرعت سراغ وب نیز آمد.
اگر از طراحی مینیمالیستی گوگل متریال خوشتان می آید، پس بهتر است این طرح از Jon Uhlmann را بررسی کنید.
این طرح از پیش پردازنده های PUG و Sass استفاده می کند که هر کدام به نوبت مربوط به HTML و CSS می شوند. این نمونه فرم بسیار سبک است. المان های متریال قرار گرفته در این طراحی می تواند در تمام مرورگرها رندر شود.
با این طرح می توانید سفری به اعماق اقیانوس ها داشته باشید. پشت زمینه این طرح از یک الگوی تکرار شونده برای بازسازی حالت موج ها در آب استفاده می کند. در کنار این ها یکسری از ماهی نیز قرار گرفته که صحنه را طبیعی تر می کند.
جدای از آن وقتی شما روی هر یک از ورودی ها کلیک می کنید در کنار آن ها یک اختاپوس زیبا نیز نمایان می شود. برای فیلد ایمیل نیز از قابلیت اعتبارسنجی استفاده شده است.
قالب کلی فرم های بوت استرپ خسته کننده هستند. این در حالی است که بسیاری از وبسایت ها مبتنی بر بوت استرپ ساخته می شوند و همان استایل های پیشفرض روی آن ها قرار می گیرد. این در حقیقت نشان دهنده خسته بودن طراح و یا تمرکز بالای وی روی تجربه وبسایت بوده است.
فرم BS3F براساس نسخه سه بوت استرپ طراحی شده است. در این طرح از یکسری المان های بوت استرپ که بازطراحی شده است استفاده می شود. در حقیقت با این کنار فریمورک بوت استرپ دوست داشتنی تر و کاربر پسند تر می شود.
اگر مشغول استفاده از بوت استرپ و لایه بندی های مخصوص به آن هستید پیشنهاد می شود که حتما روی حالت های آن مجددا کار کنید و آن ها را بازطراحی نمایید.
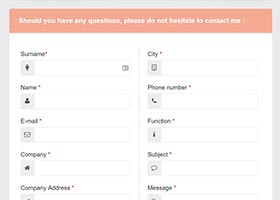
این طراحی از آیکنهای مربوط به Font Awesome و چند طرح واکنشگرا تشکیل شده است. من به شخصه همیشه پیشنهاد کرده ام که برای طراحی های بزرگتر از آیکنها استفاده کنید. وقتی تعداد ورودی های شما بیشتر شود تامل و درنگی در کار شما بیشتر رخ می دهد و کاربر از این وضعیت راضی نیست.
به همین دلیل قرار دادن آیکون ها در یک فرم به کاربر این کمک را می کند تا با دیدن آن سریع متوجه شود که ورودی از وی چه اطلاعاتی را می خواهد.
اگر به دنبال طرح منحصر به فردتری هستید می توانید از فونت آیکون دیگری استفاده کنید.
۵. Tiny Login
برخی اوقات کوچکترین موارد، بهترین موارد نیز هستند. این موضوع را می توان در این رابط کاربری با فرم لاگین کوچکش مشاهده کرد.
تایپوگرافی در کنار طراحی فرم ها موضوع بسیار مهمی است. به شخصه همیشه پیشنهاد می کنم که از طراحی کوچکی برای این قسمت استفاده کنید. البته این موضوع بسته به وبسایت خودتان است، باید توجه داشته باشید که آیا طراحی کوچک تایپوگرافی برای لایه بندی وبسایتتان مناسب است یا خیر.
در کنار ورودی های این فرم یک قسمت به حالت قدم به قدم کوچک نیز قرار گرفته که مراحل تکمیل فرم را بررسی می کند. شاید به نظر این قسمت برای این طرح کوچک مناسب نباشید اما برای پروژه هایی که پیچیده تر است و تعداد فرم های آن زیاد است مطمئا راهکار خوبی خواهد بود و تجربه کاربری مناسبی را پیاده سازی خواهد کرد.
اگر قصد دارید تا زمان فرایند ورود و ثبت نام را در کمتر کنید، ممکن است یکی از بهترین راه ها برای اینکار قرار دادن هر دو مورد در یک صفحه باشد. قرار دادن چنین حالتی بسیار آسانتر از چیزی است که فکر می کنید.
وقتی که روی هرکدام از کلمات Login / SignUp کلیک می کنید فرم های مورد نظر با یک انیمیشن مناسب نمایش داده می شود. تمام این قسمت ها از طریق جیکوئری ساخته شده اما می توان با سیاساس نیز چنین حالتی را پیاده سازی کنید.
یکی از مشکلات این طرح که در پیشنمایش نیز می توانید پیدا کنید پنهان نشدن بخش پایین هر مورد بعد از انتخاب مورد بعدی است. برای حل این مشکل به سادگی می توانید از خاصیت Visibility سیاساس استفاده کنید.
در این مورد می توانید یک استایل منحصر به فرد مربوط به فرم ها را مشاهده کنید. در این طرح یک پس زمینه زیبا که حالت تخته سیاه را درست کرده پیاده سازی شده است و برای نمایش اطلاعات روی آن نیز از یک قلم سفید استفاده می شود.
گوشه های چوبی پسزمینه کمک می کند تا حالت نمایشی واقعیتر به نظر آید.
Greg Sweet توسعه دهنده این طرح از یک فونت مخصوص استفاده کرده که شکل و شمایل آن بیشترین شباهت و نزدیکی را با دست و خط انسان ها دارد. این موارد درست حس آنکه به مدرسه برگشته باشید را می دهد.
به شخصه طراحی های بسیار زیادی در رابطه با صفحه خرید مشاهده کرده ام اما این مورد که توسط Fabio Ottaviani طراحی شده است واقعا مورد بخصوص و زیبایی است.
در این طرح از جاوااسکریپت برای اعتبارسنجی ورودی ها استفاده می شود اما بقیه موارد در طراحی همگی براساس سیاساس ساخته شده اند. محتوایی که روی کارت قرار می گیرد براساس ورودی هایی است که شما وارد می کنید و وقتی که CVV را وارد کردید با یک انیمیشن می توانید پشت کارت را مشاهده کنید و مقدار مورد نظر را روی کارت مشاهده نمایید.
اگر دنبال یک فرم ثبت نام که به صورت کامل با سیاساس نوشته شده باشد می گردید، این مورد واقعا می تواند برایتان مفید باشد.
وقتی روی هر کدام از ورودی ها کلیک کنید یک بردر به رنگ سبز در اطراف آن ظاهر می شود. با ظاهر شدن این مورد، آیکون ها نیز رنگشان را تغییر می دهند. از طرفی دیگر جعبه های انتخابی و قسمت انتخاب کارت اعتباری نیز طراحی مخصوص به خود را دارند.
به نظر می رسد که ساختن چنین موردی در سیاساس واقعا کار پیچیده ای باشد که واقعا نیز چنین است اما توسعه دهنده José Carneiro این کار را به خوبی انجام داده است.
۱۰. Floating Labels
برچسب هایی که به صورت متحرک در فرم قرار دارند، یکی از علایق بنده به حساب می آیند. این موارد همیشه استفاده پذیری بالایی را ارائه می دهند و به کاربری که قرار است فرم را پر کند توضیح مناسبی را ارائه می دهند.
انیمیشن های مربوط به این برچسب ها از طریق سیاساس ۳ و Compass اجرا می شوند. در کنار این موارد از جیکوئری نیز استفاده شده است. راهکاری که این توسعه دهنده ارائه داده است برای همه ورودیها قابلیت پیاده سازی دارد.
مهم نیست که دنبال چه حالت ها و استایل هایی برای فرم ها هستید، امیدوارم که این گالری از کارها به شما ایده ها و نگرش هایی برای پیشرفت و رفتن به جلو را بدهد. مطالعه بیشتر الگوهای طراحی به شما کمک بسیاری برای رشد و پیاده سازی ایدههایتان می دهد.CodePen مکان بسیار مناسبی برای چنین کاری است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید