در هنگام ساخت وباپلیکیشنها، رایج است که نوعی سیستم اعلانات داخل برنامه نیز پیادهسازی کنید، که هر زمان شخصی کاری مربوط به شما یا حساب کاربریتان انجام میدهد، سریعا به شما اطلاعرسانی شود. برای مثال در Facebook، وقتی که کسی وضعیت شما را لایک میکند یا نظری بر روی پست شما قرار میدهد، به شما اطلاعرسانی میشود. در این پست، ما با به کارگیری Laravel و Pusher، یک سیستم اعلانات اینچنینی پیادهسازی خواهیم کرد.
ویدیو مرتبط:
جدول محتویات:
- چیزی که خواهیم ساخت
- راهاندازی برنامه Pusher
- راهاندازی برنامه Laravel
- ساخت برنامههای Laravel و Pusher
- ساخت viewهای برنامه
- آزمایش برنامه
- نتیجه گیری
چیزی که خواهیم ساخت:
در این آموزش، خواهیم دید که چگونه میتوانیم با استفاده از Laravel و Pusher یک وباپلیکیشن ساده به همراه اعلانات داشته باشیم. این برنامه ما، اعلاناتی مشابه به Facebook و موارد این چنینی خواهد داشت. در اینجا، پیشنمایشی از چیزی که خواهیم ساخت را میبینید:

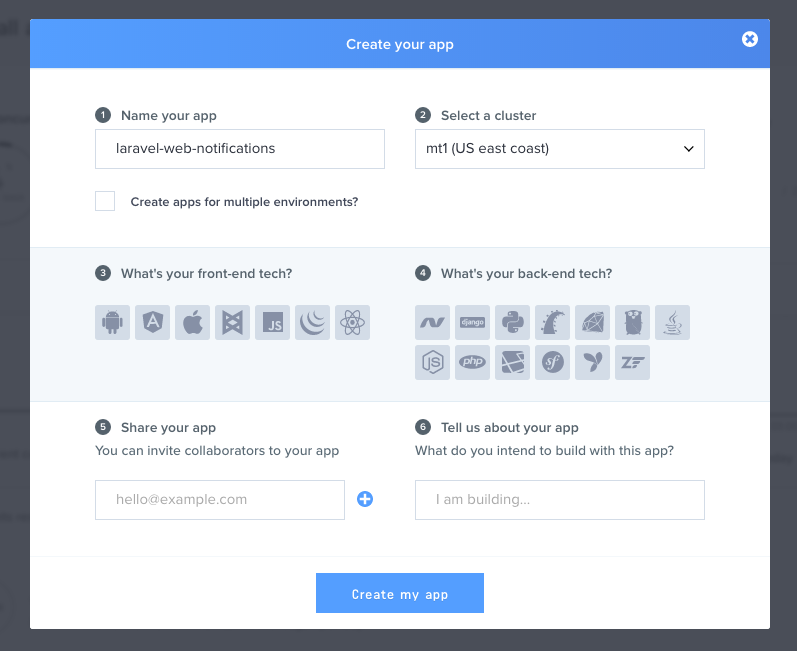
راهاندازی برنامه Pusher:
در ابتدا باید یک حساب کاربری Pusher بسازید، و سپس برنامه خود را به مانند اسکرینشات زیر راهاندازی کنید:

راهاندازی برنامه Laravel:
میتوانید با اجرای دستور زیر در ترمینال خود، یک برنامه جدید Laravel را راهاندازی کنید:
laravel new laravel-web-notifications
پس از آن، باید اسدیکی Pusher PHP را نصب کنیم. میتوانید با استفاده از Composer و اجرای دستور زیر، این کار را انجام دهید:
composer require pusher/pusher-php-server
پس از این که کار Composer تمام شد، باید Laravel را به گونهای پیکربندی کنیم که از Pusher به عنوان درایور ارتباط خود استفاده کند. برای انجام این کار، فایل .env موجود در شاخه اصلی برنامه Laravel خود را باز کنید. مقادیر را به گونهای بروزرسانی کنید که با تنظیمات زیر مطابقت داشته باشد:
PUSHER_APP_ID=322700
BROADCAST_DRIVER=pusher
// Get the credentials from your pusher dashboard
PUSHER_APP_ID=XXXXX
PUSHER_APP_KEY=XXXXXXX
PUSHER_APP_SECRET=XXXXXXX
حال فایل config/app.php را باز کنید و خط زیر را از حالت کامنت در بیاورید:
ساخت برنامههای Laravel و Pusher:
حال که مرحله پیکربندی را به اتمام رساندهایم، بیایید برنامه خود را بسازیم. در ابتدا کلاسی به نام Event (رویداد) میسازیم که از برنامه Laravel ما، با Pusher ارتباط برقرار خواهد کرد. رویدادها میتوانند از هرجایی در برنامه، فعال شوند.
php artisan make:event StatusLiked
این کد، کلاسی به نام StatusLiked در شاخه app/Events میسازد. محتویات فایل را باز کنید و آنها را به این صورت بروزرسانی کنید:
<?php
namespace App\Events;
use Illuminate\Queue\SerializesModels;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class StatusLiked implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
public $username;
public $message;
/**
* یک نمونه رویداد جدید بساز
*
* @return void
*/
public function __construct($username)
{
$this->username = $username;
$this->message = "{$username} liked your status";
}
/**
* کانالها و رویداد مربوطه را راهاندازی کن
*
* @return Channel|array
*/
public function broadcastOn()
{
return ['status-liked'];
}
}
در بالا، رابط ShouldBroadcast را پیادهسازی کردهایم، که به Laravel میگوید که این رویداد باید با استفاده از هر درایوری که در فایل پیکربندی تنظیم کردهایم، وصل شود.
همچنین یک constructor داریم که دو پارامتر با نامهای username و verb را دریافت میکند. بعدا به این مورد باز خواهیم گشت. ما این متغیرها را به ویژگیهای کلاسی با همین نام، اختصاص دادیم. دقت کنید که باید پدیداری (visibility) ویژگیها را برابر با public (عمومی) قرار دهیم. اگر این کار را انجام ندهید، ویژگی مورد نظر نادیده گرفته میشود.
ساخت viewهای برنامه
ما همه چیز را ساده نگه میداریم و فقط یک view میسازیم که در آن بتوانید یک نوار راهنما به همراه یک آیکون اعلانات ببینید. آیکون مربوطه، هر زمان که اعلانات جدیدی در دسترس باشند، بدون نیاز به Refresh کردن صفحه بروزرسانی خواهد شد. اعلانات موجود در این برنامه، زودگذر هستند. اگر بخواهید، میتوانید مدت زمان آنها را تغییر دهید.
فایل welcome.blade.php را باز کنید و کد HTML زیر را با آن جایگزین کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo Application</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="/css/bootstrap-notifications.min.css">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-9" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Demo App</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="dropdown dropdown-notifications">
<a href="#notifications-panel" class="dropdown-toggle" data-toggle="dropdown">
<i data-count="0" class="glyphicon glyphicon-bell notification-icon"></i>
</a>
<div class="dropdown-container">
<div class="dropdown-toolbar">
<div class="dropdown-toolbar-actions">
<a href="#">Mark all as read</a>
</div>
<h3 class="dropdown-toolbar-title">Notifications (<span class="notif-count">0</span>)</h3>
</div>
<ul class="dropdown-menu">
</ul>
<div class="dropdown-footer text-center">
<a href="#">View All</a>
</div>
</div>
</li>
<li><a href="#">Timeline</a></li>
<li><a href="#">Friends</a></li>
</ul>
</div>
</div>
</nav>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="//js.pusher.com/3.1/pusher.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script type="text/javascript">
var notificationsWrapper = $('.dropdown-notifications');
var notificationsToggle = notificationsWrapper.find('a[data-toggle]');
var notificationsCountElem = notificationsToggle.find('i[data-count]');
var notificationsCount = parseInt(notificationsCountElem.data('count'));
var notifications = notificationsWrapper.find('ul.dropdown-menu');
if (notificationsCount <= 0) {
notificationsWrapper.hide();
}
// Enable pusher logging - don't include this in production
// Pusher.logToConsole = true;
var pusher = new Pusher('API_KEY_HERE', {
encrypted: true
});
// Subscribe to the channel we specified in our Laravel Event
var channel = pusher.subscribe('status-liked');
// Bind a function to a Event (the full Laravel class)
channel.bind('App\\Events\\StatusLiked', function(data) {
var existingNotifications = notifications.html();
var avatar = Math.floor(Math.random() * (71 - 20 + 1)) + 20;
var newNotificationHtml = `
<li class="notification active">
<div class="media">
<div class="media-left">
<div class="media-object">
<img src="https://api.adorable.io/avatars/71/`+avatar+`.png" class="img-circle" alt="50x50" style="width: 50px; height: 50px;">
</div>
</div>
<div class="media-body">
<strong class="notification-title">`+data.message+`</strong>
<!--p class="notification-desc">Extra description can go here</p-->
<div class="notification-meta">
<small class="timestamp">about a minute ago</small>
</div>
</div>
</div>
</li>
`;
notifications.html(newNotificationHtml + existingNotifications);
notificationsCount += 1;
notificationsCountElem.attr('data-count', notificationsCount);
notificationsWrapper.find('.notif-count').text(notificationsCount);
notificationsWrapper.show();
});
</script>
</body>
</html>
اکثر این کد، مربوط به Bootstrap است؛ پس فقط بخشهای مهم، مخصوصا JavaScript را جدا میکنیم. ما در ابتدا کتابخانه جاوااسکریپت Pusher را include کردیم، و سپس بلوک JavaScript مربوطه را اضافه کردیم. بایید به برخی قطعه کدهای بلوک JavaScript نگاهی داشته باشیم:
// Pusher.logToConsole = true;
// کتابخانه جاوااسکریپت را راهاندازی کن
var pusher = new Pusher('API_KEY_HERE', {
encrypted: true
});
// در کانالی که در رویداد لاراول مشخص شده بود، مشترک شو
var channel = pusher.subscribe('status-liked');
// اتصال یک تابع به یک رویداد
channel.bind('App\\Events\\StatusLiked', function(data) {
// وقتی که رویداد اعلانات دریاف میشود، این بخش فراخوانی میشود
});
نکته: به طور پیشفرض، Laravel با استفاده از نام کلاس رویداد، با آن کلاس ارتباط برقرار میکند. گرچه، میتوانید با تعریف یک ارتباط به عنوان یک متد بر روی رویداد، نام ارتباط را سفارشیسازی کنید: public function broadcastAs(0 {return ‘event-name’;}.
کد بالا، کتابخانه جاوااسکریپت Pusher را راهاندازی میکند و در یک کانال مشترک میشود. سپس نیز هر زمانی که ارتباطی بر روی آن کانال دریافت شود، یک callback را فراخوانی میکند.
آزمایش برنامه
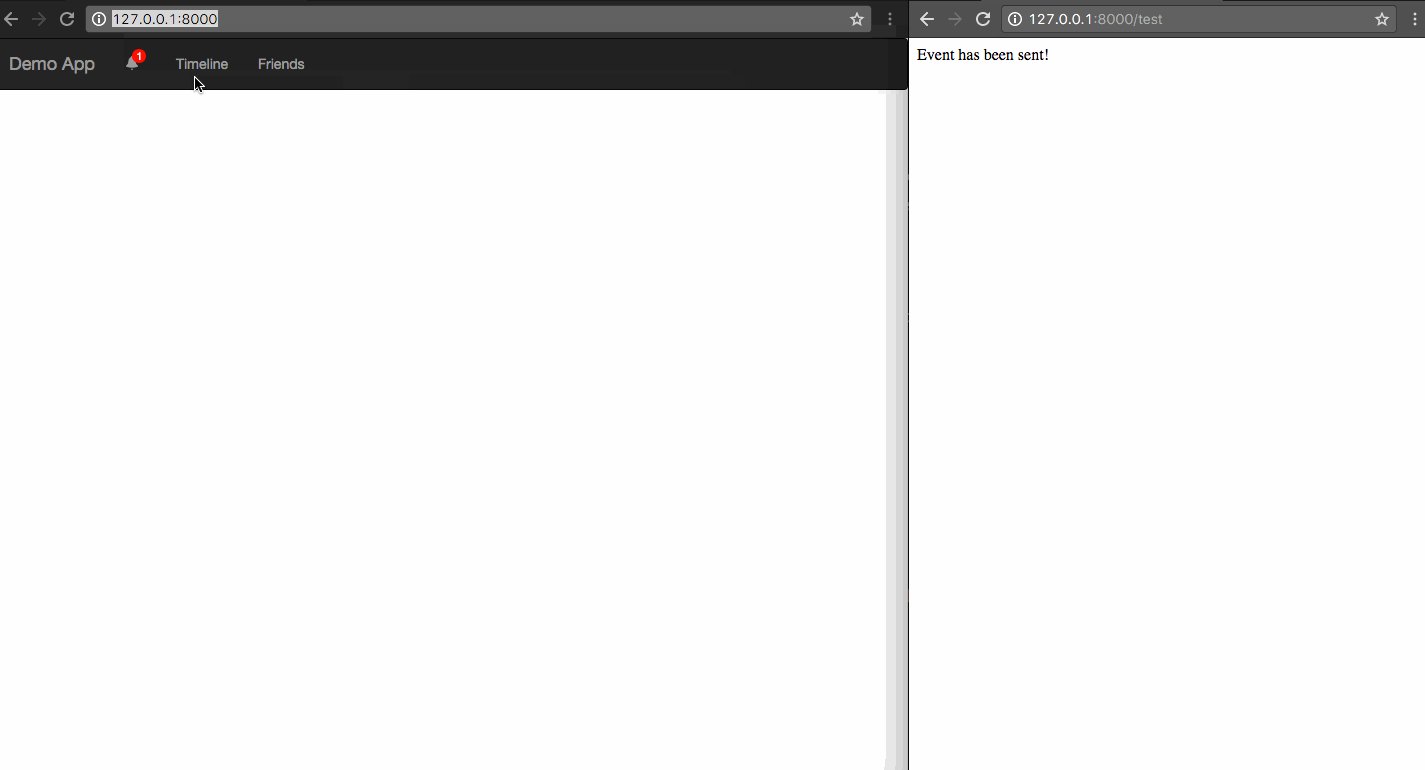
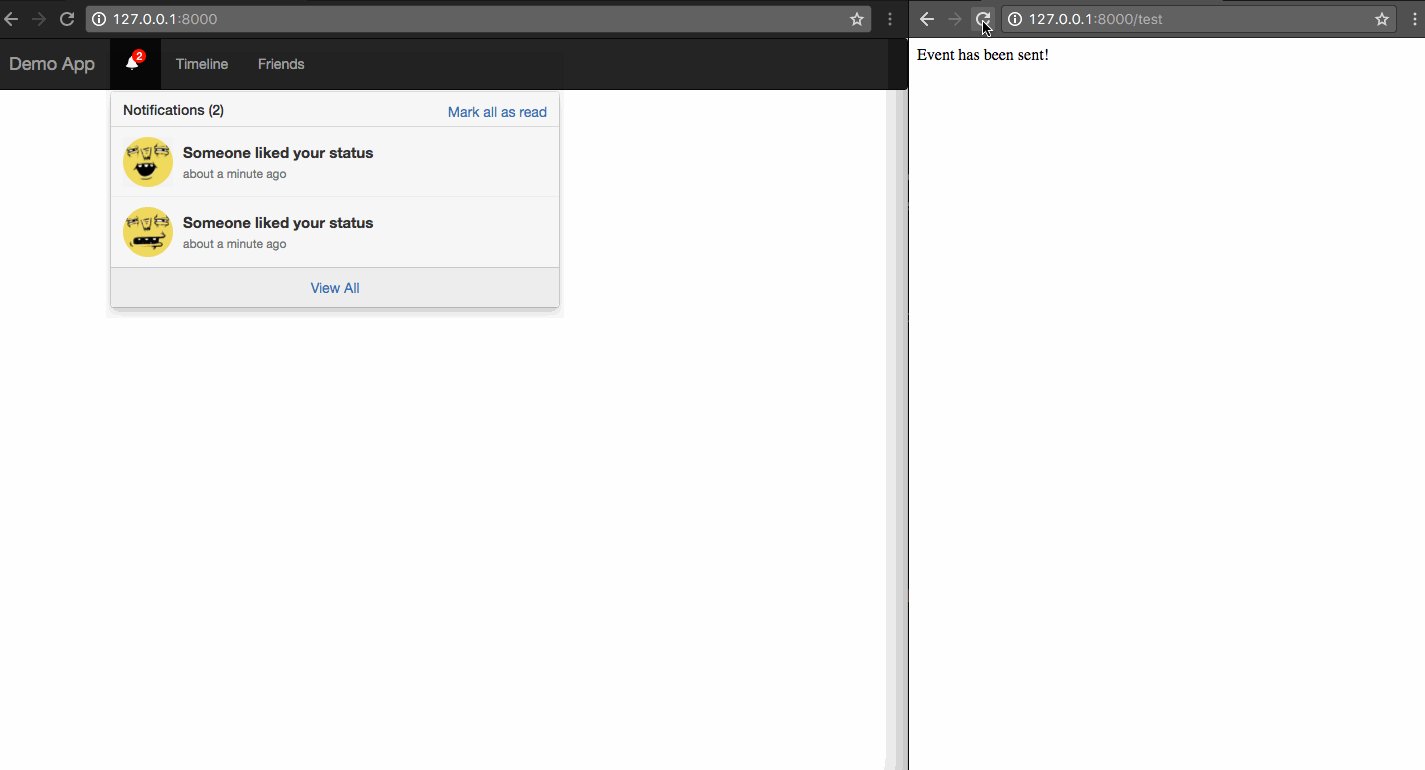
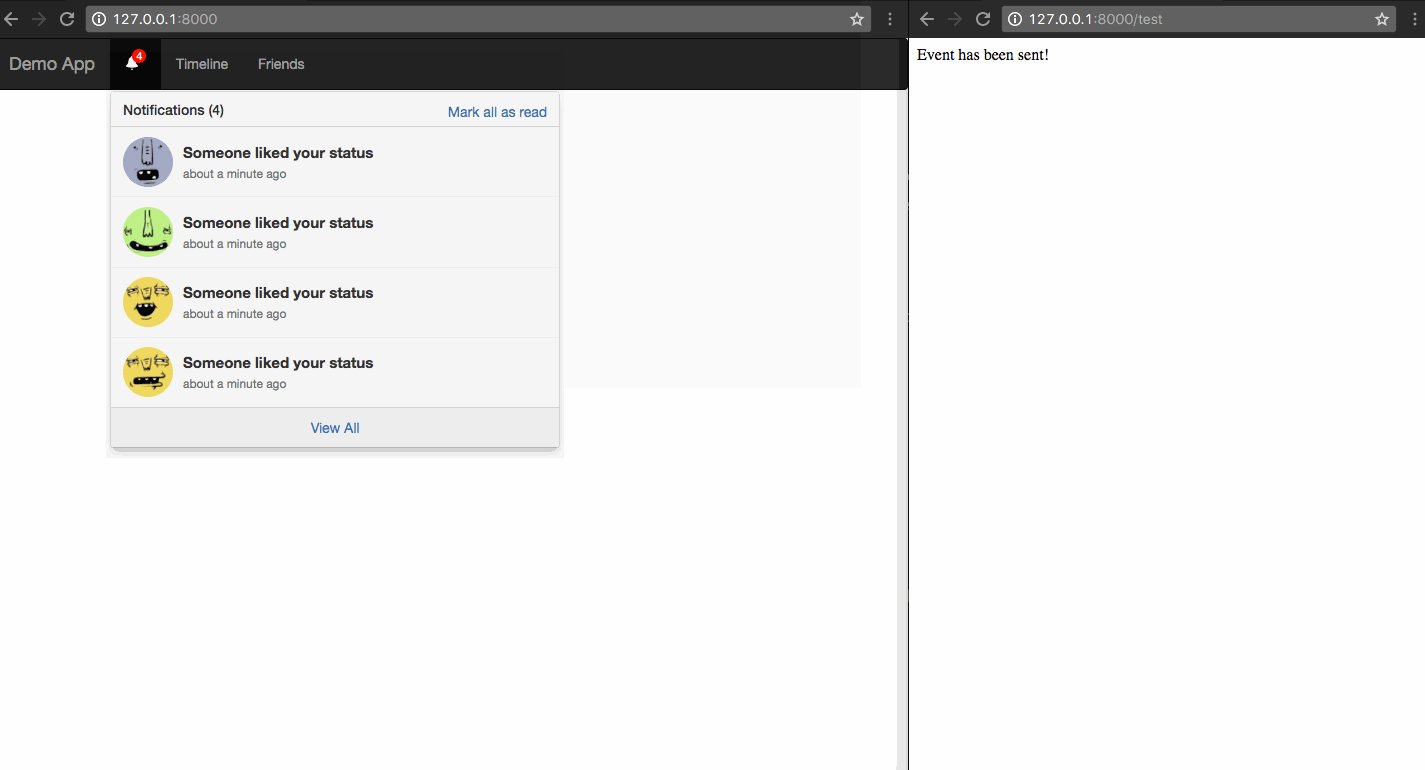
در نهایت برای آزمایش برنامه خود یک route میسازیم که به طور دستی رویداد را فراخوانی میکند. اگر همه چیز همانطور که انتظار میرود کار کند، هر زمان که به route مربوطه برسیم، یک اعلانات جدید دریافت خواهیم کرد. بیایید این route را اضافه کنیم:
Route::get('test', function () {
event(new App\Events\StatusLiked('Someone'));
return "Event has been sent!";
});
حال میتوانیم یک سرور PHP را با استفاده از Laravel راهاندازی کنیم تا بتوانیم کد خود را آزمایش کنیم:
php artisan serve
نتیجه گیری
در این مقاله، توانستیم از Pusher به عنوان اهرمی برای ساخت اعلانات وب مدرن استفاده کنیم و دیدیم که این کار چقدر ساده است. اما این کار ما، تنها سطح بالایی امکانات موجود در Pusher را نشان میدهد و فقط میخواستیم که قابلیتهای آن را به شما نشان دهیم.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید