استفاده از نسخه تاریک در وبسایت باعث میشود که کاربران بتوانند بین حالتهای متفاوتی که موجود است، براساس سلیقه و سازگاری با چشم، گزینهای را انتخاب کنند. در این آموزش قصد داریم تا با استفاده از CSS و کمی هم Jquery قابلیت سوئیچ بین حالت تاریک و روشن را پیادهسازی کنیم.
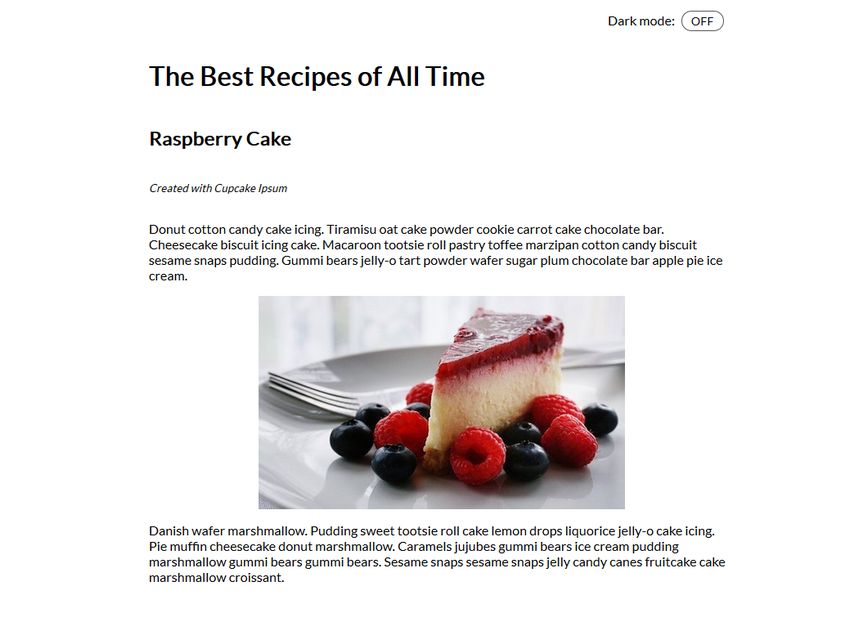
پیشنمایش کاری که ما آن را کدنویسی میکنیم واکنشگرا نیز خواهد بود، به همین دلیل میشود بهترین استفاده را در دستگاههای مختلف از آن برد. چیزی که قصد داریم ایجاد کنیم را در زیر میتوانید مشاهده نمایید:

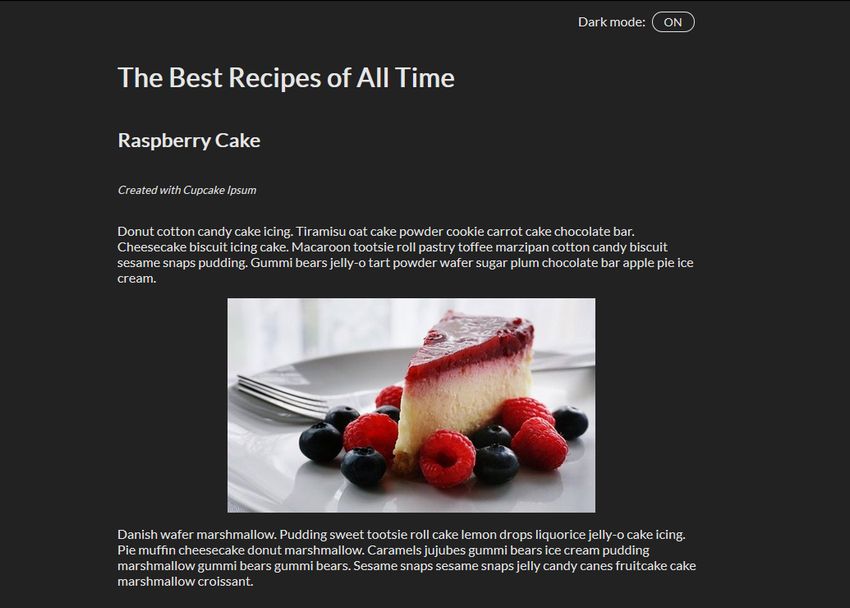
حال اگر روی دکمه سمت بالا-چپ کلیک کرده و به حالت تاریک سوئیچ کنیم، وبسایت ما به شکل زیر در خواهد آمد:

خب بیایید با ساختار فایلها و کدهای این پروژه آشنا شویم:
۱. ایجاد ساختار فایل
یک دایرکتوری ایجاد کرده و سه فایل خالی با سه پسوند مختلف .html، .css و .js را در آن قرار دهید. همچنین از آنجایی که در پروژه از تصویر استفاده میکنیم، یک فولدر images نیز ایجاد کنید.
همانطور که گفته شد برای حالت تاریک قصد داریم تا از چند خط جیکوئری نیز استفاده کنیم. برای افزودن جیکوئری به پروژه من قصد دارم تا از لینک CDN آن در HTML استفاده کنم. اما شما میتوانید آن را دانلود کرده و به صورت محلی از آن بهره بگیرید.
تا به اینجای کار ساختار فایلهای ما مشخص شد:
- dark-mode-css/
- images/
- cake.jpg
- index.html
- script.js
- style.css۲. HTML
در ابتدای قسمت body کدهای HTML یک div برای بحث سوئیچ ایجاد کنید. بعد از آن یک H1 برای عنوان و در نهایت براساس سلیقه خودتان بقیه محتوای وبسایت را قرار دهید. من قصد دارم تا از تگ article همراه با یکسری المان دیگر برای محتوای وبسایت استفاده کنم. در پایان نیز قبل از تگ body حتما تگ script را قرار دهید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Demo | Dark Mode in CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="switch">Dark mode:
<span class="inner-switch">OFF</span>
</div>
<h1 class="title">The Best Recipes of All Time</h1>
<article>
<h1>Raspberry Cake</h1>
<p><small>Created with Cupcake Ipsum</small></p>
<p>...</p>
<img src="images/cake.jpg">
<p>...</p>
</article>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="script.js"></script>
</body>
</html>اگر به کدهای بالا نگاهی دقیق بیاندازید متوجه میشوید که در قسمت head فایل css را در HTML بارگذاری کردهام. همچنین دو خط قبل از بستن تگ body از یک آدرس برای وارد کردن کدهای Jquery استفاده کردهام.
۳. CSS
ابتدای کار بیایید کدهای CSS را برای حالت پیشفرض وبسایت یعنی حالت روشن ایجاد کنیم. در این کدها ما از Flexbox استفاده کردهایم. این قابلیت به ما کمک میکند تا بتوانیم به شکلی راحتتر موقعیت المانهای صفحه را تغییر دهیم. کلاس .switch نیز که در کدهای زیر مشاهده خواهید کرد یک کلاس سفارشی است که برای موقعیت دهی به دکمه سوئیچ استفاده میشود.
body {
font-family: sans-serif;
font-size: 1.125rem;
display: flex;
flex-direction: column;
max-width: 50rem;
margin: 0 auto;
padding: 0 0.9375rem;
}
small {
font-style: italic;
}
article {
display: flex;
flex-direction: column;
}
img {
max-width: 100%;
display: block;
align-self: center;
}
.switch {
align-self: flex-end;
margin: 0.9375rem;
}
.inner-switch {
display: inline-block;
cursor: pointer;
border: 1px solid #555;
border-radius: 1.25rem;
width: 3.125rem;
text-align: center;
font-size: 1rem;
padding: 0.1875rem;
margin-left: 0.3125rem;
}دستور display: flex; که به تگ body اضافه شده است به ما این قابلیت را میدهد تا بتوانیم از دستور align-self: flex-end; در کلاس .switch بهره ببریم.
انجام چنین کاری باعث میشود که کلاس .switch به صورت خودکار در سمت بالا-راست صفحه قرار بگیرد. چنین سناریویی برای دستورهای استفاده شده در تگ article نیز وجود دارد.
۴. پیادهسازی قابلیت سوئیچ در Jquery
فایل script.js را باز کرده و قابلیتهای سوئیچینگ را اضافه کنید. قصد داریم که در زمان کلیک روی دکمه و تبدیل به حالت dark، استایلها اعمال شده و متن دکمه به on تغییر کند. چنین حالتی در زمان تبدیل وبسایت به حالت روشن نیز اتفاق میافتد.
$( ".inner-switch" ).on("click", function() {
if( $( "body" ).hasClass( "dark" )) {
$( "body" ).removeClass( "dark" );
$( ".inner-switch" ).text( "OFF" );
} else {
$( "body" ).addClass( "dark" );
$( ".inner-switch" ).text( "ON" );
}
});on(“click”, function() {…}) دستوری برای اعمال تابع روی یک دکمه یا یک المان دیگر است. این المان را از طریق یک کلاس میشود دریافت کرد.
hasClass() برای بررسی وجود کلاس .dark استفاده میشود.
removeClass() کلاس .dark را در زمانی که کاربر بخواهد به حالت روشن برگردد حذف میکند.
addClass() کلاس .dark را برای زمانی که کاربر قصد سوئیچ به حالت تاریک را داشته باشد اضافه میکند.
text() متنی را روی دکمه سوئیچ قرار میدهد.
۵. افزودن دستورات CSS برای حالت تاریک
آخرین کاری که باید انجام دهید استفاده از یکسری استایل برای کلاس .dark است. این استایلها زمانی اعمال میشوند که روی دکمه سوئیچینگ برای فعال سازی حالت dark کلیک شده باشد. برای اعمال استایلها روی کلاس dark و تمام فرزندهای آن از یک سلکتور همگانی (*) استفاده کردهایم.
.dark,
.dark * {
background-color: #222;
color: #e6e6e6;
border-color: #e6e6e6;
}این کدها را باید به انتهای فایل CSS اضافه کنید. چرا که با در نظر گرفتن خاصیت آبشاری، اعمال استایل جدید در این حالت بدون مشکل انجام میشود. از آنجایی که این کدها در پایان قرار گرفتهاند، override کردن استایلها برایشان مشکلی نخواهد داشت.
اگر پروژهای دارید که حجم بسیار بیشتری دارد و از پیچیدگیهای بیشتری برخوردار است پیشنهاد میکنم که تمام استایلهای مربوط به قسمت dark را در یک فایل جداگانه با نام dark.css قرار دهید. برای افزودن این فایل به صفحه HTML نیز آن را در یک خط بعد از فایل style.css قرار دهید.
در پایان
حالت تاریک نه فقط زیبایی خاصی را به وبسایت شما میآورد بلکه میتواند روی تجربه کاربری و دسترسیپذیری وبسایت نیز تاثیرگذار باشد. حالت تاریک برای زمانی که محتوای طولانی در اختیار دارید و میخواهید کاربران با تمرکز بیشتری آن را بخوانند بسیار مناسب است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید